Membangun dan memelihara situs web klien sebagai agensi adalah sebuah tindakan juggling. Anda harus mengelola masukan dari klien dan anggota tim internal-seperti pengembang, desainer, dan copywriter. Melacak pekerjaan di begitu banyak kelompok bisa terasa sangat berat, bahkan mustahil.
Kerusakan sering terjadi ketika alur kerja setiap tim terganggu oleh peralihan konteks yang konstan antar alat untuk berkolaborasi dengan tim lain. Dan bagi manajer proyek, sulit untuk mengidentifikasi kerusakan ini.
Bahkan sulit untuk mendapatkan gambaran penyelesaian proyek karena setiap bagian terkotak-kotak dalam alat departemen yang berbeda.
Kabar baiknya?
Ada beberapa cara untuk menyederhanakan dan mengatur proses Anda untuk menghasilkan pekerjaan situs web klien berkualitas tinggi dengan manajemen proyek taktik. Dalam panduan ini, Anda akan menemukan peralatan, templat, dan kiat-kiat untuk menyelesaikan proyek situs web klien tepat waktu dan sesuai anggaran -dan tanpa harus membuat Anda stres.
Apa itu Manajemen Proyek Situs Web?
Manajemen proyek situs web adalah proses perencanaan, pembangunan, dan pemantauan ketahanan dan kesuksesan situs web, halaman arahan, atau fitur situs yang baru dibuat (atau dirubah).
Seperti pekerjaan klien lainnya, manajemen proyek situs web membutuhkan pemikiran yang matang alokasi sumber daya . Manajer proyek yang baik akan menyeimbangkan berbagai tugas situs web, seperti Audit SEO , proses QA, dan pemeriksaan bug -di seluruh anggota tim untuk memastikan satu kontributor tidak terlalu atau kurang dimanfaatkan.
Web manajemen proyek desain juga mengharuskan manajer proyek untuk meregangkan anggaran proyek di seluruh tugas dan menyisakan ruang untuk biaya kontinjensi. Agensi yang umum akan menyertakan layanan manajemen proyek situs web berikut ini:
- Pengalaman Pengguna (UX) strategi
- Desain kreatif
- Pengembangan (Lihat yang terbaikEkstensi Chrome untuk pengembangan)
- Pengoptimalan mesin pencari
- Pengujian kualitas
Metodologi Manajemen Proyek Situs Web
Sebelum Anda memulai proyek situs web untuk klien, Anda dan anggota tim agensi Anda harus mempertimbangkan bagaimana Anda ingin melakukan pendekatan terhadap pekerjaan tersebut. Untuk mempermudah semua orang yang terlibat, menggunakan metodologi manajemen proyek yang sesuai dengan kebutuhan tim dan klien Anda adalah hal yang cerdas.
Misalnya, apakah Anda ingin sering berkolaborasi dengan penyesuaian di tempat, atau apakah Anda ingin menyelesaikan pekerjaan dengan mengikuti garis waktu proyek dengan masukan sesekali?
Cari tahu metodologi manajemen proyek mana yang paling cocok untuk tim dan klien Anda dengan mempertimbangkan dua proses umum ini:
Metodologi Air Terjun

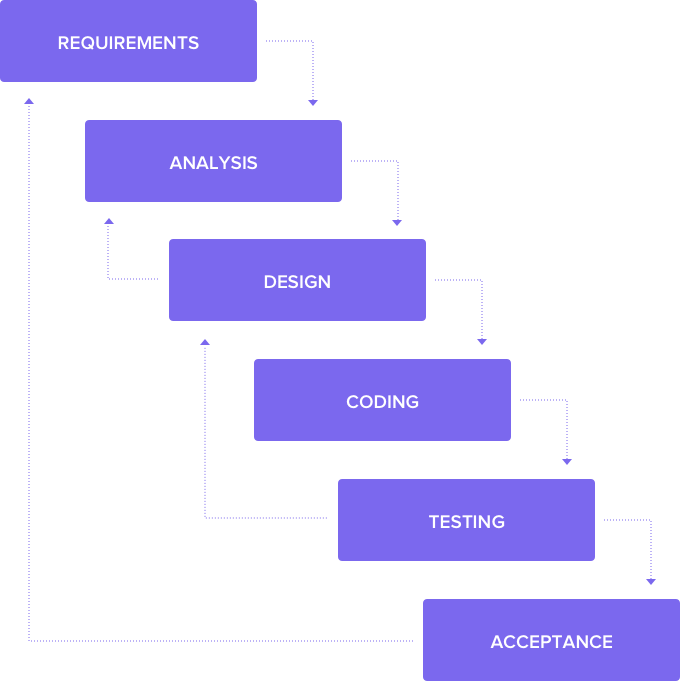
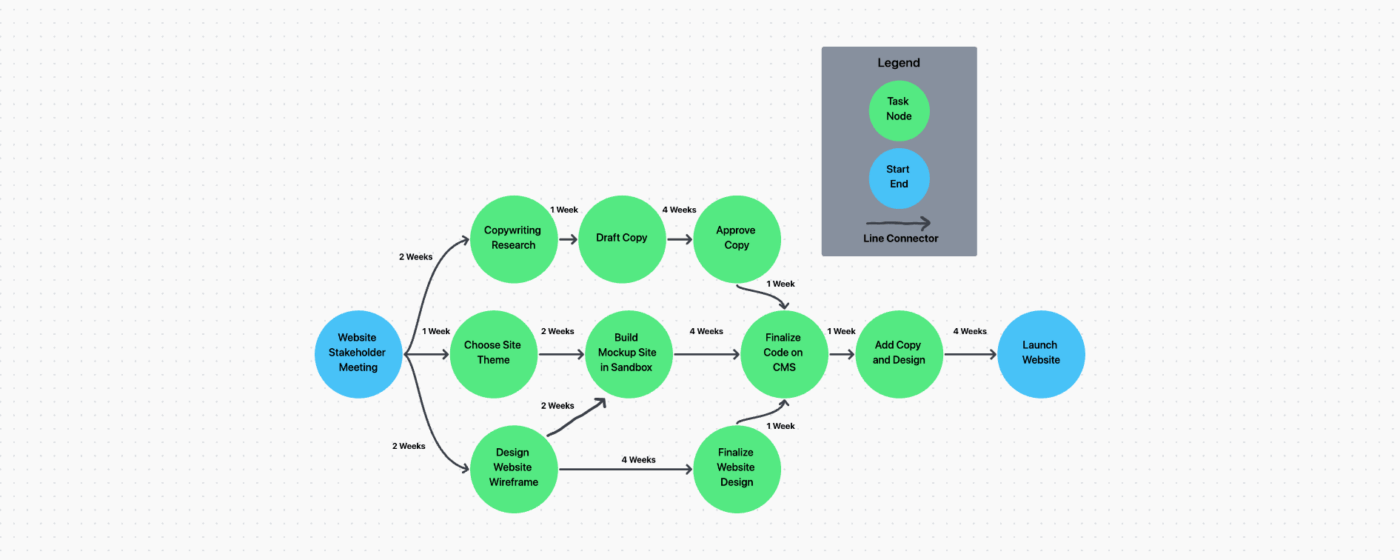
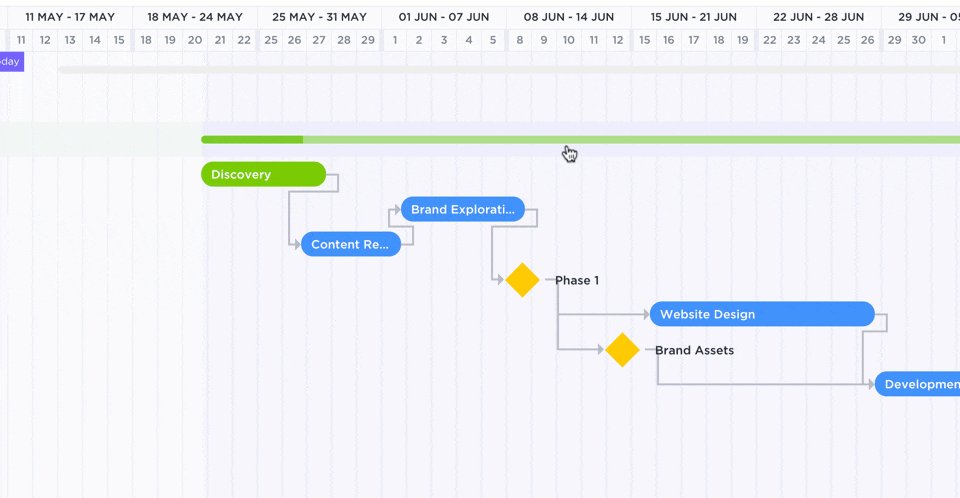
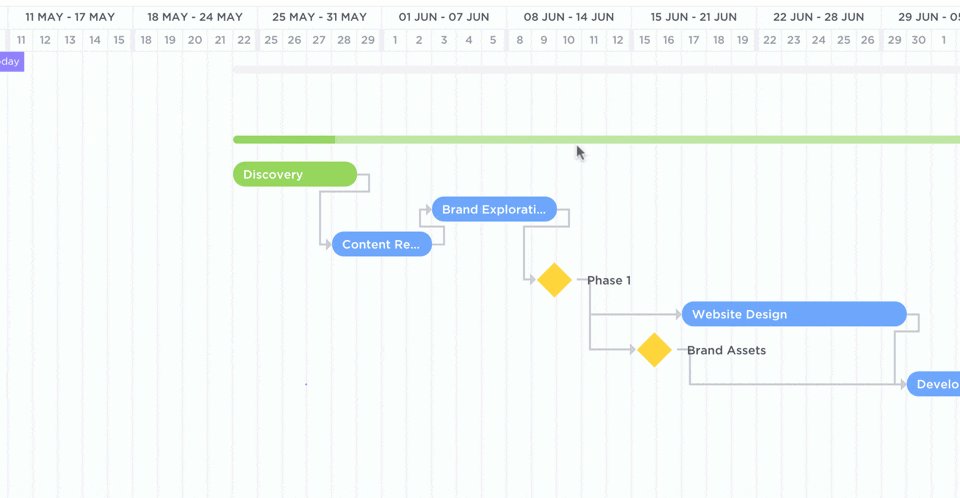
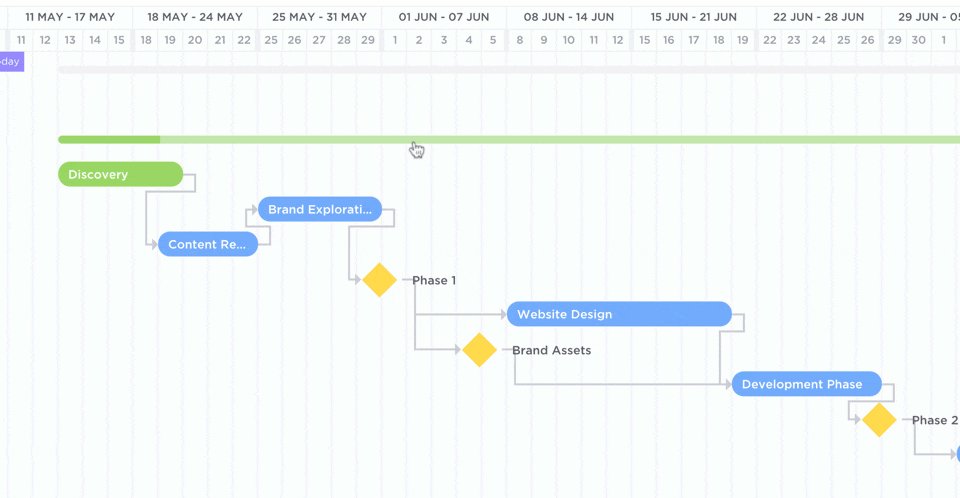
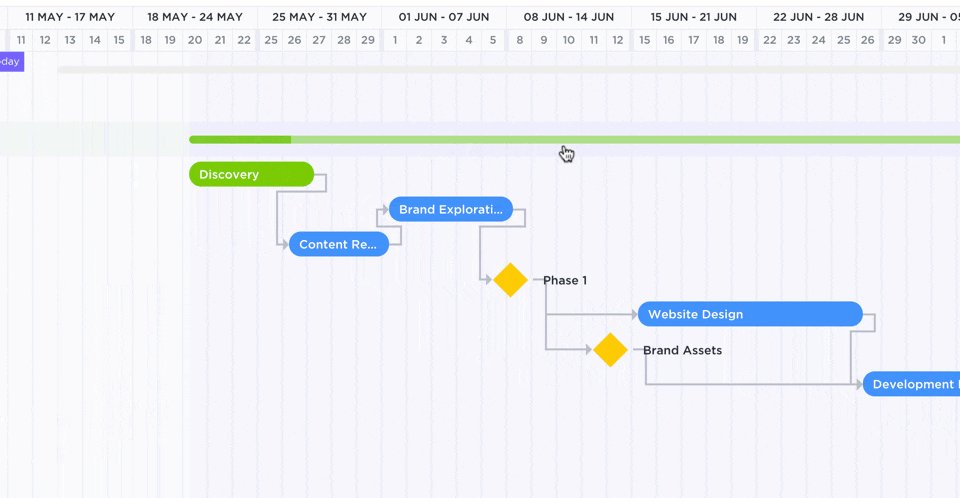
Contoh proses manajemen proyek Waterfall
Dinamai sesuai dengan tampilannya ketika disusun dalam sebuah Bagan Gantt kerangka kerja, metodologi manajemen proyek air terjun adalah pendekatan tradisional untuk manajemen proyek situs web. Metode ini mengikuti proses manajemen proyek linier di mana anggota tim menyelesaikan satu bagian proyek pada satu waktu.
Situs web agen manajemen proyek mengikuti metodologi manajemen proyek ini bekerja untuk membuat tugas mereka sesempurna mungkin sebelum mengirimkannya ke tim atau klien berikutnya. Setelah tugas atau proyek berpindah ke tahap berikutnya, tim proyek menyegel perubahan ke tahap sebelumnya.
Dalam hal metodologi manajemen proyek, metode ini paling cocok untuk klien yang memahami dengan jelas tujuan dan visi yang ingin mereka capai. Agensi dan klien menyetujui anggaran dan jadwal yang telah ditentukan sebelum proyek dimulai, sehingga hanya menyisakan sedikit ruang untuk adaptasi di sepanjang jalan. Tim manajemen proyek pengembangan web juga biasanya menyelesaikan sebagian besar pekerjaan sebelum mendapatkan umpan balik dari klien, sehingga hanya menyisakan sedikit ruang bagi proyek untuk berkembang.
Karena setiap tim menyempurnakan pekerjaan mereka di setiap tahap - daripada mengulangi ide - proyek situs web waterfall dapat memakan waktu cukup lama untuk diselesaikan. Beberapa orang berpendapat bahwa metodologi ini tidak realistis karena proyek-proyek kreatif sering kali berevolusi seiring perkembangannya . Tim yang lebih memilih pendekatan yang lebih fleksibel sering kali menggunakan metodologi yang lincah.
Bonus: Alat Desain Web
Metodologi Agile untuk Manajemen Proyek Situs Web

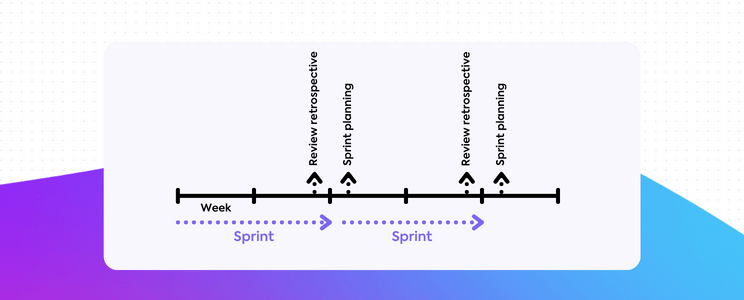
Contoh garis waktu sprint scrum dalam sebuah manajemen proyek yang gesit sistem
Pengembangan web yang tangkas adalah tentang fleksibilitas untuk tim proyek dan manajer proyek. Tim agensi yang mengikuti metode ini bekerja secara simultan dalam siklus melingkar pendek yang disebut sprint . Mereka mengembangkan produk sambil berjalan dan mengumpulkan umpan balik klien di antara setiap iterasi produk untuk diterapkan di sprint berikutnya.
Pengembangan tangkas berfokus pada memberikan nilai kepada klien dengan cepat dan menyempurnakannya seiring waktu, daripada memberikan satu produk akhir yang sudah selesai sepenuhnya sebelum dirilis. Metode manajemen proyek ini memungkinkan tim untuk menghasilkan pembaruan yang tepat waktu dan tetap relevan di tengah perubahan kebutuhan di pasar.
Sprint biasanya berkisar antara dua minggu hingga satu bulan. Dan metode manajemen proyek ini mungkin terdengar gila jika Anda terbiasa dengan proyek situs web yang memakan waktu 6 hingga 12 bulan.
Namun, ada banyak sekali tim yang gesit yang menyukai metodologi ini karena metodologi ini mencegah keterikatan pada ide. Metode ini juga mendorong tim proyek untuk menemukan konsep dan solusi yang orisinal. Tim yang tangkas biasanya menggunakan templat tangkas untuk sprint, memberikan dasar yang kuat untuk bekerja dan menjaga tim tetap selaras selama proyek berlangsung.
Agile tetap menjadi sistem manajemen proyek yang disukai
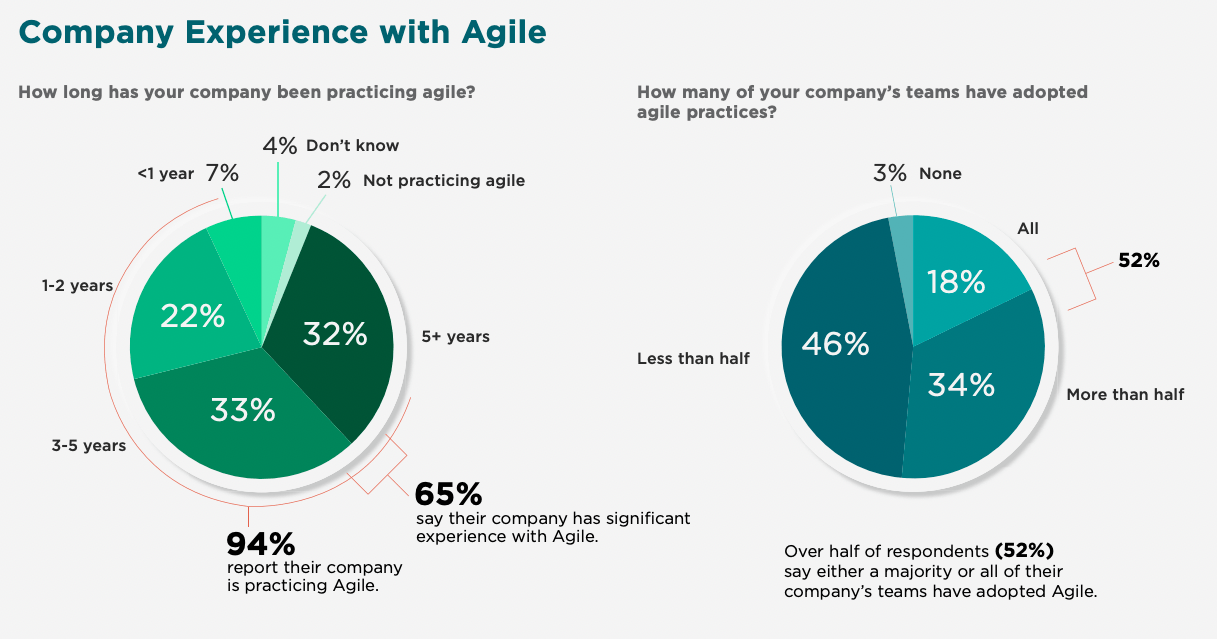
Metodologi agile dengan cepat menjadi favorit di antara tim manajemen proyek pengembangan web dan pengembang umum sejak diciptakan pada tahun 2001 di Manifesto Agile . Faktanya, laporan Digital.ai menunjukkan 94% pengembang menggunakan metodologi yang gesit.

Melalui Digital.ai
Hal ini berlaku untuk banyak kerangka kerja pengembangan tradisional seperti Scrum , Kanban lean, Extreme Programming (XP), Feature Driven Development (FDD), Crystal, dan banyak lagi. Dalam laporan yang sama, 54% responden mengatakan bahwa sebagian besar atau semua tim-termasuk pengembangan web-di organisasi mereka menggunakan agile.
Proses pengembangan web ini sangat bergantung pada umpan balik dan eksperimen dari klien. Agile cenderung bekerja paling baik untuk klien dengan tujuan yang fleksibel yang bersedia untuk sering berbagi masukan.
Tim dan manajer proyek bersandar pada kolaborasi konseptual untuk melakukan iterasi bersama klien untuk menemukan solusi yang dipesan lebih dahulu.
9 Fase Mengelola Proyek Situs Web untuk Klien
Terlepas dari metodenya, manajemen proyek situs web untuk klien biasanya mencakup 9 tahap. Bagikan tahapan ini dengan tim pengembangan web internal Anda dan klien untuk memastikan semua orang berada di halaman yang sama selama proyek berlangsung.
Berkolaborasi dalam perangkat lunak manajemen proyek adalah cara termudah untuk tim lintas fungsi dan manajer proyek untuk menjaga agar proyek situs web tetap berjalan dengan lancar.
1. Riset desain situs web
Riset desain web dimulai dengan menjadi murid dari produk dan industri klien Anda. Setiap departemen kemungkinan memiliki fokus sendiri yang relevan dengan spesialisasinya selama fase ini, tetapi Anda tim pemasaran perlu memimpin penelitian ini.

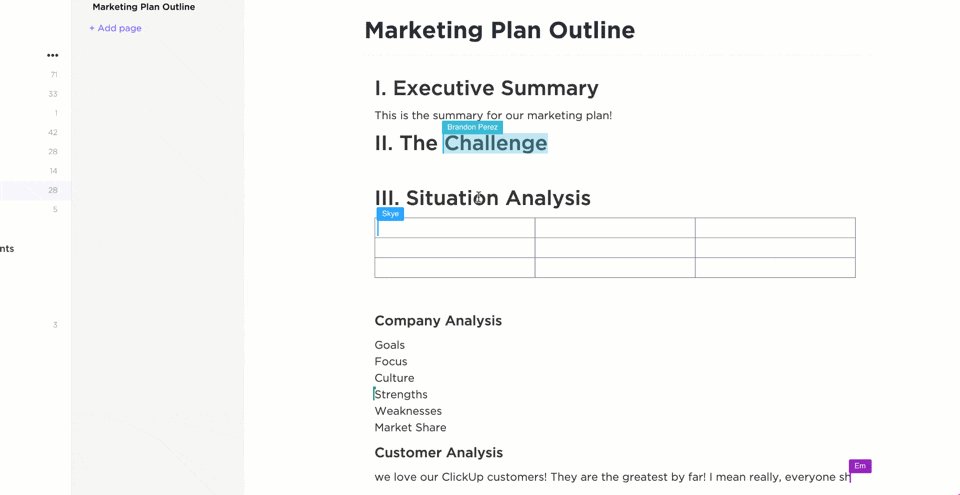
Pengeditan kolaboratif, opsi tipografi, dan lainnya di ClickUp Docs
Beberapa contoh penelitian proyek situs web adalah:
- Mewawancarai anggota tim klien yang mengerjakan situs web: Tanyakan kepada mereka apa tanggung jawab situs web mereka sehingga Anda tahu siapa yang harus dihubungi untuk area proyek yang berbeda. Tanyakan kepada mereka tentang tantangan situs web sebelumnya, untuk mengetahui apa yang perlu ditingkatkan.
- Mewawancarai pelanggan klien Anda saat ini: Tanyakan apa yang paling mereka hargai dari merek klien Anda sehingga Anda tahu apa yang harus disoroti dalam salinan situs web mereka. Dapatkan juga umpan balik dari mereka tentang situs web klien - aspek apa saja dari situs tersebut yang membantu dan yang sulit untuk dinavigasi. Masukan ini akan membentuk Pengalaman Pengguna (UX) dan proses manajemen proyek desain web Anda sehingga Andamenemukan celahnya dalam pengetahuan produk pelanggan.
- Baca buletin dan konten lain tentang industri klien Anda: Penelitian ini membantu mengidentifikasi titik-titik masalah danfitur copywriter Anda perlu disoroti di situs klien.
Setelah Anda mengumpulkan penelitian ini minta manajer proyek Anda untuk membantu mengumpulkan informasi ke dalam satu laporan ringkas. Dokumen ini berfungsi sebagai batu loncatan untuk kolaborasi tim saat proses manajemen proyek situs web Anda dan seluruh tim mengembangkan visi tunggal untuk proyek tersebut.
Laporan ini memungkinkan manajer proyek untuk menentukan fungsi-fungsi utama, hasil proyek dan anggaran untuk proyek situs web klien.
2. Membuat proposal proyek dan mendapatkan persetujuan klien
Berdasarkan penelitian Anda, manajer proyek perlu bekerja sama dengan tim desain web Anda untuk menguraikan proposal proyek situs web . Dokumen ini harus mencakup posisi produk, fungsi utama situs web, dan jadwal, tonggak pencapaian untuk setiap tahap pengembangan, dan anggaran yang diperlukan untuk memuaskan keinginan pengguna dan memenuhi tujuan klien.

Contoh tonggak pencapaian proyek dalam perangkat lunak manajemen proyek ClickUp
Akan sangat membantu jika Anda menyertakan papan mood desain dalam presentasi Anda untuk menyelaraskan dengan klien dalam hal arahan kreatif dan teknis. Papan mood harus memiliki contoh tema situs web, warna, dan elemen desain.
Klien menyetujui rekomendasi dan anggaran Anda-tetapi mari kita jujur saja. Akan ada bolak-balik keinginan klien Anda. Membangun kepercayaan klien dalam saran Anda dengan mendukung proposal proyek dengan data penelitian Anda.
Manajer proyek harus mendokumentasikan hasil proyek. Ini termasuk harga dan syarat dan ketentuan yang disepakati dalam kontrak Anda. Hal ini penting untuk manajemen proyek situs web karena berfungsi sebagai catatan untuk meminimalkan ruang lingkup proyek merayap seiring dengan perkembangannya sehingga tim-tim dapat diselaraskan.
Setelah Anda mendapatkan tanda tangan pada proposal proyek menetapkan anggaran dan penanggung jawab internal untuk setiap hasil manajemen proyek situs web. Setelah semua berjalan, agensi Anda harus mengikuti rencana tersebut dengan perangkat lunak manajemen proyek.
Ada banyak pilihan untuk perangkat lunak manajemen proyek, tetapi dengan bertambahnya tim yang bekerja di satu platform, Anda memerlukan perangkat lunak yang menghubungkan semua orang dan mendorong kolaborasi.

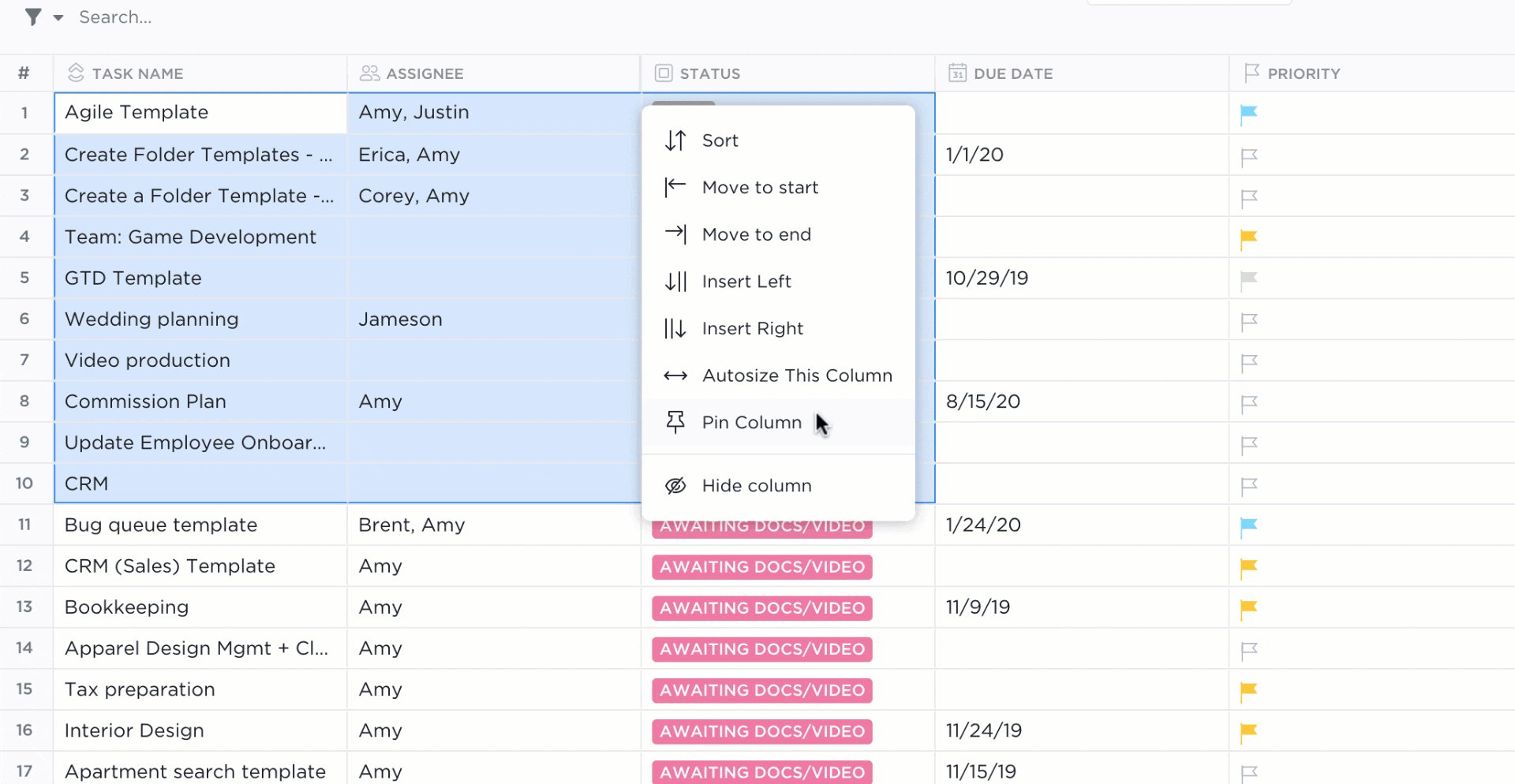
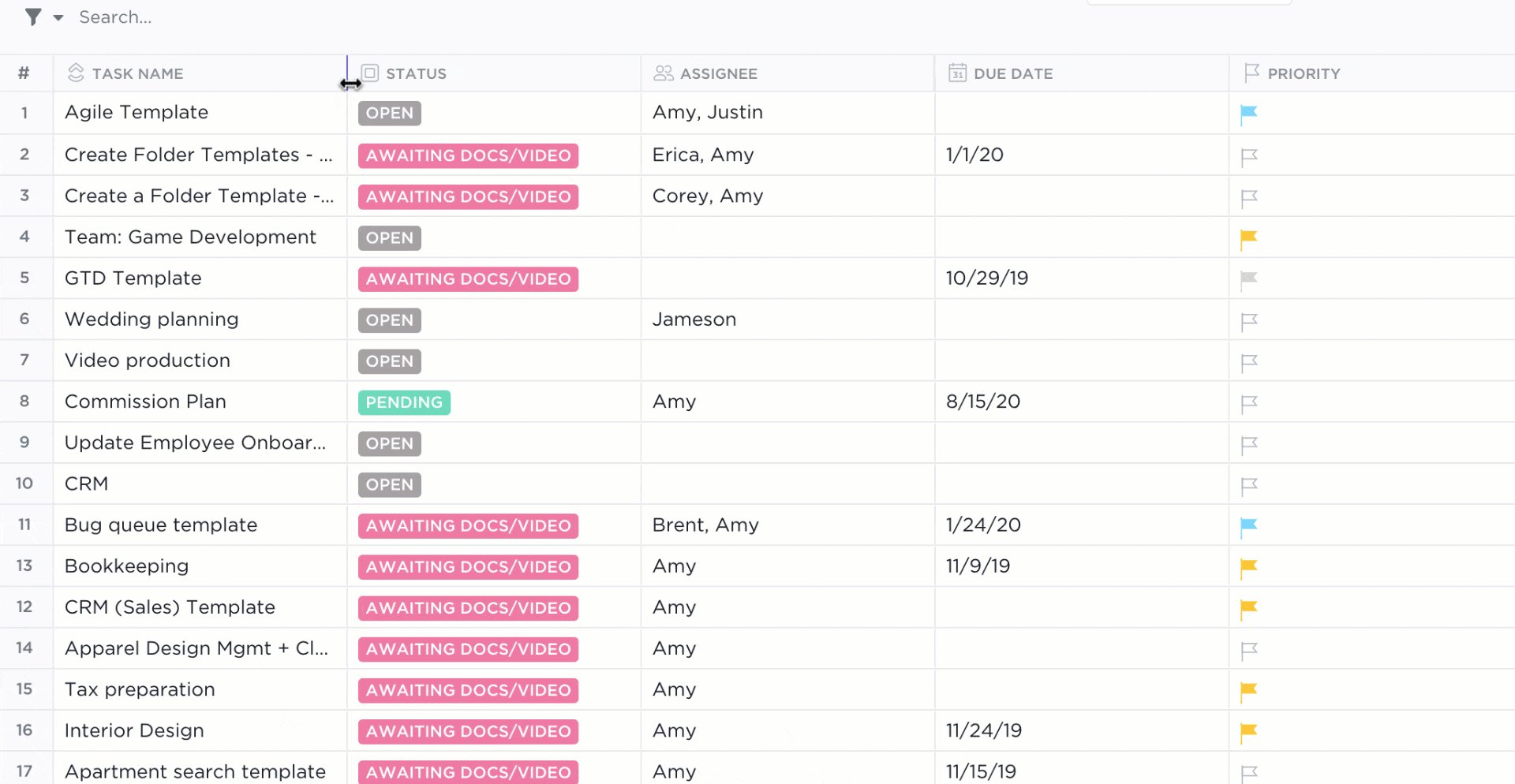
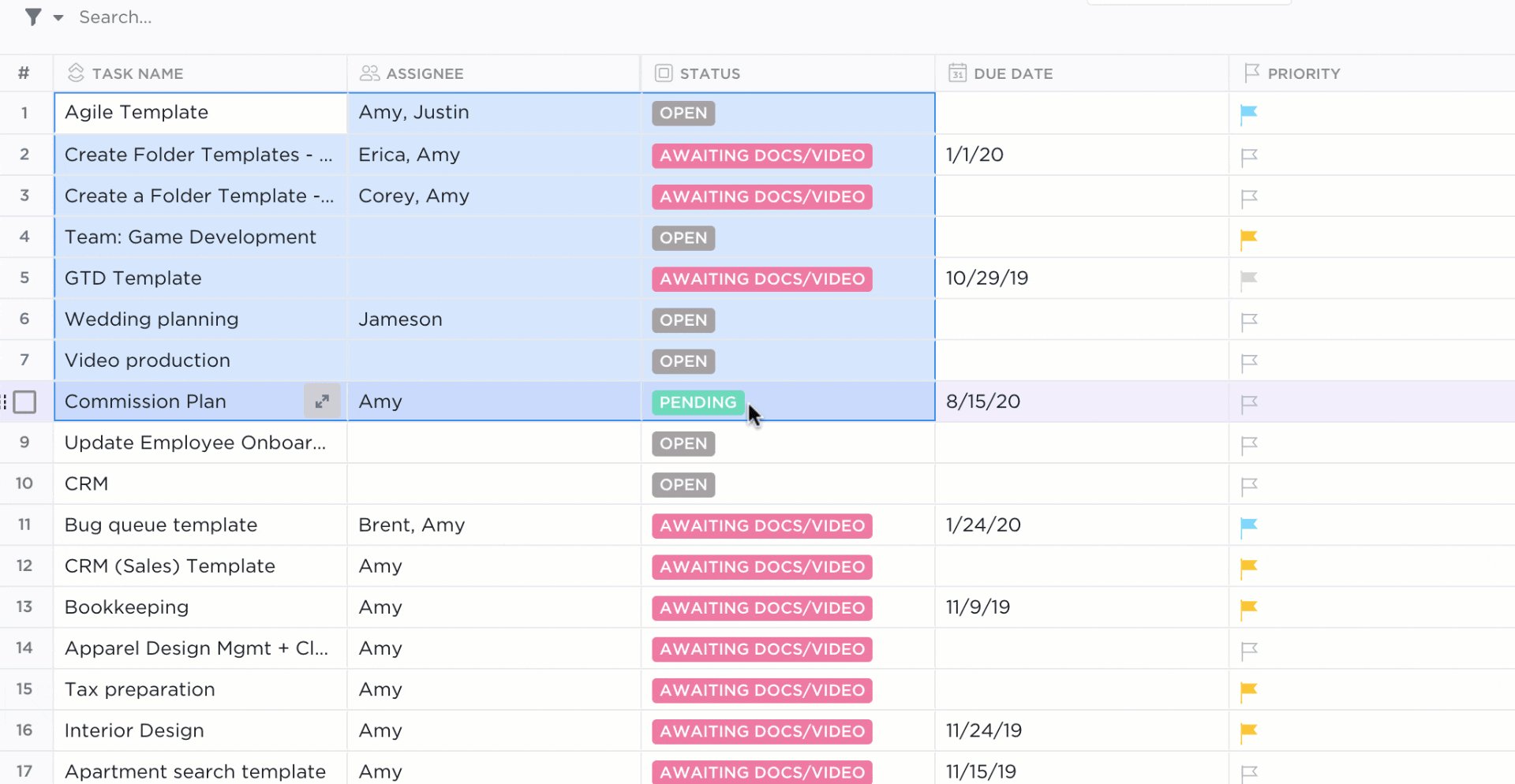
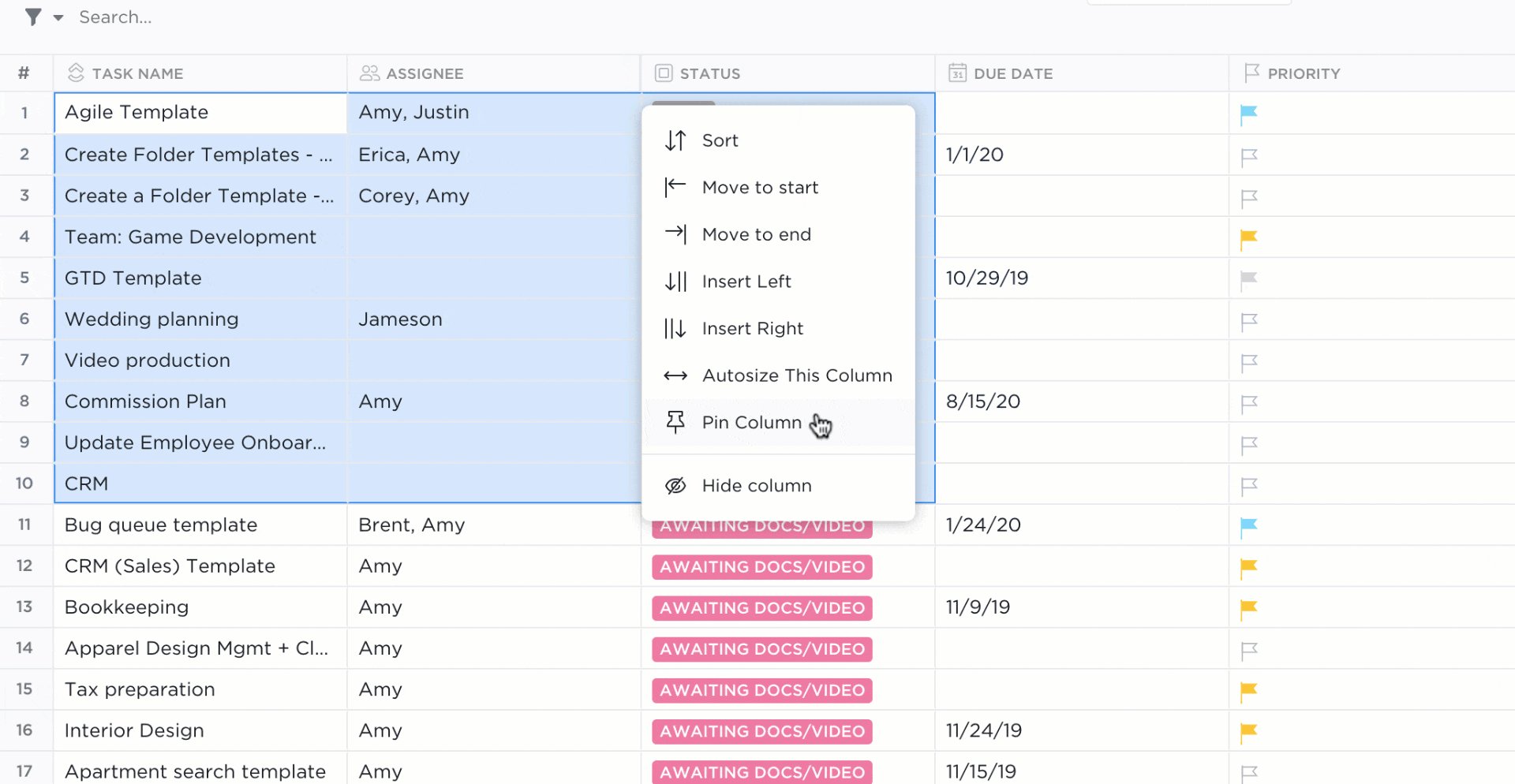
Seret dan letakkan tugas pada Tampilan Tabel ClickUp untuk pengaturan sederhana
KIRIMKAN BARANG SECARA BERSAMA-SAMA Alat bantu manajemen proyek seperti ClickUp memiliki manajemen tugas, dasbor pelaporan real-time, pelacakan waktu, alokasi anggaran, dokumentasi berbagi pengetahuan, dan bahkan fitur seret dan letakkan untuk membuat tim menjadi sangat efisien.
3. Membangun struktur dan desain situs web
Sekarang setelah semua orang berada di halaman yang sama dengan hasil situs web tertentu, saatnya untuk mulai membangun situs klien Anda! Tim Antarmuka Pengguna (UI) dan Pengalaman Pengguna (UX) agensi Anda akan memulai prosesnya dengan membangun struktur dan desain situs web.
Peta Situs
Sama seperti pembangunan rumah yang dimulai dengan cetak biru yang menentukan tata letak, situs web dimulai dengan struktur peta situs . Insinyur UI agensi Anda akan membuat peta situs, dengan hati-hati merencanakan struktur dasar navigasi situs dan hierarki informasi untuk dikembangkan oleh tim manajemen proyek situs web lainnya.

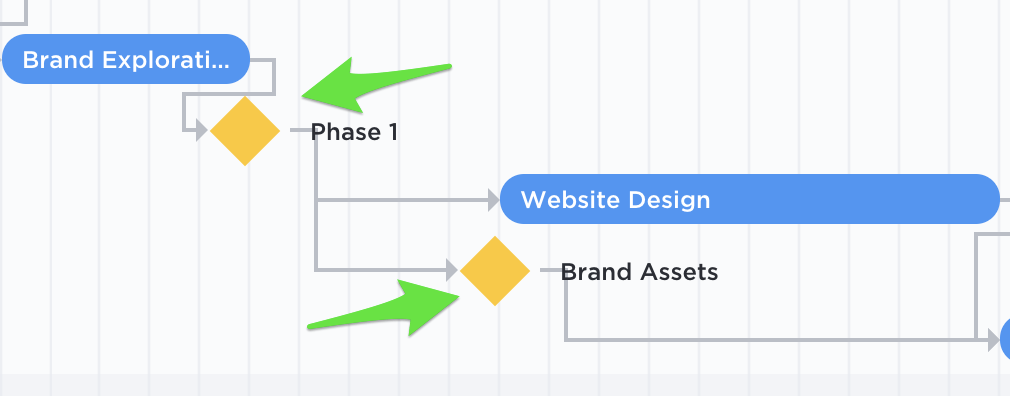
Peluncuran situs web Bagan PERT contoh di ClickUp Peta situs akan mendefinisikan koneksi dan konten halaman situs klien Anda. Sebagai contoh, peta situs dapat menguraikan bagaimana halaman beranda menampilkan tab navigasi utama yang mengarah ke bagian "tentang".
Peta situs juga dapat mendefinisikan subhalaman apa saja yang akan disertakan dalam bagian "tentang", seperti subhalaman untuk sejarah organisasi, profil staf, dan halaman kontak. Namun, seorang manajer proyek membutuhkan perangkat lunak manajemen proyek yang tepat untuk memastikan para insinyur dan desainer berada di halaman yang sama.
MEMVISUALISASIKANNYA SEBAGAI SEBUAH TIM **Papan tulis sangat efisien bagi tim manajemen proyek situs web untuk berkolaborasi, merinci, dan pada akhirnya memvisualisasikan situs web bersama-sama. Mudah memberikan tugas, menandai pemangku kepentingan, atau bekerja secara bersamaan di Papan Tulis ClickUp .
Wireframes
Jika peta situs adalah cetak biru struktural, kerangka gambar adalah seperti desainer interior maket. Desainer UX agensi Anda akan mengkurasi maket desain situs web ini.
Wireframe situs web menentukan tata letak visual dan desain situs serta fungsi utamanya. Misalnya, desain wireframe akan menguraikan di mana tombol navigasi dan CTA akan ditempatkan, warna desain, dan seperti apa tampilan menu drop-down.

Buat sketsa gambar mockup dan ide gambar rangka dengan mudah di Papan Tulis ClickUp
Gambar rangka membantu banyak orang selama proses manajemen dan pembuatan proyek situs web:
- Tim manajemen proyek pengembangan situs web: Mendapatkan gambaran yang jelas tentang tampilan dan fungsionalitas hasil akhir
- Tim manajemen proyek desain web: Mengumpulkan aset visual untuk situs dan menentukan elemen penting yang diperlukan untuk proses kreatif
- Klien: Melihat tampilan produk akhir dan mengidentifikasi elemen desain yang tidak sesuai dengan visi mereka
Selalu dapatkan persetujuan klien sebelum proyek desain web melewati tahap wireframe sehingga tim tidak menghabiskan waktu berjam-jam untuk pekerjaan yang tidak perlu.
4. Tinjau struktur dan desain web dengan klien
Rapat peninjauan klien adalah kesempatan Anda untuk mempresentasikan peta situs dan wireframe kepada klien dan mengonfirmasi bahwa tim Anda telah menginterpretasikan hasil proyek dengan benar. Manajemen proyek yang sukses memastikan semua langkah ini sejalan.
Bergantung pada ketentuan kontrak Anda, klien dapat meminta revisi dan peninjauan ulang. Dalam hal ini, tim proyek perlu kembali ke tahap ketiga (atau mungkin tahap kedua jika perubahan yang diminta berada di luar cakupan proyek).
Setelah melakukan perubahan yang diminta, tunjukkan kembali struktur situs web dan wireframe kepada klien untuk ditandatangani.

Beberapa anggota tim mengedit dokumen sekaligus di ClickUp Docs
Mendokumentasikan semua yang ada dalam proses peninjauan seolah-olah itu adalah proposal proyek yang benar-benar baru.
Manajer proyek harus menguraikan berbagai hal dalam tahap peninjauan dan menetapkan kesepakatan dengan klien sehingga anggota tim tidak terus menerus merevisi proyek web. Proses manajemen proyek ini sangat penting untuk keluar dari lingkup proyek atau melebihi anggaran yang direncanakan.
Jika permintaan berada di luar lingkup proyek awal Anda, penting untuk menyoroti biaya tambahan dari permintaan tersebut. Tunjukkan secara visual kepada klien Anda di mana permintaan akan (atau sudah) keluar dari jadwal proyek dengan alat manajemen proyek yang terperinci.

Gunakan tampilan Gantt Chart di ClickUp untuk menjadwalkan tugas mengikuti perkembangan proyek, mengelola tenggat waktu, dan menangani kemacetan
5. Membuat desain dan menyalin elemen
Dengan adanya bagian struktural, anggota tim desain grafis dan copywriting dapat menyempurnakan elemen-elemen kreatif dari desain wireframe. Manajemen proyek yang sukses dimulai dengan persyaratan yang ditugaskan dan terperinci untuk proyek web yang rumit.
Grafis tim desain perlu membuat elemen visual apa pun yang dibutuhkan oleh desain situs, seperti:
- Animasi
- Gambar
- Ilustrasi grafis
- Tipografi
- Ikon
- Tekstur
- Bingkai
Faktor-faktor penting yang harus dipertimbangkan oleh semua elemen desain adalah demografi audiens dan identitas merek. Elemen desain sama pentingnya dalam menyampaikan pesan merek seperti halnya kata-kata yang digunakan.
Elemen visual harus jelas dan menarik secara visual agar pengguna berhenti sejenak dan mempertimbangkan untuk terlibat dengan konten, terutama untuk pengguna seluler yang menggulir dengan cepat. Proses manajemen proyek situs web Anda harus menggunakan alat yang tepat untuk menjelaskan perubahan atau elemen desain yang spesifik ini.

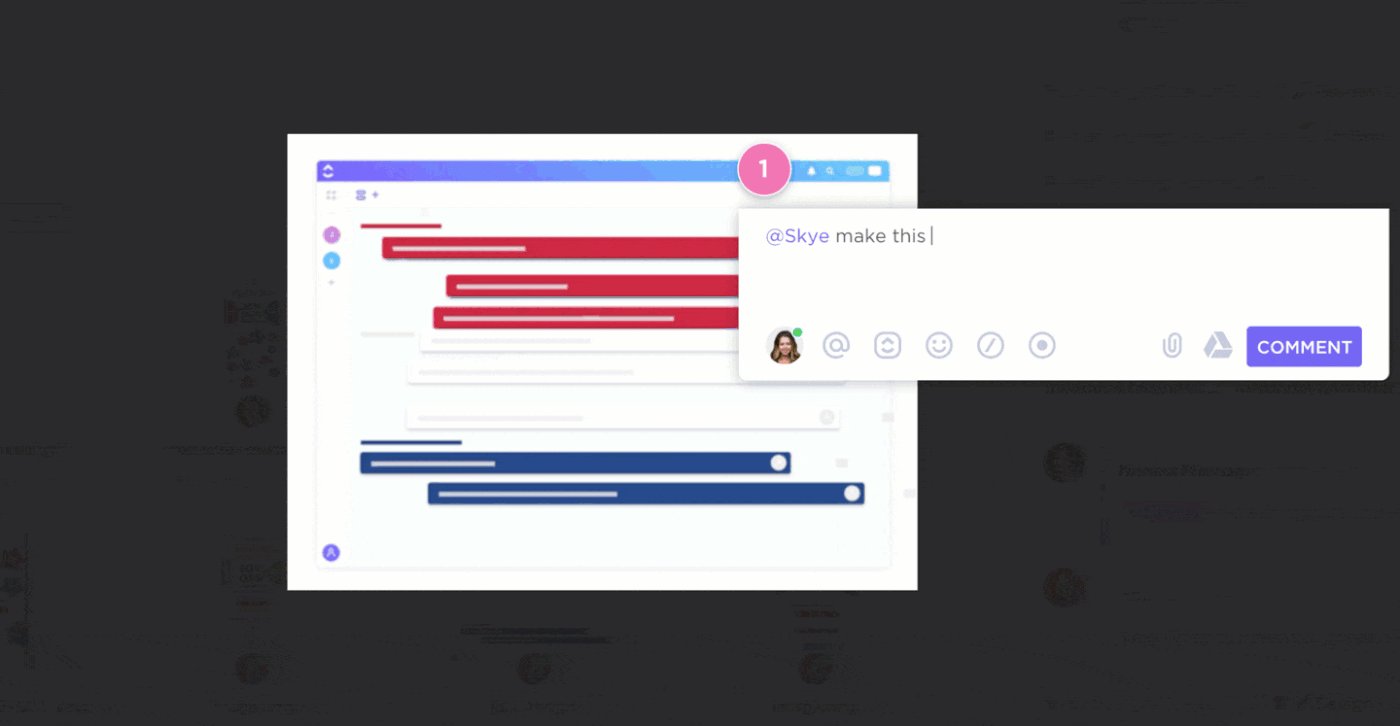
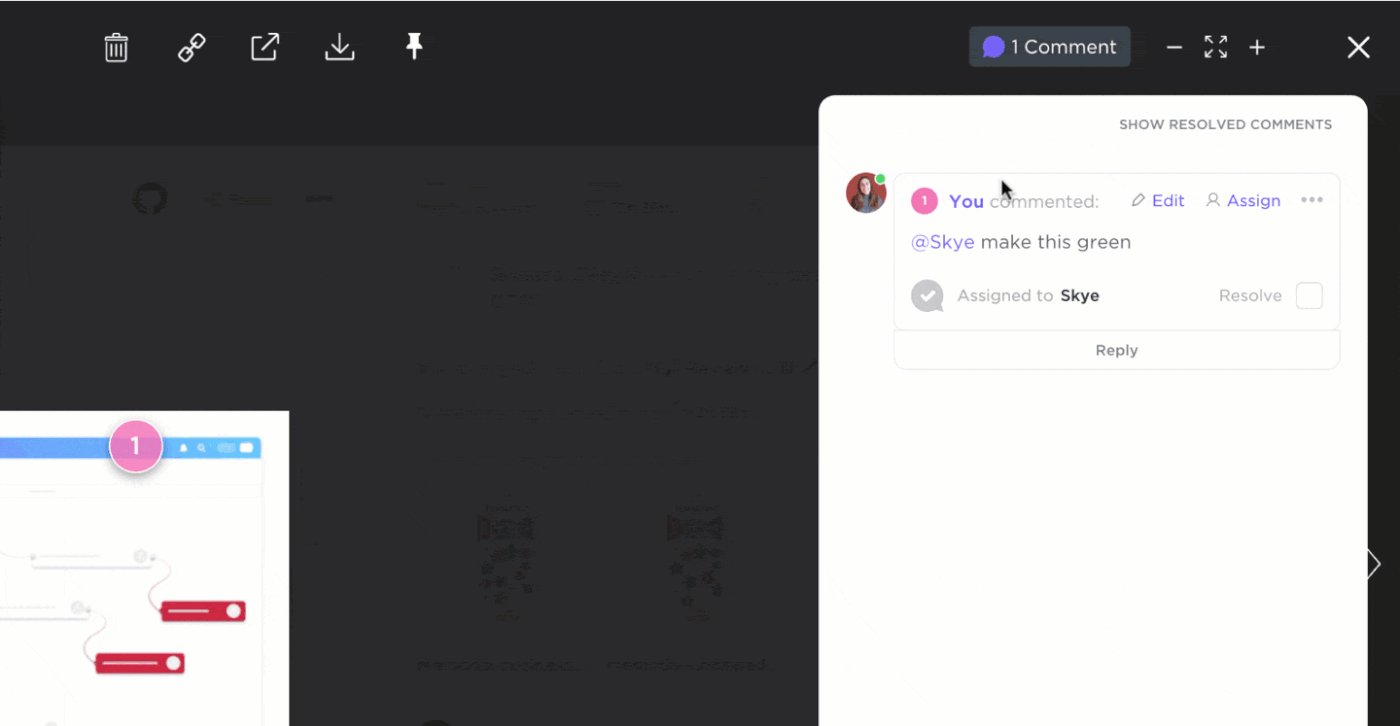
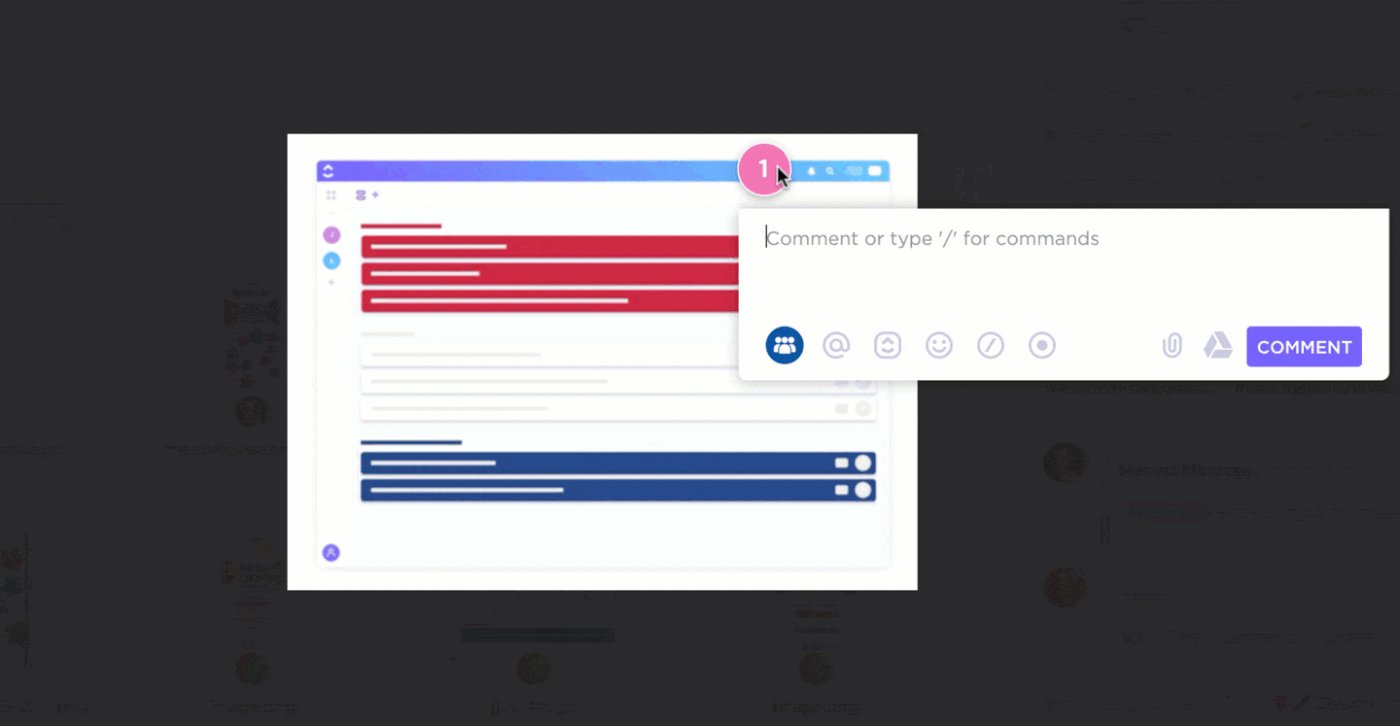
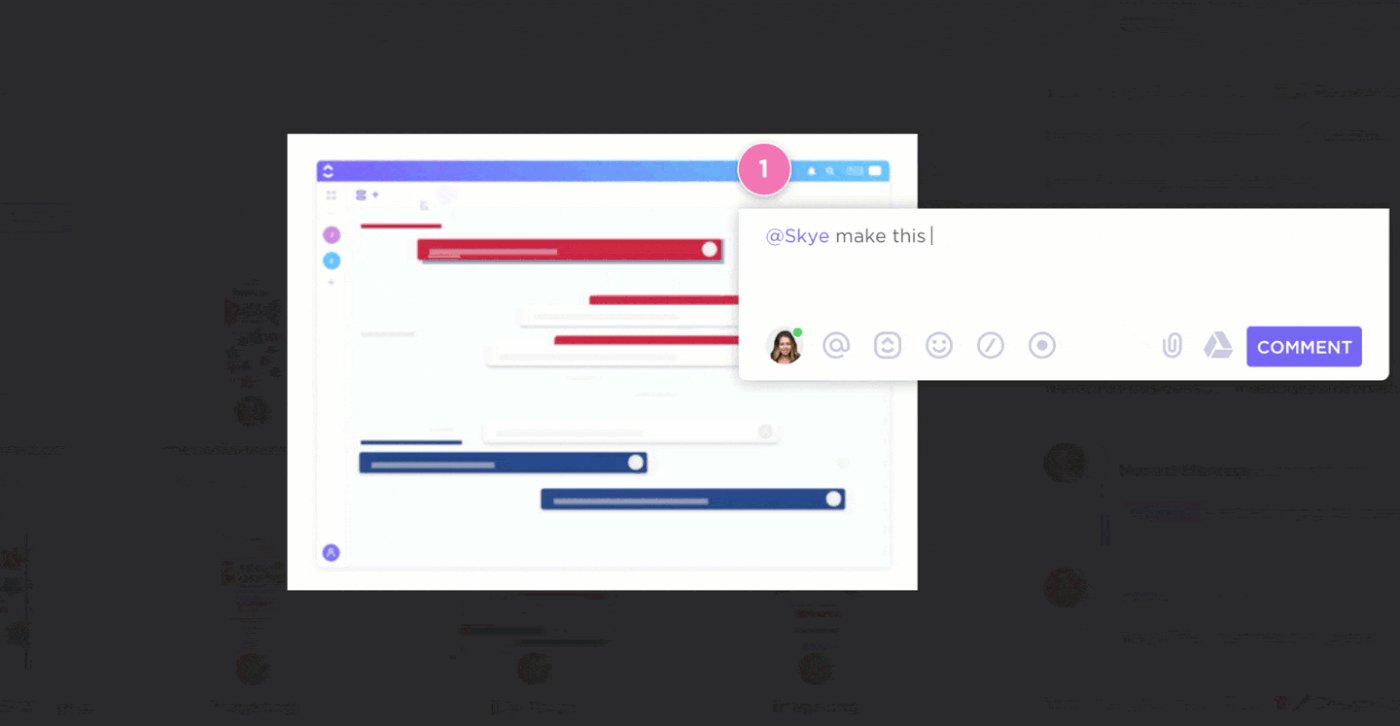
Fitur Anotasi ClickUp memungkinkan tim untuk memberikan komentar pada file untuk kolaborasi yang lebih cepat
Biarkan desainer web dengan mudah berkomunikasi satu sama lain melalui anotasi, komentar yang ditugaskan, dan banyak lagi. Perangkat lunak manajemen proyek situs web ClickUp membantu tim meningkatkan efisiensi dengan mengurangi stres karena bertanya-tanya apa yang diminta secara spesifik dan oleh siapa.
Selanjutnya adalah tim copywriting, yang akan berjalan melalui wireframe desain dan mengisi tulisan untuk setiap elemen-seperti kotak teks dan tombol. Manajer proyek perlu memastikan anggota tim copywriter sesuai dengan nada dan suara merek dan mengikuti sEO pada halaman praktik terbaik. Hal ini memungkinkan mesin pencari untuk mengindeks situs web dengan mudah.
Ketika mesin pencari dapat dengan mudah mengindeks situs web, maka akan lebih mungkin untuk mendapatkan peringkat tinggi di Halaman Hasil Mesin Pencari (SERP) untuk kata kunci yang relevan.
6. Kembangkan situs web
Setelah struktur dan desain siap, tim pengembangan agensi Anda akhirnya dapat mulai bekerja membuat situs web klien menjadi kenyataan! Apakah Anda akhirnya melihat proses manajemen proyek yang efektif berjalan dengan baik?
Kami harap begitu! Karena sekarang tim pengembang, yang biasanya dibagi menjadi dua kelompok, dapat berspesialisasi dalam berbagai bagian situs web.
- Back-endpengembang perangkat lunak: Sering kali membangun bagian fungsional dari situs web sepertianalitik pelacakan atau kode skema skema dancuplikan kaya untuk meningkatkan SEO
- Pengembang front-end: Biasanya membangun bagian visual situs web seperti warna dan font, sambil mengisi elemen desain dan salinan situs
Atau, jika Anda memiliki tim yang lebih kecil, Anda mungkin memiliki pengembang jack-of-all-trade, yang disebut "pengembang full-stack", yang akan membangun front-end dan back-end situs web.

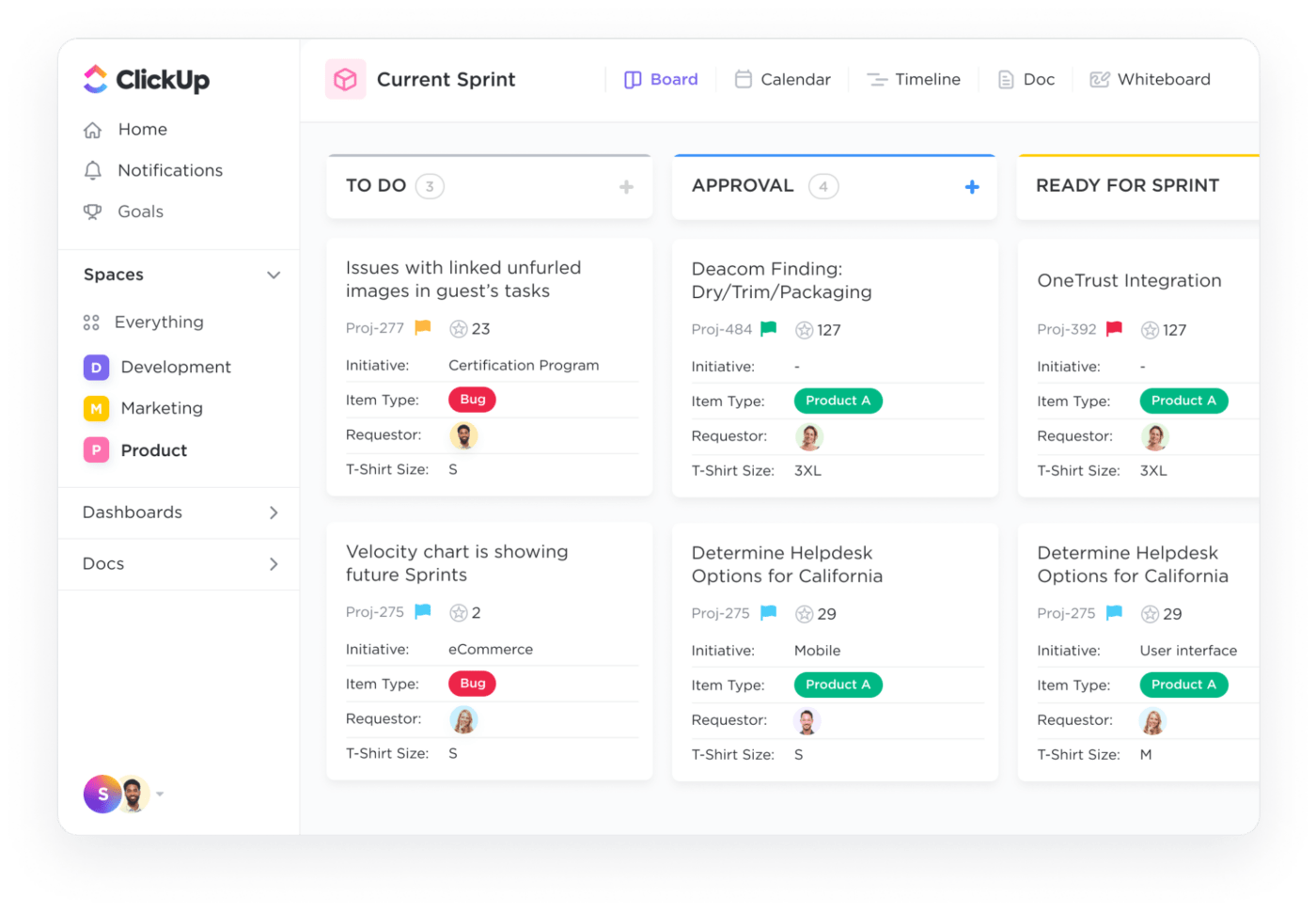
Ciptakan yang sempurna Alur kerja yang gesit dan membangun sistem Kanban yang fleksibel untuk memvisualisasikan pekerjaan Anda dan meningkatkan manajemen proyek dengan Board View di ClickUp
Tim pengembang akan mulai membangun situs dalam apa yang disebut "lingkungan kotak pasir" Tim pengembang dapat mencoba berbagai plugin yang berbeda, integrasi perangkat lunak dan ketergantungan di lingkungan sandbox untuk menemukan solusi dan fungsionalitas terbaik.
Agar pengembangan terus berjalan, tim manajemen proyek situs web Anda akan membutuhkan rencana dan pemilik tugas untuk setiap aspek proyek. Selain itu, setiap tugas dan pemilik tugas harus didefinisikan oleh manajer proyek dalam alat manajemen proyek yang memusatkan komunikasi.
Ini membantu manajer proyek melacak anggaran, tanggal jatuh tempo, dan hasil untuk proses manajemen proyek situs web yang lengkap.
7. Menguji situs web
Setelah situs web berada pada iterasi terakhir, situs web siap dipindahkan ke situs pementasan yang dilindungi kata sandi. Di lingkungan staging, tim pengembangan dapat menguji fungsi-fungsi utamanya tanpa memengaruhi situs live.
Manajer proyek perlu memastikan tim pengembangan mereka terlebih dahulu melakukan pengujian tautan, pengujian bug lintas peramban, dan pengujian keamanan. Dari sana, tim UX dapat melakukan pengujian mereka, seperti:
- Pelacakan gerakan mata
- Survei kegunaan
- Pemetaan panas klik dan gulir
- Tes kecepatan
Tes ini agak rumit untuk dilakukan, jadi Anda mungkin perlu menyewa vendor luar untuk mendapatkan dukungan. Namun, hal ini tetap harus mengintegrasikan dengan alat manajemen proyek pilihan Anda.

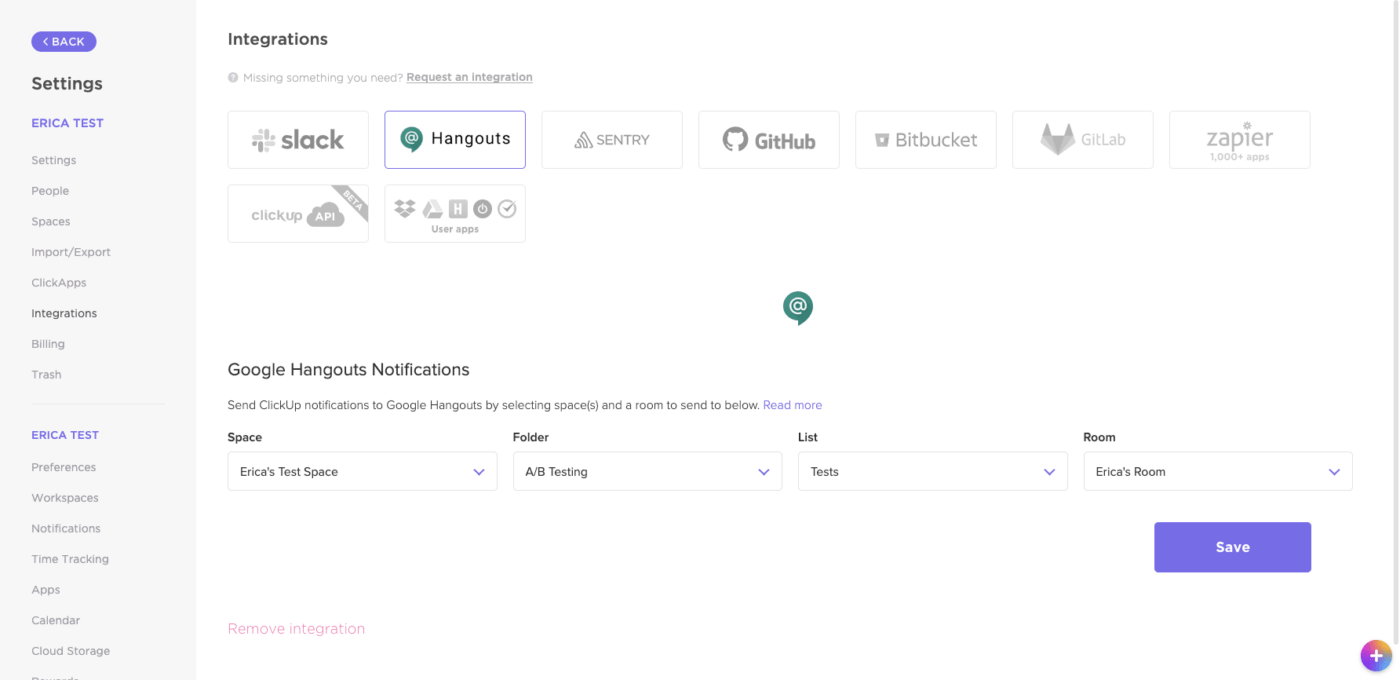
ClickUp mendukung lebih dari 1.000 integrasi termasuk Zoom, Google Drive, Slack, dan Microsoft Teams untuk menyederhanakan alur kerja Anda
Tes pengembang dan UX ini akan membantu agensi Anda mengidentifikasi cara-cara untuk memperkuat situs klien dan mengaturnya agar berkinerja tinggi. Manajer proyek akan ingin mendorong tes kecepatan untuk melihat apakah Anda harus mengompres file gambar tertentu. Pelacakan gerakan mata dapat mengungkapkan bahwa CTA harus dipindahkan ke bagian halaman yang berbeda.
8. Tinjauan klien akhir
Ketika tim internal Anda telah menyelesaikan situs web, saatnya bagi manajer proyek untuk mendapatkan persetujuan akhir dari klien. Sebelum bertemu dengan klien, kirimkan tautan ke situs pementasan agar mereka dapat meninjaunya dan membuat daftar pertanyaan atau masalah yang mereka miliki.
Kemudian temui klien untuk menjelaskan nilai di balik setiap elemen situs dan jawab pertanyaan yang mereka miliki. Jika klien meminta perubahan, selesaikan revisi dan kirimkan kembali ke klien untuk tinjauan akhir.
Setelah klien menyetujui versi final, sepakati tanggal peluncuran.

Alur kerja persetujuan desain di ClickUp Mind Maps
REVISI PETA KELUAR UNTUK DITINJAU ClickUp Peta Pikiran membantu tim desain dan pengembang mengatur dan merencanakan proyek situs web, ide, atau tugas yang ada dalam garis waktu visual yang paling detail. Menggambar hubungan antara tugas-tugas situs web Anda dengan mudah untuk memastikan klien Anda mendapatkan pengalaman terbaik saat menghadirkan situs baru atau situs yang dirubah.
9. Luncurkan situs web!
Ketika situs menerima persetujuan akhir dari klien Anda, saatnya bersiap-siap untuk tanggal peluncuran! Hanya ada beberapa langkah terakhir yang harus diselesaikan oleh tim pengembangan dan manajer proyek mereka untuk peluncuran:
- Mengunggah situs ke platform hosting web klien dan menghubungkannya ke Sistem Manajemen Konten (CMS) mereka
- Daftarkan domain situs ke Penyedia Layanan Internet (ISP) klien jika belum terdaftar.
- Mengunggah peta situs ke Google Search Console sehingga situs akan terindeks dan muncul di halaman hasil mesin pencari (SERP) secepat mungkin
- Klik publikasikan!
Dan selesai sudah, Anda telah membuat situs web dari nol.
7 Templat Manajemen Proyek Situs Web Gratis dan Bermanfaat
Manajer proyek selalu membutuhkan cara untuk menjadi lebih efisien dan kolaboratif dengan tim pengembangan web dan klien. Jadi mengapa tidak menggunakan sebuah templat manajemen proyek untuk mempercepat proses organisasi dan perencanaan?
Berikut ini tujuh templat manajemen proyek situs web favorit kami:
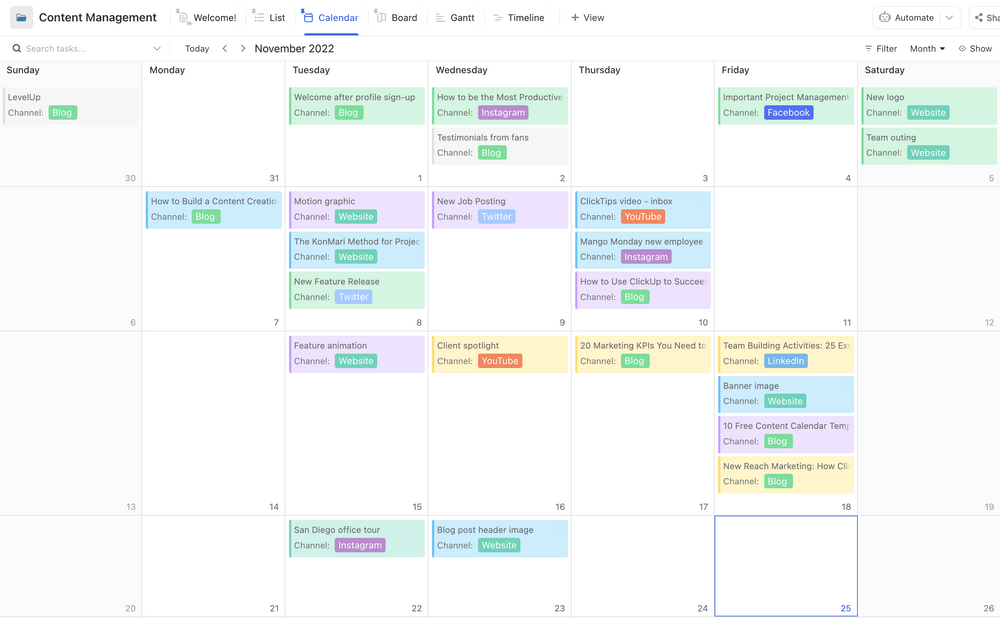
1. Templat Manajemen Konten ClickUp

Gunakan Templat Manajemen Konten ClickUp untuk melihat kalender khusus di beberapa saluran
Manajer proyek bisa dengan mudah menetapkan setiap permintaan konten ke proses yang sesuai, yang memastikan pemangku kepentingan atau pemilik tugas Anda tidak akan melewatkan apa pun. Ini sangat penting untuk digunakan ketika membagi tugas konten kepada tim Anda di seluruh agensi.
Selain itu, fitur Templat Manajemen Konten ClickUp membantu manajer proyek mencatat segala sesuatu untuk mencegah kemacetan dan merencanakan penambahan ruang lingkup saat permintaan baru muncul. Ini juga memberikan pandangan menyeluruh melalui fitur tampilan Kalender sehingga semua orang mendapatkan informasi terbaru.
2. Templat Papan Tulis Peta Situs Web ClickUp

Rencanakan representasi visual peta situs Anda dengan templat yang mudah digunakan ini
Tidak diragukan lagi betapa sulitnya membangun situs web baru dari awal. Dan salah satu aspek yang lebih sulit dalam manajemen proyek situs web adalah memahami dan-yang lebih penting-merencanakan peta situs.
Gunakan Templat Peta Situs Web ClickUp sebagai panduan untuk mengatur laman landas, pengalaman pengguna, dan topik situs yang perlu Anda sertakan. Jangan memulai peta situs Anda dari layar kosong - sebagai gantinya, gunakan templat ini untuk mulai merencanakan pada fitur Papan Tulis ClickUp yang sederhana dan sangat visual.
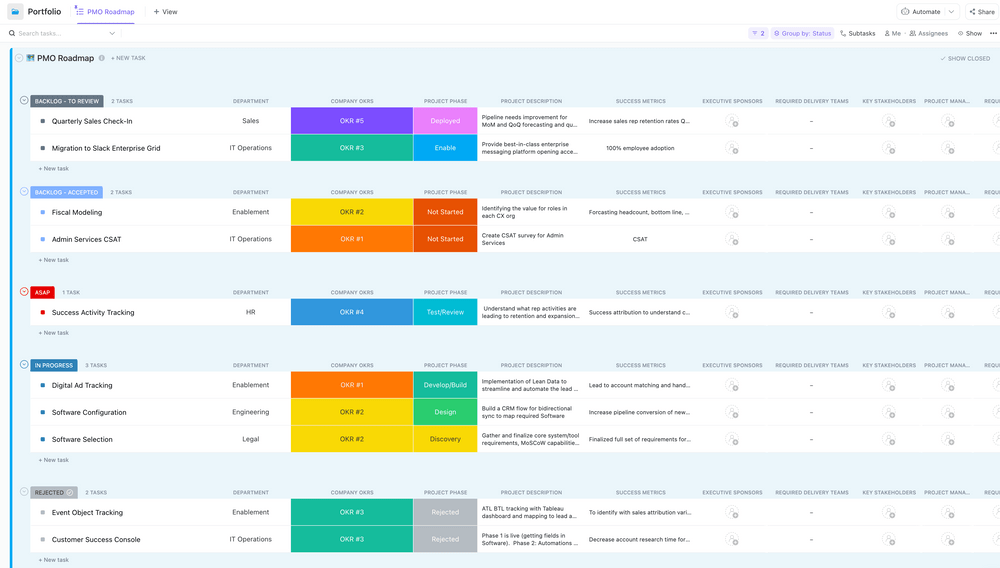
3. Templat Tim PMO ClickUp

Templat Tim PMO ClickUp menyederhanakan manajemen proyek Anda, manajemen program dan kebutuhan manajemen portofolio dengan meruntuhkan hambatan dan memungkinkan eksekusi yang cepat
The Templat Tim PMO memungkinkan manajer proyek untuk memecah proyek menjadi 14 status yang dapat disesuaikan dan enam tampilan yang berbeda untuk pengoptimalan maksimum proses manajemen proyek situs web Anda.
Templat ini sangat ideal untuk tim yang ingin memberikan wawasan yang jelas tentang hasil proyek, status, dan ruang lingkup proyek secara keseluruhan untuk melacak dan mengelola tugas dengan mudah.
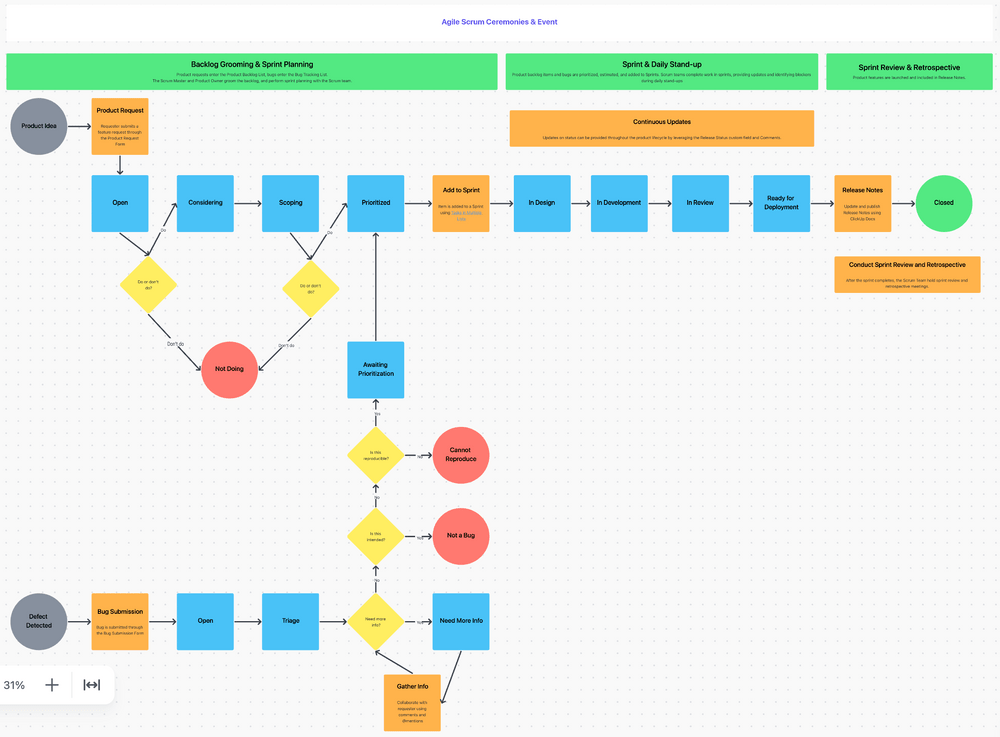
4. Templat Manajemen Scrum Agile ClickUp - Tampilan papan tulis

Gunakan tampilan Papan Tulis untuk merencanakan proyek dan mengoptimalkan alur kerja dalam proses agile untuk tampilan yang lebih transparan
Untuk manajer proyek yang menginginkan pendekatan intuitif dan visual untuk manajemen proyek yang gesit, template ini adalah batu loncatan yang sempurna. Berikan sumber daya kepada tim Anda untuk menambah wawasan sehingga Anda dapat dengan mudah memutar anggota tim berdasarkan tuntutan proyek web spesifik Anda.
Inilah kabar baik tentang templat ini-kami membuatnya mudah untuk menerapkan alur kerja dasar yang gesit hanya dalam hitungan menit. Dan pada saat yang sama, jika Anda mencari sesuatu yang lebih berat, Anda masih bisa menggunakan templat ini untuk alur kerja tangkas yang kompleks.
Menggunakan tampilan Papan Tulis di dalam Templat Manajemen Scrum Agile ClickUp memungkinkan manajer proyek mengetahui alur kerja yang tepat untuk memprioritaskan permintaan dan tugas, sekaligus mengatur sprint dan desain web, serta pertemuan pengembang dengan sukses.
5. Templat Lingkup Kerja Situs Web ClickUp

Dokumentasikan semua yang Anda perlukan untuk mencegah penambahan ruang lingkup untuk pembuatan situs web Anda berikutnya
Scope creep bisa terasa tak terhindarkan bagi manajer proyek, tetapi untuk proyek situs web Anda berikutnya, mulailah dengan mendokumentasikan semua yang ada di Templat Lingkup Kerja ClickUp . Ini akan membantu Anda menyelaraskan semua yang akan dilakukan agensi Anda dengan harapan klien Anda.
Bantu klien Anda memahami apa yang secara khusus Anda lakukan dan label harga yang terkait dengannya. Selain itu, sangat mudah untuk menugaskan pengguna untuk berkomentar di ClickUp Documents sehingga menemukan apa yang diperlukan untuk melanjutkan ke tahap berikutnya tidak menghalangi kolaborasi tim.
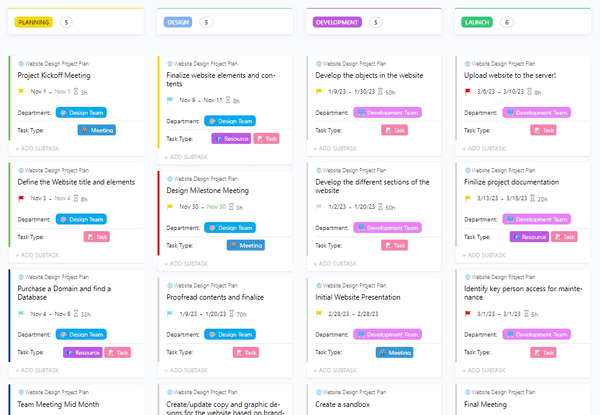
6. Templat Rencana Proyek Desain Situs Web ClickUp

Rencanakan segala sesuatu yang terkait dengan alur kerja desain web untuk memastikan tidak ada yang lolos dari celah-celah Templat Rencana Proyek Desain Situs Web ClickUp bertindak sebagai catatan untuk semua tindakan yang diambil selama pengembangan situs web. Menugaskan segala sesuatu kepada pemilik proses yang tepat memastikan tidak ada yang terlewatkan.
Gunakan Tampilan Papan Kanban atau rencanakan semua tugas desain situs web Anda dalam tampilan daftar. Dengan ClickUp, Anda memiliki 15+ tampilan untuk dipilih dan disesuaikan sehingga platform manajemen proyek kami bekerja persis seperti yang Anda inginkan.
7. Templat Pelacakan Bug + Masalah dari ClickUp
![]()
Lacak dan pantau bug dan masalah situs web Anda dan tetapkan dengan mudah ke tim Anda
Tidak seorang pun ingin meluncurkan situs web hanya untuk menemukan daftar bug yang tak ada habisnya untuk dibersihkan. Gunakan fitur Templat Pelacakan Bug dan Masalah ClickUp untuk memastikan semuanya dicatat, dipantau, dan didelegasikan dengan tepat kepada pengembang dalam satu alat manajemen proyek.
ClickUp: Aplikasi Manajemen Proyek Situs Web Terbaik untuk Tim Anda
Anda mungkin berpikir, ini semua lebih mudah diucapkan daripada dilakukan - terutama jika Anda mengelola proyek situs web klien di berbagai alat yang tidak saling berhubungan. Masalahnya adalah, ketika manajer proyek bekerja dengan perangkat lunak kolaboratif seperti ClickUp, mengelola proyek yang sukses semudah membuka Aplikasi ClickUp.
Ketika Anda menggunakan ClickUp sebagai platform manajemen proyek Anda, Anda dapat dengan mudah:
- Melacak Anggaran
- Memantau Proyek Jadwal
- Ikuti Penyelesaian Hasil Kerja
- Menandai anggota tim internal dan eksternal
- Meminta umpan balik dari klien
- Dan masih banyak lagi!
Ingin mencoba kami? Unduh ClickUp sepenuhnya gratis hari ini atau mulai dengan salah satu templat bermanfaat kami yang disebutkan di atas!

