Bayangkan jika Anda melakukan perjalanan darat ke sebuah destinasi baru, namun tanpa peta fisik biasa atau Google Maps-Anda pasti akan tersesat. Membuat frustrasi, bukan? Seperti itulah rasanya situs web atau aplikasi bagi pengguna baru tanpa alur pengguna yang jelas.
Alur pengguna yang terstruktur dengan baik adalah tulang punggung desain pengalaman pengguna (UX) yang sukses. Ini menciptakan jalur yang mulus bagi pengguna, dengan mudah memandu mereka dari ketertarikan awal (halaman arahan) ke tindakan yang diinginkan (konversi).
Tanpanya, pengguna mungkin menghadapi kebingungan dan meninggalkan keranjang atau membatalkan pendaftaran, yang menyebabkan hilangnya peluang dan menurunnya tingkat konversi.
Dalam blog ini, kita akan membahas contoh alur pengguna, mempelajari cara membuatnya, dan mendiskusikan strategi dan praktik terbaik untuk mengoptimalkan desain Anda.
Mari kita mulai!
Apa Itu Alur Pengguna?
Alur pengguna adalah serangkaian langkah yang dilakukan seseorang untuk menyelesaikan tugas di situs web atau aplikasi. Alur pengguna menunjukkan bagaimana pengguna berpindah dari satu halaman ke halaman lain untuk mencapai tujuan yang diinginkan.
Tujuan diagram alur pengguna adalah untuk menguraikan secara visual semua langkah yang perlu diikuti dengan jelas, mulai dari interaksi awal hingga tindakan akhir dari alur pembelian, seperti membeli produk atau mendaftar ke buletin.
Sebagai contoh, alur pengguna dapat dimulai dengan pencarian Google, yang mengarah ke halaman produk, diikuti dengan menambahkan item ke keranjang dan diakhiri dengan pembayaran yang berhasil.
Jadi, alur pengguna yang dirancang dengan baik memastikan pengalaman yang mulus dan intuitif, meminimalkan gesekan dan dengan mudah memandu pengguna menuju konversi.
Jenis-jenis diagram alur pengguna
Diagram alur pengguna membantu memahami bagaimana pengguna berinteraksi dengan produk, mengidentifikasi titik-titik masalah potensial atau area untuk perbaikan, dan mengoptimalkan perjalanan pengguna. Diagram ini juga membantu Anda memvalidasi dan menyempurnakan ide aplikasi. Diagram ini dapat memiliki berbagai bentuk, masing-masing sesuai dengan kebutuhan yang berbeda:
- Diagram alur tugas: Diagram ini berfokus pada tugas-tugas tertentu, memetakan setiap langkah yang perlu dilakukan pengguna untuk menyelesaikan tindakan tertentu, seperti mendaftar akun atau memesan layanan
- Aliran kawat: Wireflows memadukan wireframe dengan diagram alir, yang menggambarkan bagaimana pengguna berinteraksi dengan berbagai layar di sepanjang perjalanan mereka dengan memberikan tampilan rinci tentang interaksi pengguna. Hal ini biasanya melibatkan pembuatan alur di layar ponsel
- diagram alur Diagram alur: Diagram alir tradisional menggunakan simbol seperti persegi panjang, wajik, dan panah untuk memetakan keputusan, tindakan, dan jalur yang diambil pengguna
- Diagram peta situs: Diagram sitemap menguraikan struktur dan hierarki situs web, membantu mengatur konten secara logis dan menunjukkan bagaimana pengguna menavigasi di antara halaman yang berbeda
- Diagram jalur renang: Diagram ini memisahkan peran atau sistem pengguna yang berbeda ke dalam jalur, menunjukkan bagaimana masing-masing berinteraksi dalam suatu proses
Pentingnya alur pengguna dalam desain pengalaman pengguna
Alur pengguna adalah bagian penting dari Strategi UX dan desain. Strategi ini berfungsi sebagai cetak biru untuk memandu pengguna atau pelanggan, merampingkan jalur pengguna, meningkatkan kepuasan klien, dan meningkatkan keterlibatan.
Tanpa alur pengguna yang jelas, pelanggan mungkin menghadapi kebingungan, frustrasi, dan jalan buntu, yang mengarah ke tingkat bounce rate yang lebih tinggi dan konversi yang hilang.
Pemetaan alur pengguna yang dirancang dengan baik menawarkan wawasan berharga yang mengarah pada keputusan desain UX yang lebih cerdas. Berikut adalah manfaat dari pemetaan dan pelacakan alur pengguna:
- **Desain dengan mempertimbangkan pengguna: Membuat alur pengguna mendorong Anda untuk berpikir dari sudut pandang pengguna. Dengan memahami perilaku mereka, Anda dapat mengidentifikasi area yang mereka anggap sulit atau membingungkan dan membuat perubahan desain yang lebih sesuai dengan kebutuhan dan harapan mereka
- Mengurangi perputaran pengguna: Ketika pengguna memiliki pengalaman yang mulus dan positif dengan aplikasi atau situs web produk Anda, mereka lebih cenderung untuk tetap terlibat dan setia. Dengan meningkatkan alur keseluruhan, Anda dapat mengurangi perpindahan pengguna dan meningkatkan retensi klien
- **Meminimalkan gesekan dalam perjalanan pengguna: Memvisualisasikan alur pengguna yang intuitif membantu Anda menemukan area gesekan atau potensi jalan buntu dalam pengalaman pengguna. Mengatasi masalah ini akan menghasilkan perjalanan pengguna yang lebih lancar bagi pengguna Anda, yang meningkatkan peluang konversi
Baca Juga: Cara mempelajari dan menganalisis perilaku pengguna secara efisien dengan perangkat lunak pelacakan pengguna
Perbandingan singkat antara arus pengguna vs. perjalanan pengguna
Pada titik ini, Anda mungkin bertanya-tanya apakah alur pengguna sama dengan perjalanan pengguna. Meskipun kedua istilah ini umumnya digunakan dalam konteks pengalaman pengguna, keduanya merujuk pada konsep yang berbeda.
perbandingan singkat antara alur pengguna vs. perjalanan pengguna alur Pengguna | Alur Pengguna | Perjalanan Pengguna |
| ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| Alur pengguna mengacu pada jalur spesifik dan pendek yang diambil pengguna di situs web atau aplikasi saat membuat keputusan, seperti menyelesaikan pembelian. Alur pengguna berfokus pada proses langkah demi langkah di dalam situs, memandu pengguna menuju tindakan atau tujuan tertentu. Merancang alur pengguna yang efektif melibatkan pembuatan bagan alur pengguna dan mempertimbangkan alur pengguna aplikasi untuk memastikan pengalaman yang lancar dan intuitif. | Perjalanan pengguna (atau perjalanan pelanggan), di sisi lain, adalah seperti peta yang melacak jalur yang diambil pengguna dengan merek Anda, dimulai bahkan sebelum mereka mencapai situs web Anda. Perjalanan ini mencakup di mana mereka pertama kali mendengar tentang aplikasi atau situs web produk Anda - baik melalui iklan, buletin, media sosial, atau saluran lainnya. Perjalanan pengguna terus berlanjut bahkan setelah mereka meninggalkan halaman Anda. |
Menjelajahi Contoh Alur Pengguna: Aplikasi Nyata dan Praktik Terbaik
Melihat alur pengguna yang ditawarkan oleh produk yang sukses dapat membantu kita menciptakan pengalaman pengguna yang lebih efektif. Mari kita jelajahi beberapa contoh alur pengguna di dunia nyata:
1. Alur masuk ke Instagram **1

Via Figma Diagram ini menguraikan langkah-langkah yang dilakukan pengguna Instagram untuk mengakses akun mereka atau mendaftar akun baru. Dimulai dengan pengguna lama yang memasukkan nama pengguna dan kata sandi mereka atau pengguna baru yang memilih opsi pendaftaran.
Pengguna baru kemudian memasukkan email atau nomor telepon mereka dan melalui proses verifikasi, seperti menerima OTP atau konfirmasi email. Setelah itu, mereka bisa menambahkan gambar profil, menyinkronkan kontak, dan terhubung dengan Facebook untuk mencari teman.
Skema warna dari diagram alur pengguna ini sangat sederhana: merah muda untuk tindakan utama (login/pendaftaran), biru untuk langkah-langkah tambahan (verifikasi, sinkronisasi), dan hijau untuk penyelesaian yang berhasil. Contoh alur pengguna dasar ini sederhana dan rapi, sehingga memudahkan pengguna untuk mengikuti dan menyelesaikan proses pendaftaran tanpa kebingungan
2. Alur pengguna aplikasi web Spotify **2

Via Figma Diagram alur pengguna Spotify menggambarkan langkah-langkah yang diambil pengguna untuk menavigasi aplikasi web. Dimulai dari Halaman Arahan, tempat pengguna mendaftar atau masuk. Alur pengguna kemudian berlanjut ke Halaman Beranda, Halaman Pencarian, dan bagian Apa yang Baru.
Setiap tahap dari alur pengguna aplikasi musik ini diberi kode warna: oranye untuk tindakan pengguna utama (login, mendaftar), kuning untuk tindakan sekunder (mencari, daftar putar), biru untuk pemilihan musik, dan hijau untuk tindakan yang berhasil (memutar, menyukai, atau berbagi lagu).
Alur pengguna yang sederhana ini memandu pengguna melalui tindakan-tindakan utama seperti menemukan musik, mengelola daftar putar, dan terhubung dengan teman. Tujuan utama dari desain yang berpusat pada pengguna ini adalah untuk memungkinkan penemuan musik tanpa hambatan sekaligus meningkatkan keterlibatan pengguna melalui koneksi sosial dan konten yang dipersonalisasi.
3. Contoh alur orientasi **3

Via Userpilot Diagram alur orientasi adalah salah satu contoh alur pengguna yang paling umum dan menyajikan proses berbasis keputusan yang sederhana. Tujuan utama diagram alur pengguna dasar ini adalah untuk memandu pengguna melalui fitur-fitur utama secara efisien, memastikan mereka memahami produk sebelum menyelesaikan proses orientasi.
Contoh alur pengguna ini menggunakan berlian hitam untuk poin keputusan, lingkaran hijau untuk tindakan 'Ya', dan lingkaran merah untuk tindakan 'Tidak'. Di sini, kotak kuning mewakili langkah-langkah utama atau keterangan alat.
Alur pengguna dimulai dengan pesan selamat datang, diikuti dengan pilihan pengguna untuk memulai orientasi. Jika mereka memilih 'Ya', fitur pertama akan diperkenalkan melalui keterangan alat. Pengguna kemudian memiliki opsi untuk mengklik tombol 'Berikutnya'. Jika mereka melanjutkan, fitur kedua akan diperkenalkan dengan keterangan alat lain. Jika mereka memilih 'Tidak' pada salah satu titik keputusan, alur orientasi berakhir.
4. Contoh alur pengguna pembuatan tinjauan **4

Via Userpilot Diagram alur pengguna pembuatan ulasan melacak proses pengumpulan umpan balik pengguna melalui survei Net Promoter Score (NPS) setelah pengguna menghabiskan waktu dua minggu dengan aplikasi. Ini adalah salah satu contoh alur pengguna yang populer. Tujuannya adalah untuk mengumpulkan umpan balik pengguna dan mengarahkan pengguna yang puas (Promotor) untuk mengulas aplikasi di situs web eksternal, meningkatkan reputasinya.
Desain diagram menggunakan berlian hitam untuk titik keputusan, kuning untuk petunjuk dan tindakan survei, cyan untuk langkah keterlibatan pengguna, dan putih untuk titik akhir.
Survei NPS adalah titik masuk dari alur pengguna. Pengguna dapat terlibat dengan survei atau mengabaikannya. Jika pengguna memilih untuk terlibat, mereka mengisi survei NPS dan, berdasarkan umpan balik mereka, diklasifikasikan sebagai Promotor, Pasif, atau Pencela.
5. Contoh alur pengguna e-commerce*

Via Justinmind Diagram alir pengguna situs web menguraikan langkah-langkah yang diambil pengguna, mulai dari mendarat di beranda hingga menyelesaikan berbagai tindakan seperti login, registrasi, dan pembelian melalui aplikasi atau situs web. Tujuannya adalah untuk memandu pengguna melalui fungsi utama situs web dengan lancar.
Desain minimalis dari alur pembelian ini menggunakan skema warna tunggal panah biru muda dan biru tua untuk menunjukkan arah aliran. Kotak persegi panjang mewakili tindakan dan keputusan yang berbeda.
Alur pengguna dimulai dengan pengguna masuk atau mendaftar. Jika pengguna lupa kata sandi mereka atau memerlukan verifikasi dua langkah, langkah-langkah tambahan harus diikuti. Setelah masuk, pengguna dapat mengakses halaman akun atau memulai pembelian melalui transfer bank, yang melibatkan tiga langkah sebelum menyelesaikan transaksi.
Cara Membuat Alur Pengguna Berkinerja Tinggi
Untuk membuat diagram alur pengguna untuk pengembangan aplikasi Anda, ikuti langkah-langkah berikut:
Langkah 1: Pahami perilaku dan tujuan pengguna
Sebelum Anda memulai tugas spesifik untuk membuat alur pengguna yang baik, Anda harus terlebih dahulu memahami tujuan pengguna, seperti apa yang mendorong mereka untuk menggunakan produk Anda dan bagaimana mereka mengharapkan produk tersebut berfungsi. Melakukan penelitian pengguna dan membuat peta perjalanan pelanggan sangat penting pada tahap ini karena keduanya memberikan wawasan tentang layanan apa yang harus Anda tawarkan dan bagaimana audiens target Anda akan berinteraksi dengan mereka.
Pada tahap ini, Anda juga harus membuat persona pengguna untuk mengidentifikasi perilaku pengguna dan memetakan pengguna yang sebenarnya di berbagai aktivitas pengguna pada jalur yang berbeda di situs atau aplikasi Anda.
Baca Lebih Lanjut: Untuk melakukan riset pengguna yang sukses, jelajahi ini metode penelitian pengguna !
Langkah 2: Buat garis besar alur pengguna yang efektif
Sekarang, identifikasi beberapa titik masuk (seperti iklan Google, media sosial, email pemasaran, pengunjung langsung, lalu lintas organik, dll.) di mana pengguna mengakses platform Anda dan mencapai layar login. Memahami bagaimana pengguna masuk ke situs atau aplikasi Anda akan memungkinkan Anda untuk merancang alur pengguna yang meningkatkan pengalaman secara keseluruhan.
Setelah mengidentifikasi titik masuk yang berbeda, buatlah garis besar jalur pengguna dan tindakan yang mungkin dilakukan pengguna untuk mencapai tujuan akhir mereka.
Jangan lupa untuk menentukan apa yang terjadi setelah pengguna mencapai tahap akhir. Ini bisa berupa layar ucapan terima kasih karena telah berlangganan atau melakukan pemesanan, atau pengalihan ke halaman tertentu, seperti layar beranda.
Langkah 3: Visualisasikan diagram alur pengguna Anda
Setelah Anda menguraikan alur pengguna, saatnya untuk memvisualisasikannya. Ada beberapa perangkat lunak diagram alur yang dapat membantu dalam proses ini.
Bentuk-bentuk standar tertentu digunakan untuk memvisualisasikan contoh diagram alur pengguna. Bentuk-bentuk tersebut mewakili berbagai elemen atau perilaku pengguna dalam diagram alur pengguna, seperti:
- Oval untuk titik masuk dan tahap akhir
- Persegi panjang untuk halaman atau layar
- Panah untuk menghubungkan langkah-langkah dalam perjalanan khas pengguna
- Jajar genjang untuk tindakan masukan/keluaran dari diagram alur UX
- Berlian untuk titik keputusan
Langkah 4: Kembangkan prototipe desain yang berpusat pada pengguna
Setelah Anda mengembangkan diagram alur pengguna, langkah selanjutnya adalah membuat gambar rangka UI atau mockup. Transisi ini memungkinkan Anda memvisualisasikan bagaimana konten dan interaksi pengguna akan menyatu di layar. Hal ini memungkinkan Anda untuk lebih meningkatkan UX secara keseluruhan dengan menambahkan elemen visual dan menyempurnakan detail.
Langkah 5: Kaji diagram alir pengguna dan berimprovisasi sesuai kebutuhan
Langkah terakhir adalah memvalidasi desain Anda melalui pengujian pengguna, yang dapat dilakukan dengan berbagai cara, termasuk pengujian kegunaan . Bagikan prototipe Anda dengan para pemangku kepentingan dan pengguna akhir untuk mengumpulkan umpan balik tentang seberapa baik UI sesuai dengan harapan pengguna. Dengan menganalisis perilaku pengguna dan umpan balik, Anda dapat mengidentifikasi area untuk perbaikan dalam proses desain UX Anda.
Tips tambahan untuk membuat diagram alir pengguna yang efektif
Berikut ini beberapa tips lain yang akan berguna saat Anda mulai membuat alur pengguna untuk situs web atau aplikasi Anda:
- Pilihlah alur pengguna yang sederhana di mana navigasi yang mudah lebih diutamakan daripada desain visual
- Memprioritaskan visualisasi daripada teks, dengan menjaga detail tetap ringkas
- Pastikan konsistensi dalam diagram alur pengguna Anda dengan menggunakan bentuk tertentu untuk tujuan yang dimaksudkan dan menyelaraskan elemen untuk tampilan yang bersih
- Buat diagram alur pengguna dalam satu arah, menggunakan alat bantu online dengan kisi-kisi dan skala untuk ketepatan
- Berusaha keras untuk membuat diagram alur pengguna yang lengkap namun tidak berantakan, namun meminimalkan titik keputusan
- Fokus pada pemetaan jalur pengguna dengan satu tugas pengguna dalam satu waktu daripada banyak tugas
- Gunakan alat bantu online untuk membuat dan membagikan alur pengguna secara efisien, sehingga memudahkan perbaikan dengan cepat
Alat dan sumber daya untuk membuat alur pengguna
Alat bantu dan sumber daya yang tepat dapat menyederhanakan proses pembuatan alur pengguna secara signifikan. Banyak platform online yang menyediakan antarmuka intuitif untuk mendesain diagram alur pengguna. Platform-platform ini menawarkan berbagai bentuk, kisi-kisi, dan opsi perataan untuk memastikan konsistensi dan kejelasan.
Salah satu alat yang dapat Anda manfaatkan untuk membuat diagram alur adalah ClickUp .
KlikUp untuk menyederhanakan proses desain alur pengguna
ClickUp adalah perangkat lunak manajemen proyek yang dapat membantu menyelesaikan pekerjaan Anda dalam satu platform.
Dengan ClickUp, Anda dapat membuat, mengotomatisasi, dan mengelola tugas, melacak tujuan dan jadwal, bertukar pikiran, berkolaborasi dengan tim, memvisualisasikan proyek dalam berbagai tampilan, mengelola beban kerja tim, dan masih banyak lagi.
Sekarang, mari kita tunjukkan cara membuat alur pengguna di ClickUp!
Papan Tulis ClickUp

Brainstorming, menyusun strategi, dan memetakan ide menggunakan Papan Tulis ClickUp Papan Tulis ClickUp adalah kanvas virtual fleksibel yang memungkinkan Anda melakukan curah pendapat, merencanakan, membuat ide, dan memvisualisasikan proses. Baik Anda sedang mengerjakan fitur baru atau mendesain antarmuka pengguna, papan tulis di ClickUp memudahkan untuk melihat bagaimana semuanya terhubung. Tetapi mereka juga bagus untuk membuat diagram alur pengguna, di mana Anda dapat memetakan perjalanan yang diambil pengguna melalui produk atau situs web Anda.

petakan setiap interaksi dalam alur pengguna dan hubungkan dengan mudah menggunakan Papan Tulis ClickUp
Buat alur pengguna menggunakan teknik pemetaan di Papan Tulis ClickUp. Hal ini melibatkan secara visual setiap interaksi pengguna yang mungkin terjadi, menggabungkan alur pengguna dari klik pertama (titik masuk aplikasi) hingga konversi akhir.
ClickUp Whiteboards menawarkan berbagai alat untuk membantu proses ini:
- **Menggambar secara bebas: Buat sketsa ide dengan cepat menggunakan alat gambar tangan bebas
- Tambahkan bentuk: Gunakan bentuk untuk merepresentasikan tahapan yang berbeda dalam perjalanan pengguna
- Tulis catatan: Tambahkan catatan teks untuk mendeskripsikan setiap langkah atau memberikan konteks tambahan
- Hubungkan item: Gunakan konektor (garis dan panah) untuk menghubungkan berbagai elemen, yang menunjukkan alur dari satu tugas tertentu ke tugas berikutnya
Anda bahkan dapat menyesuaikan konektor ini dengan mengubah warna atau bobot garis atau menambahkan teks untuk memberikan lebih banyak detail dalam alur pengguna Anda.
ClickUp Mind Maps

atur ulang item tindakan dan buat alur pengguna yang rapi dengan ClickUp Mind Maps_ ClickUp Peta Pikiran juga dapat digunakan untuk membuat alur pengguna. Hal ini memungkinkan Anda untuk memvisualisasikan ide dan konsep secara hirarkis, sehingga lebih mudah untuk menyusun alur pengguna yang kompleks Dengan ClickUp Mind Maps, Anda dapat:
- Memvisualisasikan ide: Mulailah dengan memetakan ide inti dari alur pengguna Anda dan kemudian bercabang ke tindakan atau keputusan pengguna yang berbeda
- Opsi tata letak ulang: Jika peta pikiran Anda menjadi terlalu berantakan, gunakan opsi tata letak ulang untuk mengatur ide-ide Anda secara otomatis, memastikan bahwa alur pengguna tetap jelas dan mudah diikuti
- Ubah ide menjadi tugas: Setelah alur pengguna Anda dipetakan, ubah setiap langkah menjadi tugas langsung dari peta pikiran, mengintegrasikan perencanaan Anda dengan item yang dapat ditindaklanjuti
- Kustomisasi: Peta Pikiran ClickUp sangat mudah disesuaikan. Anda dapat mengubah warna, menambahkan ikon, dan menyesuaikan tata letak untuk memastikan bahwa alur pengguna Anda menarik secara visual dan mudah dipahami

sesuaikan Peta Pikiran ClickUp Anda_
- Beberapa mode: Apakah Anda lebih suka struktur pohon sederhana atau diagram yang lebih kompleks, ClickUp Mind Maps menawarkan beberapa mode yang sesuai dengan kebutuhan Anda, membuatnya lebih mudah untuk merepresentasikan berbagai jenis alur pengguna
Baca Juga: Bagaimana tim orientasi kami menggunakan ClickUp! 💪
Jika Anda tidak ingin mulai mengembangkan dari awal, ClickUp juga menawarkan templat-templat yang efektif ini untuk mengoptimalkan proses alur pengguna desain UX Anda:
Templat Alur Pengguna ClickUp
Contoh Templat Alur Pemetaan Pengguna ClickUp
Templat Alur Pengguna ClickUp sempurna untuk memvisualisasikan pengalaman dan interaksi pengguna dengan produk Anda. Misalnya, jika Anda mendesain aplikasi baru, petakan perjalanan pengguna mulai dari mendaftar hingga menyelesaikan tugas pertama mereka.
Buat alur pengguna di templat Papan Tulis ini menggunakan status khusus seperti 'Terbuka' dan 'Selesai' untuk melacak kemajuan setiap tugas pengguna. Tampilan Panduan Memulai menunjukkan kepada Anda cara menggunakan templat untuk memvisualisasikan alur pengguna.
Templat ini membantu Anda mendapatkan wawasan tentang interaksi pengguna dengan situs web atau aplikasi Anda dan mengidentifikasi area yang perlu ditingkatkan.
Templat Diagram Aliran Data ClickUp
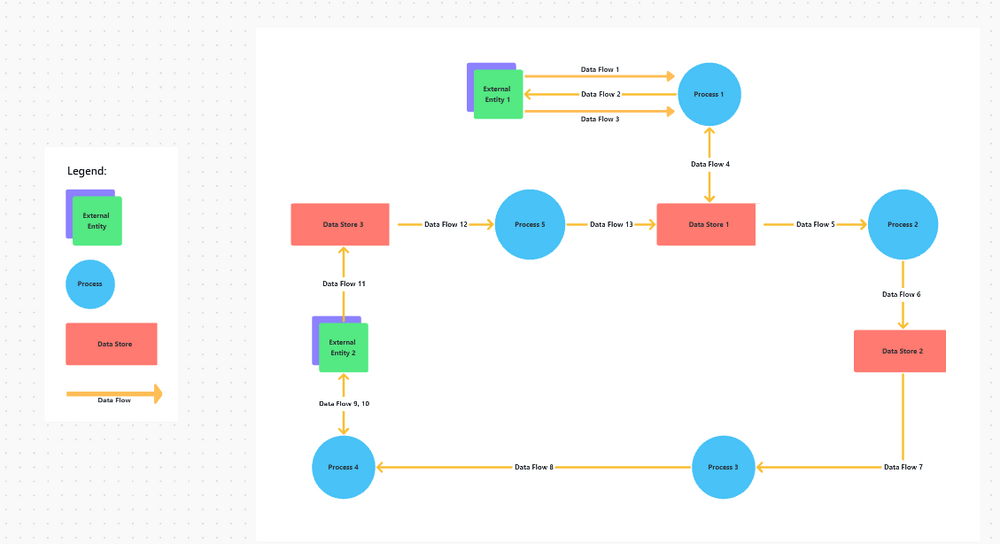
Templat Diagram Aliran Data ClickUp
The Templat Diagram Aliran Data ClickUp sangat ideal untuk memvisualisasikan bagaimana data melewati sistem Anda. Jika Anda mengembangkan fitur perangkat lunak baru, misalnya, gunakan templat ini untuk memetakan bagaimana data pengguna dikumpulkan, diproses, dan disimpan.
Representasi visual yang jelas dengan konektor yang menunjukkan aliran antar komponen memungkinkan Anda untuk mengidentifikasi potensi hambatan atau risiko keamanan.
Templat Papan Tulis ini membantu Anda mengidentifikasi hubungan antara data dan proses, serta sumber dan tujuan untuk setiap bagian data dalam sistem. Hal ini membantu Anda menciptakan sistem yang lebih efisien untuk pengambilan dan pemrosesan data.
Templat Diagram Alir Proses ClickUp
Templat Bagan Alur Proses ClickUp
Templat Bagan Alur Proses ClickUp menyediakan pendekatan yang jelas dan terstruktur untuk memetakan setiap langkah dalam proses alur pengguna, membantu Anda mengidentifikasi inefisiensi dan mengoptimalkan kinerja. Misalnya, jika Anda mengelola corong penjualan, petakan setiap tahap dari perolehan prospek hingga konversi.
Dengan kolom dan konektor yang dapat disesuaikan, Anda dapat menyesuaikan diagram alir agar sesuai dengan kebutuhan spesifik Anda, memastikan setiap detail tertangkap.
Mendokumentasikan proses dengan templat Papan Tulis ini membantu menstandarkan operasi, memastikan langkah-langkah dalam suatu proses jelas bagi semua yang terlibat. Hal ini, pada gilirannya, mempermudah pemecahan masalah dan melacak kemajuan.
Bonus: Akses templat diagram alir gratis untuk menyederhanakan proses pengembangan aplikasi web Anda!
Manfaatkan ClickUp untuk Mengembangkan Alur Pengguna yang Efektif
Alur pengguna sangat penting untuk memaksimalkan pengalaman pengguna dan meningkatkan tingkat konversi dengan memandu pengguna melalui perjalanan yang mulus.
Contoh alur pengguna di blog ini adalah kasus penggunaan praktis yang menunjukkan cara membuat alur pengguna yang mengesankan dengan jalur pengguna yang efektif. Dengan ClickUp, Anda juga dapat membuat alur pengguna Anda sendiri!
Bahkan, ClickUp mengoptimalkan seluruh proses pengembangan perangkat lunak atau produk. Fitur-fiturnya yang kuat memungkinkan Anda untuk merampingkan alur kerja manajemen proyek melacak kemajuan, dan berkolaborasi dengan lancar bersama tim Anda. Daftar ke ClickUp hari ini dan mulailah membuat alur pengguna yang mendorong hasil!