Membangun aplikasi, situs web, atau jenis produk digital lainnya yang hebat tanpa wireframing hampir mustahil. Seperti yang diketahui oleh setiap desainer produk, wireframe yang paling cocok akan membantu Anda-dan klien Anda-membayangkan apa yang dapat mereka harapkan sebelum sebagian besar pengembangan.
Tentu saja, bukan berarti wireframing harus menghabiskan banyak waktu. Bagaimanapun juga, wireframing seharusnya menghemat waktu dan tidak menambah sakit kepala dalam pengembangan Anda.
Di situlah template wireframe dapat membantu. 🌻
**Apa itu Templat Kerangka Kerja?
Templat wireframe adalah cetak biru yang telah dibuat sebelumnya yang membantu Anda membuat sketsa desain produk digital Anda. Daripada memulai dengan kertas kosong, Anda melengkapi formulir dan papan tulis yang sudah diisi sebelumnya yang menyederhanakan prosesnya.
Templat gambar rangka siap untuk dipresentasikan. Mereka bertindak sebagai dokumen perencanaan internal dan dapat membantu para pemangku kepentingan produk dan pengambil keputusan memahami arah produk secara menyeluruh sebelum menempatkan sumber daya yang signifikan ke dalam pengembangannya. 🛠️
Tujuan dari template wireframe adalah untuk menyederhanakan proses, terlepas dari apakah Anda ingin mendesain satu atau beberapa produk. Dimulai dengan informasi dan parameter yang sudah ada di template, Anda akan menghabiskan lebih sedikit waktu untuk logistik dan lebih banyak waktu untuk membuat wireframe yang paling sesuai dengan kebutuhan dan audiens Anda.
Tampilan yang tepat akan bergantung pada template, produk Anda, dan fungsionalitas yang Anda cari. Opsi templat wireframe di bawah ini akan berbeda secara signifikan dalam hal tampilan, fungsionalitas, dan output.
Namun, setiap templat wireframe akan terintegrasi langsung dengan proses pengembangan produk .
Apa yang Membuat Templat Gambar Kerja yang Baik?
Meskipun sifat yang tepat dari templat gambar rangka bisa berubah dari satu proyek ke proyek lainnya, semua opsi terbaik memiliki beberapa kesamaan yang penting untuk dicari:
- Kemudahan penggunaan: Templat Anda harus intuitif, sehingga Anda dapat menghabiskan lebih sedikit waktu untuk membuatnya dan lebih banyak waktu untuk memikirkan pemikiran di baliknya
- Keselarasan tujuan produk: Templat yang berbeda sesuai dengan kebutuhan produk dan proyek yang berbeda. Temukan satu yang selaras dengan proses pengembangan Anda yang sudah ada
- Integrasi: Templat Anda harus terintegrasi denganalat manajemen proyek dan aplikasi kerja lainnya, dan memiliki kemampuan untuk menyematkan aset dari perangkat lunak seperti Envato Elements
- Kemudahan berbagi: Semakin mudah template Anda dibagikan kepada anggota tim proyek dan pemangku kepentingan eksternal, maka akan semakin bermanfaat
- Pengeditan waktu nyata: Gambar kerja harus berubah dengan informasi atau masukan tambahan dan tidak boleh statis. Pengeditan waktu nyata memungkinkan Anda membuat perubahan dengan cepat dan efisien
- Gratis atau berbiaya rendah: Jika tujuan wireframing adalah menyederhanakan proses desain dan pengembangan produk, carilah templat wireframe gratis. Templat ini cenderung paling bermanfaat
10 Templat Kerangka Kerja yang Akan Digunakan pada Tahun 2024
Dengan mengingat parameter-parameter ini, mari kita telusuri templat yang bisa Anda manfaatkan dalam desain produk Anda. Sepuluh templat ini adalah favorit kami, yang menggabungkan fitur-fitur di atas untuk membantu tim produk Anda sukses.
1. Templat Alur Pengguna ClickUp*

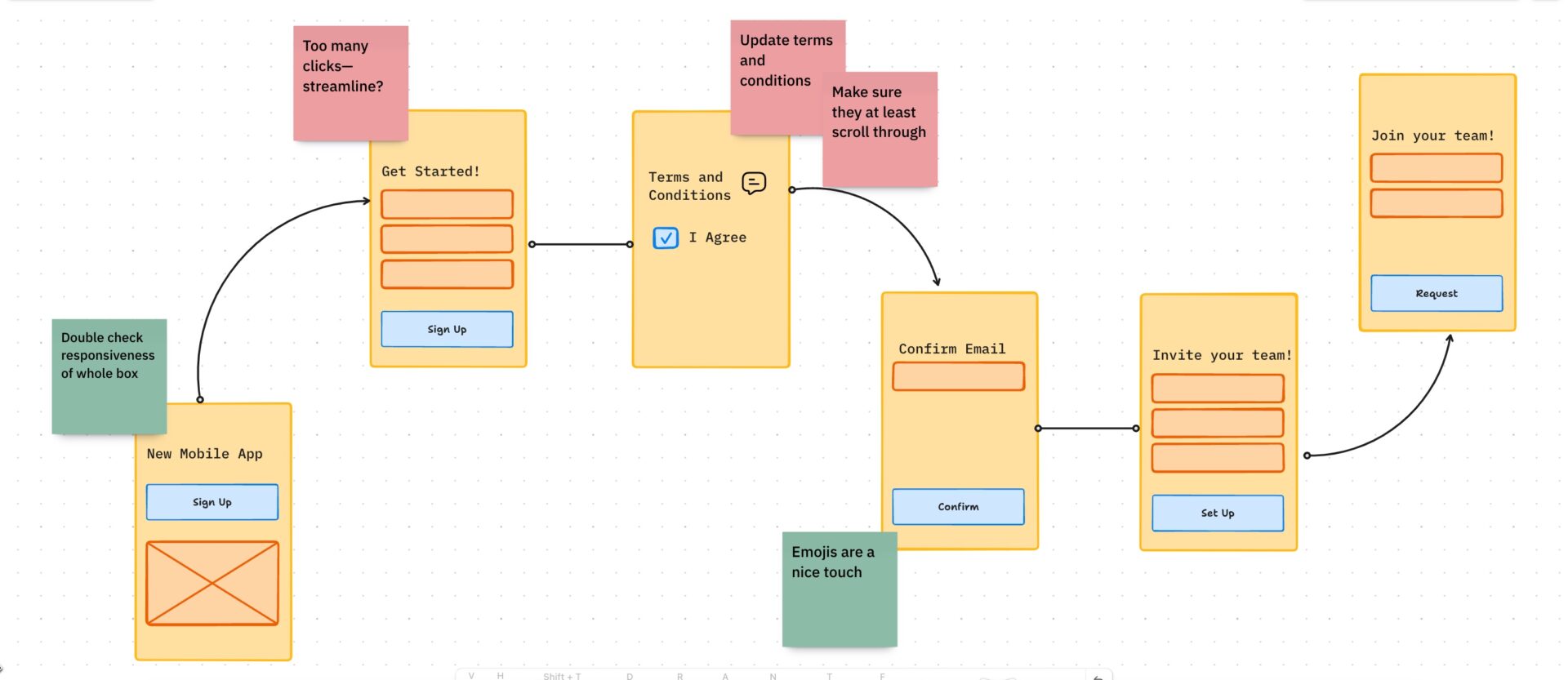
Templat alur pengguna ini memungkinkan Anda menyaring sistem yang kompleks menjadi visual alur pengguna
The Templat Alur Pengguna ClickUp dapat mengidentifikasi titik-titik masalah perjalanan pengguna, merancang jalur yang lebih efisien untuk penyelesaian tugas, dan mengembangkan pengalaman pengguna yang lebih intuitif dan lancar (UX). Dengan demikian, ini bisa menjadi alat yang sangat berharga Alat desain UX untuk seluruh tim Anda.
Ini bukan yang biasa-biasa saja template pengembangan perangkat lunak . Templat ini menggunakan situs web atau aplikasi seluler untuk menjaga proyek desain produk Anda tetap sesuai rencana dan-yang lebih penting-berfokus pada kebutuhan dan pengalaman pengguna.
Templat Alur Pengguna dibuat di atas Whiteboard dasar, memungkinkan Anda membuat diagram alir yang sesuai dengan pengguna Anda. Ini adalah templat wireframe yang sempurna untuk digunakan, bahkan jika Anda bukan seorang desainer!
Yang terbaik dari semuanya, ini terintegrasi secara alami dalam antarmuka ClickUp. Integrasi ini akan menautkan tugas-tugas individual ke dalam templat, sehingga tim Anda selalu mengetahui langkah selanjutnya dan proyek Anda dapat mempertahankan fokus pada tujuannya.
2. Templat Rencana Proyek UX ClickUp

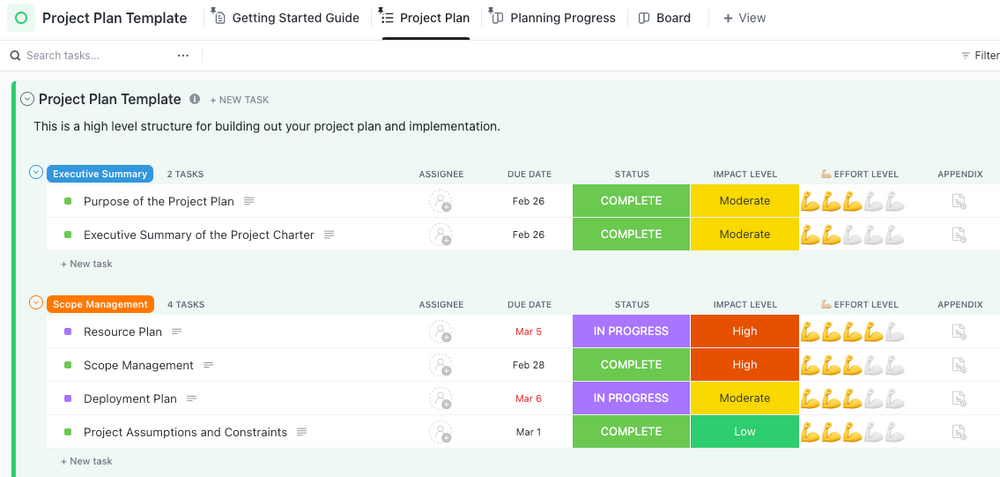
Saat Anda membutuhkan semua tangan di atas dek, templat rencana proyek ini menyelamatkan hari
Setiap gambar kerja yang baik harus menjadi bagian dari gambar kerja yang lebih baik lagi rencana proyek . The Templat Rencana Proyek UX ClickUp dapat menjadi teman dekat Anda untuk seluruh proses perencanaan.
Tujuan templat ini adalah UX. Desainnya memungkinkan semua anggota tim untuk mengetahui langkah apa yang harus diambil dan kapan harus dilakukan untuk membangun situs web atau aplikasi yang memenuhi dan melampaui kebutuhan inti pengguna Anda.
Di luar definisi ruang lingkup dan elemen pengembangan persona pengguna, ini juga mencakup wireframe dan prototipe untuk desain produk. Prototipe ini membantu Anda dan tim lainnya pemangku kepentingan proyek lainnya memahami bagaimana produk akhir akan berfungsi sebelum pembangunan dilakukan.
Templat ini menyertakan tampilan daftar dengan pengaturan kategori untuk berbagai langkah, seperti manajemen ruang lingkup dan wireframing. Tampilan alternatif memberikan wawasan tentang siapa yang bertanggung jawab untuk setiap tugas dan bagaimana tugas-tugas tersebut berinteraksi.
Templat ini dapat dengan mudah ditautkan ke elemen manajemen proyek Anda yang lain, karena merupakan bagian dari ekosistem ClickUp yang lebih besar.
3. Templat Rencana Proyek Desain Situs Web ClickUp

Luangkan lebih sedikit waktu untuk mengatur dan lebih banyak waktu untuk elemen desain dengan templat kerangka gambar situs web ini Tampilan papan
Buat halaman web dengan mudah menggunakan templat Templat Rencana Proyek Desain Situs Web ClickUp .
Templat ini mengoptimalkan rencana proyek situs web menggunakan tugas dan bidang yang telah dibuat sebelumnya, termasuk rapat awal, tonggak desain, copywriting, dan - tentu saja - wireframing. Penugasan dan tugas dependen memastikan bahwa semua orang tahu apa yang mereka lakukan bahkan sambil tetap mengingat gambaran yang lebih besar.
Ini bukan hanya sebuah templat kerangka kerja. Namun, template ini menyediakan pengaturan yang diperlukan untuk elemen-elemen wireframe Anda, memastikan Anda dapat membuatnya seefektif mungkin.
4. Templat Papan Tulis Peta Situs Web ClickUp

Visualisasikan peta situs Anda dengan templat sederhana ini Templat Papan Tulis Peta Situs Web ClickUp bersinar dengan kegunaannya. Maklum, ini adalah salah satu templat yang paling populer templat papan tulis dan templat peta situs di dalam basis data ClickUp.
Wireframe membutuhkan peta situs untuk menempatkannya dalam konteks yang lebih besar. Jika Anda membuat wireframe untuk satu halaman web atau aplikasi, Anda memerlukan pemahaman menyeluruh tentang bagaimana halaman sebelumnya mengarah ke halaman tersebut dan ke mana tautan penerusan membawa pengguna.
Itulah yang membuat papan tulis peta situs ini sangat berharga.
Anda bisa memvisualisasikan seluruh struktur produk Anda di satu tempat melalui sistem seret dan lepas yang sederhana. Sistem ini membantu memastikan navigasi dan hierarki yang mudah dan intuitif, yang berarti pengguna dapat berpindah-pindah dengan cepat.
Tetapi itu baru permulaan. Templat ini juga menawarkan tampilan daftar dan papan untuk pendekatan yang lebih fungsional pada peta situs Anda. Opsi tampilan yang lebih logistik dapat dengan cepat menjadi sangat berharga untuk desain produk yang kompleks yang memerlukan banyak bagian dan masukan dari orang lain.
5. Templat Paket Desain Web ClickUp

Mengawasi setiap aspek desain web mulai dari tata letak dasar hingga pengiriman aset dengan templat lengkap ini
The Templat Desain Web ClickUp adalah apa yang dijanjikan oleh namanya: cara mudah untuk menjaga proyek desain situs web Anda tetap sesuai rencana dan tepat waktu. Ikhtisar defaultnya mencakup bagian-bagian inti untuk mengingat gambaran yang lebih besar, termasuk:
- Item yang harus dilakukan untuk perangkat gambar rangka
- Item yang saat ini sedang dalam desain
- Hal-hal yang membutuhkan masukan atau umpan balik
- Item yang saat ini sedang ditunda
- Item yang saat ini sedang dalam tinjauan klien
- Item yang saat ini sedang direvisi
- Item yang telah disetujui dan siap untuk diimplementasikan
Anggota tim proyek dapat melihat kemajuan tugas dan tujuan mereka saat ini dan di masa depan setiap saat. Fungsionalitas intinya tetap sama, menyederhanakan proses melalui kesederhanaannya untuk desain, seperti intranet dan situs eCommerce.
Tentu saja, itu bukan satu-satunya pandangan yang mungkin. Spesifikasi item, seperti kompleksitas, kapasitas perancang, permintaan desain baru, dan banyak lagi, dapat mempermudah penyortiran. Manajer proyek juga dapat menggunakan kemampuan pelacakan waktu, tag, dan fitur ketergantungan tugas di seluruh proses.
6. Templat ClickUp Desain Web SOW

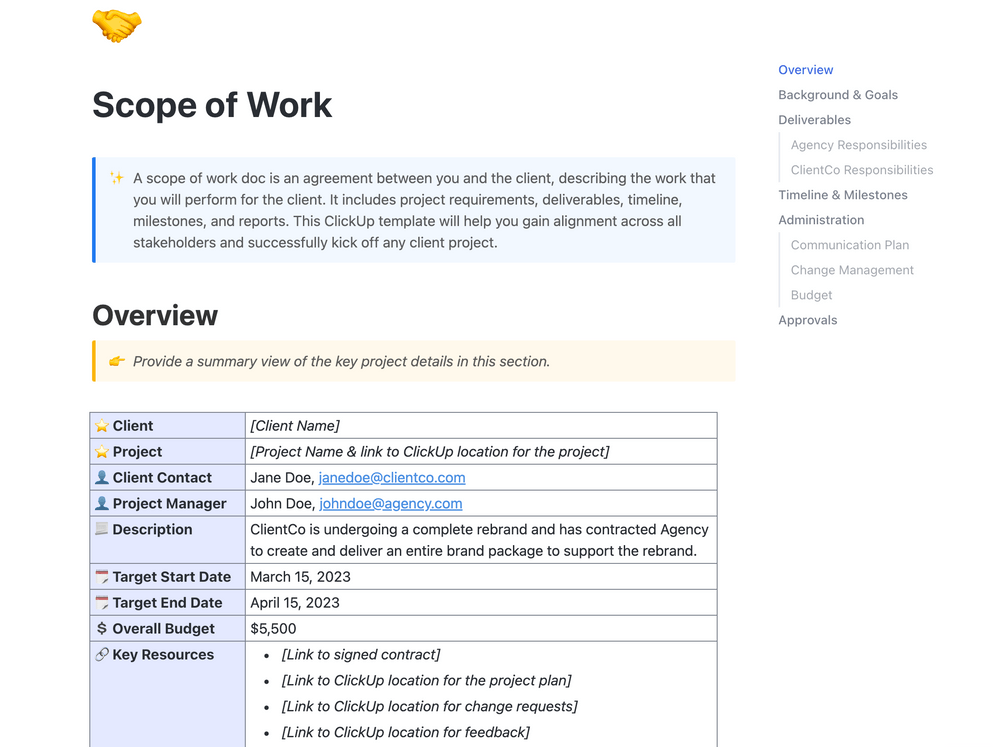
Templat Lingkup Kerja ClickUp membuat garis besar tahapan awal dan ekspektasi menjadi mudah
Setiap situs web yang sukses membutuhkan ruang lingkup kerja yang jelas (SOW) untuk klien dan pemangku kepentingan lainnya, memastikan semua orang memiliki pemahaman yang sama sebelum memulai. Berikut ini adalah contohnya Templat SOW Desain Web ClickUp dapat membantu.
Templat ini dapat digunakan secara merata, baik ketika Anda memulai situs web dari awal atau meningkatkan aplikasi seluler. Templat ini berfokus pada pembuatan ruang lingkup kerja sehingga tim selalu tahu apa yang bisa mereka lakukan.
Anda dapat mendefinisikan elemen-elemen di dalam SOW, termasuk tujuan proyek hasil, jadwal, dan anggaran. Terdapat ruang untuk berbagai persyaratan desain, seperti skema warna dan tata letak. Anda juga bisa mengidentifikasi semua pemangku kepentingan yang relevan dan menguraikan proses persetujuan.
Bersama-sama, komponen-komponen tersebut menciptakan referensi yang berguna untuk meminimalkan pergeseran ruang lingkup. Dengan menggunakan alat ini, Anda akan mengetahui wireframe apa yang Anda buat untuk produk akhir agar sesuai dengan tujuan, jadwal, dan anggaran proyek.
7. Templat RFP Pengembangan Web ClickUp

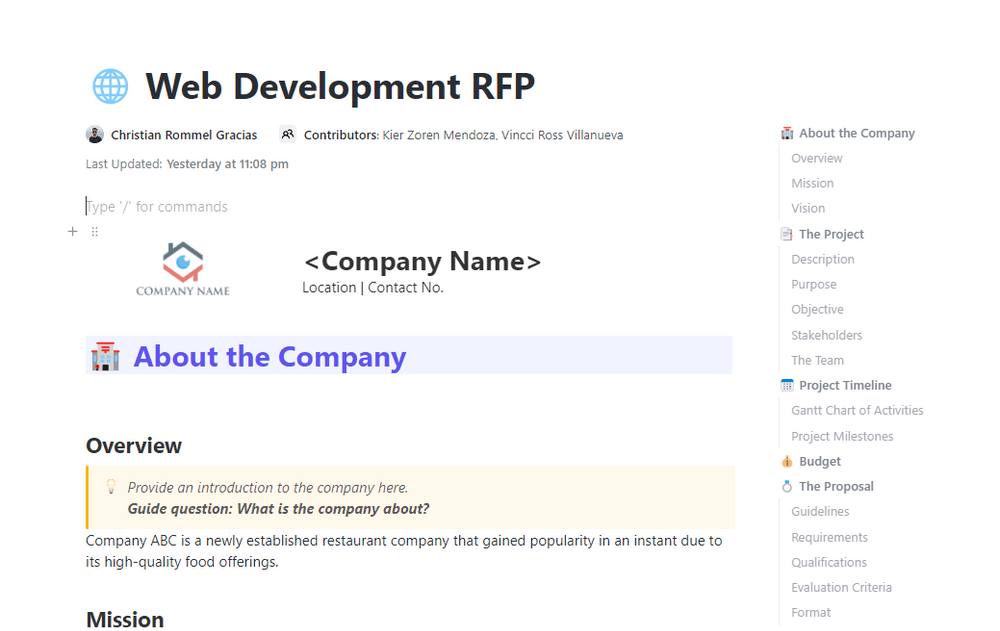
Templat ini menyimpan semua informasi yang perlu Anda ketahui di tempat yang sama
Sebelum mendesain produk, Anda memerlukan permintaan proposal (RFP). Jika Anda tidak mengembangkan situs web Anda sendiri, Anda harus mengajukan permintaan yang tepat untuk menemukan vendor yang tepat.
Permintaan tersebut bisa berupa Templat RFP Pengembangan Web ClickUp dapat membantu dalam situasi ini.
Templat ini dengan cepat menjadi sangat berharga jika Anda baru dalam proses RFP. Bagian yang telah ditentukan sebelumnya memungkinkan Anda untuk mengisi informasi, termasuk gambaran umum perusahaan, detail proyek, anggaran, persyaratan proposal, dan banyak lagi. Anda bisa menggunakan bagian ini untuk memaksimalkan peluang Anda dalam mencocokkan proposal dengan kebutuhan Anda.
Ini juga memastikan standarisasi proses. Semakin jelas panduan dalam dokumen RFP, semakin mudah Anda mengevaluasi semua penawaran desain web menggunakan kriteria yang sama.
Tentu saja, proses tersebut juga termasuk menguraikan kebutuhan wireframe Anda untuk pengembangan situs web. Jika Anda mengidentifikasinya sebagai kebutuhan penting dalam RFP, peluang Anda untuk bekerja dengan wireframe yang diperlukan akan meningkat secara signifikan.
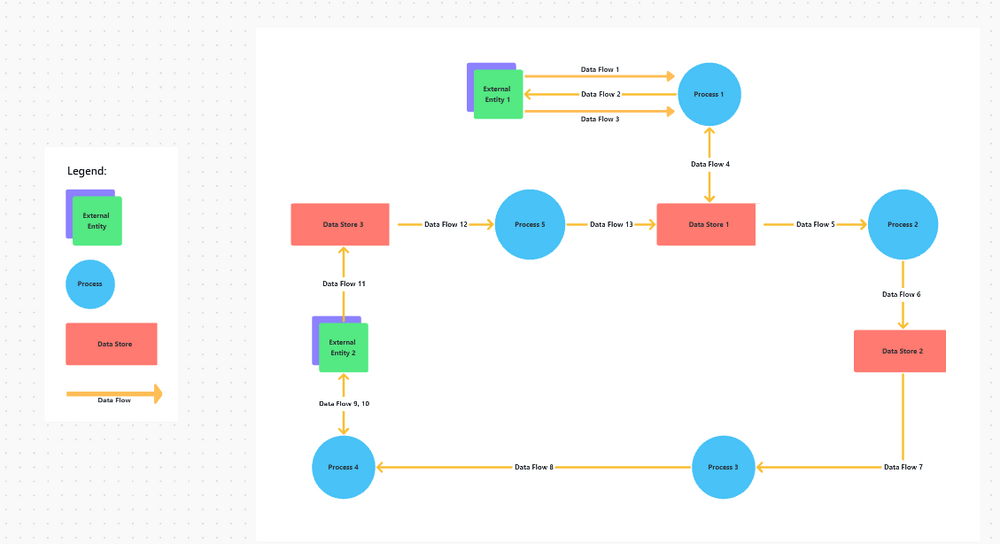
8. Diagram Alir Data ClickUp Diagram Alir Data

Buat representasi visual tentang bagaimana data bergerak melalui bisnis Anda dari awal hingga akhir
Dengan Templat Diagram Aliran Data ClickUp anda tidak perlu lagi khawatir tentang aliran informasi yang rumit yang berdampak pada proses desain produk Anda. Sebaliknya, Anda dapat dengan jelas dan ringkas menguraikan aliran tersebut untuk dilihat dan dikelola oleh tim Anda.
Diagram aliran data sangat penting untuk membantu tim memahami proses data yang kompleks. Ketika Anda menguraikan aliran data, Anda dapat lebih memahami lingkungan saat ini dan bagaimana potensi perbaikan dapat memengaruhi pergerakan data Anda. Visualisasi sangat penting untuk menemukan potensi hambatan dan titik kelemahan.
Templat ClickUp dibuat di atas papan tulis, menyederhanakan proses visualisasi bahkan untuk aliran yang paling kompleks sekalipun. Menambahkan ke alur yang sudah dibuat sebelumnya adalah sederhana dengan legenda yang jelas, dan dapat terhubung langsung dengan wireframe Anda, mengubah wawasan data menjadi tata letak halaman yang berfokus pada UX.
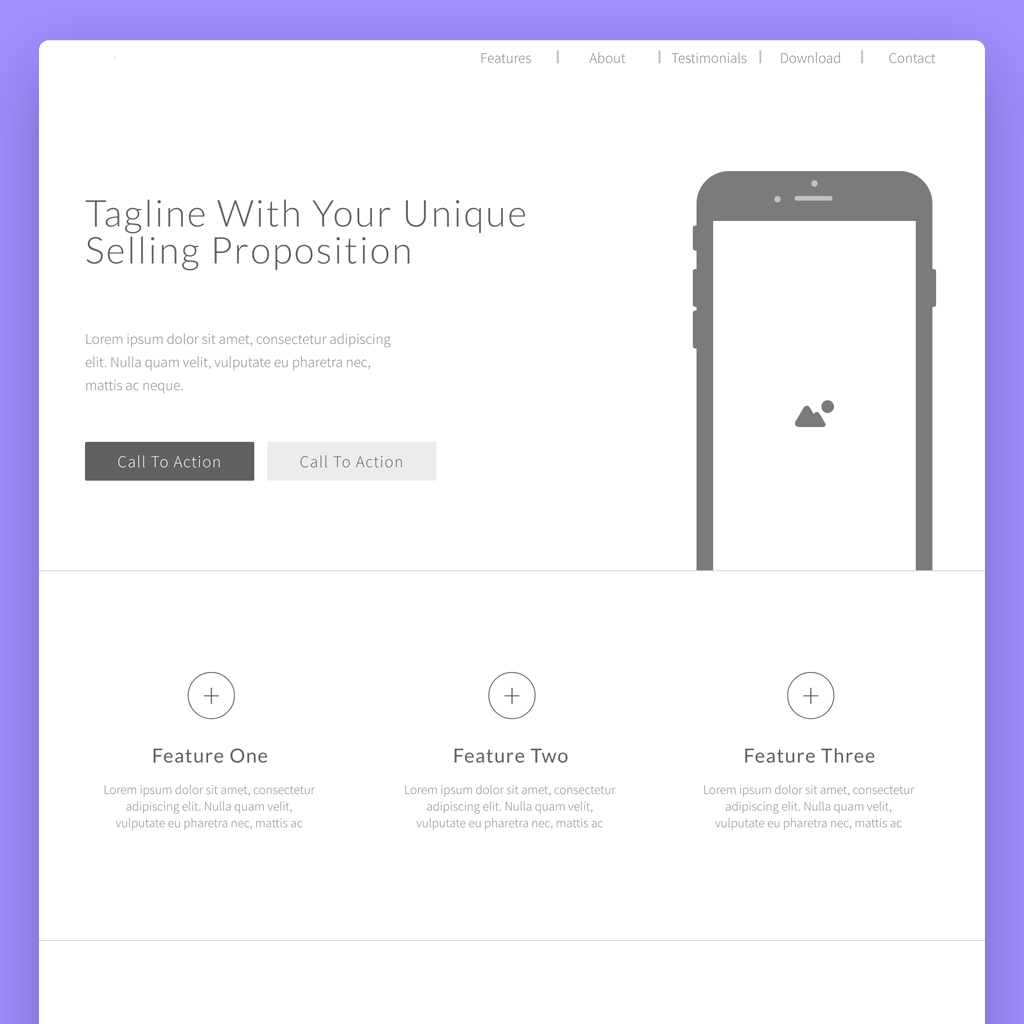
9. Templat Kerangka Gambar Halaman Arahan oleh Moqups

Melalui Moqups Jika Anda hanya ingin membuat kerangka gambar cepat, Templat Kerangka Gambar Halaman Arahan Moqups adalah pilihan yang bagus. Landing page menjadi alat kampanye pemasaran yang semakin penting, dan templat ini membantu Anda dengan mudah membuat garis besar halaman yang menarik dan dapat ditindaklanjuti untuk audiens Anda.
Laman landas yang efektif harus menarik perhatian, melibatkan pengunjung Anda, dan mendorong mereka untuk berinteraksi. Templat Wireframe Moqups sudah dibuat sebelumnya untuk menciptakan keterlibatan, hanya membutuhkan sedikit pekerjaan kustom untuk menyesuaikan dengan kebutuhan unik Anda.
Membuat laman landas seharusnya tidak rumit atau memakan waktu. Namun, mereka masih harus sesuai dengan kebutuhan Anda. Templat wireframe ini dengan sempurna menyeimbangkan kecepatan dan kualitas untuk bisnis dengan berbagai ukuran.
10. Templat Wireframe Globe Word oleh PoweredTemplate

Melalui PoweredTemplate Kami akan membuat semuanya sederhana untuk menyelesaikannya. Desain Templat Wireframe Globe Word dari PoweredTemplate bukan untuk situs web atau aplikasi. Sebaliknya, ini adalah templat sederhana yang sudah dibuat sebelumnya untuk membuat laporan multi-halaman yang menempatkan Anda, bisnis Anda, dan topik presentasi Anda dalam cahaya terbaik.
Templat ini mencakup sampul yang menggunakan ruang untuk kedalaman dan banyak visual. Kontennya menarik dan mudah dibaca menggunakan tata letak dua kolom, sementara catatan kaki menjaga informasi latar belakang dasar tetap berada di depan dan di tengah.
Templatnya dibuat untuk Microsoft Word, memastikan kompatibilitas dengan semua perangkat pengolah kata utama. Templat ini juga gratis untuk diunduh, artinya Anda bisa mulai membuat kerangka untuk laporan komprehensif Anda tanpa penundaan.
Tingkatkan Wireframing dan Pengembangan Produk Anda Dengan ClickUp
Menemukan templat wireframe yang tepat hanyalah permulaan. Bagaimanapun, ini adalah salah satu komponen dari proses pengembangan dengan variabel dan masukan yang diperlukan dari anggota tim internal dan pemangku kepentingan eksternal Anda.
Sebagai alat gratis perangkat lunak manajemen proyek , ClickUp adalah pilihan ideal untuk tim desain dan pengembangan produk. Kami menawarkan templat di atas, solusi komprehensif untuk kolaborasi, dan manajemen kerja yang akan sangat berharga bagi tim Anda.
Jadi, tunggu apa lagi? Daftar untuk mendapatkan akun ClickUp gratis hari ini . Jelajahi templat kami, undang tim Anda, dan mulailah meningkatkan pengembangan produk digital Anda! 🔋