地図ってなんだか海賊の気分にさせてくれる。アーッ!🗺️ 🏴☠️
そして、サイトマップは埋もれた宝につながるとは限りませんが、より良いユーザージャーニーを作り出し、より多くのウェブサイト訪問者が、商品を購入したり、営業メンバーに連絡したりといった、やってほしいことをするのに役立ちます。そして、あなたのビジネスのウェブサイトに関して言えば、成功するカスタマージャーニーを作ることは純金なのです。👑
サイトマップテンプレートは、ウェブサイトの荒波を乗り切るのに役立ちます。 デザインプロセス .これはあなたのウェブサイトの明確な組織構造を示しており、あなたがやることは掲載したいウェブページを記入するだけです。
あなたとあなたのチームは、デザインプロセスを開始する前に情報を整理し、再編成することができます。また、土壇場での変更や再設計で費用がかさむことも避けられます。プロジェクト管理の観点からも、ウェブサイトのサイトマップテンプレートは順風満帆を約束します!⛵️
それでは、海賊のダジャレに飽きる前に、ウェブデザインの航海の風となる最高のサイトマップテンプレートを10個ご紹介しましょう。
サイトマップテンプレートとは?
サイトマップテンプレートとは、ウェブサイトのアーキテクチャ(レイアウト)を視覚的に表現したものです。これは
/に似ています。 /ブログ?p=24660 マインドマップ /%href/
では、まずサイトに掲載する必要のあるすべてのコンテンツをブレインストーミングします。そして ブレインストーミング・セッション を階層的なフローチャートにし、関連する情報をグループ化します。テンプレートを使って、ウェブサイト・コンテンツのフローチャートを作成します。
サイトマップとサイト構造のテンプレートは通常、視覚的なサイトマップ例ですでにすべてをレイアウトしています。トップページが一番上にあります。トップページはカテゴリページにブランチし、カテゴリページはサブカテゴリページにブランチし、さらに個々のウェブページにブランチします。やることは、あなたのビジネスに関連するカテゴリー、サブカテゴリー、ウェブページをサイトマップテンプレートに記入するだけです。
例えば、衣料品のeコマースサイトを運営しているとしましょう。カテゴリーページは女性服、男性服、子供服になるでしょう。そして、女性服の下のサブカテゴリーは、ワンピース、トップス、ボトムスかもしれません。サブカテゴリーページの下に、個別の商品ページを追加します。👗
カテゴリーとサブカテゴリーはビジネスによって異なりますが、シンプルなサイトマップは顧客(と検索エンジン)にとってナビゲートしやすいレイアウトを持つため、インターネット上のほぼすべてのウェブサイトがこのアーキテクチャを採用しています。🧭
良い地図テンプレートとは?
ウェブサイトのサイトマップテンプレートを選ぶ際には、チームが使いやすくなるようなこれらの機能を探しましょう:
- クリアされたビジュアル: これはビジュアルサイトマップなので、一瞥して、それがどのように機能するかを即座に理解できる必要があります。
- Multiple use cases: ウェブサイトの中には、数ページしかないシンプルなレイアウトのものもあります。また、数十のカテゴリー、数百のサブカテゴリー、数千のウェブページを持つ非常に複雑なものもあります。テンプレートを簡単に拡張して、カテゴリやページを増やせるようにしましょう。
- サイトマップテンプレートは、最初のブレインストーミングのプロセスの一部です。ウェブページをドラッグ&ドロップできることで、さまざまな組織や視覚的なサイトマップ構造を簡単に試すことができます。
- コメントとコラボレーション機能:ウェブサイトの構築には、部門を超えたチームの協力が必要です。コメントやビジュアルコラボレーションが可能なテンプレートを選ぶことで、誰もが自分のアイデアを加えることができ、一緒に仕事をしやすくなります。
2024年に使えるサイトマップテンプレート10選
これら10のビジュアルサイトマップとテンプレートで、ウェブサイトのレイアウトをデザインし、やることを増やしましょう。 ウェブサイトプロジェクト管理 のテンプレートがある。これらはすべてClickUpから入手できる無料テンプレートです。 アクセスするためにやることは、次のサイトに向かうだけです。
/にアクセスするだけです。 https://clickup.com/pricing ClickUp価格ページ /%href/
をクリックし、無料アカウントにサインアップしてください。
1.ClickUpサイトマップテンプレート
ClickUpサイトマップテンプレート
その ClickUpサイトマップテンプレート は、直感的なフォーマットでウェブサイトのコンテンツを整理するのに役立ちます。(あなたのウェブサイトのように直感的に!)
このフローチャートのレイアウトは、チームの誰にとっても馴染みのあるものでしょう。まるで、学校で作った家系図のように、おばあちゃんが一番上にいて(この場合、おばあちゃん=あなたのホームページ)、その下におばあちゃんの子供たち(ランディングページ)や孫たち(ニッチトピックページ)がいるように見えます。さらに、このフローチャートを使ってウェブサイトの構造を整理すれば、おばあちゃんでもやることができるほどナビゲートしやすいビジュアルサイトマップを作ることができる。👵🏻
ホワイトボード風のテンプレートは、以下のような用途に最適です。 ブレーンストーミングとファシリテーション は ソフトウェア開発プロジェクト管理ツール を使えば、ウェブサイトの構成だけでなく、チームメンバーの責任も整理することができる。
これはサイトマップテンプレートであり、それ以上のものです!一つのホームベースでウェブ開発プロジェクトを管理したいチームに最適です。🏡
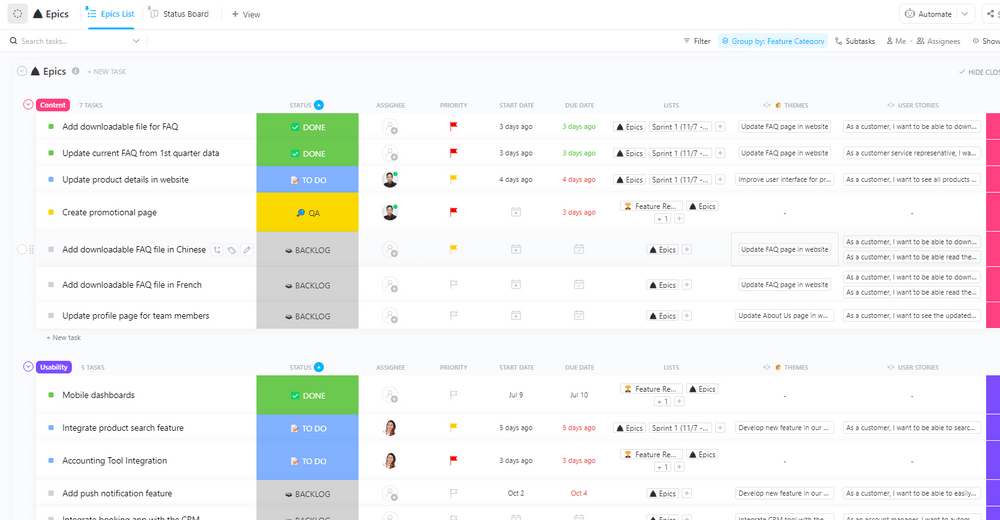
3.ClickUp ウェブサイト制作プランテンプレート
ClickUpウェブサイト制作プランテンプレート
複雑なウェブ開発プロジェクトには ClickUpホームページ制作テンプレート を使えば、開発者を整理し、新機能をプランニングし、サイトマップにどのように組み込むかを決定するのに役立ちます。
このウェブサイトプロジェクト管理テンプレートでは、簡単なドラッグ&ドロップ機能でスプリントを編成し、テーマ、エピック、ユーザーストーリーを管理できます。また、複数の担当者を設定したり、担当者に依存関係を追加したり、優先度の高いタスクをマークしたりすることもできます。🚩
このテンプレートを使えば、チーム全員がWebサイトアーキテクチャの階層を理解し、自分の担当の階層も理解できます。
ウェブサイトプランニングプロセスを簡単にする自動化も組み込まれています。また、チームメンバーは、このテンプレートに、次の項目を追加することができます。 Chrome拡張機能 を使えば、どんな仕事をしていても、今後の課題を追跡できる。
4.ClickUp ウェブサイトデザインプロジェクトプランテンプレート
ClickUp ウェブサイトデザインプロジェクトプランテンプレート
この ClickUp ウェブサイトデザインプロジェクトプランテンプレート を使えば、デザインチームの足並みをそろえることができます。
このテンプレートを使って、ウェブサイトデザインプロセスの計画段階(サイトマップの構築など)のタスクを整理し、デザインチーム、開発チーム、そして最終的な新しいウェブサイトのローンチのためのタスクを追加することができます。このテンプレートの機能は、ミーティングの開催、プロセスのプランニング、タスクのスケジューリングに役立ちます。📆
をチーム全員が理解できるように設定することもできます。 マーケティング目標 ウェブサイトデザインの背後にあるマーケティング目標。また、シンプルな列ベースのレイアウトにより、チームメンバーはさまざまなタスクがプロセスのどの段階にあるのかを簡単に確認することができます。👀
その他のデザインテンプレートをお探しですか?以下をご覧ください 無料グラフィックデザインテンプレート !
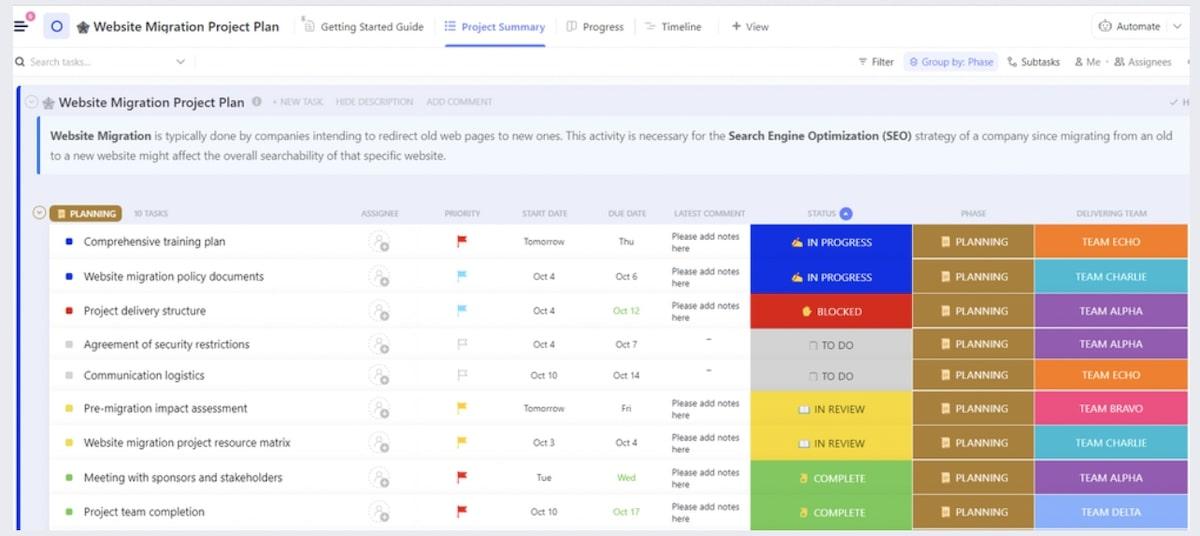
5.ClickUp ウェブサイト移行プロジェクトプランテンプレート
ClickUp ウェブサイト移行プロジェクトプランテンプレート
ウェブサイトの移行では、現在のHTMLとXMLサイトマップを再編成することで、より直感的なサイトマップを作成できます。 カスタマージャーニー を追加することで、検索エンジンのクローラーがウェブサイトの情報の階層を理解しやすくなります(そして、適切なトピックに対してサイトをランク付けすることができます)。
うまくやることで、あなたのサイトは検索エンジンのランキングで上昇し始め、もしかしたら1位の座を獲得するかもしれません。🏆
しかし、やることを間違えると、うっかり404エラーページをたくさん作ってしまい、ユーザーをイライラさせ、直帰率を上げ、SEOスコアを台無しにしてしまうかもしれません。404エラーページは ClickUp ウェブサイト移行プロジェクトプランテンプレート この恐ろしい運命を避けるために。😱
このテンプレートは必須です SEOチームのためのソフトウェア .リダイレクトを一つも見逃さないよう、整理整頓に役立ちます。
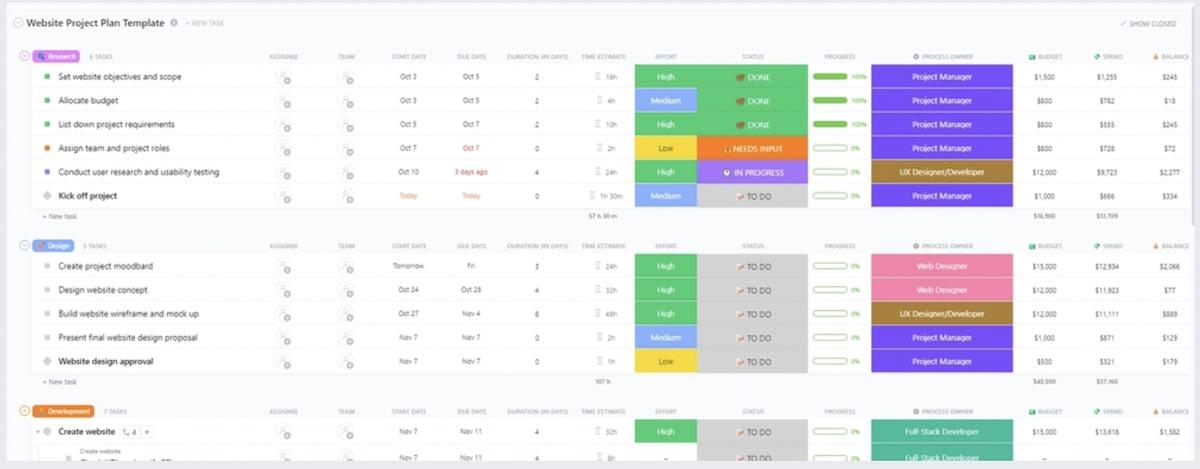
6.ClickUp ウェブサイトプロジェクトプランテンプレート
ClickUpウェブサイトプロジェクトプランテンプレート
ウェブサイトデザインのように複雑なプロジェクトでは、木を見て森を見ずということもあります。この ClickUp ウェブサイトプロジェクトプランテンプレート を使えば、1マイル上空からのビューが得られます。関係するチームメンバー、作業負荷、各タスクのプロセス所有者、予算、タスク完了率、開発フェーズを追跡できます。
これらの情報はすべて、ステータスが色分けされたシンプルなリストビューで表示されます。そのため、一目で全体を把握することができます。🌲
サイトマップやワイヤーフレームが承認されるまでのプロセスなど、プロジェクトの重要な情報をまとめたウェブログを作成することもできます。このテンプレートは、チームがウェブサイトデザインのプロセスを経て、森から抜け出すための重要なリソースとなります。
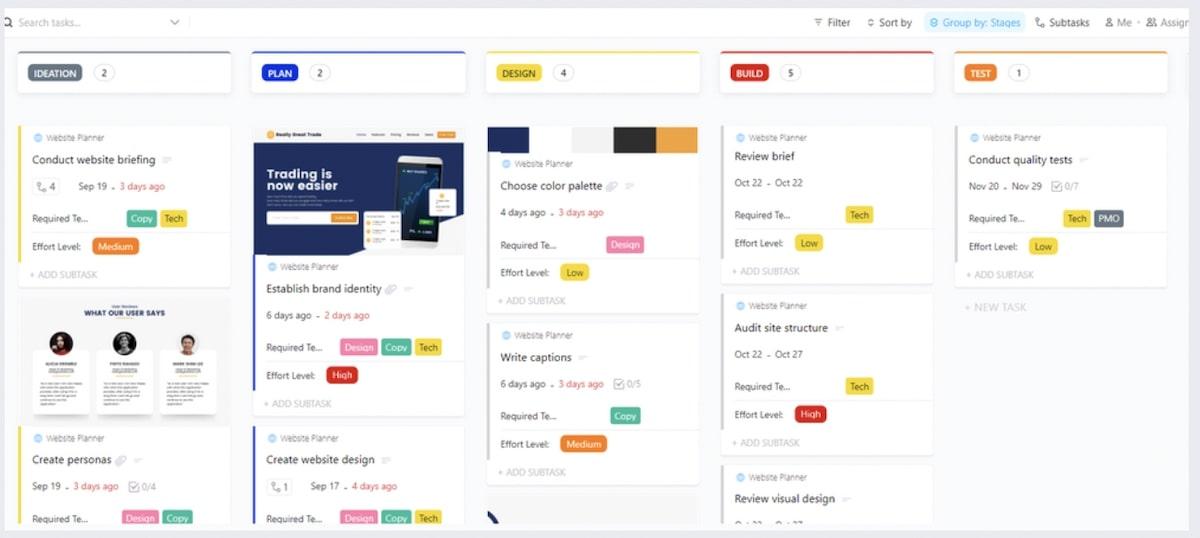
7.ClickUp ウェブサイトプランナーテンプレート
ClickUp ウェブサイトプランナーテンプレート
を使えば、ウェブサイト制作プロジェクトを簡単にフェーズ分けできます。
/を使えば https://clickup.com/templates/website-planner-t-182201695 ClickUp ウェブサイトプランナーテンプレート /%href/
.デザインプロセスの各フェーズごとに列がレイアウトされています。
キックオフミーティングを予定し、マーケティング目標を考え、市場調査を実施し、アイデア段階のユーザーペルソナを作成する。💡
次に、サイトマップを作成し、必要なコンテンツとデザイン資産を確立することで、プランニングのフェーズに進みます。ワイヤーフレームを作成し、コンテンツを書くことで、デザインフェーズに入ります。
開発者とのレビューをスケジュールして、構築フェーズに進みます。そして、テストフェーズでページを確認したり、問題を出したりして、サイトを監視し、改善します。 バグレポート作成 .🪲
このテンプレートは、ウェブデザインの全プロセスを管理しやすいステップに分解します。🪜
8.ClickUp ウェブサイトの仕事範囲テンプレート
ClickUp ウェブサイトの仕事範囲テンプレート
デザインエージェンシー必携の ClickUp ウェブサイトの仕事範囲テンプレート 新しいクライアントのプロジェクトで仕事を始める前に、ウェブサイト構築に何が含まれるのか(そして何が含まれないのか)を明確にします。
このテンプレートを使用することで、クライアントプロジェクトを管理しやすくし、正確な見積もりとエージェンシーのリソースを正しく管理することができます。
このテンプレートは、クライアントとのミーティングに臨む際に使用します。このテンプレートは、納品物の概要や設定に役立ちます。 プロジェクトのマイルストーン あなたとクライアントが合意すること。🤝
プロジェクトに着手したら このテンプレートで説明した成果物 .このテンプレートは代理店チームや社内代理店のような機能を持つチームに最適です。
このテンプレートでは、クライアントや利害関係者がウェブデザインの要望を提出することができます。どのようなウェブアセットが必要で、それらのアセットがどのようにサイトマップに適合するかをフォームに記入します。
そして、さまざまなリクエストの複雑さ、成果物、コストに関する情報を追加することができます。また、このテンプレートを使ってデザイナーのキャパシティを監視することで、チームメンバーがオーバーワークにならないようにすることもできます。
お気に入りの AIマーケティングツール プロジェクト管理テンプレートとAIは、私たちのお気に入りの組み合わせだからです。🍷🧀
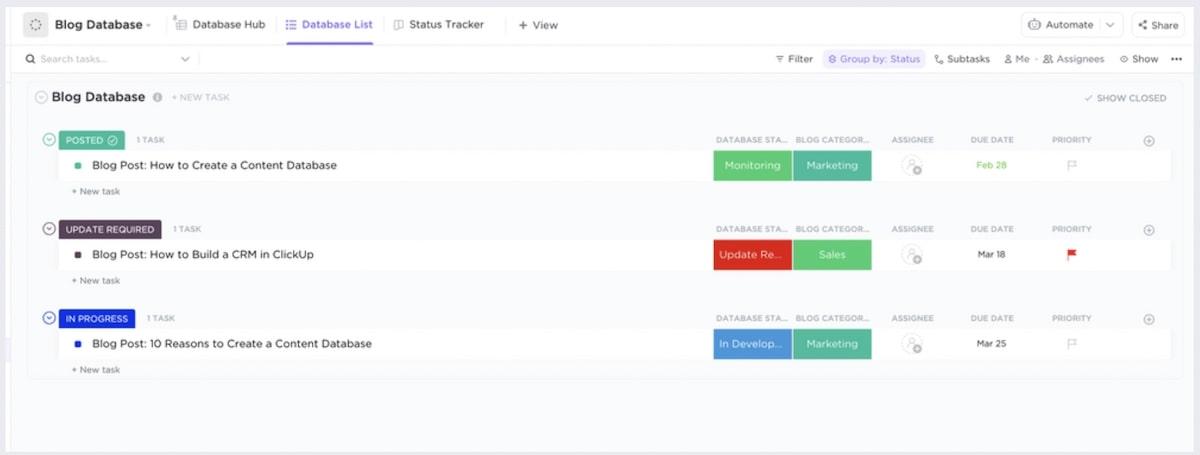
10.ClickUpブログデータベーステンプレート
ClickUpブログデータベーステンプレート
もしあなたのウェブサイトで決して完了しない部分があるとすれば、それはブログです。サイトマップのこの小さなセクションの下に、何百ページものコンテンツがあることもあります。そして、検索エンジンの結果で上位にランクインしたいのであれば、継続的に新しいブログコンテンツを公開する必要があります。
そのため、チームが作成するすべての新しいブログを追跡するためのコンテンツカレンダーが必要になります。コンテンツカレンダー ClickUpブログデータベーステンプレート は、コンテンツ作成プロセスの管理に役立ちます。新しいコンテンツトピックのタスクを作成し、ブログ記事をプランから進行中、公開、要更新*へと執筆・公開プロセスを進めることができます。
この コンテンツ・カレンダー・テンプレート を使えば、チームは次に何を書けばいいのかが常にわかる。👩💻
完璧なサイトマップテンプレートを設定する
シンプルなダイアグラムテンプレートから複雑なプロジェクト管理テンプレートまで、Webサイトのデザインプロセスは ClickUp .⚓️
無料アカウントにサインアップして、上記のClickUpテンプレートをご利用ください。私たちは、ウェブサイトデザインのプロセスのすべての部分を介してあなたを取得するためのリソースを持っています。最初のウェブサイト構築のプラン、サイト移行の管理、ブログの継続的なコンテンツカレンダーの作成などが可能です。
私たちは本物の海賊ではないかもしれませんが、本物のプロジェクト管理者です。そして、ウェブ開発プロジェクトを円滑に立ち上げるために何が必要かを知っています。優れたプロジェクト管理テンプレートは、私たちの個人版宝の地図なのです。🗺️
今すぐ無料リソースをご利用ください!