Neden bazı web siteleri sezgisel gelirken, diğerlerinde temel bilgileri bulmak için uğraşmak zorunda kalırsınız? Cevap genellikle bilgi mimarisinde yatmaktadır. Kart sıralama, bunu doğru bir şekilde yapmanın en iyi yollarından biridir.
Bu UX araştırma yöntemi, gerçek kullanıcıların içeriği doğal olarak nasıl gruplandırıp etiketlediğini göstererek, gerçekten anlamlı bir navigasyon oluşturmanıza yardımcı olur.
Ancak bir sorun var: sağlam bir sistem olmadan kart sıralama hızlı bir şekilde kaosa dönüşebilir; her yerde yapışkan notlar ve çeviri sırasında kaybolan içgörüler düşünün. İşte bu noktada şablonlar hayat kurtarıcı olur. Sağlam bir kart sıralama şablonu, oturumunuzu düzenli, bulgularınızı net ve sonraki adımlarınızı açık tutar.
Aşağıda, UX araştırmalarınızı yolunda tutmak ve takımınızı uyumlu hale getirmek için en iyi ücretsiz şablonlardan bazıları bulunmaktadır.
🧠 İlginç Bilgi: Psikoloji ve UX araştırmaları, katılımcı bilgilerini kategorize etmek için "kart sıralama" yöntemini kullanır. Bu teknik, 1940'larda bilişsel psikoloji tekniği olarak kullanıldığında ortaya çıkmıştır.
Kart Sıralama Şablonları nedir?
Kart sıralama şablonları, içeriği düzenlerken tahmin yürütme ihtiyacını ortadan kaldırır. UX takımlarının, web sitesi menüsü, uygulama düzeni veya genel gezinme akışı için kaç kullanıcının bilgileri doğal olarak gruplandırdığını hızlı bir şekilde anlamasına yardımcı olan hazır çerçevelerdir.
Sıfırdan başlamak yerine, bu şablonlar size net bir yapı sunar: içerik için dijital kartlar, kategori alanları (önceden ayarlanmış veya boş), katılımcılar için adım adım talimatlar ve insanların öğeleri nasıl sıraladığını belgelemek için alan.
Kart sıralama şablonları, UX araştırmasında üç tür sıralama yöntemini destekler:
- Açık sıralama: Kullanıcılar kendi kategorilerini oluşturur
- Kapalı sıralama: Kullanıcılar kartları sağlanan kategorilere göre sıralar
- Hibrit sıralama: Daha derin içgörüler için her iki yöntemi birleştirir
👀 Biliyor muydunuz? Z kuşağının %70'i, web sitelerinin tercihlerini önceden tahmin ederek sezgisel bir şekilde çalışmasını bekliyor.
İyi bir kart sıralama şablonu nedir?
Güçlü bir kart sıralama şablonu, geri bildirim toplamak, kalıpları tespit etmek ve kullanıcılarınız için gerçekten anlamlı olan sezgisel dijital deneyimler oluşturmak için hızlı ve kullanıcı odaklı bir yoldur.
Şablon seçiminde dikkat etmeniz gerekenler:
- Basit, düzenli düzen: Kart içeriğine ve kategori adlarına odaklanmayı sağlar
- Düzenlenebilir dijital kartlar: Öğeleri projenize uyacak şekilde özelleştirmenize olanak tanır
- Açık, kapalı ve karma sıralama desteği: Yönteminizi seçme esnekliği sunar
- Kolay işbirliği: Uzaktan katılım ve takım geri bildirimi sağlayın
- Açık talimatlar: Katılımcıların oturumda güvenle gezinmelerine yardımcı olun
- Dışa aktarılabilir kart sıralama sonuçları: Analizi hızlandırın ve kullanıcı davranış kalıplarını vurgulayın
- Duyarlı tasarım: Uzaktaki kullanıcı araştırmaları için tüm cihazlarda sorunsuz çalışır
- Yerleşik analiz veya etiketleme: Gruplamaları, adlandırma eğilimlerini ve katılımcı davranışlarını belirleyin
- Oturum öncesi testler veya önizlemeler: Katılımcılarla canlı yayına geçmeden önce akışı, netliği ve içerik kurulumunu kontrol etmenizi sağlar
- Katılımcı ilerleme izleme: Kullanıcıların uzaktan oturumlar sırasında nerede takılabileceğini veya ayrılabileceğini gösterir
- Çok dilli destek: Farklı dilleri konuşan çeşitli katılımcı gruplarını barındırır
- Sürüm geçmişi veya değişiklik izleme: Araştırmanın bütünlüğünü korumak için işbirliği yapanlar tarafından yapılan düzenlemeleri günlüğe kaydeder
👀 Biliyor muydunuz? Hibrit kart sıralama, kelimenin tam anlamıyla her iki dünyanın en iyisini sunar. Kullanıcıların içeriği serbestçe gruplandırmasına izin vermekle başlar (açık sıralama) ve ardından bunların önceden tanımlanmış kategorilerinizle ne kadar uyumlu olduğunu kontrol eder (kapalı sıralama). Bu güçlü kombinasyon, UX takımlarının kullanıcı beklentilerini ortaya çıkarmasına ve tasarım kararlarını doğrulamasına yardımcı olarak, anlaşılması kolay içerik yapıları oluşturulmasını sağlar.
Kart Sıralama Şablonları
İş için her şeyi içeren uygulama ClickUp'tan özenle seçilmiş şablon koleksiyonu, kart sıralama oturumlarınızı daha düzenli, içgörülerle zenginleştirilmiş ve kullanıcı odaklı hale getirecek. Her zamanki kurulum sorunları olmadan içeriği daha hızlı düzenleyebilir, daha akıllı bir şekilde işbirliği yapabilir ve güvenle tasarım yapabilirsiniz.
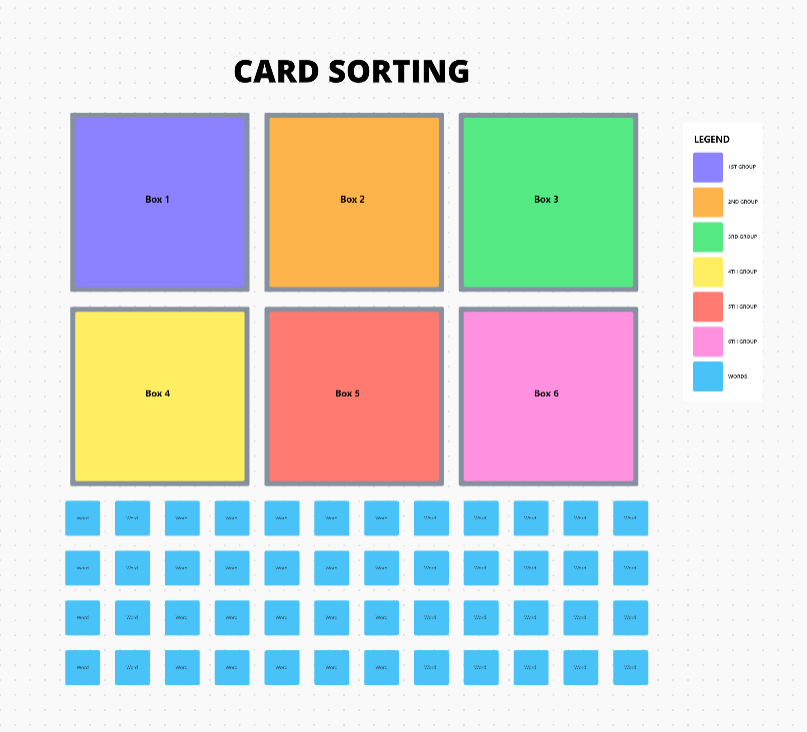
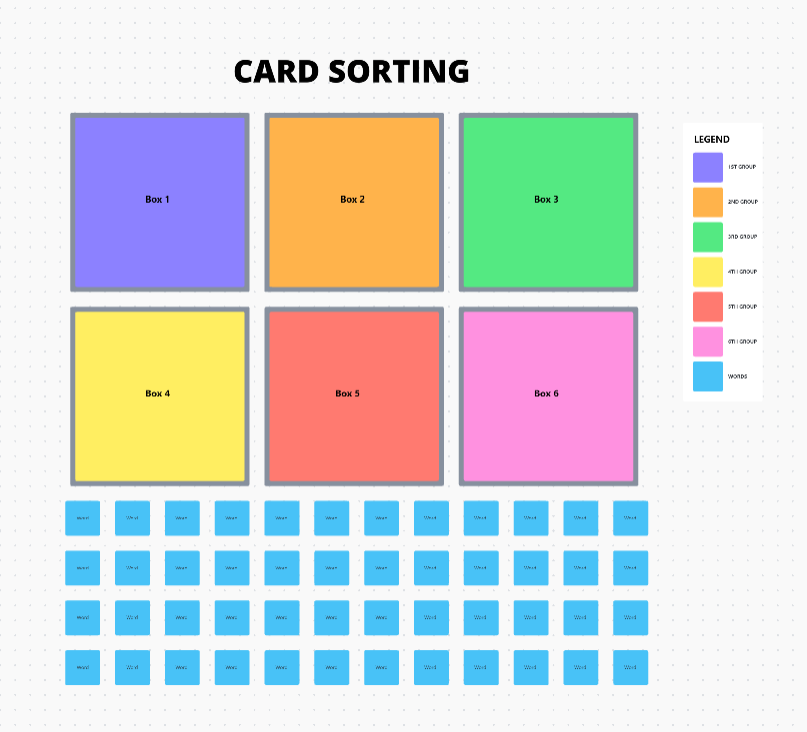
1. ClickUp Kart Sıralama Şablonu
ClickUp Kart Sıralama Şablonu, kaotik içeriği kristal berraklığında bir yapıya dönüştürmek için gizli silahınızdır.
Yapışkan notları ve dağınık elektronik tabloları unutun. Bu şablon, dijital kartlar, sıralamaya hazır kategoriler ve kart sıralama oturumlarını çocuk oyuncağı haline getiren sürükle ve bırak arayüzü sunar.
Kullanıcıların bilgileri nasıl gruplandırdığını keşfediyor (açık sıralama) veya sitenizin yapısını test ediyor (kapalı sıralama) olun, bu şablon her şeyi düzenli, görsel ve işbirliğine uygun hale getirir.
Tahminlerde bulunmayı bırakıp kullanıcı içgörüleriyle tasarım yapmaya başlamak isteyen takımlar için mükemmeldir.
Bu şablonu şu amaçlarla kullanabilirsiniz:
- Gerçek içerik öğelerini yansıtacak şekilde dijital kartları özelleştirin ve kullanıcıların bilgileri nasıl kategorize ettiğini öğrenin
- Her bir sıralama kartının ilerlemesini takip etmek için Açık ve Tamamlandı gibi Özel Görev Durumları oluşturun
- Katılımcı gruplarını temiz ve görsel bir biçimde yakalayın
- ClickUp Belgeleri ile konumlardan bağımsız olarak takımlarla gerçek zamanlı olarak işbirliği yapın
- Daha hızlı analiz ve karar verme için sıralama sonuçlarını dışa aktarın
🔑 İdeal kullanım alanları: Web sitesi veya uygulama navigasyonunu iyileştirmek için kart sıralama çalışmaları yürüten UX araştırmacıları.
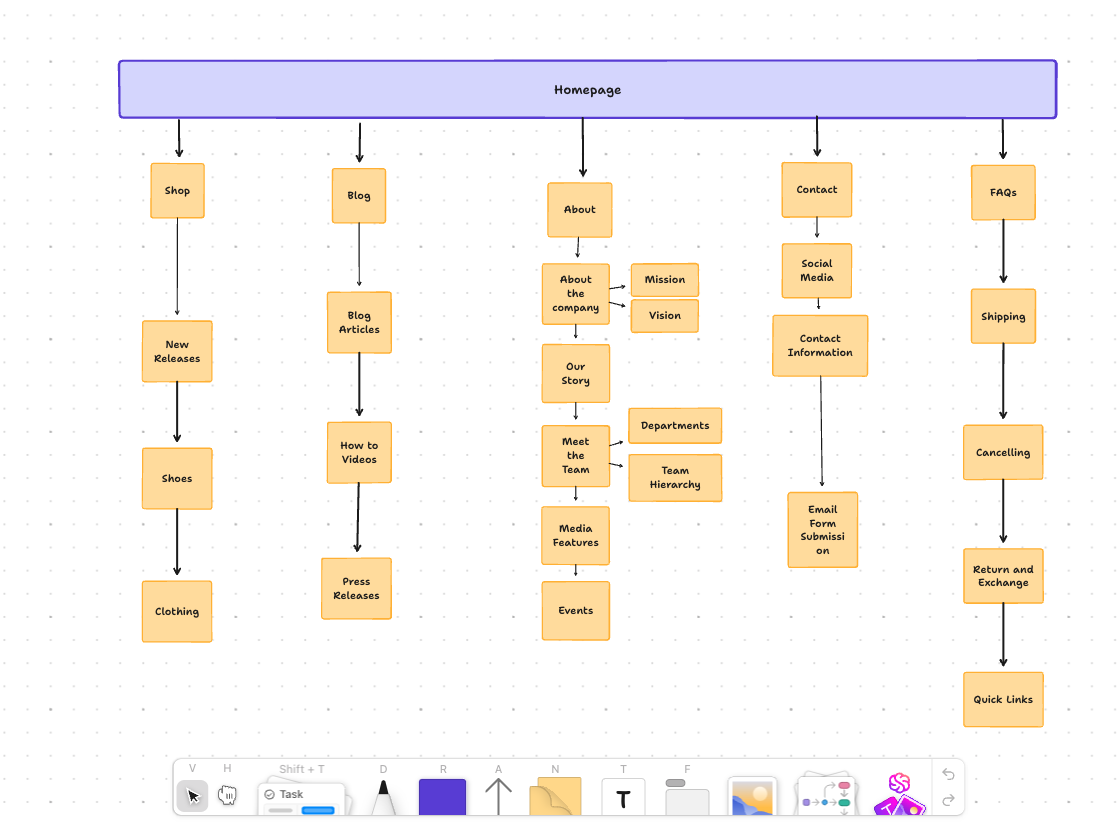
2. ClickUp Site Haritası Şablonu
Kullanıcılar temel bilgileri bulmak için daireler içinde tıklıyorsa, site haritanızda bir sorun var demektir. ClickUp Site Haritası Şablonu, temel sorunları çözmeyi son derece basit hale getirir.
Bu şablon, sitenizin yapısını (sayfalar, alt sayfalar, belirli kategoriler ve bunların arasındaki her şey) haritalamak için görsel, sürükle ve bırak alan sunar. Sezgisel gezinmeyi planlamanın ve içeriğinizin kullanıcılar için mantıklı bir şekilde akışını sağlamanın en hızlı yoludur.
İster yeni bir web sitesi başlatıyor ister mevcut bir web sitesini yeniliyor olun, bu şablon her sayfanın nasıl bağlantılı olduğunu görselleştirmenize yardımcı olarak takımınızın başından itibaren uyumlu çalışmasını sağlar.
Bu şablon size şunları sağlar:
- Birincil ve ikincil navigasyonu zahmetsizce özetleyin
- Sayfalar arasındaki ana-alt ilişkileri haritalayın
- ClickUp Beyaz Tahtaları'nı kullanarak paydaşlarla işbirliği yapın ve web sitesi hiyerarşisini kesinleştirin
- Geliştirme öncesinde içerik eksikliklerini ve çakışmaları tespit edin
- Tasarım ve geliştirme takımlarıyla net bir site haritasını paylaşarak sorunsuz bir uygulama sağlayın
🔑 İdeal kullanım alanları: Sezgisel web sitesi yapıları planlayan UX tasarımcıları, ürün yöneticileri ve web ekipleri.
💡 Profesyonel İpucu: Mevcut web sitesi yapınızı denetlemek için bu şablonu düzenli olarak kullanın. Web siteleri zamanla dağınık hale gelir ve içerik akışınızı her üç ayda bir haritalandırmak, netliği korumaya yardımcı olabilir.
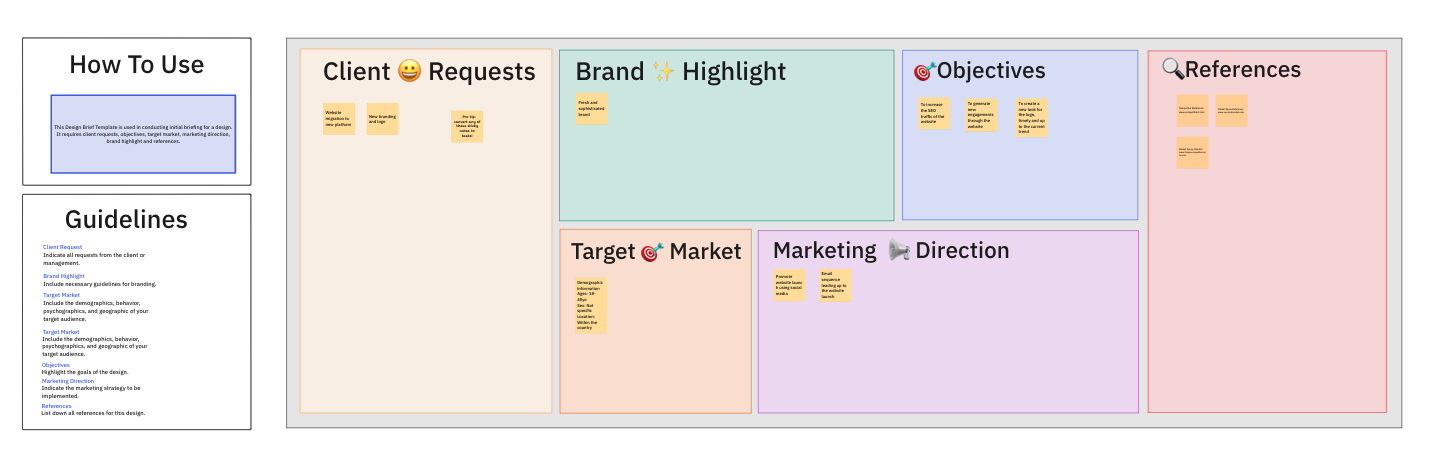
3. ClickUp Tasarım Özeti Beyaz Tahta Şablonu
Yaratıcı bir projeyi belirsiz bir özetten daha hızlı raydan çıkaran hiçbir şey yoktur. Hedefler belirsiz ve beklentiler dağınık olduğunda, revizyon ping-pongunun başlaması an meselesidir. ClickUp Tasarım Özeti Beyaz Tahta Şablonu, ilk günden itibaren her şeyi netleştirmenize yardımcı olur.
Tasarım projelerini netlik ve işbirliği içinde başlatmak için görsel komuta merkezinizdir. Hedefleri haritalandırmak, hedef kitlenizi tanımlamak, zaman çizelgeleri oluşturmak ve herkesi aynı sayfaya getirmek için kullanabileceğiniz dijital bir beyaz tahta olarak düşünün.
Her şey tek bir yerde düzenlendiğinden, takımınız eksik bilgileri aramak yerine yaratıcılıklarına odaklanabilir.
Bu şablonu şu amaçlarla kullanabilirsiniz:
- ClickUp Beyaz Tahtalar ile beyin fırtınası yapın, zihinsel modelleri haritalandırın ve bilgi mimarisini gerçek zamanlı olarak görsel olarak düzenleyin
- Hedef kitlenizin kişilik özelliklerini, ihtiyaçlarını ve zorluklarını belirleyin
- Paydaşları proje vizyonu ve çıktıları konusunda uyumlu hale getirin
- Zaman çizelgelerini, görev sahiplerini ve son teslim tarihlerini görsel olarak düzenleyin
🔑 İdeal kullanım alanları: Daha sorunsuz proje başlangıçları ve daha az "Ah, bunu atladık" anları isteyen UX takımları, tasarımcılar ve proje yöneticileri.
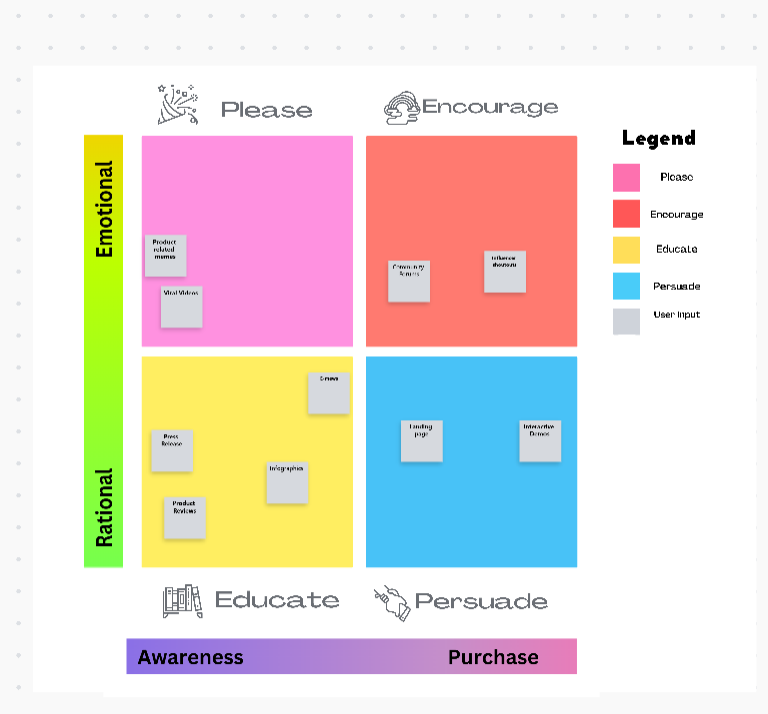
4. ClickUp İçerik Matris Beyaz Tahta Şablonu
İçerik kaosu sessizce ortaya çıkar. Bir gün birkaç blog yazınız vardır, birdenbire ise net bir stratejiniz olmadan açılış sayfaları, e-posta kampanyaları, sosyal medya gönderileri ve ürün metinleri arasında koşturmaya başlarsınız.
ClickUp İçerik Matrisi Beyaz Tahta Şablonu, kaosun içine sipariş getirmenize yardımcı olur.
Görsel ızgara düzeniyle bu tel kafes şablonu, içerik türlerini düzenlemeyi, bunları kullanıcı yolculuklarıyla eşleştirmeyi ve iş hedefleriyle uyumlu hale getirmeyi kolaylaştırır. Bu sadece bir elektronik tablo değil, tüm takımınızın içeriğin platformlar ve huniler arasında nasıl bağlantılı olduğunu görebileceği bir işbirliği alanıdır.
İster bir web sitesini yenilemeyi planlıyor ister yeni bir ürün lansmanı için harita oluşturuyor olun, bu şablon her içeriğin amaca uygun ve uyumlu olmasını sağlar.
Bu şablon size şunları sağlar:
- ClickUp Özel Alanları'nı kullanarak içeriği türüne, platforma ve hedef kitle aşamasına göre kategorize edin
- İçerik eksikliklerini belirleyin ve gereksiz bilgileri ortadan kaldırın
- Konuları stratejik öneme göre önceliklendirin
- Tasarım, SEO ve pazarlama takımlarıyla işbirliği yapın
- Özel Görünümler'i kullanarak farklı ClickUp yapılandırmalarında farklı görünümler ile içerik ilişkilerini görselleştirin ve UX akışını iyileştirin
🔑 İdeal kullanım alanları: Yapılandırılmış, kullanıcı odaklı içerik ekosistemleri oluşturan içerik stratejistleri, UX yazarları ve pazarlama takımları.
📖 Ayrıca okuyun: Tasarım Odaklı Düşünme için En İyi Araçlar
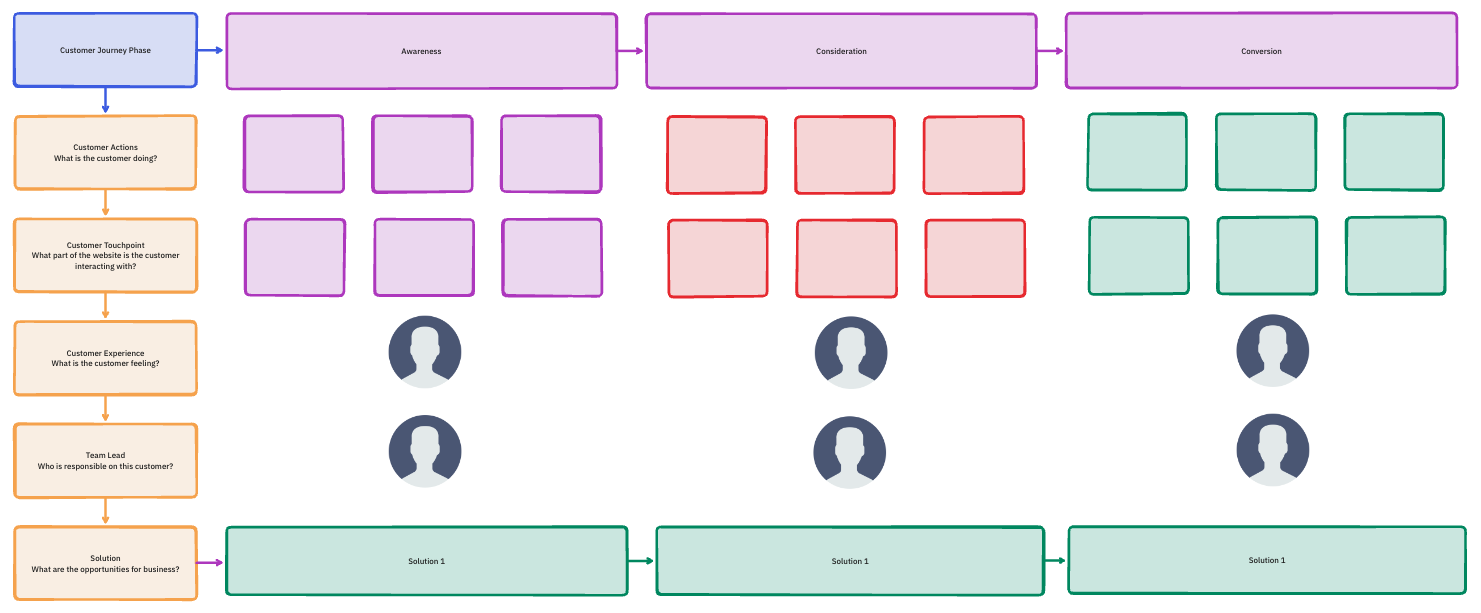
5. ClickUp Müşteri Yolculuğu Haritası Şablonu
Her ürünün bir hikayesi vardır, ama bu hikayenin kahramanı kullanıcılarınız mı? ClickUp Müşteri Yolculuğu Haritası Şablonu, kullanıcılarınızın yerine geçmenize ve meraklı ziyaretçiden sadık müşteriye kadar izledikleri yolu takip etmenize yardımcı olur.
Bu sadece bir akış şeması değildir. Müşterilerin markanızı nasıl deneyimlediğine dair tam bir görünümdür: iyi, sinir bozucu ve gerçekten parlayabileceğiniz anlar. Anahtar etkileşimleri planlayın, kullanıcıların her adımda nasıl hissettiklerini yakalayın ve iyileştirmelerin tam olarak nerede gerekli olduğunu belirleyin.
Bu görsel, işbirliğine dayalı araçla, tüm takımınız empati geliştirebilir ve işe yarayan ve iyi hissettiren deneyimler tasarlayabilir.
Bu şablonu şu amaçlarla kullanabilirsiniz:
- ClickUp Milestones ile temas noktalarında kullanıcı eylemlerini, düşüncelerini ve duygularını haritalayın ve kart sıralama çalışmasının anahtar aşamalarını izleyin
- Keşiften dönüşüme kadar tüm yolculuğu görselleştirin
- Sürtüşme noktalarını ve gizli bırakma anlarını belirleyin
- Takımları kullanıcı odaklı iyileştirmeler etrafında uyumlu hale getirin
- Hızlı kazançlar ve uzun vadeli UX fırsatlarını belirleyin
🔑 İdeal kullanım alanları: Daha sorunsuz ve anlamlı müşteri deneyimleri tasarlamak isteyen UX tasarımcıları, ürün yöneticileri ve pazarlamacılar .
💡 Profesyonel İpucu: Bu şablon, müşteri yolculuğu sırasında duygusal durumları haritalandırmanıza yardımcı olabilir. Müşterilerin hayal kırıklığı yaşadığı noktaları anlamak, müşteri memnuniyetine yol açan çözümler tasarlamanıza yardımcı olabilir.
6. ClickUp Kullanıcı Akışı Şablonu
Kafası karışık kullanıcılar dönüşüm gerçekleştirmez. Sayfadan ayrılırlar. ClickUp Kullanıcı Akışı Şablonu, sorunsuz, mantıklı ve son derece tatmin edici yolculuklar tasarlayarak bu sorunu çözmenize yardımcı olur.
İlk etkileşimden son eyleme kadar, kullanıcıların uygulamanızda veya web sitenizde nasıl hareket ettiğini tam olarak göreceksiniz. Her adım, her seçim, her "Aha!" anı görsel olarak haritalandırılır, böylece takımınız neyin işe yaradığını ve neyin yaramadığını görebilir.
İster yeni bir özellik oluşturuyor, ister bir onboarding akışı tasarlıyor veya ödeme sürecini kolaylaştırıyor olun, bu şablon fikirlerinizi net tutar ve kullanıcılarınızı göz önünde bulundurur.
Bu şablonu şu amaçlarla kullanabilirsiniz:
- ClickUp Tablo Görünümü'nü kullanarak kullanıcı eylemleri, karar noktaları ve sonuçları içeren görsel, özelleştirilmiş bir kullanıcı akış şeması oluşturun
- Beyaz Tahtalar ile sürükle ve bırak öğeleri kullanarak net ve işbirliğine dayalı bir kullanıcı yolculuğu haritası oluşturun
- Karmaşık süreçleri temiz, sezgisel akışlara dönüştürün
- Engelleri ortadan kaldırın ve gezinme yollarını optimize edin
- Tasarım, ürün ve geliştirme takımlarını kullanıcı deneyimi konusunda uyumlu hale getirin
- Sorunsuz kullanıcı yolculukları tasarlayarak dönüşümleri artırın
🔑 İdeal kullanım alanları: Kullanıcıların sevdiği, sorunsuz ve frustrasyon içermeyen deneyimler yaratmak isteyen UX tasarımcıları, ürün yöneticileri ve geliştiriciler.
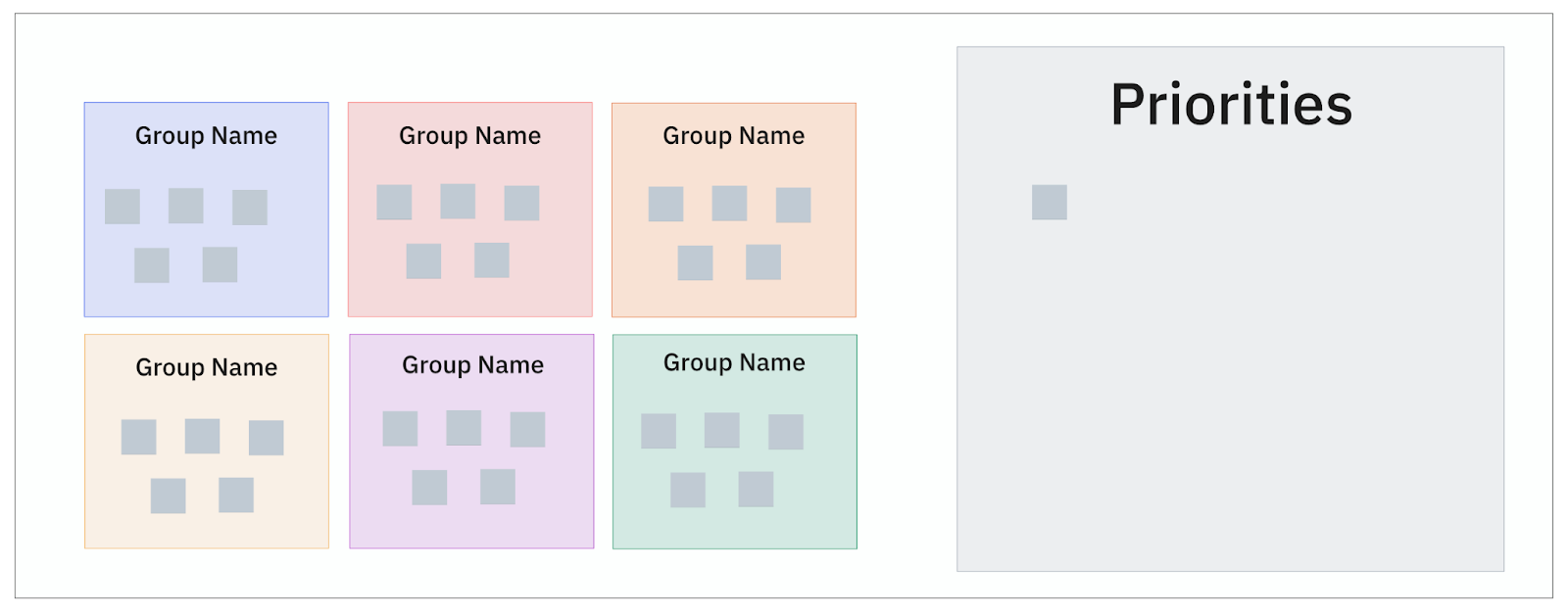
7. ClickUp Afinite Diyagramı Şablonu
Yapışkan notlar harikadır — ta ki masanızı, duvarlarınızı ve akıl sağlığınızı ele geçirene kadar. ClickUp Affinity Diagram Template, kağıt karmaşası olmadan beyin fırtınası oturumlarının tüm yaratıcı özgürlüğünü size sunar.
Dağınık fikirleri düzenlemek, araştırma içgörülerini kümelemek ve gizli kalıpları tespit etmek için kullanabileceğiniz bir araçtır. Kullanıcı geri bildirimlerini sentezliyor, özellikler planlıyor veya takım fikirlerini uyumlu hale getiriyor olsanız da, bu görsel şablon dağınık düşünceleri yapılandırılmış bir zekaya dönüştürür.
Fikirleri kolayca sürükleyip bırakabilir ve gruplandırabilirsiniz, böylece işbirliği yapma, öncelik belirleme ve "Ne yapacağız?" sorusundan "İşte planımız" aşamasına geçme süreci daha kolay hale gelir
Bu afinite diyagramı şablonunu şu amaçlarla kullanabilirsiniz:
- Fikirleri, geri bildirimleri ve araştırma bulgularını toplayın ve düzenleyin
- İlgili kavramları gruplandırarak temaları ve bağlantıları ortaya çıkarın
- Beyaz Tahtaları kullanarak girdi, açıklama veya onay için takım üyelerini etiketleyin
- ClickUp Görevleri ile içgörüleri eyleme geçirilebilir görevlere dönüştürün
- Beyaz Tahtalarınızla bağlantılı ClickUp Belgeleri'nde afinite diyagramı oturumunu özetleyin, hızlı içgörüler yakalayın ve eylem planlarının ana hatlarını belirleyin
🔑 İdeal kullanım alanları: Karmaşık fikirleri net ve eyleme geçirilebilir içgörülere dönüştürmek isteyen UX araştırmacıları, ürün ekipleri ve tasarımcılar.
📖 Ayrıca okuyun: Etkili Fikir Üretimi için Yaratıcı Teknikler
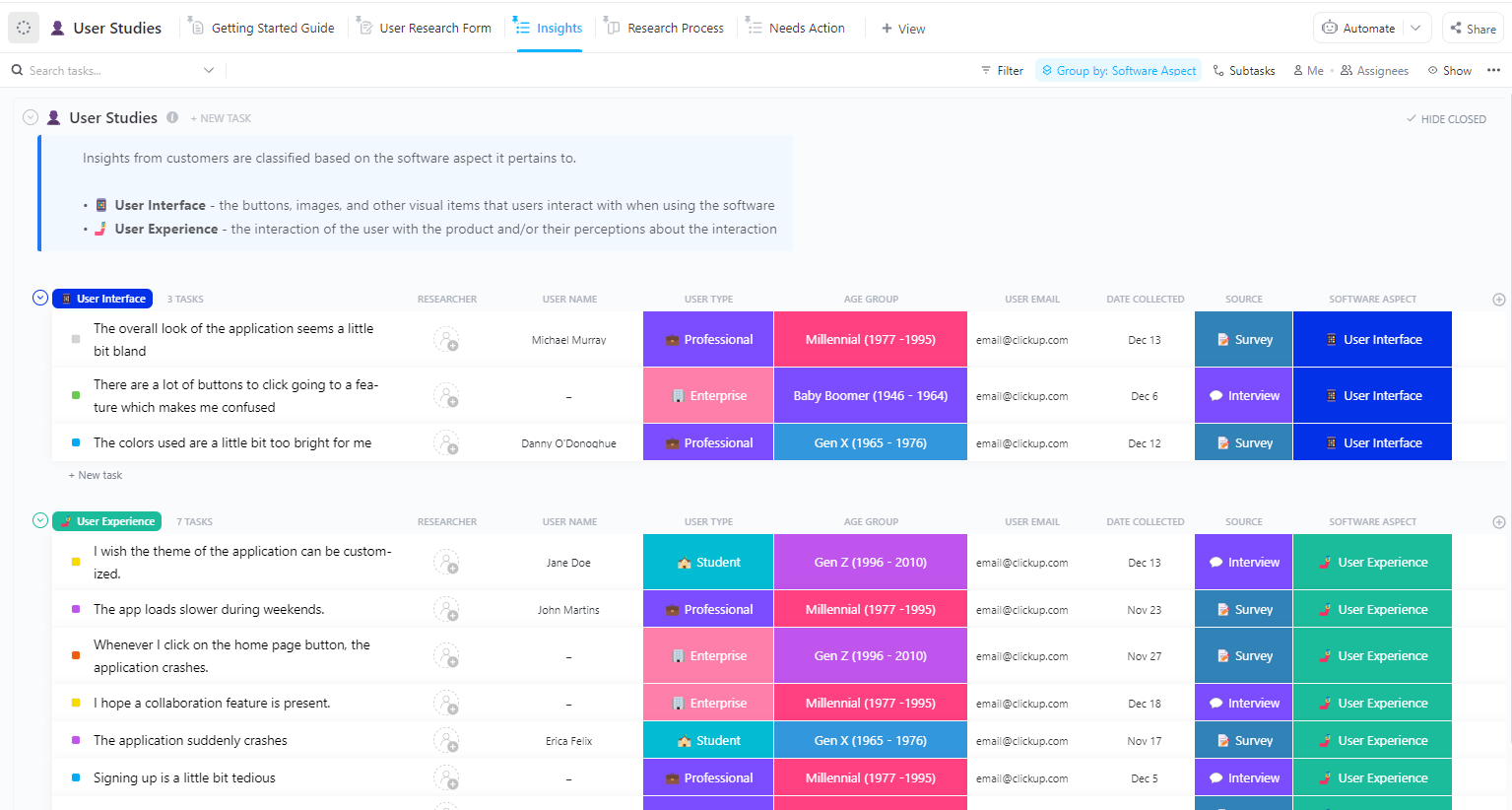
8. ClickUp Kullanıcı Çalışmaları Şablonu
Kullanıcı araştırması, sihrin gerçekleştiği yerdir. Ancak bir plan olmadan, bu sihir hızla bir karmaşaya dönüşebilir. ClickUp Kullanıcı Araştırmaları Şablonu her şeyi düzenli tutar, böylece araştırmanız gerçekten işinize yarar.
Yürüttüğünüz her kullanıcı çalışmasını planlamak, yönetmek ve izlemek için merkezi bir hub sağlar. Araştırma hedeflerinin ayarından katılımcıların içgörülerinin belgelenmesine kadar, takımınızın uyumlu çalışmasını ve anlamlı sonuçlar elde etmeye odaklanmasını sağlar.
Artık her çalışma için ayrıntıları takip etmek veya tekerleği yeniden icat etmek zorunda kalmayacaksınız. İhtiyacınız olan her şey tek bir düzenli, işbirliğine açık alanda.
Bu şablon size şunları sağlar:
- Kullanıcı görüşmelerini, anketleri ve kullanılabilirlik testlerini planlayın ve yönetin
- Katılımcıları, araştırma hedeflerini ve metodolojileri izleyin
- İleride başvurmak üzere çalışmalarınızın düzenli bir kaydını tutun
- ClickUp Brain'i kullanarak araştırma planları oluşturun, içgörüleri özetleyin ve kart sıralama verilerinize göre sonraki adımları önererek bu görevlerin çoğunu otomatikleştirin ve hızlandırın
🔑 İdeal kullanım alanları: Kullanıcı araştırmaları yapan ve içgörüleri eyleme geçirilebilir iyileştirmelere dönüştüren UX araştırmacıları, ürün takımları ve tasarımcılar.
📮ClickUp Insight: Anket katılımcılarımızın %88'i kişisel görevlerinde AI kullanıyor, ancak %50'den fazlası işlerinde kullanmaktan çekiniyor. Üç ana engel nedir? Sorunsuz entegrasyon eksikliği, bilgi eksikliği veya güvenlik endişeleri.
Peki ya AI çalışma alanınıza entegre edilmiş ve zaten güvenliyse? ClickUp Brain, ClickUp'ın yerleşik AI asistanı, bunu gerçeğe dönüştürür. Basit bir dille komutları anlar, AI'nın benimsenmesiyle ilgili üç endişeyi de giderirken sohbet, görev, belge ve bilgilerinizi çalışma alanı genelinde birbirine bağlar. Tek bir tıklama ile cevapları ve içgörüleri bulun!
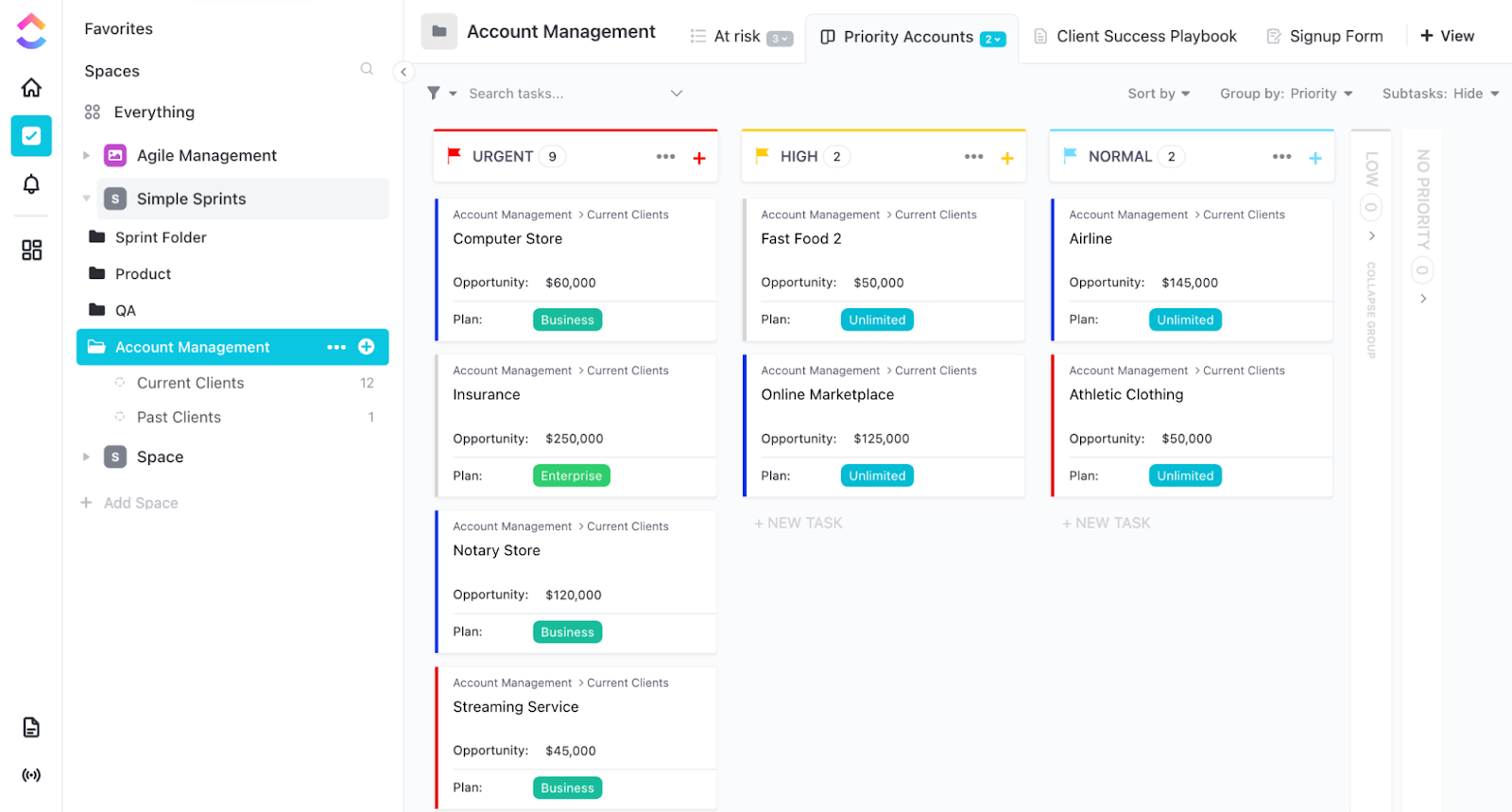
9. ClickUp Web Tasarımı Kanban Panosu Şablonu
Web tasarım projeleri birçok hareketli parçadan oluşur: maketler, geri bildirimler, revizyonlar, geliştirme devreleri ve sıkı teslim tarihleri. Tüm bunları takip etmek zorlu bir iş olmamalı. ClickUp Web Tasarım Kanban Panosu Şablonu, tasarım iş akışınızın her aşamasını kaos olmadan yönetmeniz için kolay ve görsel bir yol sunar.
Bu şablonla, görevleri "Yapılacak", "İlerleme", "İnceleme" ve "Tamamlandı" gibi basit sütunlara düzenleyebilirsiniz. Tüm takımınız neler olduğunu, kimin ne üzerinde çalıştığını ve nelerin ilerlemeye hazır olduğunu görebilir.
Bir açılış sayfası oluştururken veya tam ölçekli bir web sitesi yeniden tasarımını yönetirken, bu pano odaklanmanıza, görevleri önceliklendirmenize ve projeleri daha hızlı ve tahminlere gerek kalmadan teslim etmenize yardımcı olur.
Bu şablonu şu amaçlarla kullanabilirsiniz:
- Web tasarım projelerini net ve takip edilebilir aşamalara bölün
- Görev ilerlemesini görselleştirmek ve öncelikleri gerçek zamanlı olarak ayarlamak için görsel bir Kanban panosu oluşturun
- Tasarımcılar, geliştiriciler ve müşterilerle sorunsuz bir şekilde işbirliği yapın
- ClickUp Bağımlılıkları'nı kullanarak görev bağımlılıklarını (ör. "İçerik hazır olana kadar tasarım başlayamaz") ayarlayın ve ş Akışı'nın sorunsuz çalışmasını sağlayın
- ClickUp Otomasyonlarını kullanarak düzenli web sitesi kontrolleri, içerik güncellemeleri veya performans incelemeleri için tekrarlanacak görevler ayarlayın
🔑 İdeal kullanım alanları: Netlik ve hızla sorunsuz web sitesi tasarım iş akışlarını yöneten web tasarımcıları, kreatif liderler ve proje yöneticileri
📖 Ayrıca okuyun: PARA Yöntemi ile Dijital Organizasyonu Nasıl İyileştirebilirsiniz?
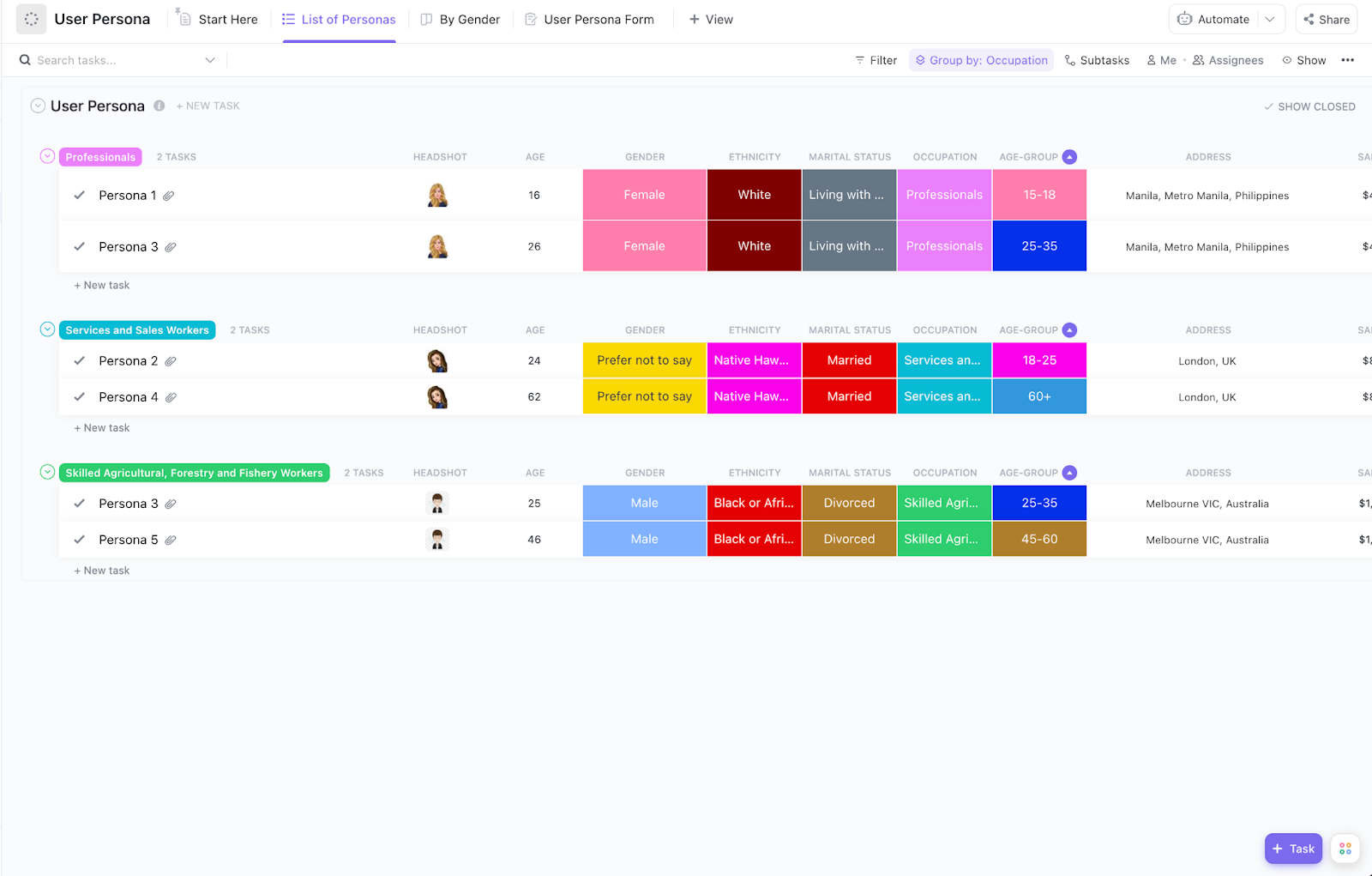
10. ClickUp Kullanıcı Persona Şablonu
Herkes için tasarım yapmak, kimseyle bağlantı kurmayan deneyimlere yol açar. ClickUp Kullanıcı Persona Şablonu, gerçek kullanıcılarınızın ihtiyaçlarına, hedeflerine, hayal kırıklıklarına ve onlar için gerçekten önemli olan şeylere odaklanmanıza yardımcı olur.
Bu şablon, ayrıntılı, araştırma destekli kullanıcı profilleri oluşturmak için takımınızın tek doğru kaynak noktasıdır. Dağınık notlar ve varsayımlar yerine, tasarım, içerik ve ürün kararlarınızı net bir şekilde yönlendiren yapılandırılmış profillere sahip olacaksınız.
Demografik bilgiler, motivasyonlar, zorluklar ve kullanıcı hikayelerini belgeleyerek tüm takımın kimin için tasarım yaptığını net bir şekilde görebilirsiniz. Basit, görsel ve işbirliğine dayalıdır, böylece tasarımcılardan paydaşlara kadar herkes gerçek kullanıcı ihtiyaçlarına odaklanabilir.
Güçlü kişilikler sayesinde projeleriniz gerçekçi, hedef odaklı ve etkili olur.
Bu şablonu şu amaçlarla kullanabilirsiniz:
- UX takımlarının kullanıcı gruplarını segmentlere ayırmasına ve dijital ürün özelliklerini ihtiyaçlarına göre uyarlamasına yardımcı olmak için her bir persona için belirli veri noktalarını (yaş grubu, tasarım yazılımı kullanımı veya sıkıntılar gibi) yakalayın
- Özel Görünümler'i kullanarak demografik özelliklere veya davranışlara göre (ör. cinsiyete göre, kişilik listesi) kişilikleri filtreleyin ve karşılaştırın
- Tüm niteliksel içgörüleri ClickUp Belgeleri'nde merkezileştirerek tasarımcıların, araştırmacıların ve ürün yöneticilerinin gerçek kullanıcı motivasyonlarını ve sorunlu noktaları kolayca referans almasını sağlayın
- UX tasarımı, ürün özellikleri ve içerik stratejisine rehberlik edin
- Kullanıcı araştırma yöntemleri geliştikçe kişilikleri güncel tutun
🔑 İdeal kullanım alanları: Gerçek kitle içgörülerine dayalı kullanıcı odaklı tasarımlar ve stratejiler oluşturan UX tasarımcıları, ürün takımları ve pazarlamacılar.
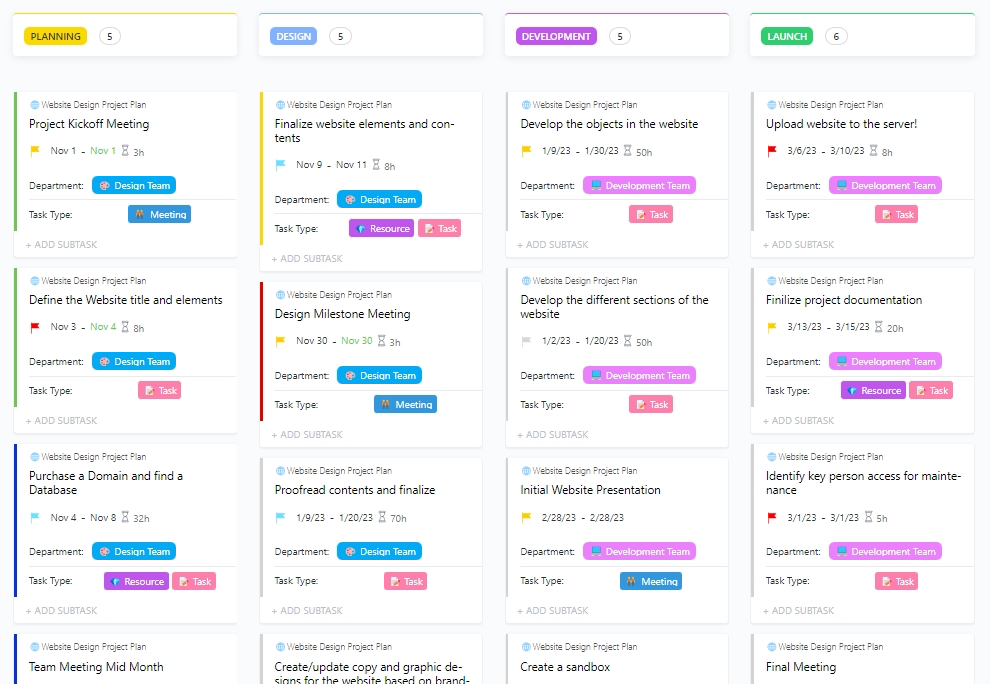
11. ClickUp Web Sitesi Tasarım Projesi Plan Şablonu
Bir web sitesi başlatmak sadece harika bir tasarımdan ibaret değildir. Görevler, zaman çizelgeleri, içerik, onaylar ve birçok hareketli parçadan oluşan kapsamlı bir projedir. ClickUp Web Sitesi Proje Planı Şablonu, her şeyi düzenli tutar, böylece takımınız yangınlarla uğraşmak yerine mükemmel bir site sunmaya odaklanabilir.
Bu şablon, ilk planlamadan lansman sonrası incelemelere kadar her web sitesi oluşturma aşamasını yönetmek için yapılandırılmış bir plan sağlar. Görevler, son tarihler, bağımlılıklar ve takım sorumluluklarını net bir şekilde görebilirsiniz, böylece herkesin uyumlu ve yolunda ilerlemesini kolaylaştırırsınız.
Artık dağınık elektronik tablolar veya sonsuz gidip gelmeler yok. Bu şablonla, web sitesi projenizi bir profesyonel gibi yönetebilir ve son dakika paniği yaşamadan zamanında teslim edebilirsiniz.
Bu şablonu şu amaçlarla kullanabilirsiniz:
- Web sitesi projelerini yönetilebilir aşamalara ve görevlere ayırın
- Başlamadı, Devam Ediyor, Gecikti, Tamamlandı ve İptal Edildi gibi Özel Durumları kullanarak her görevin gerçek zamanlı olarak nerede olduğunu izleyin
- ClickUp Görevleri ile net zaman çizelgeleri, dönüm noktaları ve bağımlılıklar belirleyin ve sorumlulukları atayın
- Tamamlanan görevler, gecikmiş öğeler ve takım iş yükü gibi anahtar proje metriklerini ClickUp Gösterge Panelleri ile görsel bileşenlere toplayın
🔑 İdeal kullanım alanları: Proje yöneticileri, web ekipleri ve web sitesi oluşturma, yeniden tasarım veya çok paydaşlı web projelerini denetleyen ajanslar.
ClickUp ile Sıralayın, UX'i İyileştirin
İyi bir kullanıcı deneyimi sihir değildir; bir yöntemdir. Kart sıralama, kullanıcıların düşünce kodunu çözmenize yardımcı olur, böylece içeriğiniz düzenli, kolay ve sezgisel hale gelir.
Ancak bunu başarmak için tekerleği yeniden icat etmenize (veya yapışkan notları sonsuza kadar karıştırmanıza) gerek yok. Kullanıma hazır bu kart sıralama şablonlarıyla bilgileri daha hızlı düzenleyebilir, daha akıllı bir şekilde işbirliği yapabilir ve verilere dayalı tasarım kararlarını güvenle alabilirsiniz.
Kullanıcı akışlarını haritalamaktan site haritalarını ince ayarlamaya kadar, ClickUp şablonları araştırmalarınızı keskinleştirir ve projelerinizi yolunda tutar.
Araştırmanızı optimize etmeye ve kullanıcı dostu tasarımlar oluşturmaya hazır mısınız? ClickUp'a kaydolun, ücretsiz kart sıralama şablonlarına erişin ve birlikte daha akıllı tasarımlar oluşturun.