앱, 웹사이트 또는 다른 디지털 제품 유형을 구축하지 않고도 훌륭한 앱, 웹사이트를 구축할 수 있습니다 와이어프레임 은 거의 불가능합니다. 제품 디자이너라면 누구나 알다시피, 가장 잘 어울리는 와이어프레임은 여러분과 클라이언트가 본격적인 개발 전에 무엇을 기대할 수 있는지 구상하는 데 도움이 됩니다.
물론 그렇다고 해서 와이어프레임에 많은 시간을 할애해야 한다는 의미는 아닙니다. 결국, 와이어프레임은 시간을 '절약'하고 개발의 골칫거리를 더 이상 추가하지 않아야 합니다.
이때 와이어프레임 템플릿이 도움이 될 수 있습니다. 🌻
와이어프레임 템플릿이란
와이어프레임 템플릿은 디지털 제품의 디자인을 스케치하는 데 도움이 되는 미리 만들어진 청사진입니다. 백지 상태에서 시작하는 대신 미리 채워진 양식과 화이트보드를 완료하여 프로세스를 간소화할 수 있습니다.
와이어프레임 템플릿은 프레젠테이션에 바로 사용할 수 있습니다. 내부 플랜 문서 역할을 하며 제품 이해관계자와 의사 결정권자가 개발에 상당한 리소스를 투입하기 전에 제품 방향을 철저히 이해하는 데 도움이 됩니다. 🛠️
와이어프레임 템플릿의 목표는 하나의 제품을 디자인하든 여러 개의 제품을 디자인하든 관계없이 프로세스를 간소화하는 것입니다. 템플릿에 이미 있는 정보와 매개변수로 시작하면 물류에 소요되는 시간을 줄이고 요구 사항과 대상에 가장 적합한 와이어프레임을 구축하는 데 더 많은 시간을 할애할 수 있습니다.
정확한 모양은 템플릿, 제품 및 원하는 기능에 따라 달라집니다. 아래의 와이어프레임 템플릿 옵션은 모양, 기능 및 출력물에서 크게 다릅니다.
그러나 각 와이어프레임 템플릿은 다음과 같이 직접 통합됩니다 제품 개발 프로세스 .
좋은 와이어프레임 템플릿은 무엇인가요
와이어프레임 템플릿의 정확한 특성은 프로젝트마다 다를 수 있지만, 가장 좋은 옵션은 모두 몇 가지 공통점을 가지고 있습니다:
- 사용 편의성: 템플릿은 직관적이어야 하며, 템플릿 생성에 소요되는 시간을 줄이고 그 뒤에 숨겨진 생각에 더 많은 시간을 할애할 수 있어야 합니다
- 제품 목표 정렬: 템플릿은 제품 및 프로젝트의 요구 사항에 따라 다릅니다. 기존 개발 프로세스에 맞는 템플릿을 찾으세요
- 통합: 템플릿은 다음과 통합되어야 합니다프로젝트 관리 도구 및 기타 업무용 앱과 통합되어야 하며, Envato Elements와 같은 소프트웨어의 에셋을 포함할 수 있어야 합니다
- 공유 가능성: 템플릿을 프로젝트 팀원 및 외부 이해관계자와 공유하기 쉬울수록 더 유용하게 사용할 수 있습니다
- 실시간 편집: 와이어프레임은 추가 정보나 입력에 따라 움직여야 하며 정적이어서는 안 됩니다. 실시간 편집을 통해 빠르고 효율적으로 변경할 수 있습니다
- 무료 또는 저렴한 비용: 와이어프레임의 목표가 제품 디자인 및 개발 프로세스를 간소화하는 것이라면 무료 와이어프레임 템플릿을 찾아보세요. 이러한 템플릿은 다음과 같은 경우에 가장 유용합니다
2024년에 사용할 10가지 와이어프레임 템플릿
이러한 매개변수를 염두에 두고 제품 디자인에 활용할 수 있는 템플릿을 살펴봅시다. 이 10가지 템플릿은 제품 팀의 성공을 돕기 위해 위의 기능을 결합한 즐겨찾기 템플릿입니다.
1. ClickUp 사용자 흐름 템플릿

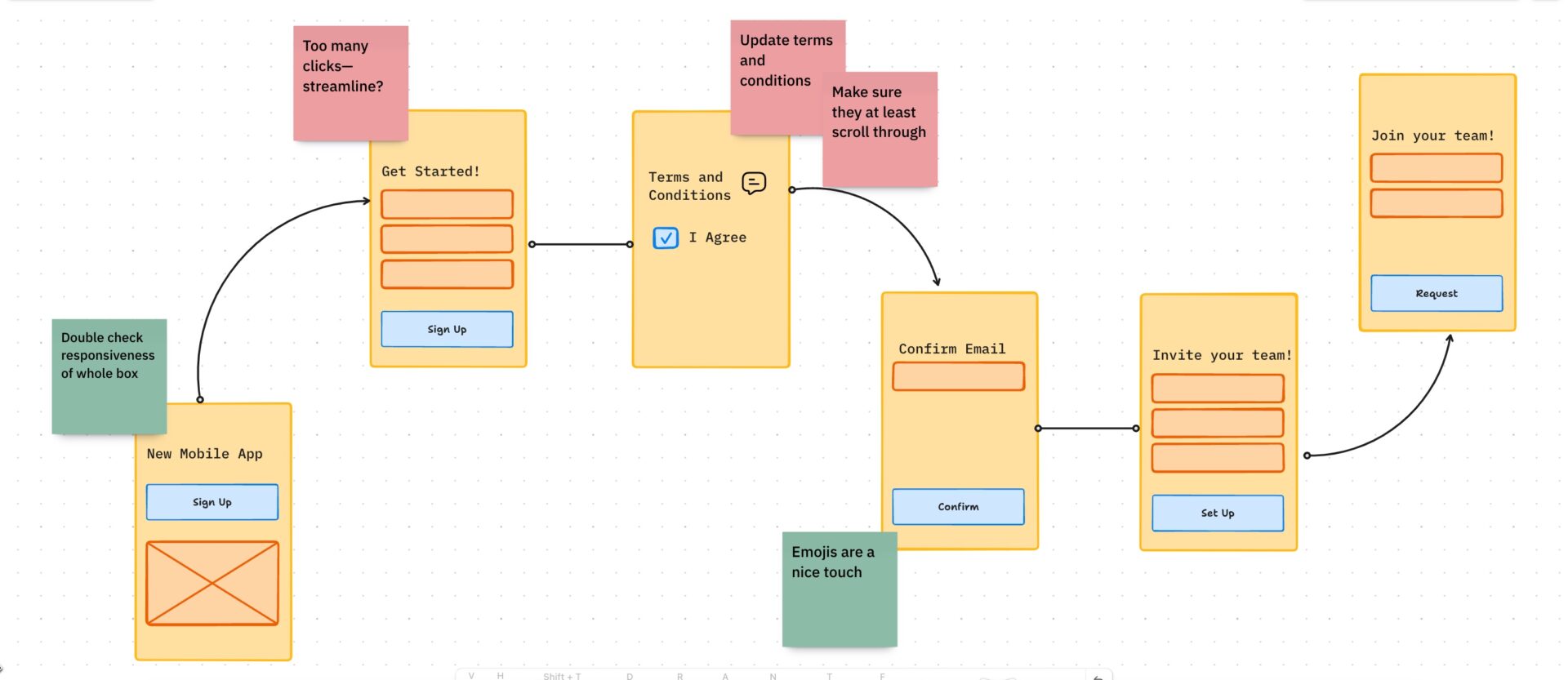
이 사용자 흐름 템플릿을 사용하면 복잡한 시스템을 사용자 흐름 시각화로 간추릴 수 있습니다
그리고 ClickUp 사용자 흐름 템플릿 은 사용자 여정의 문제점을 파악하고, 작업 완료를 위한 보다 효율적인 경로를 설계하며, 보다 직관적이고 매끄러운 사용자 경험(UX)을 개발할 수 있습니다. 따라서 매우 귀중한 UX 디자인 도구 팀 전체가 사용할 수 있습니다.
평균이 아닙니다 소프트웨어 개발 템플릿 . 이 템플릿은 웹사이트 또는 모바일 앱을 사용하여 제품 디자인 프로젝트가 작업을 계속하고, 더 중요한 것은 사용자의 요구와 경험에 집중할 수 있도록 합니다.
사용자 흐름 템플릿은 기본 화이트보드를 기반으로 구축되어 사용자에게 맞는 순서도를 만들 수 있습니다. 디자이너가 아니더라도 사용하기에 완벽한 와이어프레임 템플릿입니다!
무엇보다도 ClickUp 인터페이스 내에서 자연스럽게 통합됩니다. 통합은 개별 작업을 템플릿에 연결하므로 팀은 항상 다음 단계를 알 수 있고 프로젝트는 목표에 집중할 수 있습니다.
2. ClickUp UX 프로젝트 플랜 템플릿

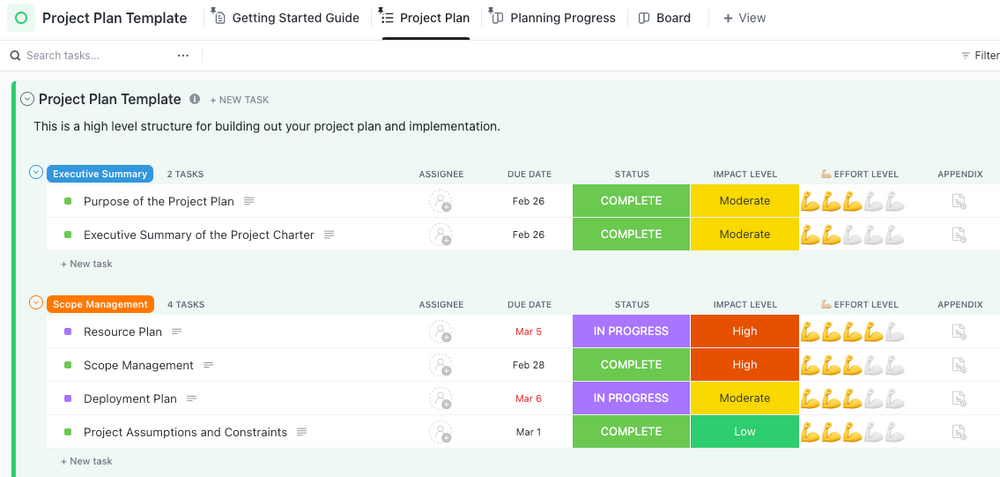
필요할 때 모든 손 이 프로젝트 플랜 템플릿은 하루를 절약해줍니다
모든 좋은 와이어프레임은 더 좋은 와이어프레임의 일부여야 합니다 프로젝트 플랜 . The ClickUp UX 프로젝트 플랜 템플릿 은 전체 플랜 프로세스의 긴밀한 동반자가 될 수 있습니다.
이 템플릿의 목표는 UX입니다. 이 템플릿을 사용하면 모든 팀원이 핵심 사용자 요구 사항을 충족하는 웹사이트 또는 앱을 구축하기 위해 어떤 단계를 언제 수행해야 하는지 알 수 있습니다.
범위 정의와 사용자 페르소나 개발 요소 외에도 제품 디자인을 위한 와이어프레임과 프로토타입도 포함되어 있습니다. 이러한 프로토타입은 여러분과 다른 프로젝트 이해관계자 빌드가 진행되기 전에 최종 제품이 어떻게 기능할지 이해합니다.
템플릿에는 범위 관리 및 와이어프레임과 같은 다양한 단계에 대한 카테고리 구성이 있는 목록 보기가 포함되어 있습니다. 대체 보기는 각 작업의 책임자와 작업의 상호 작용 방식에 대한 인사이트를 제공합니다.
이 템플릿은 더 큰 ClickUp 에코시스템의 일부이므로 다른 프로젝트 관리 요소와 쉽게 연결할 수 있습니다.
3. ClickUp 웹 사이트 디자인 프로젝트 플랜 템플릿

이 웹 사이트 와이어 프레임 템플릿으로 정리하는 시간을 줄이고 디자인 요소에 더 많은 시간을 할애하세요 보드 보기
를 사용하여 쉽게 웹 페이지를 구축하세요 ClickUp 웹 사이트 디자인 프로젝트 플랜 템플릿 .
이 템플릿은 킥오프 회의, 디자인 마일스톤, 카피라이팅 및 와이어프레임을 포함하여 사전 구축된 작업 및 필드를 사용하여 웹사이트 프로젝트 플랜을 최적화합니다. 과제와 의존성 작업을 통해 모든 사람이 큰 그림을 염두에 두면서도 자신이 무엇을 하고 있는지 알 수 있습니다.
엄밀히 말해 와이어프레임 템플릿은 아닙니다. 하지만 와이어프레임 요소에 필요한 구성을 제공하여 최대한 효과적으로 구축할 수 있도록 도와줍니다.
4. ClickUp 사이트맵 화이트보드 템플릿

이 간단한 템플릿으로 사이트맵 시각화하기 ClickUp의 사이트맵 화이트보드 템플릿 은 유용성이 돋보입니다. 당연히 가장 인기 있는 템플릿 중 하나입니다 화이트보드 템플릿 and_and 사이트 지도 템플릿 를 ClickUp 데이터베이스에 저장합니다.
와이어프레임은 더 큰 맥락에서 사이트맵이 필요합니다. 단일 웹 또는 앱 페이지에 대한 와이어프레임을 구축하는 경우, 이전 페이지가 해당 페이지로 어떻게 연결되는지, 전달 링크가 사용자를 어디로 이동시키는지 철저히 이해해야 합니다.
이것이 바로 이 사이트맵 화이트보드의 가치입니다.
간단한 드래그 앤 드롭 시스템을 통해 전체 제품 구조를 한 곳에서 시각화할 수 있습니다. 이 시스템은 탐색과 계층 구조를 쉽고 직관적으로 만들어 사용자가 빠르게 이동할 수 있도록 도와줍니다.
하지만 이것은 시작에 불과합니다. 템플릿은 사이트맵에 대한 보다 기능적인 접근을 위해 목록 및 보드 보기 기능도 제공합니다. 여러 섹션과 다른 사람의 입력이 필요한 복잡한 제품 디자인에서는 보다 논리적인 보기 옵션이 매우 유용할 수 있습니다.
5. ClickUp 웹 디자인 플랜 템플릿

이 올인원 템플릿으로 기본 레이아웃부터 에셋 전달까지 웹 디자인의 모든 측면을 감독하세요
The ClickUp 웹 디자인 템플릿 은 이름 그대로 웹 사이트 디자인 프로젝트를 제시간에 작업할 수 있는 쉬운 방법이다. 기본적으로 개요에는 다음과 같이 큰 그림을 염두에 두어야 할 핵심 섹션이 포함되어 있습니다:
- 와이어프레임 키트에 대한 할 일 항목
- 현재 디자인 중인 항목
- 입력 또는 피드백이 필요한 항목
- 현재 보류 중인 항목
- 현재 클라이언트 검토 중인 항목
- 현재 수정 중인 항목
- 구현 준비 완료된 승인된 항목
프로젝트 팀원들은 현재 및 향후 작업의 진행 상황과 목표를 항상 확인할 수 있습니다. 핵심 기능은 그대로 유지되어 인트라넷 및 전자상거래 사이트와 같은 디자인에 대한 간소화를 통해 프로세스를 간소화합니다.
물론 이것만 보기가 가능한 것은 아닙니다. 복잡도, 디자이너 용량, 새로운 디자인 요청 등과 같은 항목 사양을 통해 쉽게 정렬할 수 있습니다. 프로젝트 관리자는 프로세스 전반에 걸쳐 시간 추적 기능, 태그 및 작업 의존성 기능도 사용할 수 있습니다.
6. ClickUp 웹 디자인 SOW 템플릿

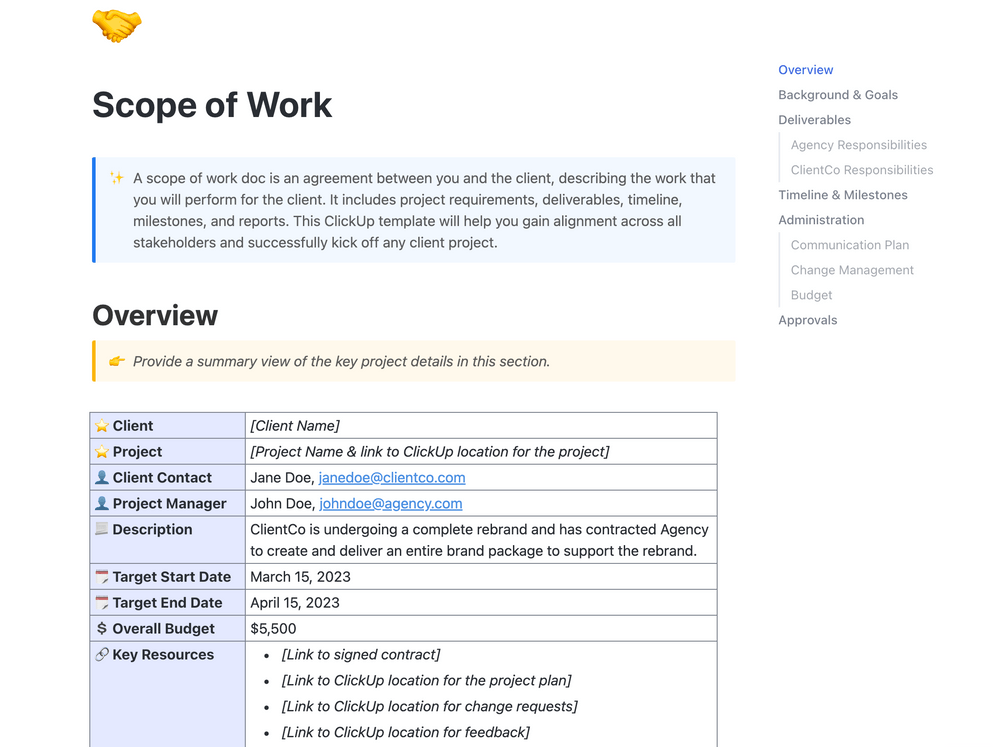
ClickUp의 업무 범위 템플릿을 사용하면 초기 단계와 기대치를 간단하게 설명할 수 있습니다
모든 성공적인 웹사이트는 클라이언트 및 기타 이해 관계자를 위한 명확한 작업 범위(SOW)가 필요하며, 시작하기 전에 모든 사람이 같은 페이지에 있는지 확인해야 합니다. 작업 범위 템플릿은 ClickUp 웹 디자인 SOW 템플릿 가 도움이 될 수 있습니다.
이 템플릿은 웹사이트를 처음부터 시작하든 모바일 앱을 개선하든 상관없이 동일하게 적용할 수 있습니다. 이 템플릿은 작업 범위 로 설정하여 팀은 항상 자신이 무엇을 할 수 있는지 알 수 있습니다.
SOW 내에서 다음과 같은 요소를 정의할 수 있습니다 프로젝트 목표 , 결과물, 타임라인 및 예산. 색상 구성 및 레이아웃과 같은 다양한 디자인 요구 사항을 입력할 수 있습니다. 또한 모든 관련 이해관계자를 식별하고 승인 프로세스의 개요를 작성할 수 있습니다.
이러한 구성 요소를 함께 사용하면 범위 확대를 최소화하는 데 유용한 참고 자료가 됩니다. 이 도구를 사용하면 원래 프로젝트 목표, 타임라인 및 예산을 충족하기 위해 최종 제품에 대해 어떤 와이어프레임을 구축하고 있는지 알 수 있습니다.
7. ClickUp 웹 개발 RFP 템플릿

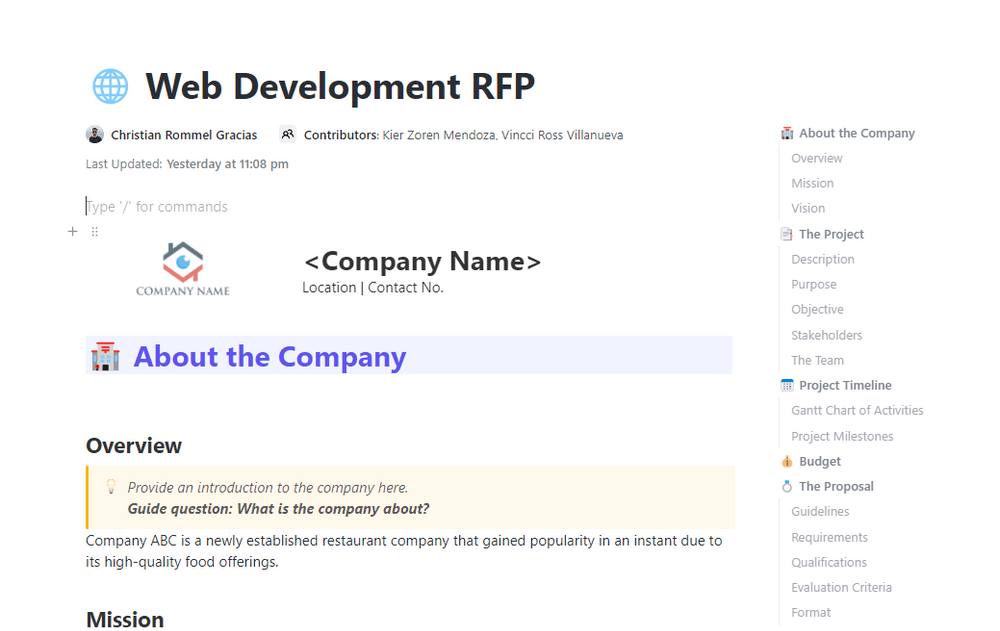
이 템플릿은 알아야 할 모든 정보를 같은 위치에 보관합니다
제품 디자인에 앞서 제안요청서(RFP)가 필요합니다. 웹사이트를 자체적으로 개발하지 않는 경우에는 적합한 공급업체를 찾기 위해 적절한 요청서를 작성해야 합니다.
웹 사이트의 ClickUp 웹 개발 RFP 템플릿 이 도움이 될 수 있습니다.
이 템플릿은 RFP 프로세스를 처음 접하는 경우 매우 유용합니다. 미리 설정된 섹션을 통해 회사 개요, 프로젝트 세부 정보, 예산, 제안 요구 사항 등의 정보를 입력할 수 있습니다. 이러한 섹션을 사용하여 제안서와 요구 사항을 일치시킬 가능성을 극대화할 수 있습니다.
또한 프로세스 표준화도 보장합니다. RFP 문서의 가이드라인이 명확할수록 동일한 기준을 사용하여 모든 웹 디자인 입찰을 더 쉽게 평가할 수 있습니다.
물론 이 과정에는 웹사이트 개발에 필요한 와이어프레임의 개요도 포함됩니다. RFP에서 이를 중요한 요구 사항으로 파악하면 필요한 와이어프레임으로 작업할 가능성이 크게 높아집니다.
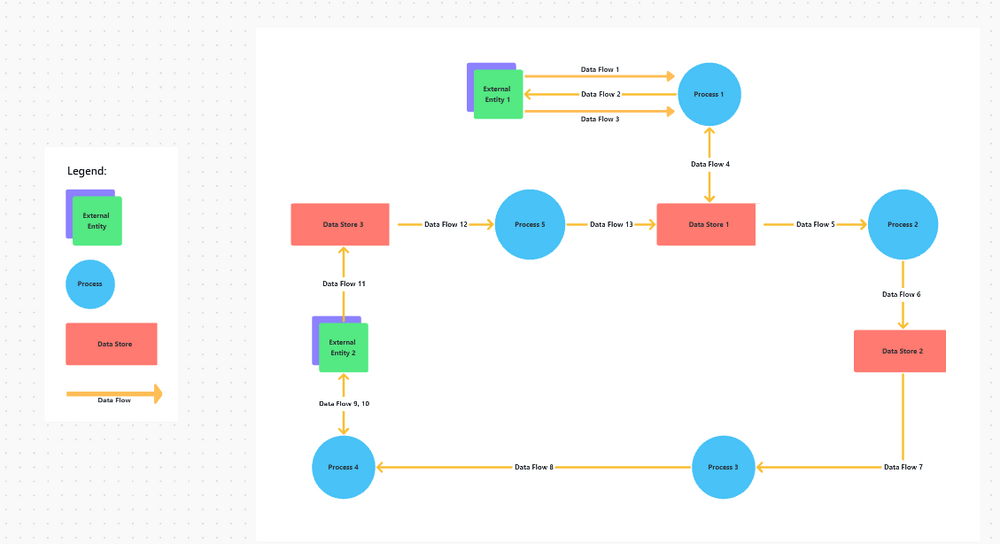
8. ClickUp 데이터 흐름도

비즈니스에서 데이터가 처음부터 끝까지 어떻게 이동하는지에 대한 시각적 표현을 만드세요
를 사용하여 ClickUp 데이터 흐름 다이어그램 템플릿 를 사용하면 더 이상 제품 디자인 프로세스에 영향을 미치는 복잡한 정보 흐름에 대해 걱정할 필요가 없습니다. 대신 팀이 보고 관리할 수 있도록 이러한 흐름을 명확하고 간결하게 설명할 수 있습니다.
데이터 흐름 다이어그램은 팀이 복잡한 데이터 프로세스를 이해하는 데 매우 중요합니다. 데이터 흐름을 개괄적으로 파악하면 현재 환경과 잠재적인 개선 사항이 데이터 이동에 어떤 영향을 미칠 수 있는지 더 잘 이해할 수 있습니다. 시각화는 잠재적인 병목 현상과 취약점을 찾는 데 매우 중요합니다.
ClickUp 템플릿은 화이트보드에 구축되어 있어 가장 복잡한 흐름도 시각화 프로세스를 간소화합니다. 미리 작성된 흐름에 명확한 범례로 간단하게 추가할 수 있으며, 와이어프레임과 직접 연결하여 데이터 인사이트를 UX 중심의 페이지 레이아웃으로 전환할 수 있습니다.
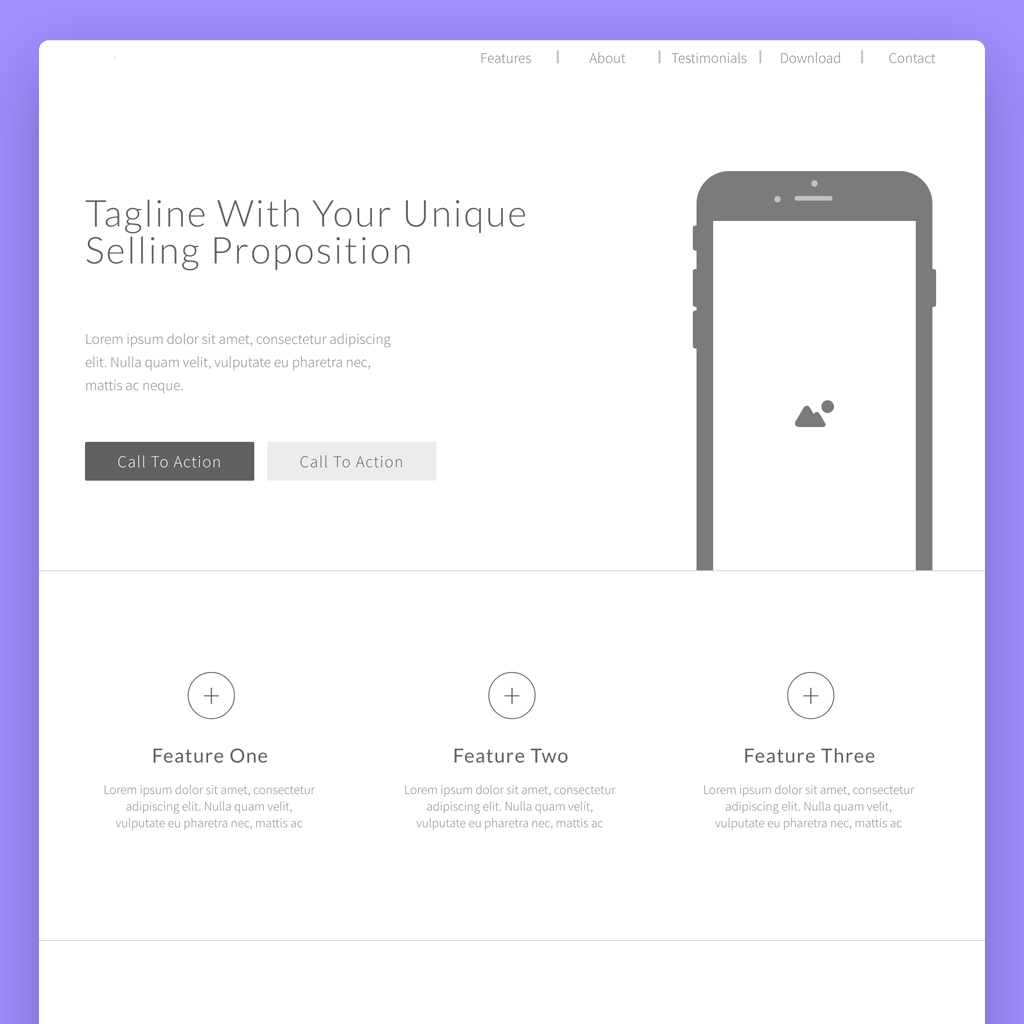
9. Moqups의 랜딩 페이지 와이어프레임 템플릿

Via Moqups 빠른 와이어프레임만 구축하려는 경우 Moqups 랜딩 페이지 와이어프레임 템플릿이 좋은 옵션입니다. 랜딩 페이지는 점점 더 중요한 마케팅 캠페인 도구가 되고 있으며, 이 템플릿을 사용하면 잠재 고객을 위한 매력적이고 실행 가능한 페이지의 윤곽을 쉽게 만들 수 있습니다.
효과적인 랜딩 페이지는 시선을 사로잡고 방문자의 참여를 유도하며 상호 작용을 프롬프트해야 합니다. Moqups 와이어프레임 템플릿은 참여를 유도하도록 미리 제작되어 있으므로, 고유한 요구 사항에 맞게 최소한의 맞춤형 작업만 하면 됩니다.
랜딩 페이지를 만드는 것은 복잡하거나 시간이 많이 걸리지 않아야 합니다. 하지만 여전히 사용자의 요구사항에 부합해야 합니다. 이 와이어프레임 템플릿은 모든 크기의 비즈니스에 맞게 속도와 품질이 완벽하게 균형을 이룹니다.
10. PoweredTemplate의 와이어프레임 글로브 워드 템플릿

Via PoweredTemplate 간단하게 마무리하겠습니다. PoweredTemplate의 와이어프레임 글로브 워드 템플릿은 웹사이트나 앱을 위한 디자인이 아닙니다. 대신, 여러분과 비즈니스, 프레젠테이션 주제를 가장 잘 보여줄 수 있는 여러 페이지의 보고서를 만들기 위해 미리 제작된 간단한 템플릿입니다.
여기에는 스페이스를 사용하여 깊이감과 풍부한 시각적 효과를 주는 표지가 포함되어 있습니다. 콘텐츠는 두 열 레이아웃을 사용하여 매력적이고 읽기 쉬우며, 바닥글은 기본 배경 정보를 전면 중앙에 배치합니다.
템플릿은 Microsoft Word용으로 제작되어 모든 주요 워드 프로세싱 도구와의 호환성을 보장합니다. 또한 무료로 다운로드할 수 있으므로 지체 없이 종합적인 보고서를 위한 와이어프레임을 시작할 수 있습니다.
ClickUp으로 제품 와이어프레임 및 개발 개선하기 # 제품 와이어프레임과 개발을 개선하세요
적합한 와이어프레임 템플릿을 찾는 것은 시작에 불과합니다. 결국, 이는 내부 팀원 및 외부 이해관계자의 의견과 변수가 필요한 개발 프로세스의 한 구성 요소입니다.
무료로 제공되는 프로젝트 관리 소프트웨어 clickUp은 제품 디자인 및 개발 팀에게 이상적인 선택입니다. 위의 템플릿, 협업 및 작업 관리를 위한 포괄적인 솔루션을 제공하여 팀에 큰 도움이 될 것입니다.
이제 무엇을 기다리시나요? 오늘 무료 ClickUp 계정에 가입하세요 . 템플릿을 살펴보고 팀을 초대하여 디지털 제품 개발에 박차를 가하세요! 🔋