Menemukan alat yang tepat untuk meningkatkan efisiensi Anda bisa sangat banyak. Bagaimana Anda tahu mana yang sepadan dengan waktu Anda atau yang tepat untuk kebutuhan Anda?
Itulah mengapa kami telah menganalisis alat paling populer untuk browser Chrome untuk memberikan 10 yang terbaik untuk Anda Ekstensi Chrome untuk pengembang web tersedia hari ini! 👨💻
Dalam artikel ini, kami telah membahas berbagai alat pengembang web untuk membantu Anda memaksimalkan waktu dan meminimalkan stres dalam alur kerja Anda, bersama dengan fitur-fitur terbaiknya yang memberikan gambaran bagaimana setiap alat dapat meningkatkan produktivitas dan menyederhanakan proses Anda.
Bagaimana Cara Kerja Ekstensi Chrome?
Ekstensi Chrome untuk pengembang web adalah program perangkat lunak kecil yang dapat menyesuaikan dan meningkatkan fungsionalitas peramban web Google Chrome.
Alat-alat ini dibuat untuk menambahkan fungsionalitas tambahan ke peramban Anda, seperti memblokir iklan, mengelola kata sandi, atau bahkan berintegrasi dengan aplikasi dan layanan lain, dan membantu pengembang meningkatkan produktivitas .
Untuk menambahkan ekstensi ke browser Anda, buka Toko Web Chrome, temukan ekstensi Chrome terbaik untuk pengembang yang ingin Anda pasang, lalu klik tombol "Tambahkan ke Chrome".
Kemudian Anda akan memiliki akses dari menu Chrome atau dengan mengklik ikon ekstensi di toolbar browser.
Penting untuk dicatat bahwa hanya satu ekstensi dari jenis yang sama yang dapat bekerja secara bersamaan. Misalnya, jika Anda memasang dua pemblokir iklan, hanya satu yang dapat memblokir iklan, dan yang pertama akan menonaktifkan yang lainnya.
12 Ekstensi Chrome Terbaik untuk Pengembang Web di tahun 2024
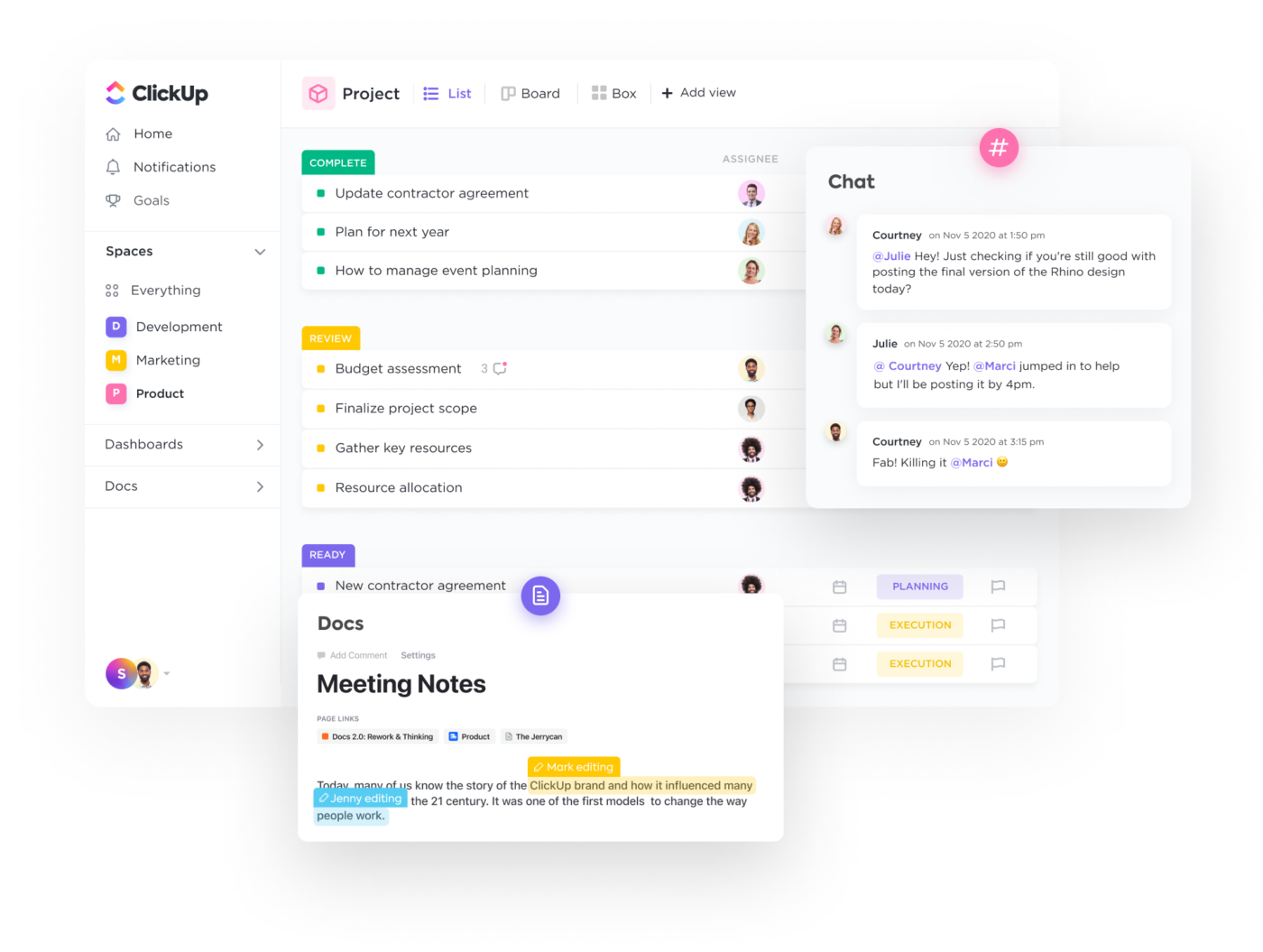
1. ClickUp #### Paling baik digunakan untuk manajemen proyek dan meningkatkan produktivitas
 Memantau proyek
pembaruan, kelola alur kerja, dan berkolaborasi dengan tim, semuanya dari Ruang Kerja ClickUp Anda
Memantau proyek
pembaruan, kelola alur kerja, dan berkolaborasi dengan tim, semuanya dari Ruang Kerja ClickUp Anda
Jika Anda selalu merasa kekurangan waktu dan harus bekerja keras untuk mengikuti rencana Anda ruang lingkup pekerjaan kami memiliki obat untuk rasa sakit Anda!
ClickUp adalah manajemen proyek lengkap dan yang terbaik alat produktivitas untuk setiap pengguna, tim, dan industri, termasuk pengembang web yang ingin merampingkan alur kerja mereka mulai dari manajemen tugas, pelacakan masalah, pelaporan bug dan masih banyak lagi.
Ini menggemparkan dunia produktivitas dengan memberikan pengguna platform yang dapat disesuaikan sepenuhnya dengan ratusan fitur-fitur canggih , termasuk Ekstensi Chrome untuk menghubungkan lima fitur yang paling dibutuhkan ke dalam satu solusi.
Ekstensi Chrome ClickUp menghilangkan kebutuhan untuk membuka tab atau browser baru dan mempercepat alur kerja Anda dengan memberikan akses mudah ke fitur-fitur utama seperti:
👨💻 Manajemen tugas untuk menyederhanakan dan mengatur alur kerja Anda
pelacak waktu untuk melacak waktu yang dihabiskan untuk tugas-tugas pengembang menandai jam yang dapat ditagih, dan banyak lagi
📝 Buku catatan untuk membuat catatan
📌 Penanda untuk menyimpan halaman
📧 Email untuk melampirkan email dengan mudah ke tugas dan membuat tugas dari email

Ekstensi Chrome ClickUp menghadirkan lima fitur manajemen proyek yang paling terpisah ke dalam satu aplikasi yang luar biasa. Buat tugas, lacak waktu, simpan tangkapan layar, tandai situs web, simpan catatan, dan lampirkan email-semuanya dari Ekstensi Chrome ClickUp
Selain Ekstensi Chrome ClickUp, Anda dapat menggunakan ClickUp untuk mengelola setiap jenis pekerjaan, berkomunikasi dengan tim dan klien, dan menjaga pekerjaan Anda tetap pada jalurnya serta terorganisir setiap saat.
Lihatlah fitur-fitur utama lainnya yang membuat ClickUp menjadi pilihan utama untuk manajemen proyek dan kolaborasi. 👇
Fitur terbaik
- Tampilan khusus : Pilih dari 15+ cara untuk melihat pekerjaan Anda, termasuk tampilan Board, Timeline, dan Beban Kerja
- Platform yang dapat disesuaikan sepenuhnya : Buat ClickUp agar sesuai dengan kebutuhan, peran, dan preferensi alur kerja Anda yang unik
- Dasbor Khusus dengan pelaporan waktu nyata: Buat dasbor ideal Anda dan dapatkan gambaran umum tingkat tinggi tentang tugas-tugas Anda dengan kemajuan, daftar periksa, dan banyak lagi
- Rangkaian alat kolaborasi: Dokumen ClickUp untuk mendokumentasikan SOP, umpan balik, dan lainnya,papan Tulis digital untuk perencanaan strategi dan proses,Peta Pikiran untuk curah pendapat, dan banyak lagi
- Bidang Khusus dan Status Khusus: Tambahkan dan lihat detail penting dengan mudah dalam sekejap, dan buat status khusus untuk setiap tahap proses Anda untuk meningkatkan pelacakan proyek
- Otomatisasi siap pakai dan kustom : Hemat waktu dan percepat proses Anda dengan mengotomatiskan alur kerja Anda di ClickUp
- Aplikasi seluler : Akses ClickUp dari mana saja dan kapan saja dengan aplikasi seluler
- Kemampuan integrasi : Hubungkan ClickUp ke lebih dari 1.000 alat kerja, termasuk Github, Slack, dan banyak lagi
- Templat untuk pengembang dan kasus penggunaan lainnya: Akses ribuan templat untuk banyak kasus penggunaan, termasukTemplat Pengembangan Situs Web oleh ClickUp untuk membantu Anda merencanakan, mengatur, dan melaksanakan rencana aksi Anda
Harga
- Gratis Selamanya (termasuk Ekstensi Chrome)
- Tidak Terbatas: $7 per bulan/pengguna
- Bisnis: $12 per bulan/pengguna
- Perusahaan: Hubungi untuk harga
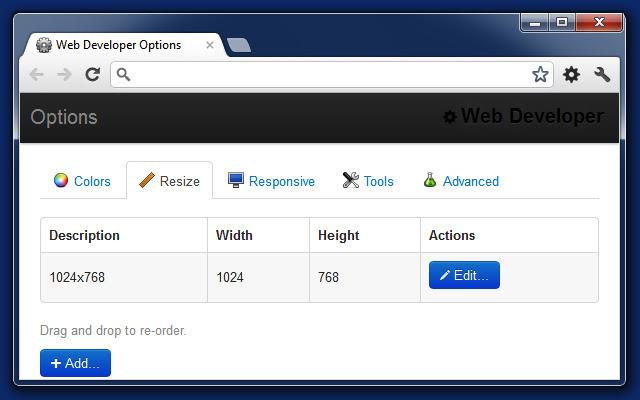
 ### 2. Pengembang Web
### 2. Pengembang Web
Terbaik untuk menganalisis kode dan debugging

Menganalisis kode dan melakukan debug dengan Ekstensi Chrome Pengembang Web Pengembang Web adalah ekstensi Chrome untuk pengembang web yang menambahkan bilah alat canggih ke peramban Anda.
Ekstensi ini terdiri dari berbagai fungsi yang bisa Anda gunakan setiap hari, mulai dari memeriksa dimensi gambar hingga mengedit CSS. Ekstensi ini juga menyertakan beberapa alat lain, seperti editor formulir, editor cookie, dan banyak lagi, yang menjadikannya solusi komprehensif dan tak tertandingi untuk pengembangan web.
Semua fitur ini menjadikannya alat yang sangat berharga bagi para pengembang dan perancang web.
Fitur terbaik
- Memeriksa Model Objek Dokumen (DOM) halaman web dan melihat HTML, CSS, dan JavaScript
- Melakukan pengeditan langsung pada CSS dan JavaScript pada halaman web
- Menonaktifkan fitur browser tertentu untuk menguji fungsi halaman web dalam berbagai kondisi
- Menyesuaikan dimensi jendela browser
- Menguraikan aspek-aspek yang berbeda dari sebuah halaman web
- Memvalidasi HTML, CSS, dan Aksesibilitas langsung dari ekstensi
- Mengamati aktivitas jaringan dan melihat bagaimana halaman web memuat sumber daya
Harga
- Gratis
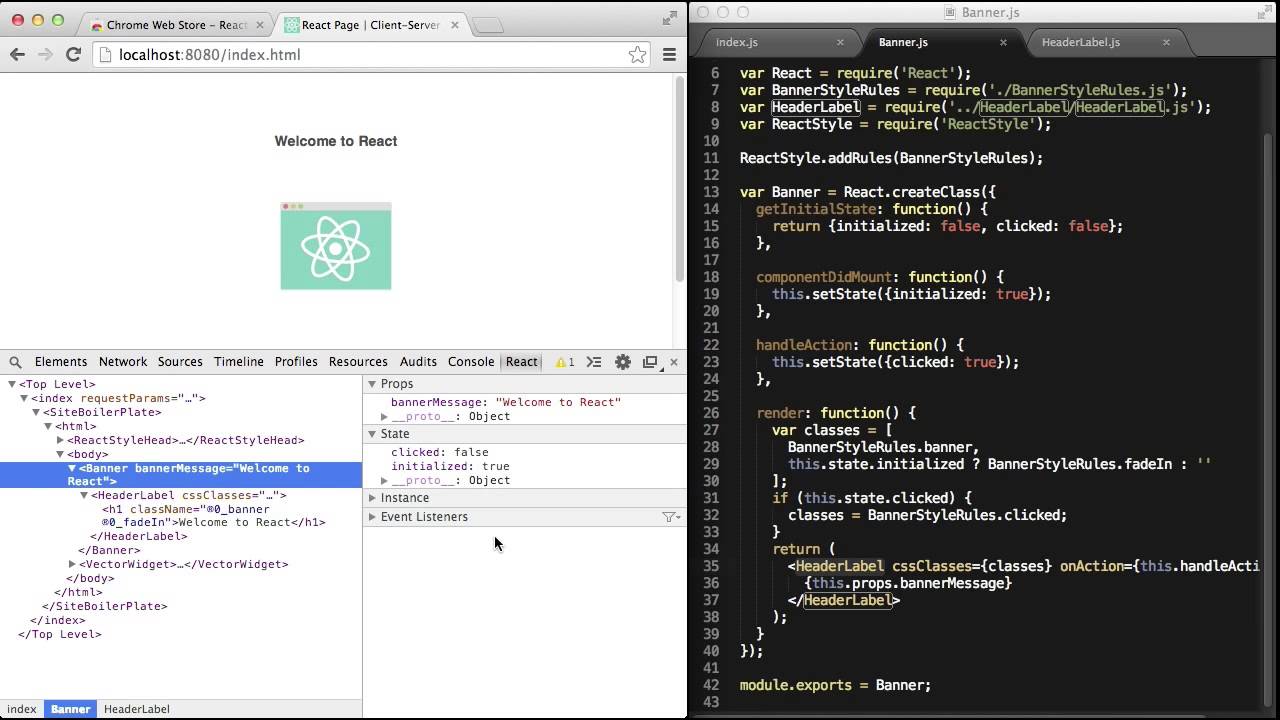
3. Alat Pengembang React
Terbaik untuk membantu mengidentifikasi masalah kinerja proyek React Anda

Mengidentifikasi masalah performa dengan React Developer Tools Chrome Extensio
The Alat Pengembang React Ekstensi Chrome berguna untuk para pengembang React dan menawarkan berbagai fitur untuk membantu para insinyur dalam pekerjaan mereka dan meningkatkan efisiensi mereka.
Ekstensi ini memungkinkan pengguna untuk melacak bug dengan mudah dengan menganalisis pohon komponen React dan setiap props, state, dan konteks dari setiap komponen. Add-on ini menunjukkan berapa banyak waktu yang dibutuhkan untuk merender masing-masing komponen, yang membantu menentukan kode yang tidak efektif dan memperbaikinya.
Selain itu, bagi perusahaan yang ingin mempekerjakan pengembang React dari jarak jauh, mengadopsi alat ini ke dalam proses mereka akan membantu meningkatkan kinerja aplikasi mereka.
Fitur terbaik
- Memeriksa dan memodifikasi props dan state komponen React, menelusuri pohon komponen, dan melihat hirarki dan hubungannya
- Menentukan hambatan performa dengan mengukur performa komponen React
- Membuat profil performa aplikasi React mereka dan mengidentifikasi potensi masalah performa
- Melihat garis waktu dari setiap komponen - kapan dan berapa lama komputer merendernya.
- Memeriksa dan memodifikasi kondisi penyimpanan Redux atau MobX
- Debug event yang didengarkan oleh komponen React
- Men-debug kesalahan pada aplikasi React, termasuk stack traces, lokasi komponen, dan pesan kesalahan
Harga
- Gratis
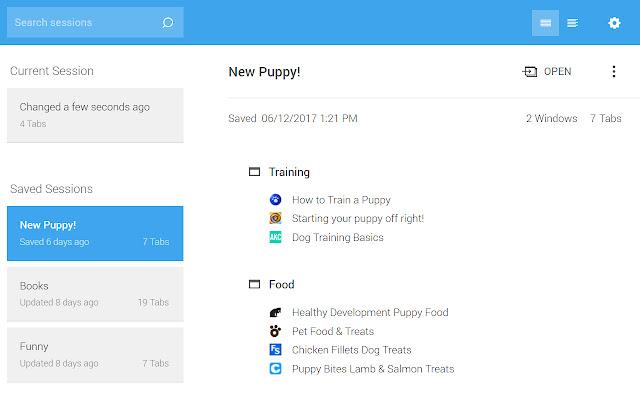
4. Teman Sesi
Terbaik untuk manajemen tab dan bookmark yang efisien

Kelola tab dan penanda dengan lebih efisien dengan Ekstensi Chrome Session Buddy
Kita semua pernah mengalaminya, dengan panik menelusuri lusinan tab, mencoba menemukan satu halaman web yang sulit dipahami yang kita perlukan untuk pekerjaan atau penelitian. Ini adalah aktivitas yang membuat frustrasi dan memakan waktu yang dapat diselesaikan dengan ekstensi Teman Sesi Ekstensi Chrome-pembantu tab yang memungkinkan pengguna untuk mengelola semua tab di satu tempat dan memulihkan tab yang ditutup.
Jika Anda bosan dengan jendela yang terlalu banyak dan ingin meningkatkan penjelajahan Anda, cobalah ekstensi Chrome untuk pengembang ini!
Fitur terbaik
- Menyimpan dan mengatur beberapa sesi penjelajahan, termasuk kemampuan untuk menandai dan memulihkan tab.
- Mengatur tab ke dalam grup, mengganti nama, dan memindahkannya di antara jendela
- Mencari dan memfilter tab berdasarkan judul, URL, atau domain
- Mencadangkan dan menyinkronkan sesi di seluruh perangkat menggunakan layanan penyimpanan awan seperti Dropbox dan Google Drive
- Mengidentifikasi dan menutup tab duplikat dengan cepat
- Mengekspor sesi dalam berbagai format, seperti HTML, JSON, dan CSV
- Mengimpor sesi dari penanda atau ekstensi peramban lainnya
Harga
- Gratis
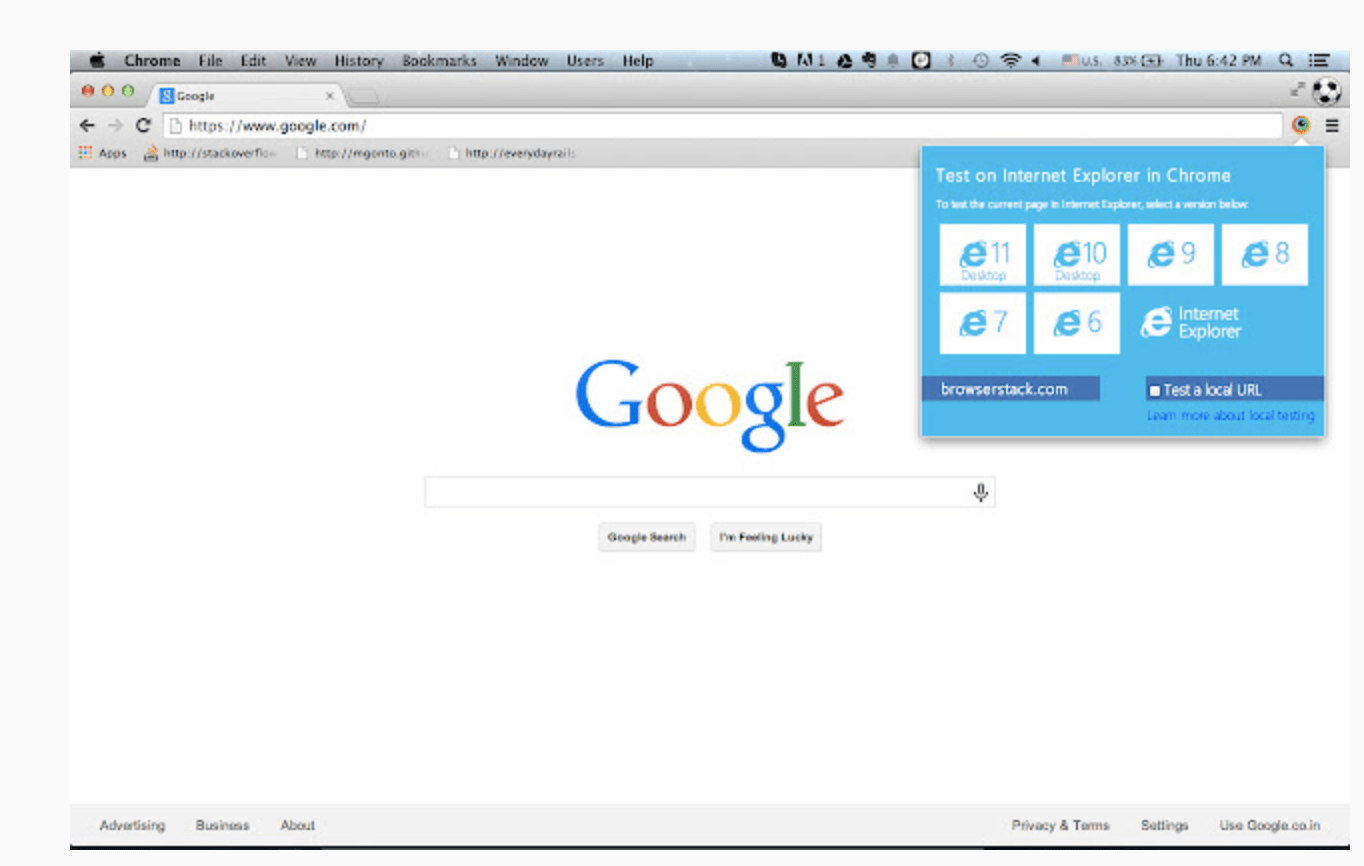
5. BrowserStack
Terbaik untuk pengujian lintas peramban yang efisien

Ekstensi Chrome Browserstack BrowserStack adalah solusi yang sempurna, tidak hanya untuk pengembang web tetapi juga untuk spesialis jaminan kualitas.
Pengaya ini menghemat waktu pengembang dan insinyur QA serta memastikan kompatibilitas di semua peramban dan perangkat utama. Ini mempercepat proses pengujian karena Anda dapat secara bersamaan menilai situs web Anda di 12 browser tanpa berpindah tab.
Fitur terbaik
- Menguji situs web dan aplikasi web di berbagai browser dan sistem OS.
- Mensimulasikan viewport perangkat dengan berbagai ukuran dan resolusi layar.
- Mengotomatiskan proses QA di berbagai perangkat dan browser.
Harga
- Desktop: $29 per anggota/bulan
- Desktop dan Seluler: $39 per anggota/bulan
- Tim: $125 per anggota/bulan
- Perusahaan: Hubungi untuk harga
Pelajari tentang yang terbaik Alat pengembang Mac !
6. Penampil CSS
Terbaik untuk analisis properti CSS

Mengevaluasi dan mengaudit gaya dan properti CSS halaman web apa pun dengan Ekstensi Chrome Penampil CSS
The Penampil CSS Ekstensi Chrome untuk pengembang sangat berguna untuk melihat dan mengidentifikasi properti CSS dari mana saja di halaman web. Ekstensi ini membantu pengembang menghemat waktu saat menganalisis halaman web dan menemukan atribut CSS.
Dengannya, Anda dapat dengan cepat mengevaluasi dan mengaudit gaya dan properti CSS halaman web apa pun. Anda bisa mengarahkan kursor ke elemen apa pun pada halaman, seperti teks, gambar, atau tombol, dan mendapatkan laporan pada panel mengambang. Panel ini menyajikan semua informasi, termasuk font, warna, efek, dll.
Fitur terbaik
- Melihat dan memeriksa CSS halaman web, termasuk gaya yang diterapkan pada setiap elemen dan nilai properti CSS
- Memilih dan mengekstrak warna dari halaman web dalam berbagai format
- Melihat model kotak elemen, termasuk dimensi, padding, batas, dan margin yang tepat
- Melihat posisi, ukuran, dan urutan penumpukan elemen halaman web
- Membuat kode CSS untuk elemen yang dipilih dan menyalinnya ke papan klip
Harga
- Gratis
Lihat ini Ekstensi Chrome !
7. ColorZilla
Terbaik untuk pemilih warna tingkat lanjut dan generator gradien

Mengekstrak warna dari objek apa pun pada halaman dengan Ekstensi Chrome ColorZilla ColorZilla adalah salah satu ekstensi Chrome terbaik untuk pengembang dan desainer grafis.
Penganalisis warna halaman web ini memungkinkan Anda mengklik di mana saja pada halaman web dan mendapatkan kode warna yang tepat dan bahkan lebih banyak lagi. Di antara fitur tambahannya adalah kemampuan untuk memilih warna dari objek Flash dan penganalisis gradien CSS.
Dan dengan pintasan keyboard, Anda dapat dengan mudah menyalin otomatis warna yang dihasilkan ke clipboard dan menempelkannya ke tempat lain. Ini membantu meningkatkan alur kerja desain grafis dan menghemat waktu saat melihat-lihat palet yang berbeda untuk menemukan warna yang sempurna.
Fitur terbaik
- Mengekstrak warna dari objek apa pun (latar belakang, gambar, tombol, teks, dan tautan) pada halaman, bahkan elemen dinamis, dan melihat nilainya dalam RGB, Hex, dan format lainnya
- Menganalisis palet situs web untuk menentukan warna yang paling umum
- Menghasilkan berbagai gradien CSS, termasuk diagonal, radial, horizontal, vertikal, dan opsi multi-perhentian yang kompleks
Harga
- Gratis
8. Lorem Ipsum Generator
Paling baik digunakan untuk pembuatan teks default

Membuat teks default untuk halaman web dengan Ekstensi Chrome Lorem Ipsum Generator
Menulis teks akhir terlebih dahulu mungkin tidak perlu dan kontraproduktif saat membuat prototipe halaman web.
Untuk menghemat waktu, Anda bisa menambahkan teks default yang ditulis oleh ekstensi Lorem Ipsum Generator Ekstensi Chrome sebagai gantinya.
Ekstensi Chrome ini adalah solusi pragmatis untuk tugas-tugas yang membosankan, seperti mengisi halaman web dengan teks placeholder.
Fitur terbaik
- Menghasilkan teks placeholder Lorem Ipsum dalam berbagai panjang dan format, termasuk paragraf, judul, dan daftar
- Mengatur jumlah kata atau karakter dalam teks yang dibuat agar sesuai dengan kebutuhan pengguna
Harga
- Gratis
9. Hiver
Terbaik untuk kolaborasi tim yang produktif dan otomatisasi layanan pelanggan

Kelola email dan tingkatkan kolaborasi dengan Ekstensi Chrome Hiver Hiver adalah sebuah solusi manajemen email dan kolaborasi untuk tim yang berbagi satu atau beberapa akun Gmail.
Asisten pribadi Gmail berbasis browser ini meningkatkan visibilitas ke dalam kotak masuk dan memungkinkan tim untuk berkolaborasi dalam email, menetapkan pesan ke orang tertentu, dan melacak aktivitas kotak masuk.
Fitur terbaik
- Membagikan kotak masuk email dan mengelola email di dalam Gmail
- Menugaskan dan menyelesaikan email bersama-sama, dengan kemampuan untuk menambahkan komentar, label, dan catatan ke email
- Membuat dan menggunakan templat email untuk menjawab pertanyaan yang sering diajukan
- Ketika email dibuka dan diklik, amati lokasi penerima dan detail perangkat
- Kelola jalur penjualan dan lacak interaksi pelanggan.
- Atur pengingat email tindak lanjut agar tidak melewatkan pesan penting
Harga
- Lite: $15 per anggota/bulan
- Pro: $39 per anggota/bulan
- Elite: $59 per anggota/bulan
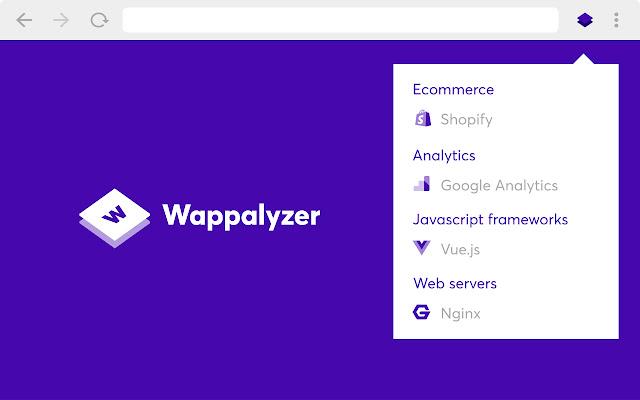
10. Wappalyzer
Terbaik untuk mengungkapkan tumpukan teknologi situs web, peralatan, dan integrasi

Menganalisis struktur, tata letak, dan elemen desain situs web dengan Ekstensi Chrome Wappalyzer Wappalyzer adalah ekstensi Chrome yang berguna bagi pengembang web yang ingin menganalisis situs web.
Seperti seorang detektif, ekstensi peramban ini memeriksa dan menganalisis kode dan memberikan rincian semua platform, kerangka kerja, dan sistem manajemen konten yang digunakan dalam halaman web.
Fitur terbaik
- Mengidentifikasi teknologi yang digunakan di situs web, termasuk Sistem Manajemen Konten (CMS), platform e-niaga, pustaka JavaScript, bahasa pemrograman sisi server, pemasaran, alat analisis, dan gerbang pembayaran, dll
- Mengakses informasi dalam format yang mudah dibaca, dengan kemampuan untuk melihat daftar teknologi dan versinya
- Menganalisis struktur, tata letak, dan elemen desain situs web
Harga
- Pemula: $149 per bulan (1 pengguna)
- Tim: $249 per bulan (5 pengguna)
- Bisnis: $449 per bulan (15 pengguna)
- Perusahaan: $849 per bulan (50 pengguna)
11. Pemeriksaan UX
Terbaik untuk mendiagnosis masalah kegunaan situs web

Mendiagnosis masalah kegunaan situs web dengan Ekstensi Chrome UX Check Pemeriksaan UX adalah alat ekstensi pengembang web untuk mengidentifikasi dan mengatasi masalah pengalaman pengguna akhir di situs web apa pun.
Ini merupakan salah satu ekstensi Chrome terbaik untuk pengembang dan pengujian kegunaan karena menyediakan analisis mendalam tentang elemen-elemen situs web seperti tata letak, navigasi, dan keterbacaan.
Fitur terbaik
- Melakukan analisis cepat terhadap kegunaan dan pengalaman pengguna situs web, termasuk tata letak, navigasi, dan desain secara keseluruhan
- Tentukan elemen yang tidak memenuhi heuristik, tambahkan komentar, danmengambil rekaman layar
- Ekspor analisis Anda sebagai docx untuk dibagikan kepada tim teknis Anda
Harga
- Gratis untuk penggunaan pribadi dan komersial
12. Pemindaian ekor

via Tailscan
Kesulitan memvisualisasikan gaya CSS Tailwind? Pemindaian ekor berfungsi sebagai asisten inspektur garis miring desain dalam peramban untuk Tailwind. Edit kelas Tailwind secara langsung di halaman, lihat dampak visualnya secara instan, dan sempurnakan tata letak Anda dengan presisi piksel yang sempurna.
Anda dapat menganalisis dan belajar dari kelas Tailwind yang digunakan di halaman web mana pun untuk mendapatkan pola desain baru. Bahkan dengan keterampilan desain dasar, Tailscan memberdayakan para pengembang untuk membuat UI yang menakjubkan.
Fitur terbaik
- Melihat perubahan desain yang tercermin secara langsung saat Anda memodifikasi kelas, sehingga Anda tidak perlu beralih antara browser dan editor kode
- Mengonversi elemen HTML dengan mudah menjadi komponen Tailwind yang dapat digunakan kembali
- Menghemat waktu pengulangan dan debugging tata letak Tailwind
Harga
- Lisensi bulanan : $15/bulan (untuk 3 perangkat)
- Lisensi tahunan: $120/tahun (untuk 3 perangkat)
- Lisensi abadi: $249 (untuk 3 perangkat)
Pertanyaan yang Paling Sering Diajukan Tentang Ekstensi Chrome
**Alat apa yang saya perlukan sebagai pengembang?
Editor teks, kontrol versi, lingkungan pemrograman, dan debugger adalah beberapa alat yang paling penting untuk pengembangan web. Kemudian fokuslah pada penghematan waktu dan peningkatan kualitas hidup СAlat Chrome untuk pengembang web.
Bagaimana cara menambahkan ekstensi pengembang ke Chrome?
Buka Toko Web Google Chrome, temukan ekstensi Chrome terbaik untuk pengembang yang ingin Anda instal, lalu klik tombol "Tambahkan ke Chrome".
Bisakah Anda menggunakan dua ekstensi Chrome sekaligus?
Hanya satu ekstensi dengan tipe yang sama yang dapat beroperasi secara bersamaan.
Hemat Waktu dan Jadikan Hidup Anda Lebih Mudah dengan Ekstensi Chrome
Singkatnya, alat pengembang web seperti ekstensi Chrome yang disebutkan di atas adalah senjata rahasia untuk menyelesaikan daftar tugas yang tidak pernah selesai dan menaklukkan tantangan pengkodean dengan cepat.
Hemat waktu dan buat hidup Anda lebih mudah - gunakan ekstensi Chrome ini bersama dengan manajemen proyek dan alat pengembangan perangkat lunak seperti ClickUp untuk menyelesaikan daftar periksa pengembang web Anda, memantau kemajuan, melacak sasaran, dan mengelola tugas-tugas Anda tanpa perlu berpindah-pindah tab secara terus-menerus! 🧑💻⚡️ /img/ https://clickup.com/blog/wp-content/uploads/2022/05/ClickUp-Blog-Simple-CTA.png ClickUp Blog CTA Sederhana /%img/ ---
Penulis Tamu:

vitalii Makhov adalah CEO DOIT Software, sebuah agen Penambahan Staf TI _. Tim DOIT Software sangat antusias dalam membangun tim jarak jauh dan memecahkan tantangan bisnis untuk startup, perusahaan produk, dan agensi digital