Tenggat waktu yang ketat menekan proyek perangkat lunak Anda, dengan alur kerja yang kompleks dan tim yang berjuang untuk tetap berada di halaman yang sama. Miskomunikasi dan pergeseran persyaratan mulai mengganggu kemajuan - terdengar tidak asing?
Di sinilah diagram UML dapat membuat perbedaan. ✨
Diperkenalkan pada tahun 1990-an di Rational Software Corporation, diagram UML menyediakan cara terpadu untuk memodelkan dan mendesain sistem, yang sepenuhnya mengubah cara Anda memvisualisasikan arsitektur perangkat lunak.
Selami saat kita membahas contoh-contoh diagram UML yang penting, panduan langkah demi langkah untuk mengimplementasikannya, dan alat untuk membantu Anda dalam perjalanan. 💻
**Apa Itu Diagram UML?
Diagram Unified Modeling Language (UML) adalah cetak biru visual yang digunakan untuk menggambarkan struktur dan perilaku sistem, terutama dalam pengembangan perangkat lunak dan manajemen proyek.
Pikirkan UML sebagai bahasa yang memungkinkan pengembang perangkat lunak, desainer, dan analis bisnis berbicara dengan bahasa visual yang sama untuk memperjelas proses yang kompleks.
Berikut adalah elemen-elemen inti dan konten yang biasanya ditemukan dalam diagram UML:
- Kelas: Mendefinisikan objek, atribut, dan hubungannya
- Objek: Contoh kelas dengan data tertentu
- Aktivitas: Merepresentasikan pekerjaan, tugas, atau operasi di dalam sistem
- Komponen: Bagian independen dari sistem dengan fungsi tertentu
- Antarmuka: Mendefinisikan bagaimana komponen berkomunikasi satu sama lain
- Hubungan: Menunjukkan hubungan antara kelas, komponen, atau aktivitas (misalnya, pewarisan, ketergantungan)
- Status: Kondisi atau fase yang berbeda dari sebuah objek selama siklus hidupnya
Setiap jenis diagram UML menggunakan campuran elemen-elemen ini untuk menangkap struktur statis sistem atau perilaku dinamis.
Awalnya, UML dibuat untuk menstandarkan banyak metode yang ada untuk desain perangkat lunak. Saat ini, UML membantu pengembang memvisualisasikan segala sesuatu mulai dari cara kerja masing-masing komponen hingga cara sistem berinteraksi dengan pengguna dan sistem lain.
Bagi para profesional di bidang rekayasa perangkat lunak atau analisis bisnis, UML memberikan pemahaman yang komprehensif tentang desain berorientasi objek, membantu tim membuat dokumentasi yang lebih jelas dan terorganisir.
Jenis-Jenis Utama Diagram UML
Diagram UML terbagi dalam dua kategori utama, masing-masing memberikan lensa yang unik pada desain sistem - diagram struktural dan perilaku.
- Diagram struktural: Diagram ini menunjukkan bagian statis dari sebuah sistem-komponen inti, hubungan, dan organisasinya. Diagram ini menawarkan gambaran arsitektur, yang menggambarkan bagaimana bagian-bagian yang berbeda terhubung. Diagram UML struktural sangat membantu untuk melihat 'gambaran besar'
- Diagram perilaku: Sebaliknya, diagram perilaku menangkap aspek dinamis dari sebuah sistem, menggambarkan bagaimana komponen berinteraksi satu sama lain dan merespons input. Diagram ini mengungkapkan proses dan alur kerja di dalam sistem, seperti interaksi pengguna atau aliran data. Diagram ini memetakan fungsionalitas sistem dan pengalaman pengguna
Bersama-sama, diagram-diagram ini teknik pemetaan proses memudahkan untuk memvisualisasikan, mendesain, dan memelihara perangkat lunak dengan menunjukkan 'apa' (struktur) dan 'bagaimana' (perilaku) suatu sistem. Pandangan holistik ini meningkatkan kolaborasi, membantu mengidentifikasi masalah lebih awal, dan mendukung pengembangan yang lebih efisien.
Berikut ini adalah gambaran singkat tentang berbagai jenis diagram UML dalam dua kategori dan bagaimana masing-masing cocok dengan kerangka kerja UML:
| Jenis Diagram UML | Kategori | Gambaran Umum |
|---|---|---|
| Diagram kelas | Struktural | Mendefinisikan kelas sistem, atribut kelas, operasi, dan hubungan |
| Diagram objek | Struktural | Menunjukkan contoh kelas pada waktu tertentu untuk cuplikan dunia nyata |
| Diagram struktur komposit | Struktural | Merinci struktur internal dan kolaborasi di dalam komponen |
| Diagram komponen | Struktural | Merepresentasikan komponen fisik dan ketergantungannya |
| Diagram penyebaran | Struktural | Memetakan komponen perangkat lunak ke perangkat keras, mengilustrasikan penyebaran sistem |
| Diagram paket | Struktural | Mengatur kelas dan elemen ke dalam paket, menunjukkan ketergantungan |
| Diagram profil | Struktural | Menyesuaikan UML untuk kebutuhan spesifik dengan mendefinisikan stereotip dan ekstensi |
| Diagram aktivitas | Perilaku | Memodelkan alur kerja dinamis dengan aktivitas, transisi, dan keputusan |
| Diagram kasus penggunaan | Perilaku | Mengilustrasikan fungsi sistem dari sudut pandang pengguna dengan aktor dan kasus penggunaan |
| Diagram urutan | Perilaku | Menangkap urutan pesan yang mengalir di antara objek-objek dari waktu ke waktu |
| Diagram komunikasi | Perilaku | Berfokus pada interaksi antar objek, menunjukkan jalur pertukaran pesan |
| Diagram mesin status_ | Perilaku | Menunjukkan status dan transisi objek sebagai respons terhadap peristiwa |
| Diagram waktu_ | Perilaku | Merepresentasikan status objek dari waktu ke waktu, dengan fokus pada batasan waktu |
| Diagram tinjauan interaksi_ | Perilaku | Menggabungkan elemen diagram urutan dan aktivitas untuk skenario yang kompleks |
Jenis-jenis Utama Diagram UML
11 Contoh Diagram UML
Memahami diagram UML dapat terlihat menakutkan pada awalnya, tetapi dengan memecahnya akan lebih mudah untuk memahami bagaimana diagram ini dapat meningkatkan proyek Anda.
Masing-masing contoh diagram memiliki kekuatan yang unik. Mari kita pelajari apa yang dilakukan masing-masing, bagaimana tampilannya, dan di mana yang paling cocok.
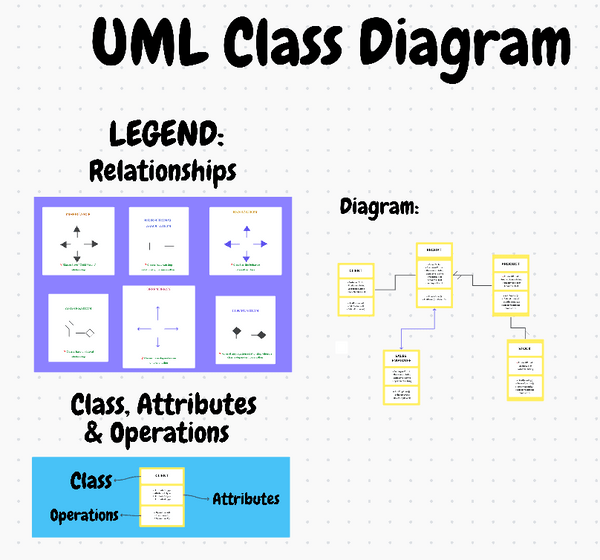
1. Diagram kelas UML
Sebagai diagram struktur statis, diagram kelas berfungsi sebagai cetak biru untuk sistem berorientasi objek. Diagram ini menyoroti elemen-elemen dasar utama seperti:
- Kelas: Mendefinisikan entitas sistem
- Atribut: Menentukan data yang dimiliki dalam setiap kelas
- Operasi: Merinci fungsi-fungsi yang terkait dengan setiap kelas
- Hubungan: Menunjukkan hubungan dan ketergantungan antar kelas

via: UMLDiagram.org Ketika mendesain aplikasi seperti platform e-commerce atau sistem manajemen konten, diagram kelas menyederhanakan hubungan yang rumit, membantu pengembang dan pemangku kepentingan memahami bagaimana komponen-komponen inti akan berinteraksi.
Use Case: Memodelkan struktur platform e-commerce dengan entitas seperti produk, pesanan, dan pelanggan, beserta atribut dan hubungannya.
Templat Diagram Kelas UML ClickUp
The Templat Diagram Kelas UML ClickUp adalah alat bantu intuitif yang dirancang untuk menyederhanakan pemodelan untuk sistem berorientasi objek, sehingga mudah untuk memvisualisasikan kelas, atribut, dan hubungan sambil menjaga tim Anda tetap berada di halaman yang sama. Templat ini memungkinkan Anda:
- Bekerja dengan tim Anda pada satu diagram, membuat pembaruan dan modifikasi secara real time agar semua orang tetap selaras
- Melacak dan membandingkan versi sistem yang berbeda dengan mudah, memastikan fleksibilitas seiring dengan perubahan kebutuhan
- Menandai, menggabungkan subtugas, dan menambahkan beberapa penerima tugas dan label prioritas untuk meningkatkan pelacakan dan penentuan prioritas
📖 Baca juga: 10 Template Diagram Swimlane & Peta Proses Gratis
2. Diagram struktur komposit UML **2
Berfungsi sebagai diagram struktur internal, diagram struktur komposit menyediakan tampilan di dalam komponen atau kelas tertentu untuk melihat bagaimana bagian-bagiannya bekerja bersama. Elemen-elemen utamanya adalah:
- Bagian: Mewakili objek atau kelas internal yang membentuk komponen
- Ports: Titik interaksi pada komponen yang memungkinkan komunikasi dengan objek lain
- Connectors: Mengilustrasikan hubungan antara bagian dan port
- Roles: Menentukan fungsi yang dijalankan oleh bagian dalam struktur komposit

melalui: Smartdraw Tidak seperti diagram tingkat tinggi yang berfokus pada interaksi yang luas, diagram struktur komposit menyelami organisasi internal suatu komponen, mengilustrasikan hubungan antara bagian, port, dan konektornya. Diagram ini mengungkapkan apa yang dilakukan komponen dan bagaimana fungsinya dengan mengoordinasikan elemen-elemen internalnya.
Contoh Penggunaan: Merinci organisasi internal kelas mobil, termasuk bagian-bagian seperti mesin dan rem untuk komunikasi komponen yang kompleks.
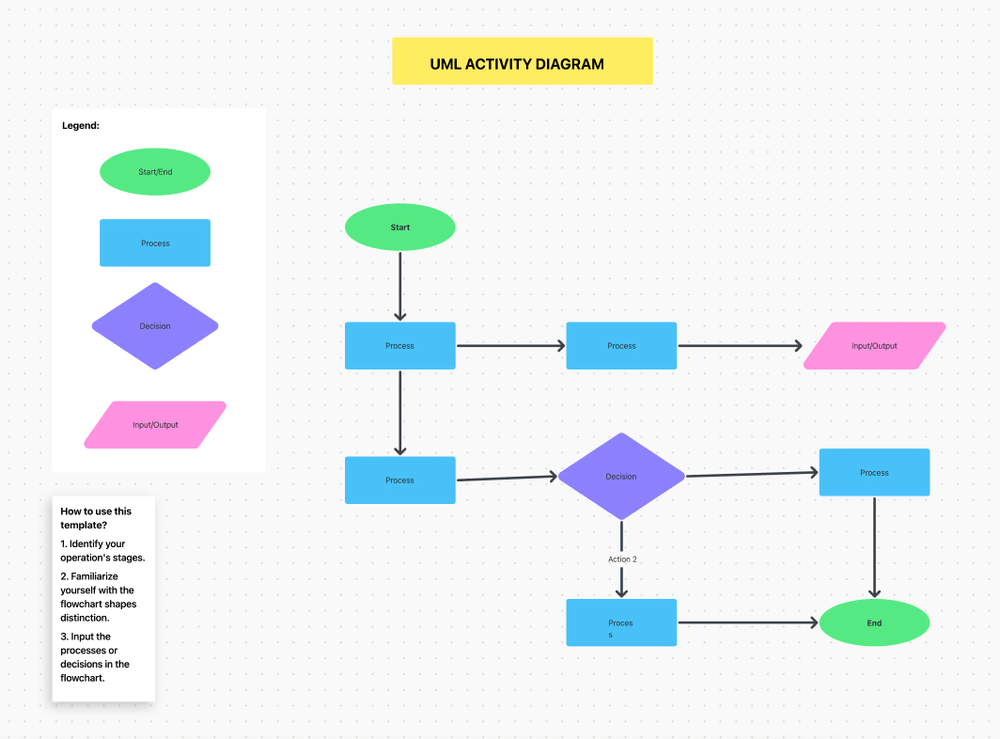
3. Diagram aktivitas UML Diagram aktivitas UML
Diagram aktivitas menggambarkan alur kerja dan proses bisnis dengan memecahnya menjadi:
- Aktivitas: Langkah-langkah atau tindakan yang dilakukan
- Transisi: Perpindahan dari satu aktivitas ke aktivitas lainnya
- Poin Keputusan: Cabang bersyarat yang memandu aliran berdasarkan hasil

melalui: ResearchGate Sempurna untuk memodelkan proses seperti jalur penjualan, eksekusi proyek atau langkah-langkah pembuatan produk, diagram aktivitas memberikan pandangan dari atas ke bawah pada alur kerja, sehingga lebih mudah untuk menentukan efisiensi dan merampingkan proses. Hal ini sangat penting bagi tim yang perlu memahami alur operasional dan titik-titik keputusan dalam sebuah sistem.
📌 Kasus Penggunaan: Menguraikan alur kerja persetujuan pinjaman bank, menangkap setiap langkah dari pengajuan aplikasi hingga pencairan pinjaman untuk alur proses yang efisien.
4. Diagram kasus penggunaan UML Diagram kasus penggunaan
Diagram kasus penggunaan memberikan tampilan dinamis dari fungsionalitas sistem, dengan fokus pada:
- Aktor: Individu atau sistem yang berinteraksi dengan sistem utama
- Kasus penggunaan: Fungsionalitas atau tugas yang dilakukan di dalam sistem
- Aktor: Hubungan yang menunjukkan bagaimana aktor terlibat dengan kasus penggunaan

melalui GenMyModel Diagram ini sangat berharga selama fase perencanaan proyek, di mana pemangku kepentingan, analis bisnis, dan pengembang dapat memvisualisasikan interaksi pengguna dan memastikan bahwa fungsionalitas yang penting telah diperhitungkan. Baik Anda sedang membangun aplikasi mobile banking atau alat manajemen SDM, diagram use case menawarkan peta jalan yang jelas tentang kebutuhan pengguna
Kasus Penggunaan: Mendefinisikan interaksi pengguna untuk portal pasien perawatan kesehatan, yang mencakup tugas-tugas seperti membuat janji temu dan melihat hasil tes.
5. Diagram urutan UML
Diagram urutan menangkap aliran pesan dalam proses tertentu, menyoroti:
- Objek: Peserta dalam urutan
- Pesan: Komunikasi yang dipertukarkan antar objek
- Bilah aktivasi: Menunjukkan kapan suatu objek aktif selama interaksi

Via: Pengembang IBM Diagram urutan merinci aliran pesan dan urutannya, membantu pengembang dan perancang memastikan komunikasi yang lancar antar komponen sistem. Hal ini terbukti sangat berguna dalam proses seperti sistem login pengguna atau pemrosesan pembayaran, di mana waktu yang akurat dan urutan kejadian sangat penting.
Contoh Penggunaan: Memetakan urutan login di aplikasi seluler, menunjukkan aliran pesan antara pengguna dan server untuk memastikan waktu permintaan yang tepat.
👀 Bonus: Temukan yang terbaik perangkat lunak diagram alur untuk memvisualisasikan ide-ide Anda dengan jelas.
6. Diagram mesin keadaan UML*
Diagram state menggambarkan siklus hidup suatu objek dengan berfokus pada:
- State: Kondisi berbeda yang dapat dialami sebuah objek
- Transisi: Peristiwa yang memicu perubahan state
- Events: Tindakan yang menyebabkan transisi state

melalui: Sistem Sparx Jenis diagram ini sangat membantu dalam aplikasi yang memiliki siklus hidup objek yang kompleks, seperti manajemen pesanan atau layanan berlangganan. Diagram state membantu Anda memprediksi bagaimana objek berpindah dari satu state ke state lainnya, memastikan transisi yang mulus dan penanganan state yang akurat.
📌 Kasus Penggunaan: Mengilustrasikan siklus hidup pesanan, menyoroti transisi melalui state seperti ditempatkan, dikirim, dan dikirim.
7. Diagram objek UML **7
Diagram objek mirip dengan diagram kelas, namun menangkap contoh pada saat tertentu, dan menampilkannya:
- Objek: Contoh spesifik dari kelas
- Atribut dan Nilai: Detail dari setiap objek pada titik tertentu
- Tautan: Koneksi antar instance

melalui EdrawMax Sering digunakan untuk pengujian dan debugging, diagram objek membantu tim memvisualisasikan bagaimana contoh objek di dunia nyata berinteraksi di dalam sistem, sehingga pengembang dapat memverifikasi keakuratan dalam cuplikan keadaan sistem pada waktu tertentu.
Contoh Penggunaan: Menangkap cuplikan contoh dalam checkout e-commerce, yang menunjukkan hubungan waktu nyata antara keranjang, produk, dan pelanggan.
8. Diagram penyebaran UML **8. Diagram penyebaran UML
Diagram penyebaran memodelkan komponen perangkat keras dan perangkat lunak dari suatu sistem dan interaksinya. Diagram ini memetakan distribusi fisik perangkat lunak, dengan fokus pada:
- Node: Perangkat keras atau perangkat fisik tempat perangkat lunak berada
- Artikel: Elemen perangkat lunak yang ditempatkan pada node
- Jalur komunikasi: Koneksi antar node

melalui: ScienceDirect Diagram penyebaran sangat penting untuk sistem terdistribusi atau aplikasi cloud. Diagram ini menggambarkan pengaturan perangkat keras dan perangkat lunak serta membantu profesional TI melihat bagaimana sumber daya dialokasikan, yang sangat penting untuk penskalaan sistem yang efisien, penyeimbangan beban, dan pemeliharaan.
📌 Kasus Penggunaan: Memvisualisasikan pengaturan penyebaran untuk aplikasi web, memetakan node seperti server web dan basis data untuk infrastruktur yang terorganisir.
📖 Baca juga: 10 Alat Manajemen Proyek Pengembangan Perangkat Lunak Terbaik
9. Diagram paket UML **9
Diagram paket mengatur elemen model ke dalam kelompok atau 'paket', yang menunjukkan ketergantungan paket. Dua elemen utama dari diagram UML ini adalah:
- Paket: Pengelompokan logis dari kelas atau komponen terkait
- Ketergantungan: Hubungan antar paket

via: Smartdraw Diagram ini sangat penting dalam sistem besar dengan banyak modul, karena diagram ini membantu pengembang dan arsitek melihat organisasi dan ketergantungan dalam proyek.
Untuk perangkat lunak tingkat perusahaan, diagram paket memudahkan untuk mengelola kompleksitas dengan mengelompokkan elemen-elemen terkait, mempromosikan struktur yang modular dan dapat dipelihara.
📌 Kasus Penggunaan: Mengatur sistem perusahaan ke dalam paket-paket logis (misalnya, otentikasi, pembayaran), memperjelas ketergantungan dalam proyek-proyek besar.
10. Diagram komunikasi UML Diagram komunikasi UML
Diagram komunikasi berfokus pada interaksi antara objek atau bagian, menekankan hubungan dan sorotan mereka:
- Objek: Entitas yang terlibat dalam interaksi
- Pesan: Komunikasi yang dipertukarkan
- Tautan: Jalur yang menunjukkan bagaimana pesan berjalan

melalui Paradigma Visual Diagram ini memberikan tampilan aliran komunikasi yang ringkas, sehingga ideal untuk sistem dengan interaksi yang kompleks seperti aplikasi chatting atau platform layanan pelanggan.
Diagram ini membantu memastikan setiap objek mengirim dan menerima informasi sesuai dengan yang diharapkan, sehingga mendorong interaksi yang lancar di dalam sistem.
📌 Kasus Penggunaan: Merinci interaksi dalam sistem pemrosesan pesanan, menunjukkan aliran pesan antara objek seperti pesanan, pembayaran, dan inventaris.
11. Diagram komponen UML **11
Diagram komponen memetakan struktur fisik sistem perangkat lunak, menguraikan komponen utama dan ketergantungannya. Ini terutama berfokus pada:
- Komponen: Berisi blok bangunan inti seperti perpustakaan, eksekusi, atau modul yang mewakili bagian yang berbeda dari sistem
- Antarmuka: Mendefinisikan titik akses untuk komponen, yang menggambarkan bagaimana mereka berinteraksi dengan komponen lain
- Port: Menyediakan detail lebih lanjut tentang titik interaksi tertentu
- Node: Merepresentasikan perangkat keras/perangkat fisik tempat komponen perangkat lunak akan berjalan

via: Wittij Consulting Diagram ini sangat berguna dalam aplikasi berskala besar untuk merencanakan dan mengkomunikasikan arsitektur.
📌 Kasus Penggunaan: Memetakan komponen inti platform SaaS, seperti antarmuka pengguna, basis data, dan API, untuk perencanaan arsitektur sistem yang efektif.
💡Tip Profesional: Sertakan deskripsi singkat atau anotasi di samping diagram. Konteks tambahan ini dapat membantu audiens teknis dan non-teknis untuk menafsirkan diagram dengan benar.
Menerapkan Diagram UML: Kiat dan Praktik Terbaik
siap mewujudkan ide Anda dengan diagram UML?
Sementara perangkat lunak alur kerja dan alat bantu online seperti Lucidchart dan Microsoft Visio menawarkan bentuk dan templat UML bawaan untuk membuat diagram, namun sering kali tidak memiliki fitur kolaboratif yang membuat kerja tim menjadi lancar.
Di situlah ClickUp yang merupakan aplikasi segalanya, masuk.
Menerapkan diagram UML dengan ClickUp memudahkan untuk memetakan sistem, menjaga semuanya tetap jelas dan mudah dikelola. Mari kita lihat bagaimana caranya.
Panduan langkah demi langkah untuk membuat diagram UML dalam proyek
Langkah 1: Tentukan tujuan dan ruang lingkup
Mulailah dengan menguraikan apa yang perlu direpresentasikan oleh diagram, seperti struktur kelas untuk aplikasi atau proses bisnis.
Anda harus menentukan tujuan dan ruang lingkup spesifik agar diagram UML Anda tetap fokus dan relevan.
Langkah 2: Mengidentifikasi kelas-kelas utama
Kelas mewakili komponen utama dalam sistem Anda, seperti Pengguna, Produk, atau Pesanan. Papan Tulis ClickUp memungkinkan Anda untuk membuat komponen UML dan membuat hubungan menggunakan bentuk, gambar tangan bebas, dan alat penghubung. Anda juga dapat dengan mudah menarik dan melepaskan elemen untuk menghubungkannya dan membuat struktur sistem yang komprehensif.
Notasi kelas: Gunakan persegi panjang yang dibagi menjadi tiga bagian untuk setiap kelas:
- Bagian atas: Nama kelas, dengan huruf besar (Pengguna)
- Tengah: Atribut (properti)
- Bawah: Metode (tindakan atau fungsi)

Gunakan ClickUp Whiteboards untuk membuat kotak berlabel untuk setiap kelas
Langkah 3: Menambahkan atribut
Atribut mendefinisikan data yang dimiliki di dalam setiap kelas. Misalnya, dalam kelas Pengguna, sertakan atribut seperti nama pengguna, email, dan peran.

Menggambar hubungan antara bentuk saat Anda membuat diagram UML dengan ClickUp Whiteboards
Gunakan fitur teks Whiteboards untuk menambahkan atribut di bawah setiap kelas. Untuk memberikan lebih banyak detail, tambahkan gambar, tautan, dan sumber daya tambahan. Unggah alat bantu visual dan tautan ke dokumen terkait agar semuanya dapat diakses di dalam diagram UML Anda.
Pengubah visibilitas:
- + (Publik): Dapat diakses oleh kelas lain
- - (Private): Hanya dapat diakses di dalam kelas
- # (Protected): Dapat diakses oleh kelas dan subkelasnya
- ~ (Paket): Dapat diakses dalam paket yang sama
ClickUp memiliki alat untuk memvisualisasikan proses, tujuan, dll. Ini adalah puncak dari kerja kolaboratif dan telah ditingkatkan, terutama dengan penambahan Tampilan Papan Tulis
jayson Ermac, Manajer Proses di AI Bees
Langkah 4: Tentukan metode
Identifikasi tindakan atau perilaku yang akan dilakukan oleh setiap kelas untuk mendefinisikan metode-metodenya. Metode menggambarkan bagaimana kelas beroperasi, memungkinkannya untuk berinteraksi dengan kelas lain atau memenuhi fungsi tertentu di dalam sistem.
Gunakan format ini untuk mendefinisikan metode:
- namaMetode(parameter: Tipe): ReturnType
Sebagai contoh:
- prosesPembayaran(jumlah: Float): Boolean
Langkah 5: Menjalin hubungan
Dengan menggunakan Papan Tulis ClickUp, Anda dapat dengan mudah merepresentasikan hubungan UML utama dengan petunjuk visual sederhana:
- Association (hubungan sederhana): Garis solid yang menghubungkan kelas-kelas
- Pewarisan (generalisasi): Garis solid dengan panah berongga yang menunjuk dari subkelas ke superkelas
- Agregation (keseluruhan-bagian): Garis padat dengan berlian berongga, yang menghubungkan 'keseluruhan' dengan 'bagian-bagiannya'
- Komposisi (penahanan yang kuat): Garis solid dengan berlian yang terisi, menunjukkan bahwa suatu bagian tidak dapat ada tanpa keseluruhannya
📖 Baca juga: 10 Perangkat Lunak Pemetaan Pikiran Terbaik
Langkah 6: Tambahkan notasi multiplisitas
Tentukan jumlah contoh dalam hubungan, seperti 'satu-ke-banyak' Anda dapat menambahkan label teks pada baris hubungan.
Kelipatan yang umum:
- 1 (Tepat satu)
- 0..* (Nol atau banyak)
- 1..* (Satu atau banyak)
Langkah 7: Menyusun dan menyempurnakan
Setelah tata letak awal sudah siap, tambahkan kedalaman dengan ClickUp Peta Pikiran untuk menghubungkan atribut, metode, dan ketergantungan. Langkah ini memungkinkan Anda untuk mengatur kelas dan menangkap pandangan yang lebih luas dari struktur sistem.
Dengan fitur Re-Layout, Anda dapat dengan mudah menyesuaikan tata letak Peta Pikiran Anda. Hal ini memastikan struktur yang bersih, sehingga lebih mudah untuk mempertahankan hierarki dan memprioritaskan elemen.
Anda juga dapat memilih antara Mode Kosong untuk curah pendapat tanpa batas dan Mode Tugas untuk mengatur elemen-elemen proyek.

Mengatur ulang node dalam ClickUp Mind Maps dan meningkatkan efektivitas diagram UML
🔍 Tahukah Anda? Tim teknisi Airbnb menggunakan diagram UML, khususnya diagram kelas dan urutan, untuk mengelola interaksi kompleks di antara pengguna, tuan rumah, dan daftar.
Klik Templat Aktivitas UML
Templat Aktivitas UML ClickUp
Jika Anda mencari lebih banyak alasan untuk memilih ClickUp, templat Templat Diagram Aktivitas UML ClickUp membuat visualisasi alur kerja menjadi mudah dengan alat bantu seret dan lepas yang intuitif. Anda juga bisa berkolaborasi secara real time dengan tim Anda untuk menyempurnakan alur kerja.
Baik Anda sedang mengerjakan cerita pengguna atau perencanaan proyek, template ini membantu menjaga semuanya tetap teratur di satu tempat.
👀 Bonus: Jelajahi tambahan Templat diagram UML untuk membantu Anda memetakan ide, menyederhanakan sistem yang kompleks, dan bekerja lebih baik dengan tim Anda.
Jebakan umum dalam diagram UML dan cara menghindarinya
Diagram UML dapat menjadi alat bantu yang kuat, tetapi mudah untuk membuat kesalahan. Berikut adalah beberapa jebakan umum yang harus diwaspadai ketika bekerja dengan diagram UML, bersama dengan tips untuk membantu Anda menghindarinya.
- Kompleksitas: Diagram UML dapat menjadi sangat rumit, terutama ketika berhadapan dengan sistem yang besar dan rumit. Buatlah diagram Anda sesederhana mungkin untuk menjaga kejelasan
- Ambiguitas: Jika tidak dibuat dengan hati-hati, diagram UML dapat menyebabkan kesalahpahaman tentang persyaratan dan desain sistem. Upayakan ketepatan dalam notasi Anda untuk menyampaikan makna yang jelas
- Representasi statis: Diagram UML terutama menawarkan tampilan statis dari sistem, yang mungkin tidak menangkap elemen dinamis atau real-time. Pertimbangkan untuk melengkapi diagram Anda dengan alat bantu dinamis lainnya untuk menggambarkan aspek-aspek ini
- Kurva pembelajaran: Kompleksitas notasi UML dan variasi jenis diagram dapat menjadi hal yang menakutkan bagi pendatang baru. Sediakan pelatihan, sumber daya, danPerangkat lunak diagram UML untuk membantu anggota tim agar dapat bekerja dengan cepat
Tingkatkan Desain Proyek Anda dengan ClickUp
Diagram UML memungkinkan Anda memetakan berbagai aspek sistem perangkat lunak, secara visual menguraikan komponen, proses, dan hubungan yang membuat proyek berjalan.
Memahami berbagai contoh diagram ini akan membantu Anda memilih yang terbaik untuk membuat desain berorientasi objek.
Untuk meningkatkan pengalaman membuat diagram UML Anda, ClickUp Whiteboards memungkinkan Anda melakukan brainstorming dan berkolaborasi secara real time. Mind Maps menyediakan cara terstruktur untuk memecah proses yang kompleks dan menjaga proyek Anda tetap teratur. Daftar ke ClickUp hari ini dan temukan bagaimana alat kolaboratif kami dapat memberikan kejelasan pada proses pengembangan Anda.