UXデザイナーとして、あなたの主な焦点は、スムーズでシームレスなユーザー体験を作成することです。そして、正しいUX デザインツール は、製品開発のさまざまなフェーズで、あなたの技術を習得するのに役立ちます。
リサーチやユーザーテストから ワイヤーフレーム ワイヤーフレーム、プロトタイピング、そしてそれ以降も、ゴールまでたどり着くためにはあらゆる要素が必要です。🏁
幸いなことに、この便利なガイドでは、製品開発プロセスを後押しし、あなたの仕事を際立たせる最高のUXデザインツール10機能を紹介しています。
UXデザインツールのどこを見るべきか?
高品質なUXデザインツールを見つけることは、気難しい劣悪なオプションで何時間も無駄に遊ぶか、仕事を効率化してより良い結果を生み出すかの違いを意味します。⚒️
優れたUXデザインツールには、以下のような特徴があります:
- 統合:UXデザインソフトウェアは、シームレスなワークフローを作成するために、他のデザインシステムと統合する必要があります。
- 最小限の学習曲線:最高のツールは、習得に時間がかからない合理的なインターフェイスを持っています。そうすることで、エキスパートも初心者もすぐにスピードに乗ることができます。
- コラボレーション機能:多くのUX /(参考) https://clickup.com/teams/design デザインチーム /%href/ を一緒に仕事する。生産性を高める.全員がリアルタイムで一緒に仕事をする方法を提供するツールを探しましょう。
- テンプレートとホワイトボード: UXツールには、以下のようなテンプレートやツールがあるはずです。プロジェクト管理のためのホワイトボード.これにより、反復的なデザインの作成と新製品の革新がより迅速かつ効率的になります。
2024年に使うべきUXデザインツールベスト10
あなたが探しているのは AIアートジェネレーター テストツール
/または /ブログ?p=61296 グラフィック・デザイン・テンプレート /または
UX/UIデザインツールは、あなたの生活をより快適にしてくれる。UXツールのベスト10を、最適な使用例別にご紹介します。
1. ClickUp #### デザインコラボレーションに最適
/画像 https://clickup.com/blog/wp-content/uploads/2023/04/ClickUp-Whiteboards-for-adding-Docs-and-visual-cues-for-team-collaboration.gif UXデザインツール:ClickUpホワイトボード: チームコラボレーションのためのドキュメントとビジュアルキューを追加できる。 /クリックアップ
ドキュメントやタスクなどを追加してホワイトボードを簡単にカスタマイズできます。
/参照 https://clickup.com/templates/project-plan/ux ClickUpのUXプロジェクトプランテンプレート /%href/
は、製品開発とローンチのためのロードマップを作成します。ユーザージャーニーの概要、各チームメンバーのタスクの作成と優先順位付け、リソースの割り当てを行い、スムーズなプロセスを実現しましょう。
クリックアップは
/を超えるものです。 /ブログ?p=6165 プロジェクト管理ツール /クリックアップは
-このツールを使えば、UXデザイナーはスコープ定義を素早くハイライトし、ユーザーペルソナを開発することができます。次に、ワイヤーフレームとプロトタイプを作成し、そのままテストと検証に入れます。
このテンプレートは、反復的で漸進的なデザインに使用します。そうすることで、チームは可能な限り最高の製品を生み出すために適応し、変更を加えることができます。

ClickUp Whiteboardsでモックアップ図面やワイヤーフレームのアイデアを簡単にスケッチ。
/参照 https://clickup.com/features/whiteboards クリックアップホワイトボード /クリックアップホワイトボード
もコラボレーションを簡単にします。使用方法 ClickUpのホワイトボードテンプレート をキャンバスに、製品のアイデアをブレインストーミングしたり、フローチャートを作成したり、チーム全体でリアルタイムに仕事をすることができます。
リファレンス用の画像やリンクをすばやく追加して、プロジェクトをコンセプトフェーズから次の段階に進めましょう。 アクションアイテム をシンプルなユーザー・インターフェースで数回クリックするだけです。
ClickUpの最大の機能:
- リアルタイムのコラボレーションにより、UXデザイナーやUIデザイナーのようなすべての人が最新情報を入手し、参加することができます。
- オール・イン・ワンのハブにより、簡単にデザインプロジェクト管理 プロジェクトをパイプラインで進めるための効率性を高めます。
- コラボレーションの鍵となる機能は、チームが同じドキュメントやホワイトボード上で仕事をする方法を提供します。
ClickUp のリミット:
- テンプレートや機能の数が多く、習得に時間がかかると感じるユーザーもいる。
- 新しいAI機能は有料プランに限られており、大規模チームには難しいかもしれない。
クリックアップの価格設定:
- Free Forever: 無制限。
- 無制限:1ユーザーあたり月額7ドル(年払い)、月額10ドル(月払い
- ビジネス:ユーザーあたり月額12ドル
- ビジネス Plus:ユーザーあたり月額$19
- 企業向け:価格についてはお問い合わせください。
ClickUp の評価とレビュー:
- G2: 4.7/5 (8,200件以上のレビュー)
- カペラ 4.7/5 (3,700件以上のレビュー)
2.クラフト
デザインコラボレーションに最適

経由
/参照 https://www.sketch.com/ スケッチ /参照
UXの一部 デザインプロセス では、ワイヤーフレーム作成-ウェブサイトのフレームワークのビジュアルガイドを作成する-を行います。Sketchは、デザイン、プロトタイプなどをサポートする、Macユーザーのために特別にデザインされたワイヤーフレーミングツールです。
低忠実度のワイヤーフレームだけでなく、より複雑な高忠実度のワイヤーフレームも作成できる。ビルトインのアイコン、シンボル、イラストの機能により、冗長なデザインタスクをかつてないほど迅速に行うことができます。
Sketchを使用して、ページの概略図や画面の設計図をデザインし、Webサイトページの鍵要素を特定しましょう。
Sketch の主な機能:
- 直感的なインターフェース・デザインは、習得に時間がかからないため、数分でデザインを開始できます。
- Figmaファイルを開いて編集できるため、このツールへの移行がシームレスに行えます。
- 再利用可能なデザイン・テンプレートは、ウェブサイトのロードマップを作成する際の出発点となります。
スケッチのリミット:
- 一部のユーザーは、複雑な SVG ファイルが常に正しくインポートされないことを発見しました。
- Adobe XDのようなAdobe Creative Cloudツールを使用している場合、一部のユーザーはデザイン要素を転送する際に技術的な不具合が発生しました。
Sketch の価格:
- 標準:エディター1人あたり月額12ドル(月払い
- ビジネス:月額$20、エディター一人当たり、年払い
- Mac-Only:ライセンスあたり120ドル
スケッチの評価とレビュー
- G2: 4.5/5 (1,100 件以上のレビュー)
- カプターラ 4.6/5 (700件以上のレビュー)
4.モックフロー
ワイヤーフレーム作成に最適

経由 マーベル を様々なコンテキストで使用することができます。プロトタイプのテストを改善し、開発者のハンドオフを合理化し、テストの効果を高めるためのデザイン・プラットフォームです。
他のプラットフォームを使用することなく、魅力的なユーザーインターフェイスとワイヤーフレームを数分で作成し、それらのデザインをプロトタイプに変換します。デザインをデベロッパーに渡し、テスト結果に従ってユーザーフローに関する洞察を得る - すべて同じ場所で。
マーヴェル最高の機能:
- インタラクティブなデザインと機能プロトタイプを簡単に作成可能
- デザインファイルやフィードバックをアプリに保存し、進行中や変更が必要な場合にタブで確認可能
Marvel のリミット:
- 一部のユーザーは、1画面のUI要素では、より広いプロジェクト概要を持ちたい場合、デザインプロセスがリミットされると感じていました。
- 何人かのユーザーは、アニメーションがもっと流動的であってもいいと考えていました。
マーベルの価格設定:
- 無料:$0
- プロ月額$12、年払い
- チーム:月額42ドル、年額課金
マーベルの評価とレビュー
- G2: 4.4/5 (200件以上のレビュー)
- カプターラ 4.6/5 (80件以上のレビュー)
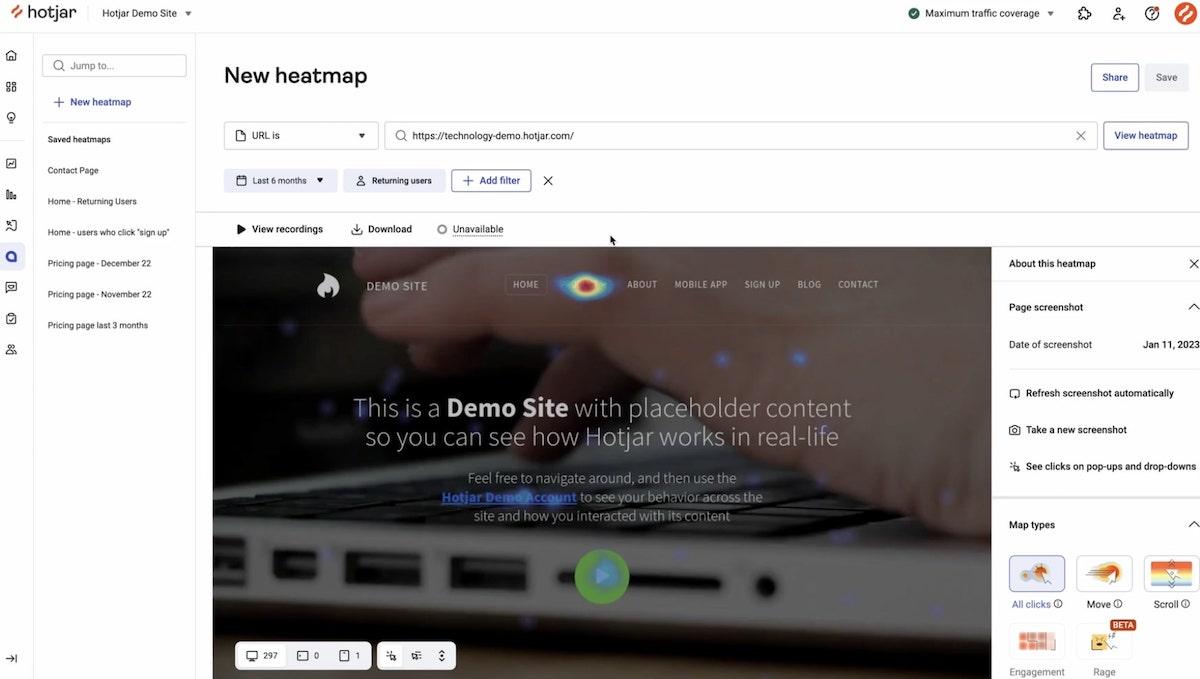
7.Hotjar Engage
ユーザーテストに最適

経由 ホットジャー /参照 https://www.axure.com/ 尿 /%href/
レスポンシブウェブデザインに関しては、カスタマイズが可能なUXツールを持つことが鍵です。Axureを使えば、イベントトリガー、レイアウト条件ロジック、デザインアクションで遊ぶことができ、最高のユーザーエクスペリエンスを生み出すことができます。
組み込みのウェブベースのウィジェットを使えば、グリッドやダイナミックなインターフェイスを数時間ではなく数分でデザインできます。
Axure 最大の機能:
- マルチステートコンテナは、ダイナミックパネル内のすべてのデザインを即座にスクロール可能にし、デスクトップおよび iPhone や Android などのモバイルデバイスでのデザインを向上させます。
- ユーザーフレンドリーなアダプティブビューにより、1 つのページでデザインできるため、異なるビューでのサイズ変更やレイアウトに対応できます。
- コードが不要なため、CSSやHTMLの知識がない方でもデザインにアクセスできます。
Axure のリミット:
- いくつかの新しいバージョンは、最初の立ち上げ時にバグがありました。
- 他のデザインツールと比較して、学習曲線が急である。
Axure の価格:
- プロ:ユーザーあたり月額29ドル
- チーム:ユーザーあたり月額49ドル
- 企業向け:カスタム価格
Axure の評価とレビュー:
- G2: 4.2/5 (200 件以上のレビュー)
- カプターラ 4.4/5 (100 件以上のレビュー)
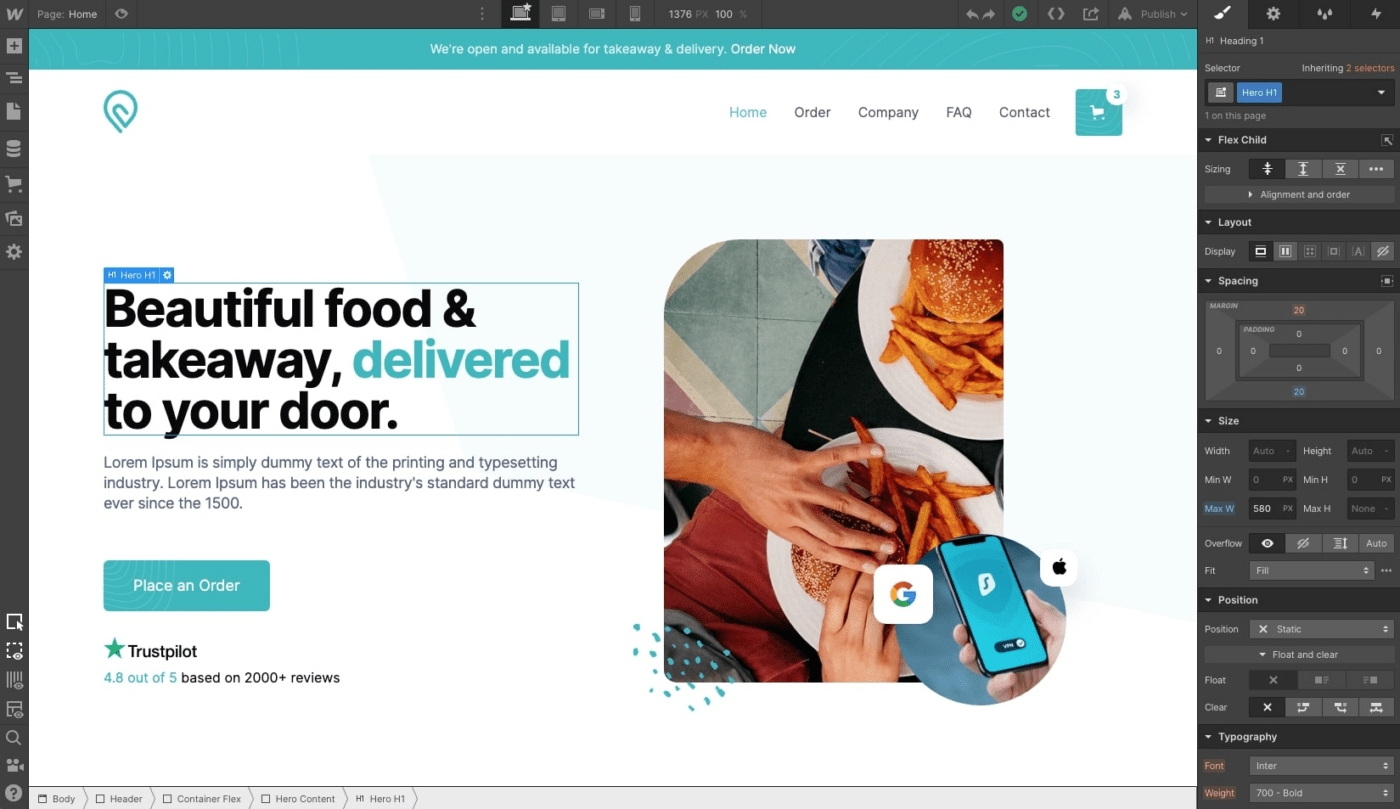
10.ウェブフロー
レスポンシブWebデザインに最適

経由
/参照 https://webflow.com/designer ウェブフロー /%href/
ユーザーエクスペリエンスを最適化する鍵はディスプレイデザインにある。レスポンシブWebデザインは、スマートフォン、ラップトップ、デスクトップ、タブレットのいずれからアクセスしても、Webページが正しく表示されるようにします。Webflowを使用することで、読者はビュー方法に関係なく、シームレスにウェブサイトを閲覧することができます。
また、Webflowのデザイナーツールはデザインを合理化し、コーディングの経験に関係なく、すべてのユーザーがアクセスできるようにします。コード不要のプラットフォームとして、独自のデザインを作成し、熟練した開発者に渡すことも、自分で公開することもできます。
スタイル要素、再利用可能なコンポーネント、画像をドラッグ&ドロップすることで、好みの外観を作成できます。
Webflow 最大の機能:
- カスタムツールにより、タイポグラフィを変更したり、ブランディングのニーズに合わせてグローバルな色見本を定義することができます。
- レイアウトを完了することで、思い通りにデザインできます。
- ドラッグ&ドロップでセクションを作成できるため、初心者の方でも簡単にボードを作成できます。
- 豊富なチュートリアルにより、競合他社に比べて短時間ですべての仕事を把握することができます。
Webflow のリミット:
- 一部の上級デザイナーは、コンポーネントがリミットだと感じていた。
- プロジェクト間でアイテムをコピーする簡単な方法がないため、2つの別々のサイトで仕事をしている場合は手動で再構築する必要がある。
Webflow の価格:
- スターター:無料
- コア月額 19 ドル、1 席あたり
- グロース:席あたり月額49ドル
- 企業向け:カスタム価格
Webflow の評価とレビュー:
- G2: 4.4/5 (400 件以上のレビュー)
- カペラ 4.6/5 (200 件以上のレビュー)
クリックアップでデザインに命を吹き込もう
UX/UIデザインにおいて、効率の追求は終わりがありません。ClickUpがあなたのデザインの旅を改善します。ホワイトボードを使ってブレインストーミングを行い、製品ロードマップを作成しましょう。ワイヤーフレームや機能プロトタイプを作成して、ユーザーテストに移行しましょう。
デザインプロジェクトのプランを立て、タスク作成を自動化し、時間を節約して、誰もが仕事できるUXツールでより良い共同作業環境を作りましょう。
ツール
/参照 https://clickup.com/templates/creative-and-design ClickUpのクリエイティブ&デザインテンプレート /%href/
を使えば、UI・UXツールや作成プロセスのあらゆる側面を効率化し、デザイン目標を達成するための新しい方法を見つけることができます。そして何より、高額なタグを心配する必要はありません。🙌 ClickUpに登録する 今なら永久無料!

