UX 디자이너는 매력적인 사용자 경험을 만들기 위해 수많은 tools에 의존합니다. 디자이너가 사용하는 도구 중 하나는 생성물의 모양과 느낌을 시뮬레이션하는 프로토타입 도구입니다.
하지만 프로토타이핑 도구가 너무 많기 때문에 특정 프로젝트에 가장 적합한 도구를 선택하기가 쉽지 않습니다.
이 가이드에서는 상위 10가지 프로토타이핑 소프트웨어 솔루션을 소개하여 프로토타이핑 환경을 탐색하는 데 도움을 드립니다.
프로토타이핑 도구에서 무엇을 찾아야 하나요?
프로토타이핑 도구 선택은 특정 요구 사항에 따라 다르지만, 다음은 평가해야 할 몇 가지 일반적인 측면입니다.
- 다양성: 디테일을 중시하는 디자이너는 프로토타입에 다양한 수준의 사실감을 구현하고자 합니다. 저, 중, 고 충실도 프로토타이핑을 지원하는 도구와 좋은 디자인을 만드는 데 도움이 되는 강력한 플러그인 에코시스템을 찾습니다
- 사용 편의성: 간단한 사용자 인터페이스와 드래그 앤 드롭과 같은 기능을 갖춘 프로토타이핑 도구를 선택하면 도구 사용법을 알아내는 데 몇 시간을 소비하지 않아도 됩니다
- 협업: 디자이너 팀이 앱을 만들기 위해 협업해야하는 경우 팀이 다음을 수행 할 수있는 도구를 선택하는 것이 가장 좋습니다collaborate 실시간으로 프로젝트에 참여하기
- 공유 용이성: 링크 양식과 같이 프로토타입을 쉽게 공유할 수 있는 고품질 프로토타이핑 도구를 선택하세요
- 개발자 핸드오프: 프로토타이핑 도구는 개발 프로세스의 속도를 높여야 합니다. 개발자가 디자인을 다시 만들 필요가 없도록 개발자에게 쉽게 핸드오프할 수 있는 도구를 선택하세요
2024년 최고의 프로토타이핑 도구 10가지(영문)
2024년에 가장 높은 평가를 받은 프로토타이핑용 도구 중 기능이 풍부하고 인기 있는, 각각 다른 도구보다 뚜렷한 장점을 가진 상위 10개 도구 목록을 정리해 보았습니다.
1. Figma

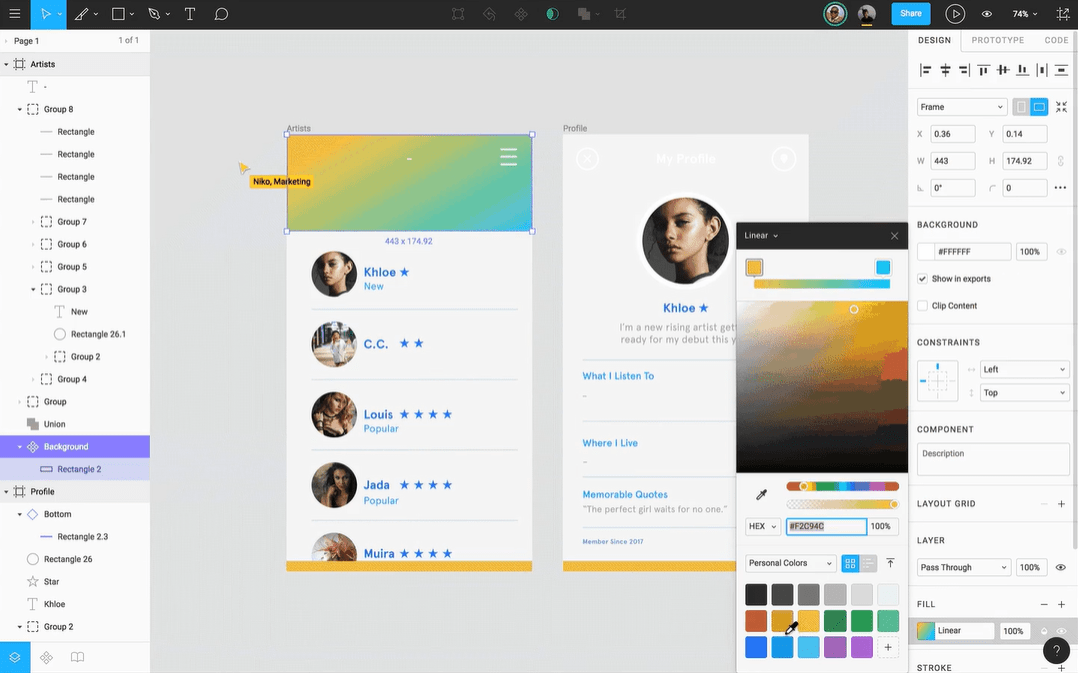
via Figma Figma를 사용하면 다목적 클라우드 기반 UI를 사용할 수 있습니다 UX 디자인 도구 제품을 만드는 팀을 위해 맞춤 제작되었습니다.
뛰어난 협업 기능을 제공하는 Figma를 통해 팀은 프로젝트를 관리하고 동시에 작업할 수 있습니다. 따라서 Figma는 협업 및 프로젝트 관리 도구 분산된 디자인 팀을 위한 도구.
Figma의 강력한 프로토타이핑 도구 기능은 코딩 지식 없이도 상세한 와이어프레임, 목업, 인터랙티브 프로토타입을 만들 수 있도록 도와줍니다. 또한 개발자가 디자인을 생성하는 동일한 파일에서 디자인을 코드로 변환하는 데 필요한 세부 정보를 얻을 수 있는 '개발 모드'도 함께 제공됩니다.
Figma 주요 기능
- 실시간으로 프로토타입을 공동 제작하고 세계적 수준의 디자인 만들기
- 고충실도 노코드 프로토타입 공유 및 실시간 피드백 받기
- 개발자가 개발 모드를 사용하여 디자인을 코드로 변환 할 수 있습니다
- Figjam을 사용하여 구현브레인스토밍 기법 디자인에 대한 아이디어
- 디자인 역량을 강화하는 유능한 플러그인 에코시스템
- 뛰어난 핸드오프 친화성
피그마 제한 사항
- Figma는 실제 프로젝트를 구축하기 위해 코드를 내보낼 수 있다고 주장하지만 코드가 부피가 크고 깨지기 쉽습니다
- 권한 및 버전 관리 개선 필요
Figma 가격
- Starter : 무료
- 피그마 프로페셔널 : 에디터당 월 $12/월, 연 단위 청구
- 피그마 조직 : 에디터 당 월 $ 45 / 월, 연간 청구
- Enterprise : 에디터 당 월 $ 75 / 월, 연간 청구
피그마 평가 및 리뷰
- G2: 4.7/5 (980개 이상의 리뷰)
- Capterra: 4.8/5 (680개 이상의 리뷰)
2. 종이접기 스튜디오

via 종이 접기 스투dio Origami Studio는 Facebook에서 만든 무료 디자인 및 프로토타이핑 도구로, Mac에서 사용할 수 있습니다.
디자이너는 드래그 앤 드롭 기능으로 대화형 인터페이스를 빠르게 제작하고 공유할 수 있습니다. 또한 Origami를 사용하면 Sketch와 Figma에서 레이어를 원활하게 가져올 수 있습니다.
Origami Studio에서 프로토타입을 제작하려면 패치 에디터를 사용하여 앱의 로직을 구축해야 합니다. 애니메이션, 스위치, 불린 연산자, 심지어 휴대폰 센서의 판독값을 포함한 인상적인 패치 라이브러리를 사용할 수 있습니다.
종이접기 스튜디오 주요 기능
- 로직을 포함한 완성도 높은 프로토타입 제작
- 패치라고 하는 사전 제작된 블록을 사용하여 인터랙션과 애니메이션을 제작하세요
- 패치 라이브러리에서 미리 빌드된 패치 가져오기
- Origami Studio에서 직접 프로토 타입의 비디오를 캡처, 트리밍 및 내보내기
종이 접기 스튜디오 한도
- 대형 멀티스크린 프로토타입에는 적합하지 않음
- 학습 곡선이 상당히 가파름
종이접기 스튜디오 가격
- 무료 무료
종이 접기 스튜디오 평가 및 리뷰
- G2: N/A
- 카테라: N/A
3. InVision

via InVision InVision 프로토타입은 코드가 없습니다 제품 디자인 도구 매력적인 디자인 경험을 구축하는 데 적합합니다. 디자이너가 프로토타입 내에서 댓글을 남기고 서로 태그를 지정할 수 있어 디자인 협업 솔루션으로 활용할 수 있습니다.
InVision은 Sketch와 원활하게 통합되므로 Sketch에서 디자인을 만들고 InVision에서 실행 가능한 프로토타입으로 변환할 수 있습니다.
또한 InVision에는 디자인 파일을 개발자 사양으로 쉽게 변환하는 Inspect 기능이 있습니다.
InVision 주요 기능
- 프로토타입 화면을 핫스팟과 연결하여 상호 작용을 추가하는 기능을 제공합니다
- InVision의 반응형 기능으로 모든 디바이스에 맞게 빌드 가능
- 브라우저 내 화면 공유 및 앱 내 댓글을 통한 실시간 협업
- 개발자가 에셋 및 디자인 사양에 직접 액세스 가능
InVision 제한 사항
- 완전한 사용성을 위해 더 많은 플러그인 필요
- 일부 사용자는 다른 소프트웨어에 InVision 에셋을 임베드하는 데 문제가 있다고 보고했습니다
Invision 가격
- Starter: 무료
- Pro: 매년 청구되는 사용자당 월 $7.95/월
- Enterprise: 맞춤형 요금제
H4: InVision 평가 및 리뷰
- G2: 4.4/5 (670개 이상의 리뷰)
- Capterra: 4.5/5 (730개 이상의 리뷰)
4. Protopie

via 프로토파이 프로토파이는 프로토타이핑에만 초점을 맞춘 도구입니다. 🎯
먼저 다른 도구에서 정적 와이어프레임을 가져와야 합니다. ProtoPie에는 이를 용이하게 하기 위해 Figma, Adobe XD, Sketch용 플러그인이 있습니다.
다른 도구에서 파일을 가져온 후 와이어프레임 도구 를 사용하여 트리거, 응답 및 오브젝트를 추가하여 복잡한 인터랙티브 프로토타입으로 전환할 수 있습니다.
프로토파이에는 간편한 미리 보기 및 공유 기능도 있습니다. 초보자에게 적합합니다.
프로토파이 주요 기능
- 비디오 게임 디자인 프로토타입 만들기
- 다양한 기기에서 프로토타입 테스트
- 실제 도구 자체 내에서 사용자 테스트 수행
- Figma, Adobe XD 및 Sketch용 플러그인을 사용하여 디자인 가져오기
- 간편한 학습 및 사용
프로토파이 한도
- 처음부터 UI 디자인을 제작할 수 없음
- 실시간 공동 작업 불가
프로토파이 가격
- Starter: 무료
- Pro : 에디터 당 월 $ 67 / 월
- Enterprise: 맞춤형 가격 책정
프로토파이 평가 및 리뷰
- G2: 4.4/5 (23 리뷰)
- Capterra: 4.6/5 (45 리뷰)
5. Adobe XD

via Adobe XD Adobe XD는 디자이너가 저충실도 와이어프레임을 하나의 파일로 고충실도 프로토타입으로 제작할 수 있는 신속한 프로토타이핑 툴입니다. 코드가 없는 벡터 기반이며 공동 작업을 촉진하는 디자인 툴입니다.
Adobe의 크리에이티브 클라우드 내에서 디자이너에게 직접 파일을 전달할 수 있어 전체 디자인 프로세스를 간소화하는 강력한 디자인 소프트웨어입니다 디자인 프로세스 .
또한 이해관계자가 프로토타입에서 직접 피드백을 제공할 수 있는 간편한 공유 및 댓글 옵션이 있어 협업이 용이합니다.
Adobe XD 주요 기능
- Adobe Creative Cloud와의 직접 통합을 통해 아이콘 벡터 디자인 파일과 이미지 에셋을 XD로 간편하게 전송할 수 있습니다
- 데스크톱 앱과 모바일 디바이스에서 프로토타입을 평가하고 공유할 수 있습니다
- 반복 그리드 및 스택과 같은 기능으로 시간을 절약하고 디자인 프로세스를 간소화할 수 있습니다
- 음성 기반 프로토타이핑 명령어를 사용하여 애니메이션을 트리거할 수 있습니다
Adobe XD 제한 사항
- 직관적인 인터페이스가 아님
- Adobe Creative Cloud에 익숙한 사용자에게 가장 적합함
Adobe XD 가격
- 개인: $9.99/월(단일 사용자)
- 단일 앱(XD 전용): 라이선스당 $33.99/월
- 어도비 크리에이티브 클라우드: 라이선스당 $79.99/월
Adobe XD 평가 및 리뷰
- G2: 4.3/5(480개 이상의 리뷰)
- Capterra: 4.6/5 (1,000개 이상의 리뷰)
6. Sketch

via Sketch 이것은 Apple 사용자 전용입니다.
디자이너는 강력한 디자인 및 프로토타이핑 도구인 Sketch를 사용하여 와이어프레임과 프로토타입을 만들고 개발자에게 핸드오프할 수 있습니다.
Sketch로 정적인 디자인을 만든 다음 프로토타이핑 기능을 사용하여 미리 볼 수 있습니다. 다른 이해 관계자를 태그하여 Sketch 디자인에 대한 피드백을 바로 공유하세요.
Sketch 주요 기능
- 유연한 벡터 편집 도구로 벡터 아이콘을 디자인하고 관리하세요
- 향후 프로젝트를 위해 디자인을 템플릿으로 저장하세요
- 인터넷에 연결되어 있지 않아도 오프라인으로 작업 가능
- 브라우저 기반 tools를 사용하여 프로토타입을 테스트하고 개발자에게 디자인을 넘겨보세요
스케치 한도
- Mac 전용 도구이므로 열성적인 Windows 사용자는 운이 없습니다 🍎
- 제한된 실시간 협업 기능
Sketch 가격
- 표준: 사용자당 월 $10, 연간 청구
- Business : 사용자당 월 $20/월, 연간 청구
- Mac 전용 라이선스: 라이선스당 $120
스케치 평가 및 리뷰
- G2: 4.5/5 (1,200개 이상의 리뷰)
- Capterra: 4.6/5 (800개 이상의 리뷰)
7. Webflow

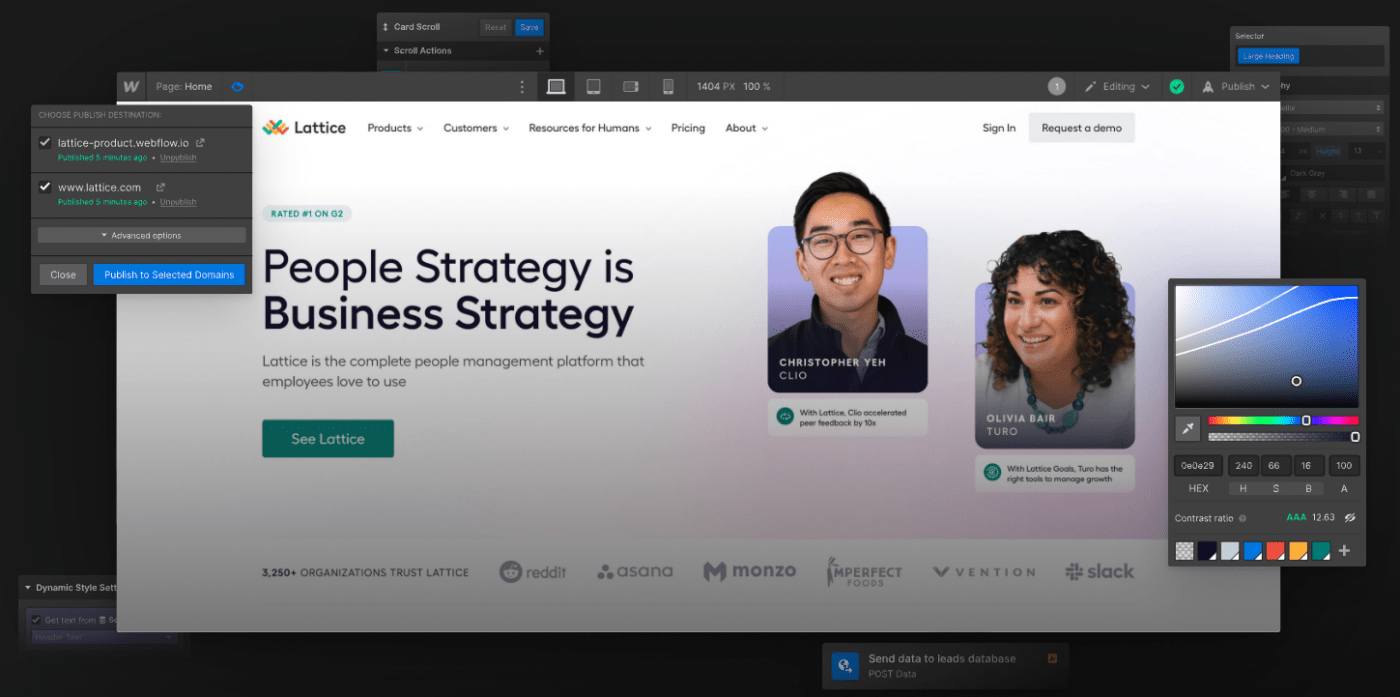
via 웹 플로우 웹플로우는 코드가 필요 없는 강력한 기능입니다 웹 디자인 도구 디자이너는 완성도 높은 웹사이트를 디자인하고, 게시하거나 추가 개발할 수 있도록 모든 HTML, CSS, Javascript를 완료한 라이브 웹사이트를 만들 수 있습니다.
이렇게 하면 목업으로 끝나는 것이 아니라 실제 웹사이트를 제작할 수 있습니다.
Webflow 주요 기능
- 직관적인 드래그 앤 드롭 인터페이스로 손쉽게 디자인하기
- 강력한 내장 CMS를 통해 실제 구조화된 콘텐츠를 중심으로 사이트를 디자인할 수 있습니다
- 개발자에게 바로 제작할 수 있도록 핸드오프하거나 디자인을 바로 게시할 수 있습니다
- 고급 애니메이션, 트랜지션 및 마이크로 인터랙션 기능 사용
웹 플로우 한도
- 가파른 학습 곡선
- 제한된 실시간 협업 기능
Webflow 가격
- 스타터 : 무료
- 기본 : 매년 청구되는 $14/월
- CMS : 매년 청구되는 $ 23 / 월
- 비즈니스 : $ 39 / 월 연간 청구
- Enterprise : 맞춤형 가격 책정
웹 플로우 평가 및 리뷰
- G2: 4.4/5 (520개 이상의 리뷰)
- Capterra: 4.6/5 (227+ 리뷰)
8. Framer

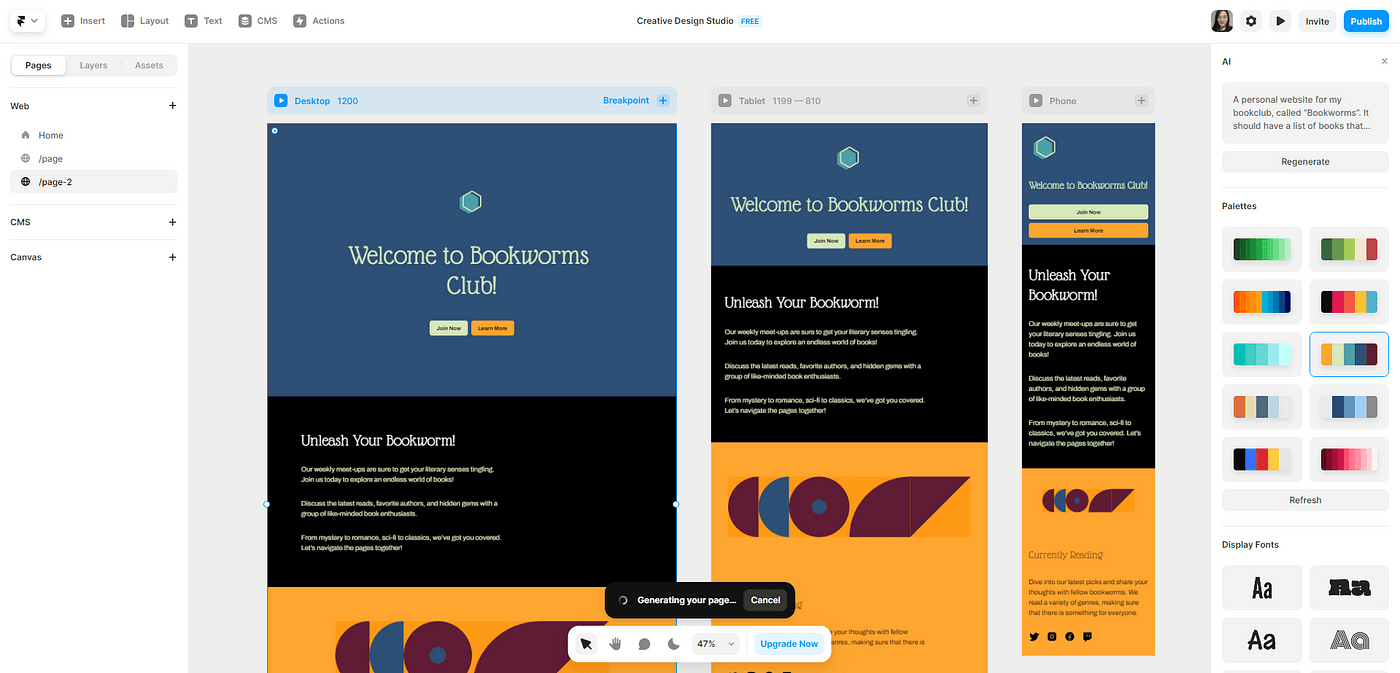
via Framer AI Framer는 인터랙티브 프로토타입을 매우 빠르게 제작할 수 있는 AI 기반 디자인 툴입니다.
Framer는 사용하기 쉽고 코드 없이 페이지를 연결하여 3D 효과를 만드는 도구입니다.
드래그 앤 드롭 인터랙티브 구성 요소, 적응형 레이아웃, 페이징, 스크롤, 탐색을 위한 기본 제공 도구를 통해 디자이너는 라이브 버전과 같은 느낌과 동작을 가진 완성도 높은 디자인을 만들 수 있습니다.
Framer 주요 기능
- 사용하기 쉬운 드래그 앤 드롭 기능
- 코드 기반 프로토타입을 구축하는 AI 웹사이트 생성기
- 기성 템플릿 및 구성 요소
- 복잡하고 맞춤형 애니메이션 및 상호 작용으로 짜기
- 웹사이트에 내장된 CMS 통합
프레이머 한도
- 약간 가파른 학습 곡선
- 특정 인터랙티브 구성 요소가 최종 제품에서 다르게 나타날 수 있음
Framer 가격
- 스타터: 무료
- 미니: 연간 $5/월 청구
- 기본 : $15/월 연간 청구
- 프로 : 연간 청구되는 $30/월
- Enterprise : 맞춤형 가격 책정
프레이머 평가 및 리뷰
- G2: 4.5/5 (86 리뷰)
- Capterra: 4.4/5 (21 리뷰)
9. Axure

Via Axure 조건부 로직을 구현하는 데 가장 적합한 프로토타이핑 도구 중 하나로 꼽히는 Axure는 인터랙티브 디자인에 적합한 프로토타이핑 도구를 찾는 디자이너를 위해 제작되었습니다.
광범위한 인터랙티브 가능성과 함께 Axure는 문서화를 매우 간단하게 만들어 줍니다. 노트, 작업 및 기타 중요한 자산을 정리하여 관련 이해관계자가 액세스할 수 있도록 도와주며 대규모 프로젝트에 탁월한 선택입니다.
Axure 주요 기능
- Axure는 논리를 포함한 무제한 대화형 가능성을 제공한다고 주장합니다
- 적응형 레이아웃으로 단일 페이지에서 데스크탑, 태블릿, 휴대폰용 디자인 가능
- 화면에서 직접 이해 관계자로부터 피드백 수집
- 자동화 된 레드 라인, 디자인 자산 및 CSS 검사를 통해 개발자에게 쉽게 넘길 수 있습니다
Axure 제한 사항
- 사용자는 때때로 인터페이스가 투박하고 반응이 느릴 수 있습니다
Axure 가격
- Pro : 월 $ 25, 사용자 당 연간 청구
- 팀 : 월 $ 42, 사용자 당 연간 청구
- Enterprise: 맞춤형 가격 책정
Axure 평가 및 리뷰
- G2: 4.2/5 (270개 이상의 리뷰)
- Capterra: 4.4/5 (100개 이상의 리뷰)
10. 인프라

via 인프라 Infragistics는 클라우드 기반의 드래그 앤 드롭 도구로 앱 프로토타입을 더 빠르게 구축할 수 있도록 도와줍니다. 사전 구축된 앱 템플릿을 통해 완벽한 디자인에서 코드까지 완료하는 시스템을 제공하므로 디자이너 없이도 비즈니스에서 앱을 개발할 수 있습니다.
Infragistics 주요 기능
- 간편한 사용
- 아직 디자이너가 보드에 없더라도 개발 팀을 위한 노코드 또는 로우코드 프로토타이핑 옵션 제공
- 개발자를 위한 원활한 디자인 핸드오프 프로세스
- 사용자 테스트, 앱 빌드 및 코드 생성을 한 곳에서 수행 가능
인프라 제한 사항
- 사용자가 강조한 한도 제한적 기능 및 기능
- 앱 성능 개선 필요
인프라스트럭처 가격
- UI: 개발자당 연간 $1,295/년
- Ultimate: 개발자당 연간 $1,495달러
- 프로페셔널: 개발자당 연간 $1,295달러
인프라스트럭처 평가 및 리뷰
- G2: 4.3/5 (32 리뷰)
- Capterra: 4.2/5 (94 리뷰)
기타 디자인 도구
이 도구들은 모두 매력적인 프로토타입을 만드는 데 탁월합니다.
하지만 여전히 프로젝트 관리 도구 -ClickUp과 같이 프로토타이핑 도구를 보완하고 워크플로우를 간소화하며 디자인 및 제품 팀의 협업을 개선하는 데 도움이 됩니다.
clickUp으로 디자인 생산성 극대화하기
ClickUp 은 모든 규모의 디자인 팀을 위한 서비스로 작업 관리, 팀 협업, 피드백 수집을 위한 포괄적인 기능을 제공합니다. 디자인 요청과 우선순위를 수집하고 정리할 수 있습니다
ClickUp 대시보드 를 클릭하여 타임라인, 담당자 및 진행 상황을 완료하여 보세요. 대시보드를 통해 관리자는 팀의 용량을 시각화하여 누가 바쁘고 누가 단계적으로 참여할 수 있는지 확인할 수 있습니다.

ClickUp 목표 대시보드로 목표와 관련된 진행 상황을 추적하세요
ClickUp은 크리에이티브 브리프 템플릿, 디자인 스프린트 템플릿과 같은 템플릿 라이브러리도 제공합니다, 브레인스토밍 템플릿 , 디자인 검토 템플릿 등 디자인 팀을 위해 특별히 제작된 템플릿이 있습니다.
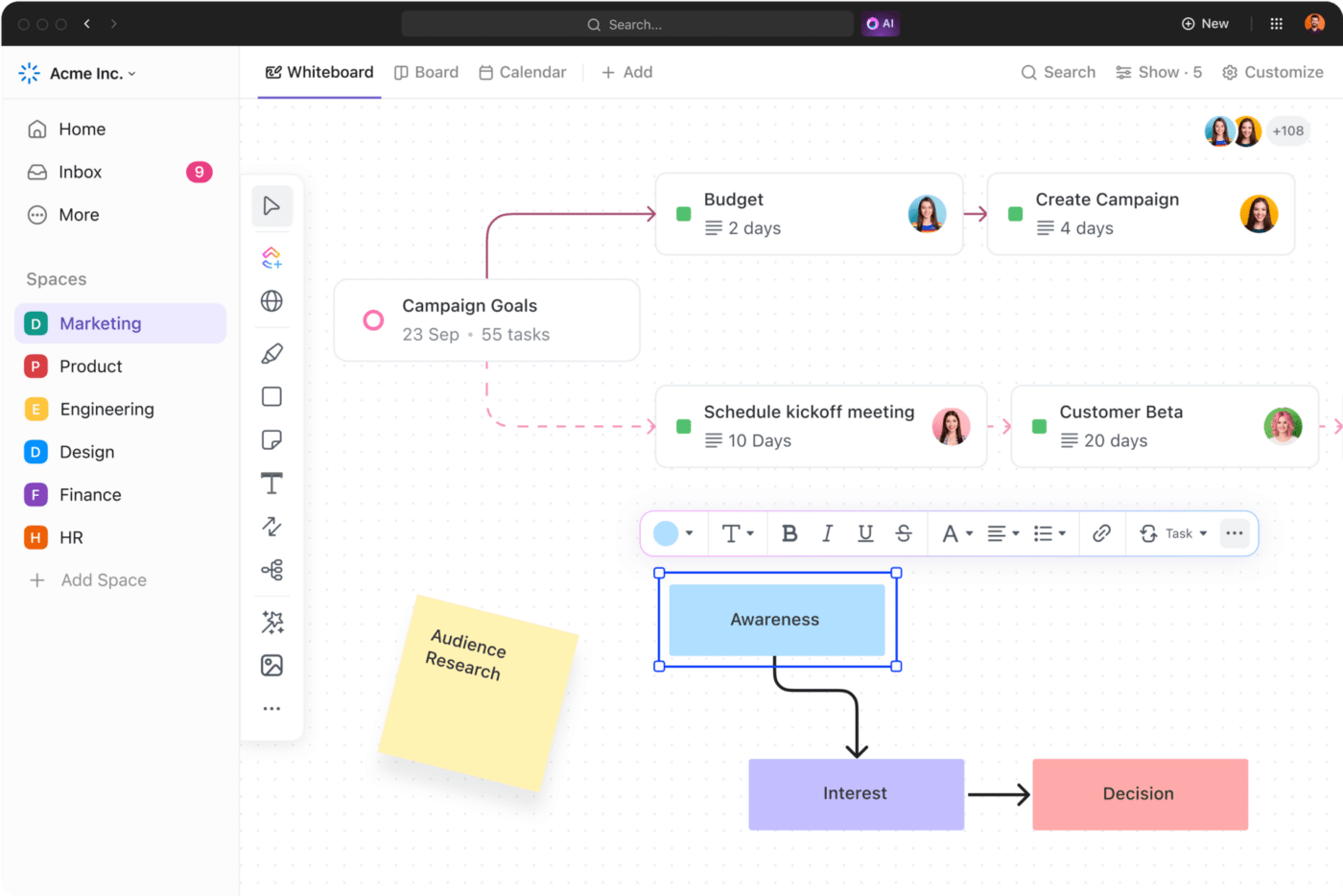
실시간 협업을 위해 ClickUp에는 디지털 화이트보드 도구 팀이 브레인스토밍, 전략 수립, 디자인 아이디어를 지도화할 수 있는 도구입니다. ClickUp 화이트보드 는 팀의 아이디어를 협업으로 조율된 작업으로 전환하는 중앙 집중식 시각적 허브와 같습니다.

시각적으로 협업이 가능한 ClickUp 화이트보드로 브레인스토밍, 전략 수립, 워크플로우 지도를 작성하세요
전 세계 디자인 팀들은 ClickUp 마인드 맵 기능을 사용하면 아이디어를 브레인스토밍하고 시각화하며 정리하여 궁극적인 시각적 개요를 얻을 수 있습니다. 마인드 맵핑 도구 는 중심 개념과 관련 작업을 연결하는 데 도움이 됩니다.

ClickUp을 사용하여 화이트보드, 마인드 맵, 자동화 및 수많은 템플릿과 같은 편리한 기능으로 워크플로우를 디자인하세요
또한, ClickUp은 내장형 협업 도구 clickUp 문서와 같이 다운로드 없이 브라우저에서 바로 재생되는 링크를 통해 비디오 메시지로 목업을 공유할 수 있습니다.
ClickUp 주요 기능
- 플랜, 전략, 와이어프레임, 프로젝트 관리 등 필수적인 프로토타이핑 기능을 보완하는 ClickUp
- 여러 디자이너가 동기화하여 작업할 수 있는 뛰어난 협업 환경
- 목업으로 시작할 수 있는 직관적인 드래그 앤 드롭 기능이 포함된 ClickUp 화이트보드
- 디자이너가 디자인 페르소나, 구성 요소, 사용자 여정 및 크리에이티브 브리핑을 생성하는 데 도움이 되는 전문가 제작 ClickUp AI
ClickUp 제한 사항
- ClickUp은 프로토타이핑 전용은 아니지만 프로토타이핑을 보완합니다
- 완전한 기능을 갖춘 프로토타입을 제작할 수 있는 인터랙티브 와이어프레임이 없습니다
ClickUp 가격
- free Forever
- 무제한: 사용자당 $7/월
- Business: 사용자당 $12/월
- Enterprise: 맞춤형 가격 문의는 영업팀에 문의
ClickUp 평가 및 리뷰
- G2: 4.7/5 (9,100개 이상의 리뷰)
- Capterra: 4.6/5 (3,900개 이상의 리뷰)
엔드투엔드 디자인 여정 수용하기
프로토타이핑 도구는 디자인 프로세스에서 중요한 역할을 하며, 정적인 아이디어를 실제 경험으로 전환할 수 있게 해줍니다. 프로토타이핑에만 초점을 맞춘 도구도 있지만, 와이어프레임부터 라이브 코드까지 전체 디자인 여정을 지원하도록 기능을 확장한 도구도 있습니다.
여러 이해관계자가 참여하는 대규모 프로젝트의 경우 프로토타이핑은 피드백을 수집하고 사용성을 테스트하며 반복적으로 디자인을 다듬는 데 없어서는 안 될 도구입니다. 하지만 프로토타이핑은 광범위한 디자인 프로세스의 한 단계에 불과합니다.
이 글에서는 한 단계를 해결하는 것을 넘어 생성 프로세스에 가치를 더하는 도구를 모색합니다. 포괄적인 기능을 갖춘 ClickUp은 이러한 접근 방식을 잘 보여줍니다.
프로토타이핑에만 집중하지 않고 디자인 프로젝트 관리를 완료하면 새로운 차원의 효율성과 창의성을 발휘할 수 있습니다. 🎉

