適切なツールを見つける 効率を上げる は圧倒されるかもしれない。どれが自分の時間を費やす価値があるのか、あるいは自分のニーズに合ったものなのか、やることは?
そこで、Chromeブラウザ用の最も人気のあるツールを分析し、ベスト10をお届けします。
/参照 /ブログ?p=3487 Chrome拡張機能 /%href/
ウェブ開発者向け!👨💻
この記事では、ワークフローにおける時間を最大化し、ストレスを最小化するのに役立つ様々なウェブ開発者ツールを、それぞれのツールがどのように生産性を高め、プロセスを簡素化できるかを示す最高の機能とともに紹介しました。
Chrome拡張機能はどうやること?
ウェブ開発者向けの Chrome 拡張機能とは、Google Chrome ウェブブラウザの機能をカスタマイズして向上させる小さなソフトウェア プログラムです。
これらのツールは、広告のブロック、パスワードの管理、あるいは他のアプリやサービスとの統合など、ブラウザに追加機能を追加するために作成されました。 開発者の生産性向上に役立つ .
ブラウザに拡張機能を追加するには、Chrome ウェブストアに移動し、インストールしたい開発者に最適な Chrome 拡張機能を見つけ、「Chrome に追加」ボタンをクリックします。
その後、Chromeメニューからアクセスするか、ブラウザのツールバーにある拡張機能アイコンをクリックします。
注意すべき点は、同じ種類の拡張機能は1つしか同時に仕事できないということです。例えば、広告ブロッカーを2つインストールしている場合、広告をブロックできるのは1つだけで、もう1つは無効になります。
2024年ウェブ開発者向けベストChrome拡張機能12選
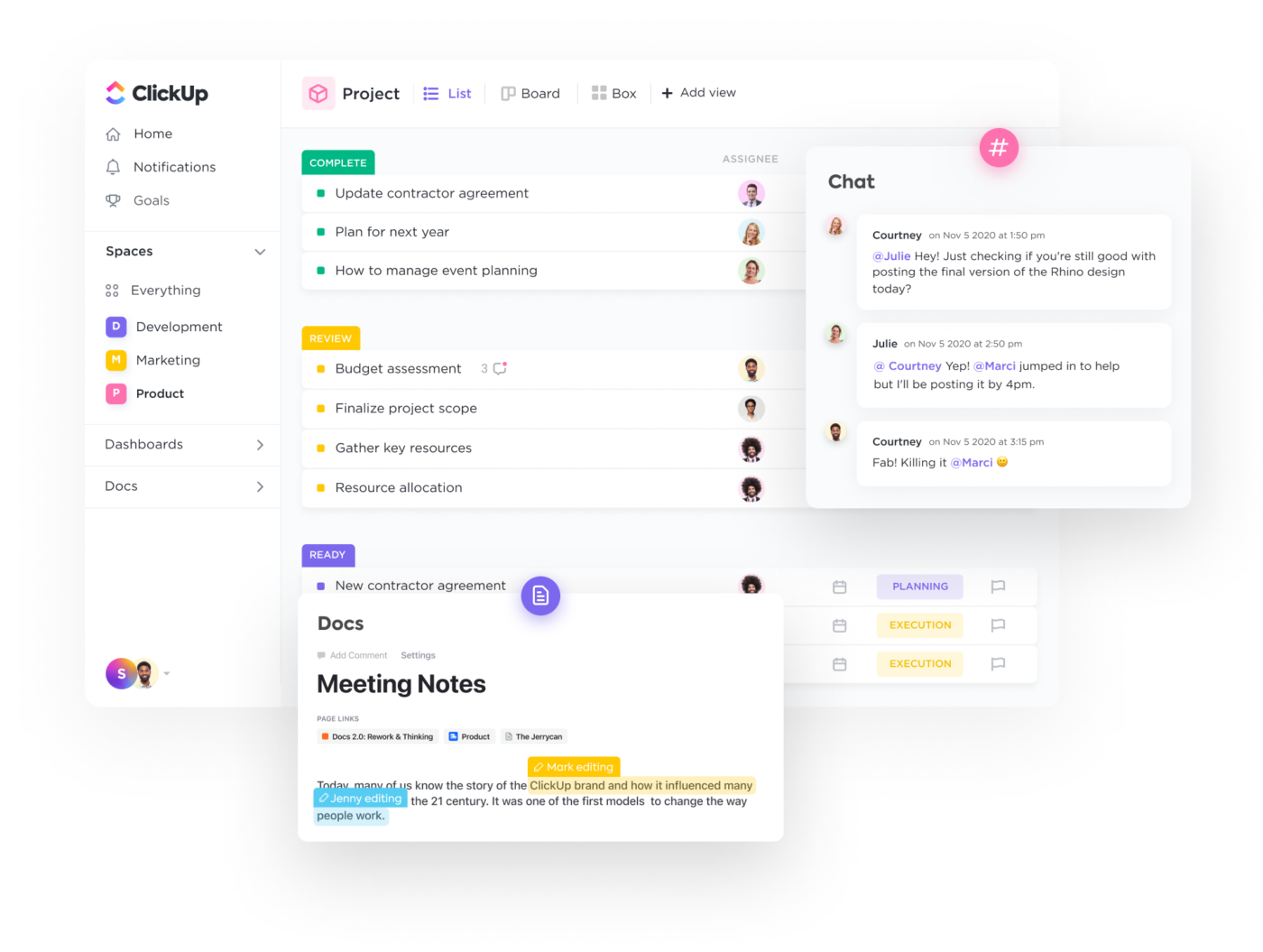
1. ClickUp #### プロジェクト管理や生産性向上に最適。

ClickUp Chrome拡張機能は、プロジェクト管理の最もバラバラな5つの機能を1つの素晴らしいアプリに統合します。タスクの作成、時間追跡、スクリーンショットの保存、ウェブサイトのブックマーク、メモの保存、電子メールの添付など、すべてClickUp Chrome Extensionから。
ClickUpのChrome拡張機能を使えば、あらゆる種類の仕事を管理し、チームやクライアントとコミュニケーションを取り、仕事を常に追跡し、整理整頓することができます。
ClickUpがプロジェクト管理とコラボレーションに最適な鍵となるその他の機能をご覧ください。👇
最高の機能
- [ カスタムビュー](https://clickup.com/features/views) ### 2.ウェブ開発者
コードの解析やデバッグに最適。

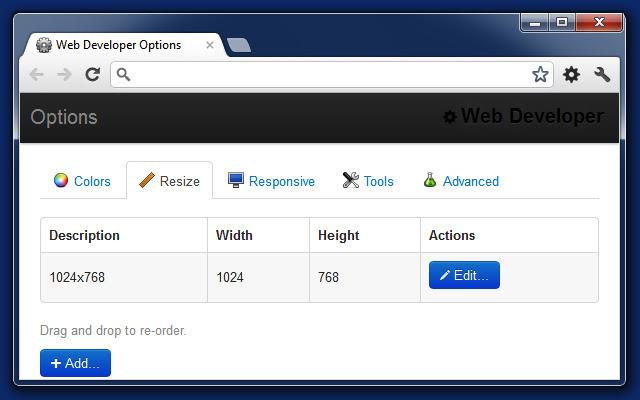
Web Developer Chrome拡張機能でコードを分析し、デバッグする。
/参照 https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm ウェブデベロッパー /%href/
は、ブラウザに強力なツールバーを追加するウェブ開発者向けのChrome拡張機能です。
画像の寸法チェックからCSSの編集まで、日常的に使える様々な機能で構成されています。他にもフォームエディターやクッキーエディターなど複数のツールが含まれており、ウェブ開発のための包括的で比類のないソリューションとなっています。
これらの機能により、開発者とウェブデザイナーの両方にとって価値あるツールとなっています。
最高の機能
- ウェブページのドキュメントオブジェクトモデル(DOM)を検査し、HTML、CSS、JavaScriptを見ることができる。
- ウェブページのCSSとJavaScriptをライブ編集できる
- 特定のブラウザ機能を無効にして、異なる条件下でウェブページがどのように機能するかをテストする。
- ブラウザウィンドウのサイズを調整する
- ウェブページのさまざまな側面を概説する
- 拡張機能から直接HTML、CSS、アクセシビリティを検証できます。
- ネットワークアクティビティを観察し、ウェブページがどのようにリソースを読み込むかを見る
価格
- 無料
3.React開発者ツール
React プロジェクトのパフォーマンス問題の特定に最適。

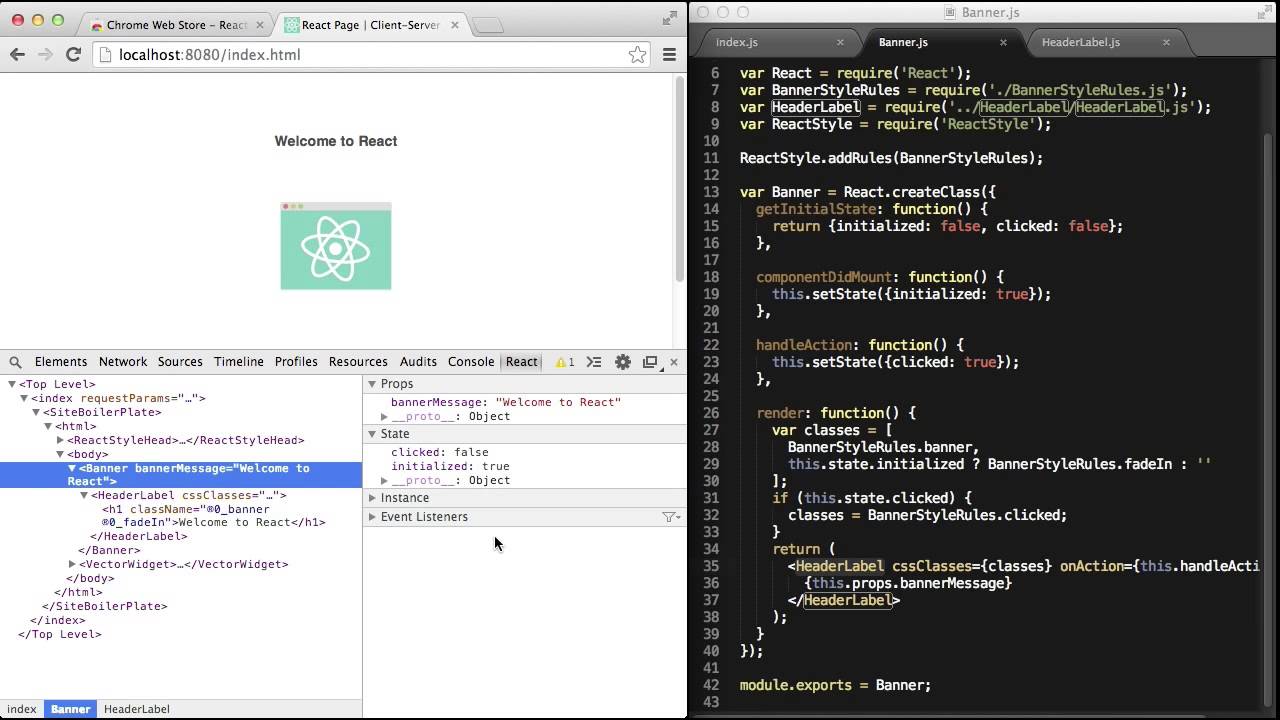
React Developer Tools Chrome Extensioのパフォーマンス問題の特定
その React開発者ツール React開発者に便利なChrome拡張機能で、エンジニアの仕事を支援し、効率を高める様々な機能を提供する。
Reactのコンポーネントツリーや各コンポーネントのprops、ステート、コンテキストを分析することで、ユーザーが簡単にバグを追跡できるようになります。このアドオンは、個々のコンポーネントのレンダリングにかかる時間を表示し、非効率なコードを定義して改善するのに役立ちます。
さらに React開発者を雇いたい企業にとって リモートでこのツールをプロセスに採用すれば、アプリのパフォーマンスを向上させることができる。
最高の機能
- React コンポーネントの props と状態を検査および変更し、コンポーネントツリーをブラウズし、階層とリレーションシップをビューします。
- Reactコンポーネントのパフォーマンスを測定することで、パフォーマンスのボトルネックを特定する。
- Reactアプリケーションのパフォーマンスをプロフィールし、潜在的なパフォーマンス上の懸念を特定します。
- 各コンポーネントのタイムライン(コンピューターがいつ、どのくらいの時間レンダリングしたか)をビュー。
- ReduxまたはMobXストアの条件を検査し、修正する。
- Reactコンポーネントがリッスンしているイベントのデバッグ
- スタックトレース、コンポーネントの場所、エラーメッセージなど、Reactアプリケーションのエラーをデバッグする。
価格設定
- 無料
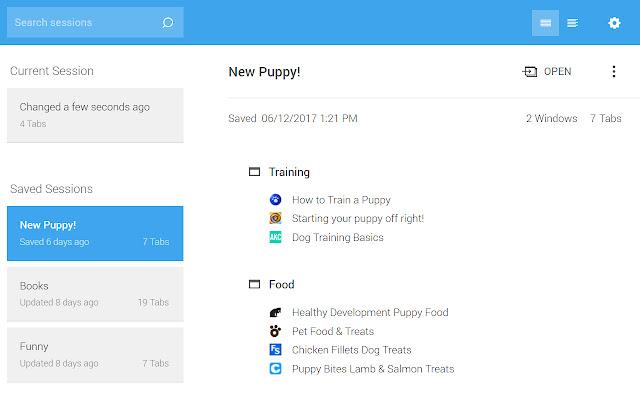
4.セッションバディ
効率的なタブとブックマーク管理に最適

Session Buddy Chrome拡張機能でタブとブックマークをより効率的に管理する
仕事や研究に必要なウェブページを探すために、何十ものタブを必死に探した経験は誰にでもあるでしょう。これはイライラさせられる時間のかかる作業です。 セッションバディ Chrome拡張機能。すべてのタブを一元管理し、閉じたタブを復元できるタブヘルパー。
ウィンドウの過負荷に疲れ、ブラウジングをアップグレードしたい方は、この開発者向けChrome拡張機能をお試しください!
最高の機能
- タブのブックマークと復元キャパシティを含む、複数のブラウジングセッションの保存と整理。
- タブのグループ分け、名前の変更、ウィンドウ間の移動が可能
- タイトル、URL、ドメインによるタブの検索とフィルタリング
- DropboxやGoogleドライブなどのクラウドストレージサービスを使用して、デバイス間でセッションのバックアップと同期が可能。
- 重複したタブをすばやく特定して閉じる
- HTML、JSON、CSVなど複数のフォーマットでセッションをエクスポート
- ブックマークや他のブラウザ拡張機能からセッションをインポート
価格
- 無料
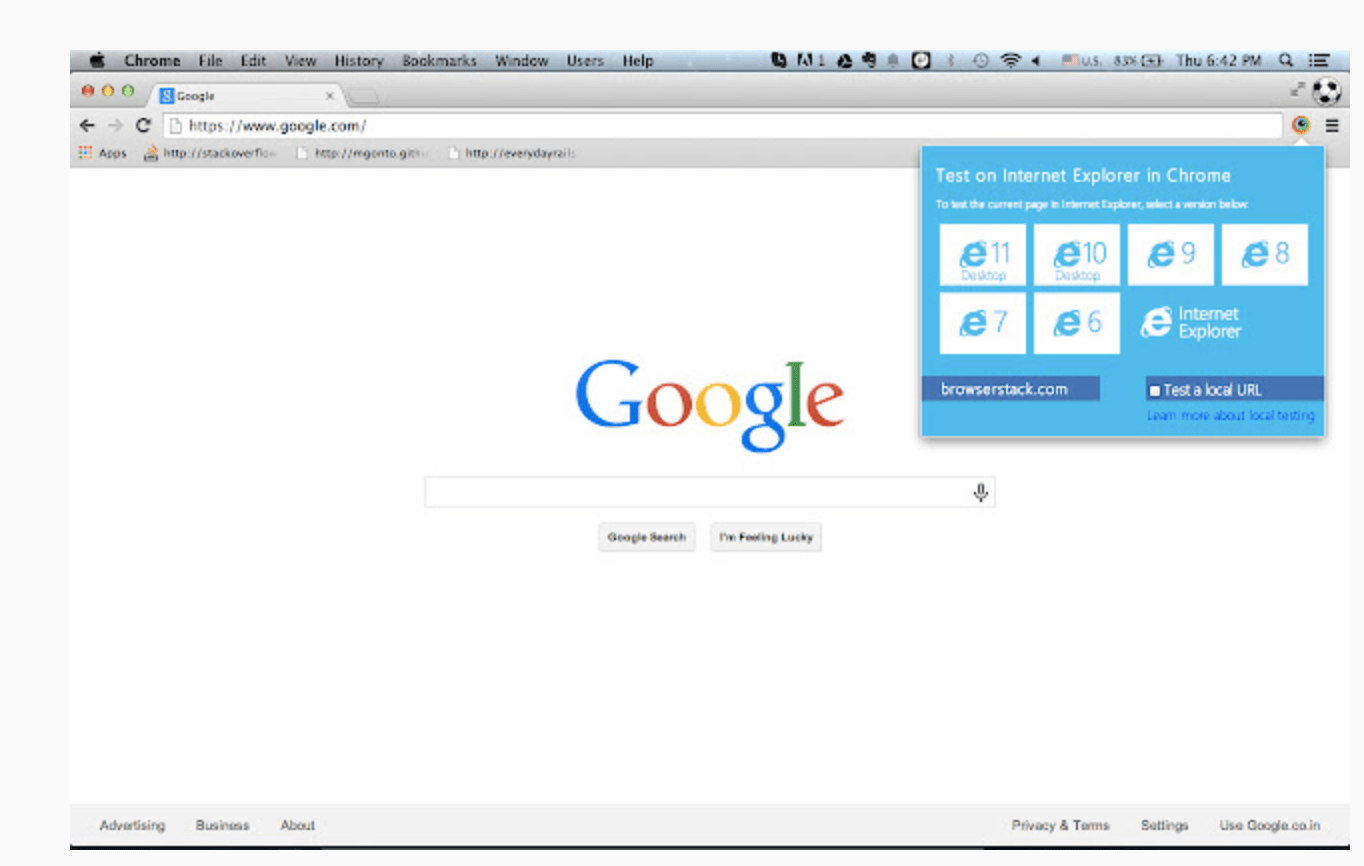
5.ブラウザスタック
合理化されたクロスブラウザ・テストに最適。

Browserstack Chrome拡張機能
/参照 https://chrome.google.com/webstore/detail/browserstack/nkihdmlheodkdfojglpcjjmioefjahjb ブラウザスタック /ブラウザスタック
は、ウェブ開発者だけでなく、品質保証の専門家にとっても完璧なソリューションだ。
このアドオンは、開発者とQAエンジニアの時間を節約し、すべての主要なブラウザとデバイスの互換性を保証します。タブを切り替えることなく 12 のブラウザで同時にウェブサイトを評価できるため、テストプロセスがスピードアップします。
最高の機能
- さまざまなブラウザやOSシステムでウェブサイトやウェブアプリケーションをテスト。
- 複数の画面サイズと解像度でデバイスのビューポートをシミュレートします。
- さまざまなデバイスやブラウザでの QA プロセスを自動化します。
価格
- デスクトップ:メンバー1人あたり月額29ドル
- デスクトップおよびモバイル:39ドル/メンバー/月
- チーム:メンバー月額$125
- エンタープライズ:価格についてはお問い合わせください。
_ベストについて学ぶ Mac開発者ツール !
6.CSSビューア
CSS プロパティ解析に最適

CSS Viewer Chrome ExtensionでウェブページのCSSスタイルとプロパティを評価・監査する
その CSS ビューア 開発者向けのChrome拡張機能で、ウェブページのどこからでもCSSプロパティをビューして特定するのに便利です。開発者がウェブページを分析して CSS 属性を発見する時間を節約するのに役立ちます。
この拡張機能を使えば、ウェブページのCSSスタイルとプロパティをすばやく評価・監査できます。テキスト、画像、ボタンなど、ページ上の任意の要素にカーソルを合わせると、フローティングパネルにレポートが表示されます。フォント、色、エフェクトなど、すべての情報が表示されます。
最高の機能
- 個々の要素に適用されたスタイルやCSSプロパティの値を含む、ウェブページのCSSをビューし、検査する。
- ウェブページから様々なフォーマットで色を選択、抽出。
- 要素のボックスモデル(正確な寸法、パディング、ボーダー、マージンなど)を見る
- ウェブページの要素のポジション、サイズ、積み重ね順序をビューする
- 選択した要素のCSSコードを生成し、クリップボードにコピーする
価格設定
- 無料
こちらもチェック ***AIクローム拡張機能* !
7.カラージラ
高度なカラーピッカーとグラデーションジェネレータに最適。

ColorZilla Chrome Extensionでページ上のオブジェクトから色を抽出する ColorZilla は開発者やグラフィックデザイナーにとって最高のСhrome拡張機能の一つである。
このウェブページカラーアナライザーを使えば、ウェブページのどこをクリックしても、正確な色コードとそれ以上の情報を得ることができます。追加機能の中には、Flashオブジェクトから色を選ぶ機能や、CSSグラデーションアナライザーもあります。
また、キーボードショートカットを使えば、生成された色をクリップボードに自動コピーし、別の場所に貼り付けることも簡単です。これは グラフィックデザインワークフロー で、完璧な色を見つけるためにさまざまなパレットを探す時間を節約できる。
最高の機能
- ページ上のあらゆるオブジェクト(背景、画像、ボタン、テキスト、リンク)から色を抽出。
- ウェブサイトのパレットを分析し、最も一般的な色を決定します。
- 斜め、放射状、水平、垂直、複雑なマルチストップなど、さまざまなCSSグラデーションを生成します。
価格
- 無料
8.ローレムイプサムジェネレータ
デフォルトのテキスト作成に最適。

Chrome 拡張機能 Lorem Ipsum Generator でウェブページのデフォルトテキストを作成する
ウェブページのプロトタイプを作成する際に、最終的なテキストを事前に書くことは不要であり、逆効果になる可能性があります。
時間を節約するために、デフォルトでテキストを追加することができます。 ロレム・イプサム・ジェネレーター 代わりにChrome拡張機能を使う。
このChrome拡張機能は、ウェブページをプレースホルダテキストで埋めるような面倒なタスクのための実用的なソリューションです。
主な機能
- 段落、見出し、リストなど、さまざまな長さとフォーマットのLorem Ipsumプレースホルダーテキストを生成します。
- ユーザーの要件に合わせて、作成テキストの単語数や文字数を設定可能
価格
- 無料
9.ハイバー
生産性の高いチームコラボレーションとカスタマーサービスの自動化に最適。

Hiver Chrome Extensionで電子メールを管理し、コラボレーションを強化する
/参照 https://chrome.google.com/webstore/detail/gmail-based-customer-serv/fcinnggknmdfkilogcndkgpojpfojeem?hl=en Hiver /%href/
は 電子メール管理およびコラボレーション・ソリューション は、ウェブサイトを分析したいウェブ開発者にとって便利なChrome拡張機能だ。
探偵のように、このブラウザ拡張機能はコードを検査・分析し、ウェブページ内で利用されているすべてのプラットフォーム、フレームワーク、コンテンツ管理システムの内訳を提供します。
主な機能
- コンテンツ管理システム(CMS)、eコマースプラットフォーム、JavaScriptライブラリ、サーバーサイドプログラミング言語、マーケティング、分析ツール、支払いゲートウェイなど、ウェブサイトで使用されているテクノロジーを特定する
- 読みやすいフォーマットで情報にアクセスし、テクノロジーとそのバージョンのリストをビューできます。
- ウェブサイトの構造、レイアウト、デザイン要素の分析
価格
- スターター:月額149ドル(1ユーザー)
- チーム:月額249ドル(5ユーザー)
- ビジネス:月額 $449(15ユーザー)
- 企業:月額849ドル(50ユーザー)
11.UXチェック
ウェブサイトのユーザビリティの問題を診断するのに最適。

UX Check Chrome拡張機能でウェブサイトのユーザビリティ問題を診断する
/参照 https://chrome.google.com/webstore/detail/ux-check/giekhiebdpmljgchjojblnekkcgpdobp UXチェック 参照/%href/
は、あらゆるウェブサイトにおけるエンドユーザーの体験上の問題を特定し、対処するためのウェブ開発者向け拡張機能ツールです。
開発者にとって最高のChrome拡張機能の一つであり、次のような特徴があります。 ユーザビリティテスト* 分析結果をdocxとしてエクスポートし、技術チームと共有する。
価格設定
- 個人・商用ともに無料
12.テールスキャン

_テールスキャン経由
TailwindのCSSスタイルを視覚化するのに苦労していませんか? テールスキャン は、Tailwindのブラウザ内デザインアシスタント・スラッシュインスペクターの役割を果たします。ページ上で直接Tailwindクラスを編集し、視覚的な影響を即座に確認し、ピクセル単位で正確にレイアウトを微調整できます。
あらゆるウェブページで使用されているTailwindクラスを分析し、そこから新しいデザインパターンを学ぶことができます。基本的なデザインスキルがあっても、Tailscanは開発者に魅力的なUIを作成する力を与えます。
最高の機能
- ブラウザとコードエディターを切り替える必要がなく、クラスを変更するたびにデザインの変更がライブで反映されます。
- HTML要素を再利用可能なTailwindコンポーネントに簡単に変換。
- Tailwindレイアウトの繰り返しとデバッグの時間を節約。
価格
- 月額ライセンス15ドル/月(3デバイス分)
- 年間ライセンス年間ライセンス: $120/年 (3台分)
- 永久ライセンス:249ドル(3台分)
Chrome拡張機能についてよくある質問
開発者としてやることは何ですか?
テキストエディター、バージョン管理、プログラミング環境、デバッガーは、ウェブ開発に欠かせないツールのひとつです。次に、ウェブ開発者のための時間節約と生活向上のための Сhrome ツールに焦点を当てます。
**Chromeに開発者向け拡張機能を追加するにはどうすればいいですか?
Google Chrome ウェブストアに移動し、インストールしたい開発者向け Сhrome 拡張機能を見つけ、「Chrome に追加」ボタンをクリックします。
同時に 2 つの Chrome 拡張機能を使用できますか?
同じ種類の拡張機能は 1 つしか同時に使用できません。
Chrome 拡張機能で時間を節約し、生活をより快適に
一言で言えば、上記のChrome拡張機能のようなウェブ開発者ツールは、終わりのないやることリストを退治し、コーディングの課題を素早く克服するための秘密兵器です。
時間を節約し、生活を楽にするために、これらの拡張機能をプロジェクト管理や
ソフトウェア開発ツール
ClickUpのようなソフトウェア開発ツールを使えば、タブを切り替えなくてもウェブ開発者のチェックリストや進捗状況の確認、目標の追跡、タスクの管理ができる!🧑💻⚡️
 ---
---
ゲスト・ライター:*
/画像 https://clickup.com/blog/wp-content/uploads/2023/02/Author_Vitalii-Makhov Czech-DOIT-Software-CEO.jpg ヴィタリイ・マホフDOITソフトウェアCEO /%img/
ヴィタリイ・マホフはDOITソフトウェアのCEOである。
(それは、"DOITソフトウェア "のCEOである)ITスタッフ増強機関
_.DOITソフトウェアチームは、スタートアップ、製品会社、デジタルエージェンシーのためにリモートチームを構築し、ビジネス課題を解決することに生産性を注いでいます。