에이전시로서 클라이언트의 웹사이트를 구축하고 유지 관리하는 것은 저글링과 같은 작업입니다. 클라이언트와 내부 팀원(개발자, 디자이너, 카피라이터 등)의 의견을 모두 관리해야 합니다. 이렇게 많은 그룹의 일을 추적하는 것은 불가능하지는 않더라도 부담스럽게 느껴질 수 있습니다.
각 팀의 워크플로우가 다음과 같은 이유로 중단되는 경우가 종종 발생합니다 지속적인 컨텍스트 전환 다른 팀과 협업하기 위해 도구 간에 컨텍스트 전환이 필요합니다. 프로젝트 관리자의 경우 이러한 문제를 파악하기가 어렵습니다.
각 부분이 다른 부서의 도구에 사일로화되어 있기 때문에 프로젝트 완료 여부를 파악하는 것조차 어렵습니다.
좋은 소식은?
프로세스를 간소화하고 체계화하여 고품질의 웹사이트 클라이언트 작업을 효과적으로 제공할 수 있는 방법이 있습니다 프로젝트 관리 전술. 이 가이드에서는 머리카락을 뽑을 필요 없이 웹사이트 클라이언트 프로젝트를 제시간에 예산 범위 내에서 제공하기 위한 도구, 템플릿 및 팁을 찾을 수 있습니다.
웹사이트 프로젝트 관리란 무엇인가요?
웹사이트 프로젝트 관리는 새로 만든(또는 개편한) 웹사이트, 랜딩 페이지 또는 사이트 기능의 복원력과 성공을 계획, 구축, 모니터링하는 프로세스입니다.
다른 클라이언트 작업과 마찬가지로 웹사이트 프로젝트 관리도 신중한 접근이 필요합니다 리소스 할당 . 훌륭한 프로젝트 관리자는 다음과 같은 다양한 웹 사이트 작업의 균형을 맞출 것입니다 SEO 감사 , QA 프로세스, 그리고 버그 점검 -한 명의 기여자가 너무 많이 또는 적게 활용되지 않도록 팀원 전체에 걸쳐 확인합니다.
Web 디자인 프로젝트 관리 는 또한 프로젝트 관리자가 프로젝트 예산 을 작업 전반에 걸쳐 관리하고 비상 비용을 위한 여지를 남겨두세요. 일반적인 에이전시에서는 다음과 같은 웹사이트 프로젝트 관리 서비스를 제공합니다:
- 사용자 경험(UX) 전략
- 크리에이티브 디자인
- 개발(최고의개발용 Chrome 확장 프로그램 ## 웹사이트 프로젝트 관리 방법론
클라이언트를 위한 웹사이트 프로젝트를 시작하기 전에 여러분과 에이전시 팀원들은 일의 접근 방식을 고려해야 합니다. 관련된 모든 사람이 더 쉽게 작업할 수 있도록 팀과 클라이언트의 요구에 맞는 프로젝트 관리 방법론을 사용하는 것이 현명합니다.
예를 들어, 현장 조정을 위해 자주 협업하고 싶으신가요, 아니면 명확한 일정에 따라 일을 완료하고 싶으신가요? 프로젝트 타임라인 가끔씩 입력할 수 있나요?
이 두 가지 일반적인 프로세스를 고려하여 팀과 클라이언트에 가장 적합한 프로젝트 관리 방법론을 찾아보세요:
워터폴 방법론

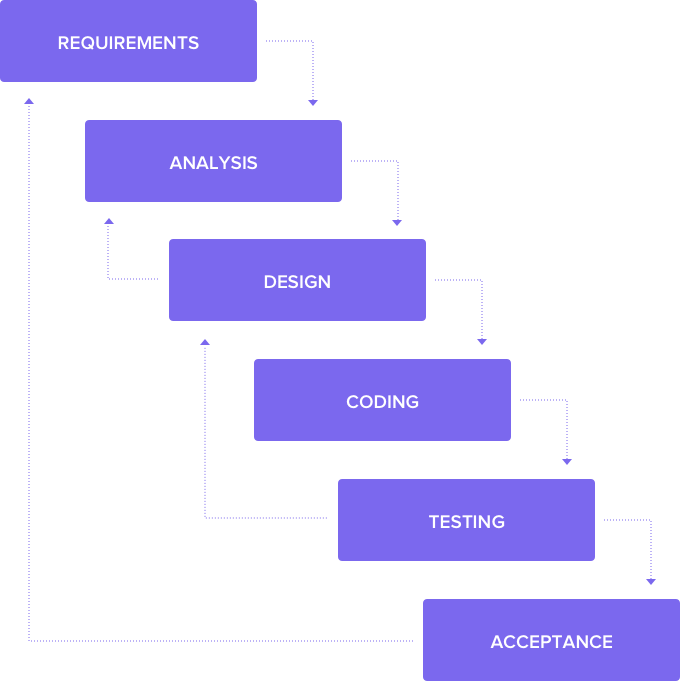
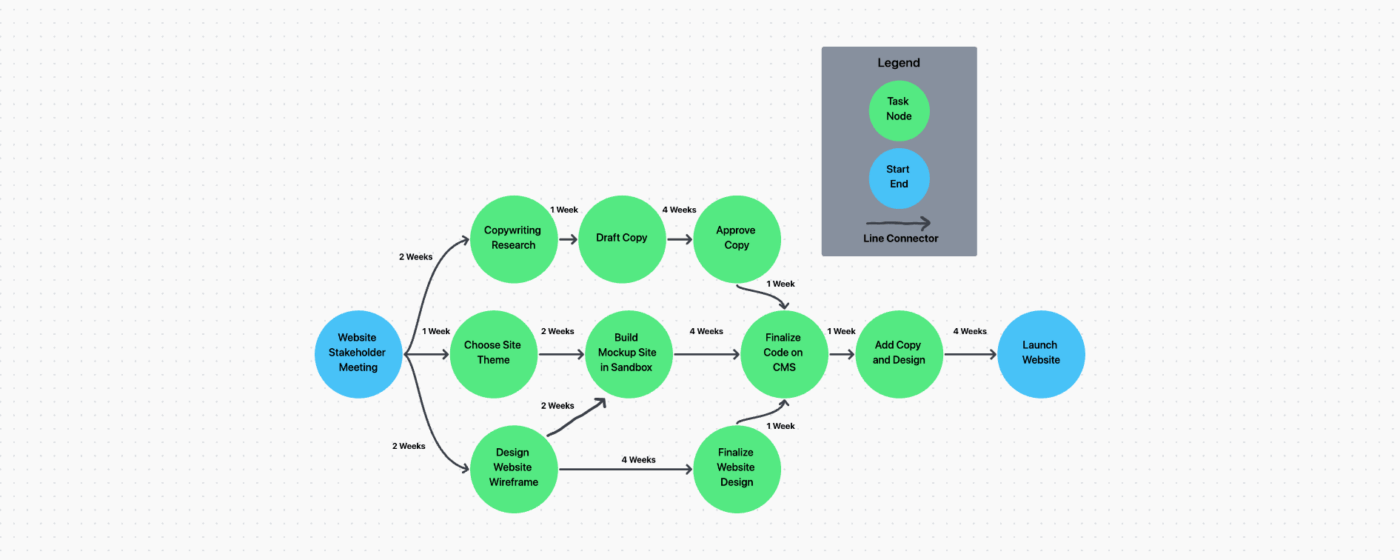
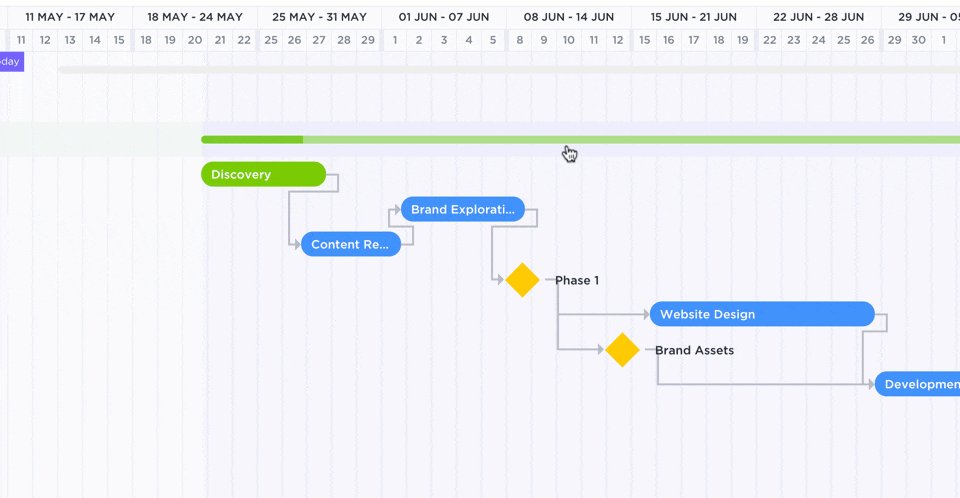
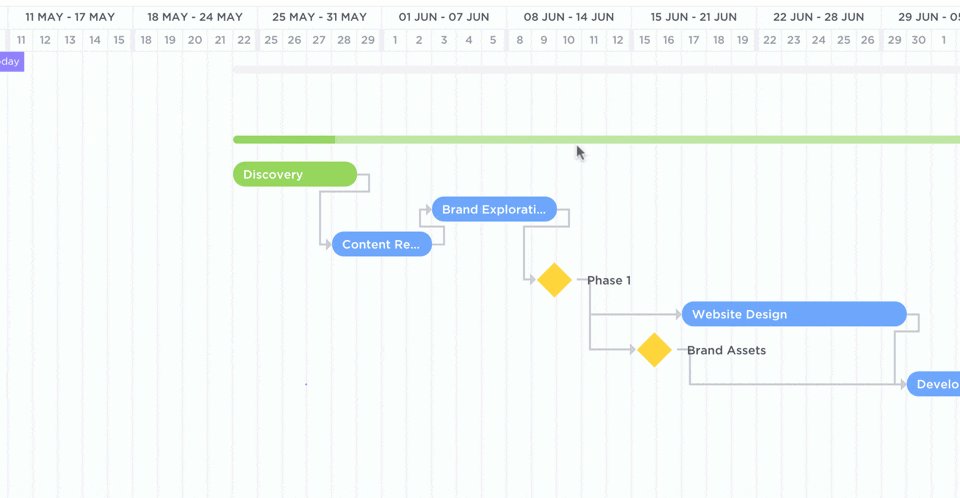
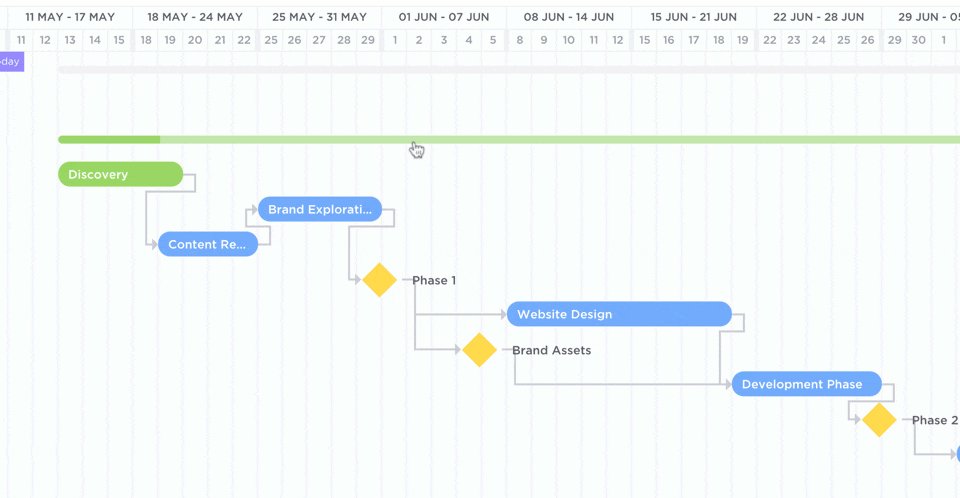
워터폴 프로젝트 관리 프로세스의 예시
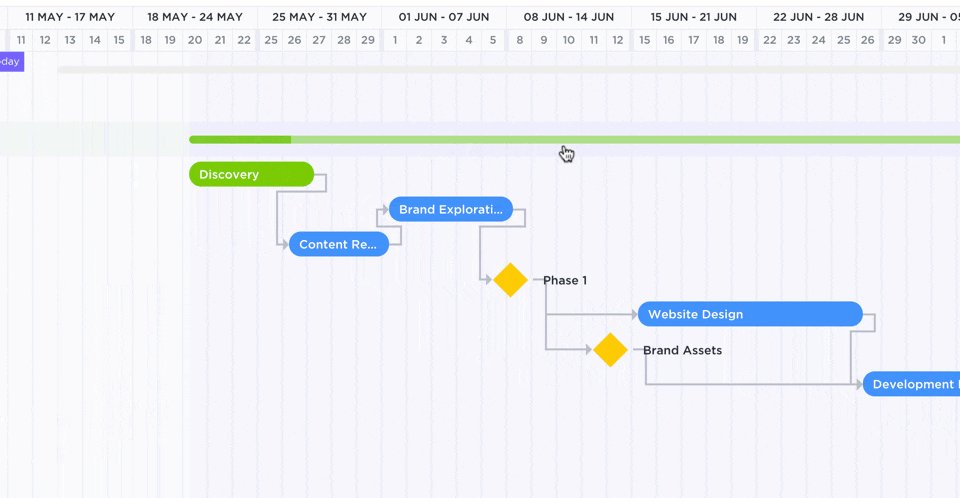
배열했을 때 어떻게 보이는지에 따라 명명되었습니다 간트 차트 프레임워크에 기반한 폭포수 프로젝트 관리 방법론은 웹사이트 프로젝트 관리에 대한 전통적인 접근 방식입니다. 팀 매니저가 한 번에 프로젝트의 한 부분을 완료하는 선형 프로젝트 관리 프로세스를 따릅니다.
웹사이트 프로젝트 관리 기관 는 이 프로젝트 관리 방법론에 따라 다음 팀이나 클라이언트에 전달하기 전에 작업을 최대한 완벽하게 만들기 위해 노력합니다. 작업이나 프로젝트가 다음 단계로 넘어가면 프로젝트 팀은 이전 단계의 변경 사항을 봉인합니다.
프로젝트 관리 방법론 측면에서 볼 때, 이 방법은 목표와 달성하고자 하는 비전을 명확하게 이해하고 있는 클라이언트에게 가장 효과적입니다. 에이전시와 클라이언트는 프로젝트가 시작되기 전에 미리 정해진 예산과 타임라인에 동의하므로 도중에 조정할 여지가 거의 없습니다. 웹 개발 프로젝트 관리팀 또한 일반적으로 클라이언트로부터 피드백을 받기 전에 대부분의 작업을 완료하여 프로젝트가 발전할 여지를 거의 남기지 않습니다.
각 팀이 아이디어를 반복하는 것이 아니라 모든 단계에서 작업을 완성하기 때문에 폭포수 웹사이트 프로젝트는 완료하는 데 시간이 오래 걸릴 수 있습니다. 어떤 사람들은 다음과 같은 이유로 이 방법론이 비현실적이라고 주장합니다 창의적인 프로젝트는 발전함에 따라 진화하는 경우가 많습니다 . 보다 유연한 접근 방식을 선호하는 팀은 애자일 방법론을 사용하는 경우가 많습니다.
보너스: 웹 디자인 도구
웹사이트 프로젝트 관리를 위한 애자일 방법론

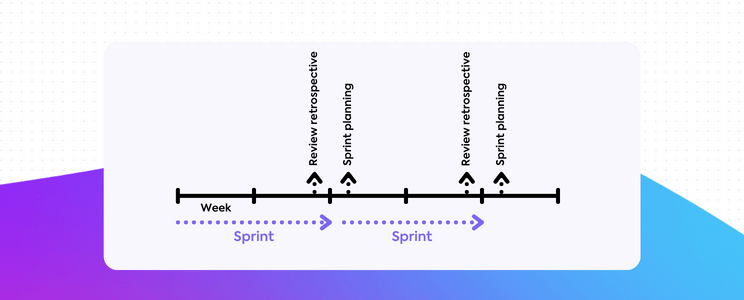
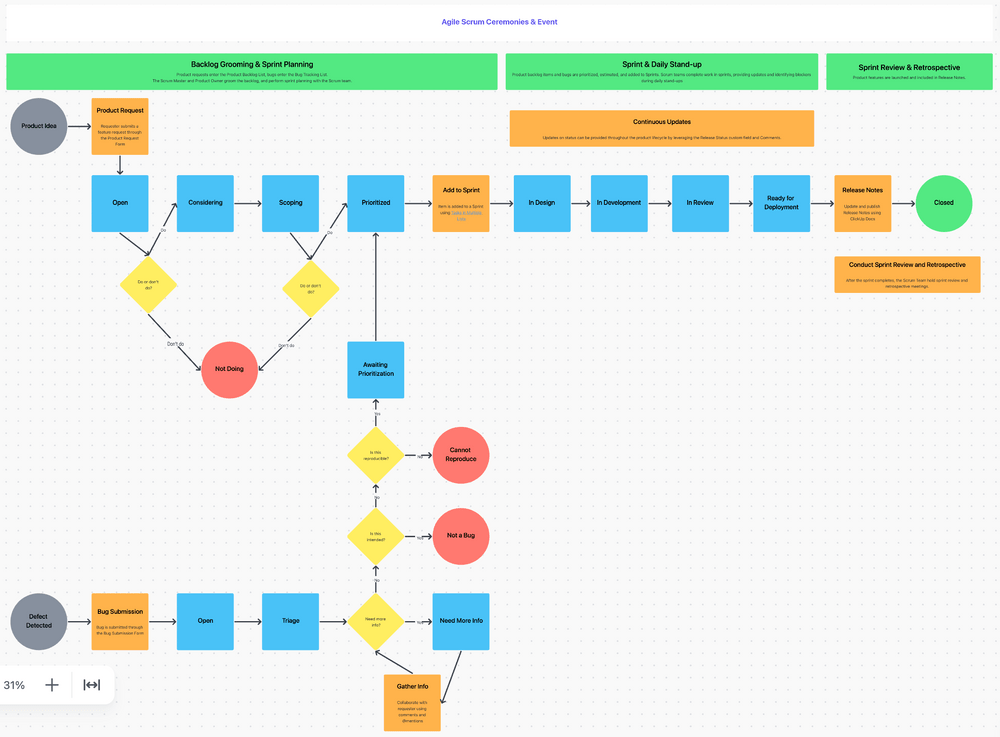
스프린트 스크럼 타임라인 예시 애자일 프로젝트 관리 시스템
애자일 웹 개발은 프로젝트 팀과 프로젝트 매니저의 유연성에 관한 것입니다. 이 방법을 따르는 에이전시 팀은 다음과 같은 짧은 순환 주기로 동시에 일합니다 스프린트 . 진행하면서 제품을 발전시키고 제품의 각 반복 사이에 클라이언트의 피드백을 수집하여 다음 스프린트에 적용합니다.
애자일 개발은 출시 전에 완전히 완료한 하나의 최종 제품을 제공하는 것이 아니라, 클라이언트에 빠르게 가치를 전달하고 시간이 지남에 따라 완성도를 높이는 데 중점을 둡니다. 이 프로젝트 관리 방법을 통해 팀은 적시에 업데이트를 생성하고 시장의 변화하는 요구 사항 속에서 관련성을 유지할 수 있습니다.
스프린트는 일반적으로 2주에서 한 달 사이입니다. 6~12개월 이상 걸리는 웹사이트 프로젝트에 익숙하다면 이 프로젝트 관리 방식이 생소하게 들릴 수도 있습니다.
하지만 애자일 팀 이 방법론을 선호하는 이유는 아이디어에 대한 첨부 파일의 집착을 억제하기 때문입니다. 또한 프로젝트 팀이 독창적인 개념과 솔루션을 발견하도록 밀어붙입니다. 애자일 팀은 일반적으로 다음을 사용합니다 애자일 템플릿 을 사용하면 스프린트에서 일할 수 있는 견고한 기반을 제공하고 프로젝트 전반에 걸쳐 팀이 긴밀하게 협력할 수 있습니다.
애자일은 여전히 선호되는 프로젝트 관리 시스템입니다
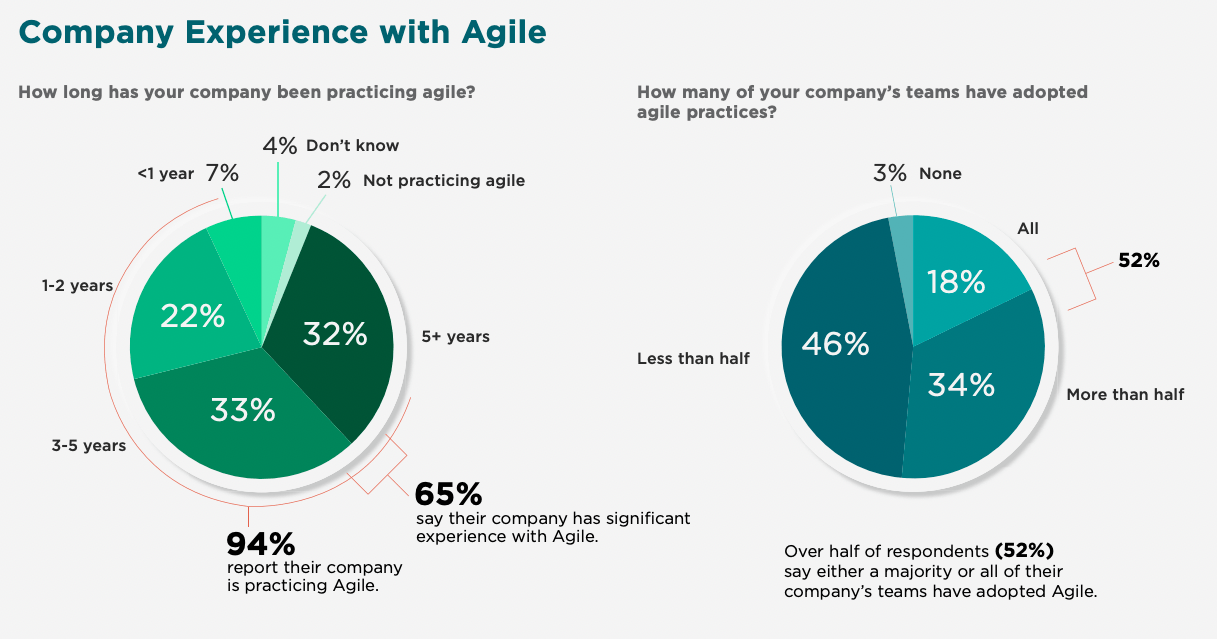
애자일 방법론은 2001년에 만들어진 이후 웹 개발 프로젝트 관리 팀과 일반 개발자들 사이에서 빠르게 즐겨찾기로 자리 잡았습니다 애자일 선언문 . 실제로 Digital.ai 보고서에 따르면 다음과 같습니다 개발자의 94%가 애자일 방법론을 사용합니다.

Via Digital.ai
이는 다음과 같은 많은 전통적인 개발 프레임워크에 적용됩니다 스크럼 , 칸반 , 린, 익스트림 프로그래밍(XP), 기능 중심 개발(FDD), 크리스탈 등이 있습니다. 같은 보고서에서 응답자의 54%는 조직 전체에서 웹 개발을 포함한 대부분의 팀 또는 모든 팀이 애자일을 사용한다고 답했습니다.
이 웹 개발 프로세스는 클라이언트의 피드백과 실험에 크게 의존합니다. 애자일은 유연한 목표를 가지고 자주 의견을 공유할 의향이 있는 클라이언트에게 가장 잘 맞는 경향이 있습니다.
팀 매니저와 프로젝트 매니저는 개념적인 협업을 통해 클라이언트와 함께 반복하여 맞춤형 솔루션을 찾습니다.
클라이언트를 위한 웹사이트 프로젝트 관리의 9단계
방식에 관계없이 클라이언트를 위한 웹사이트 프로젝트 관리에는 일반적으로 9단계가 포함됩니다. 이러한 단계를 내부 웹 개발팀 및 클라이언트와 공유하여 프로젝트 전반에 걸쳐 모두가 같은 페이지에 있는지 확인하세요.
공동 작업 프로젝트 관리 소프트웨어 가 가장 쉬운 방법입니다 교차 기능 팀 과 프로젝트 관리자가 웹사이트 프로젝트를 원활하게 진행할 수 있도록 지원합니다.
1. 웹사이트 디자인 연구
웹 디자인 리서치는 클라이언트의 제품과 산업을 공부하는 것에서 시작됩니다. 각 부서마다 이 단계에서 전문 분야와 관련된 고유한 초점이 있을 수 있습니다 마케팅 팀 이 연구를 주도해야 합니다.

ClickUp 문서의 공동 편집, 타이포그래피 옵션 등
웹사이트 프로젝트 연구의 몇 가지 예시는 다음과 같습니다:
- 웹사이트 작업을 하는 클라이언트의 팀원 인터뷰: 웹사이트 담당 업무가 무엇인지 물어보고 프로젝트 영역별로 어떤 담당자에게 연락해야 하는지 알아보세요. 과거 웹사이트의 문제점에 대해 물어보고 개선이 필요한 부분을 파악합니다.
- 클라이언트의 현재 고객 인터뷰: 웹사이트 카피에서 무엇을 강조해야 하는지 알 수 있도록 클라이언트 브랜드에서 가장 마음에 드는 점이 무엇인지 물어보세요. 클라이언트의 웹사이트에 대한 피드백도 받아 사이트의 어떤 부분이 유용하고 어떤 부분이 탐색하기 어려운지 파악하세요. 이 피드백은 사용자 경험(UX) 및 웹 디자인 프로젝트 관리 프로세스의 모양을 결정하므로 다음과 같이 작업할 수 있습니다부족한 부분 찾기 고객 제품 지식의 차이를 찾아냅니다.
- 클라이언트의 업계에 대한 뉴스레터 및 기타 콘텐츠를 읽어보세요: 이 조사는 문제점을 파악하는 데 도움이 됩니다카피라이터 기능 클라이언트 사이트에서 강조해야 할 사항을 파악하는 데 도움이 됩니다.
이후 이 연구 수집 를 작성하여 프로젝트 관리자에게 정보를 하나의 간결한 보고서로 정리해 달라고 요청하세요. 이 문서는 웹사이트 프로젝트 관리 프로세스와 전체 팀이 프로젝트에 대한 단일 비전을 개발할 때 팀 협업을 위한 발판 역할을 합니다.
프로젝트 관리자는 이 보고서를 통해 핵심 기능을 결정할 수 있습니다, 프로젝트 결과물 클라이언트의 웹사이트 프로젝트의 결과물 및 예산.
2. 프로젝트 제안서를 작성하고 클라이언트의 보안 승인 받기
조사를 바탕으로 프로젝트 관리자는 웹 디자인 팀과 협력하여 프로젝트의 윤곽을 잡아야 합니다 웹 사이트 프로젝트 제안서 . 이 문서에는 제품 위치, 웹사이트의 주요 기능, 타임라인이 포함되어야 합니다, 마일스톤 개발의 각 단계별로 사용자의 의도를 충족하고 클라이언트의 목표를 달성하는 데 필요한 예산입니다.

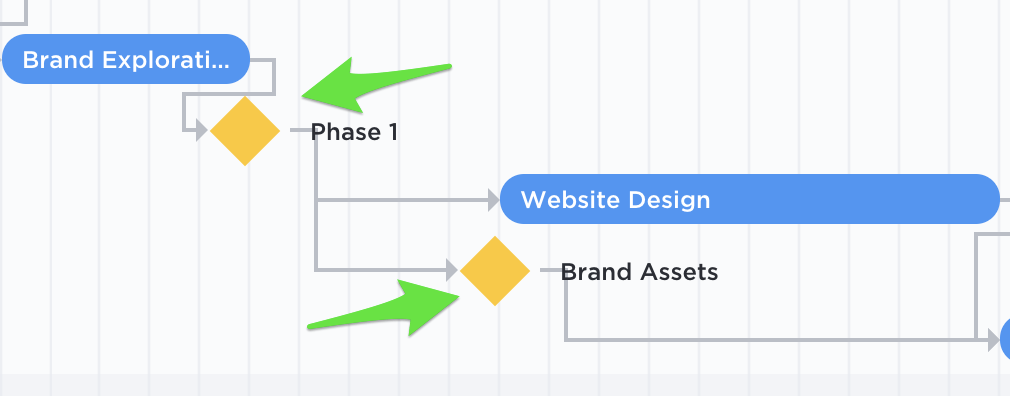
ClickUp의 프로젝트 관리 소프트웨어 내 프로젝트 마일스톤 예시
프레젠테이션에 디자인 무드 보드를 포함하면 클라이언트와 기술적 방향뿐만 아니라 크리에이티브 방향에 대해서도 조율하는 데 도움이 됩니다. 무드 보드에는 웹사이트 테마, 색상 및 디자인 요소의 예시가 포함되어야 합니다.
클라이언트는 여러분의 추천과 예산에 서명하지만, 현실을 직시하세요. 클라이언트가 원하는 바를 두고 의견이 엇갈릴 수 있습니다. 빌드 클라이언트 신뢰 귀하의 조언을 백업하여 프로젝트의 제안서 연구 데이터와 함께.
프로젝트 관리자는 프로젝트 결과물을 문서화해야 합니다. 여기에는 가격 책정 및 계약에서 합의한 이용 약관이 포함됩니다. 이는 웹사이트 프로젝트 관리를 위해 필수적인데, 그 이유는 다음과 같은 기록이 필요하기 때문입니다 프로젝트 범위 는 상황이 발전함에 따라 변경되어 팀이 조정됩니다.
프로젝트에 대한 승인을 받은 후 프로젝트 제안 에서 각 웹사이트 프로젝트 관리 결과물에 대한 예산과 내부 담당자를 설정하세요. 일이 시작되면 에이전시에서는 프로젝트 관리 소프트웨어를 사용하여 플랜을 따라야 합니다.
프로젝트 관리 소프트웨어에는 다양한 옵션이 있지만, 단일 플랫폼에서 일하는 팀이 늘어남에 따라 모두를 연결하고 협업을 촉진하는 소프트웨어가 필요합니다.

간단한 정리를 위해 ClickUp 테이블 보기에 작업을 끌어다 놓기
상품을 함께 배송 ClickUp과 같은 프로젝트 관리 도구에는 작업 관리, 실시간 보고 대시보드, 시간 추적, 예산 할당, 지식 공유 문서, 심지어 드래그 앤 드롭 기능까지 있어 팀을 진짜로 효율적으로 만들 수 있습니다.
3. 웹사이트 구조 및 디자인 구축
이제 모든 사람이 특정 웹사이트 결과물에 대해 같은 페이지에 있으므로 이제 클라이언트 사이트 구축을 시작할 차례입니다! 대행사의 UI(사용자 인터페이스) 및 UX(사용자 경험) 팀이 웹사이트의 구조와 디자인을 구축하는 것으로 프로세스를 시작합니다.
사이트맵
주택 건설이 레이아웃을 정의하는 청사진에서 시작되는 것처럼 웹사이트는 구조적 설계에서 시작됩니다 사이트맵 . 대행사의 UI 엔지니어가 사이트 맵을 생성하여 나머지 웹사이트 프로젝트 관리 팀이 구축할 사이트 탐색 및 정보 계층의 기본 구조를 신중하게 계획합니다.

웹사이트 시작 PERT 차트 clickUp의 예시 사이트 지도 는 클라이언트의 사이트 페이지 연결 및 콘텐츠를 정의합니다. 예를 들어 사이트 지도에는 홈 페이지에서 '정보' 섹션으로 연결되는 기본 탐색 탭이 어떻게 기능하는지 설명할 수 있습니다.
또한 조직의 연혁, 직원 프로필, 연락처 페이지 등 '회사 소개' 섹션에 어떤 하위 페이지가 포함될지도 정의할 수 있습니다. 하지만 프로젝트 관리자는 엔지니어와 디자이너가 같은 페이지에 있는지 확인하기 위해 적절한 프로젝트 관리 소프트웨어가 필요합니다.
하나의 팀으로 시각화하기 화이트보드는 웹사이트 프로젝트 관리 팀이 함께 협업하고, 세부적으로 작업하고, 궁극적으로 웹사이트를 시각화할 수 있는 매우 효율적인 도구입니다. 작업을 쉽게 할당하고, 이해관계자에게 태그를 지정하고, 동시에 작업을 진행하세요 ClickUp 화이트보드 .
와이어프레임
사이트맵이 구조적 청사진이라면 와이어프레임은 인테리어 디자이너의 목업. 대행사의 UX 디자이너가 이러한 웹사이트 디자인 모형을 큐레이팅합니다.
웹사이트 와이어프레임은 사이트의 시각적 레이아웃과 디자인, 주요 기능을 정의합니다. 예를 들어, 와이어프레임 디자인에는 탐색 및 CTA 버튼의 배치 위치, 디자인 색상, 드롭다운 메뉴의 모양이 간략하게 설명되어 있습니다.

ClickUp 화이트보드에서 목업 도면과 와이어프레임 아이디어를 쉽게 스케치하세요
와이어프레임은 웹사이트 프로젝트 관리 및 생성 과정에서 수많은 사람에게 도움을 줍니다:
- 웹 개발 프로젝트 관리 팀: 최종 결과물의 모양과 기능에 대한 명확한 아이디어를 얻습니다
- 웹 디자인 프로젝트 관리 팀: 사이트의 시각적 자산을 수집하고 제작 과정에 필요한 중요한 요소를 결정합니다
- 클라이언트: 최종 결과물이 어떻게 보이는지 확인하고 비전에 부합하지 않는 디자인 요소를 식별합니다
웹 디자인 프로젝트가 와이어프레임 단계를 통과하기 전에 항상 클라이언트의 승인을 받아 팀이 불필요한 일에 많은 시간을 소비하지 않도록 하세요.
4. 클라이언트와 함께 구조 및 웹 디자인 검토하기
클라이언트 검토 회의는 클라이언트에게 사이트맵과 와이어프레임을 제시하고 팀이 프로젝트 결과물을 올바르게 해석했는지 확인할 수 있는 기회입니다. 성공적인 프로젝트 관리는 이 모든 단계가 함께 진행되도록 합니다.
계약 조건에 따라 클라이언트는 한 차례 더 수정 및 검토를 요청할 수 있습니다. 이 경우 프로젝트 팀은 다시 3단계(또는 요청된 변경 사항이 프로젝트 범위를 벗어난 경우 2단계)로 돌아가야 합니다.
요청된 변경 사항을 적용한 후 웹사이트 구조와 와이어프레임을 다시 클라이언트에게 제시하여 승인을 받습니다.

여러 팀원이 한꺼번에 ClickUp 문서에서 문서 편집하기
검토 과정의 모든 것을 마치 완전히 새로운 프로젝트 제안서처럼 문서화하세요.
프로젝트 매니저는 검토 단계에서 개요를 정리하고 클라이언트와 합의 사항을 설정해야 팀원들이 웹 프로젝트를 끝없이 수정하지 않을 수 있습니다. 이 프로젝트 관리 프로세스는 프로젝트 범위를 벗어나거나 원래 계획된 예산을 초과하는 경우 매우 중요합니다.
요청이 원래 프로젝트 범위를 벗어나는 경우, 요청에 따른 추가 비용을 강조하는 것이 중요합니다. 클라이언트에게 요청으로 인해 예산이 초과될 수 있는 부분(또는 이미 초과된 부분)을 시각적으로 보여주세요 프로젝트 일정 자세한 프로젝트 관리 도구가 제공됩니다.

ClickUp에서 간트 차트 보기를 사용하여 다음을 수행합니다 작업 예약 프로젝트 진행 상황을 파악하고, 마감일을 관리하고, 병목 현상을 처리하세요
5. 디자인 및 복사 요소 만들기
구조적인 부분이 준비되면 그래픽 디자인 및 카피라이팅 팀원들은 와이어프레임 디자인의 창의적인 요소를 구체화할 수 있습니다. 성공적인 프로젝트 관리는 복잡한 웹 프로젝트에 대한 세부적인 요구 사항을 할당하는 것에서 시작됩니다.
그래픽 디자인 팀 회원은 사이트 디자인에 필요한 모든 시각적 요소를 만들어야 합니다:
- 애니메이션
- 이미지
- 그래픽 일러스트레이션
- 타이포그래피
- 아이콘
- 텍스처
- 프레임
모든 디자인 요소에서 고려해야 할 핵심 요소는 오디언스 인구 통계와 브랜드 아이덴티티입니다. 디자인 요소는 브랜드 메시지를 전달하는 데 사용되는 단어만큼이나 중요합니다.
시각적 요소는 특히 빠르게 스크롤하는 모바일 사용자의 경우 사용자가 잠시 멈추고 콘텐츠 참여를 고려할 수 있도록 명확하고 시각적으로 매력적이어야 합니다. 웹사이트 프로젝트 관리 프로세스는 이러한 특정 변경 사항이나 디자인 요소에 주석을 달기 위해 적절한 도구를 사용해야 합니다.

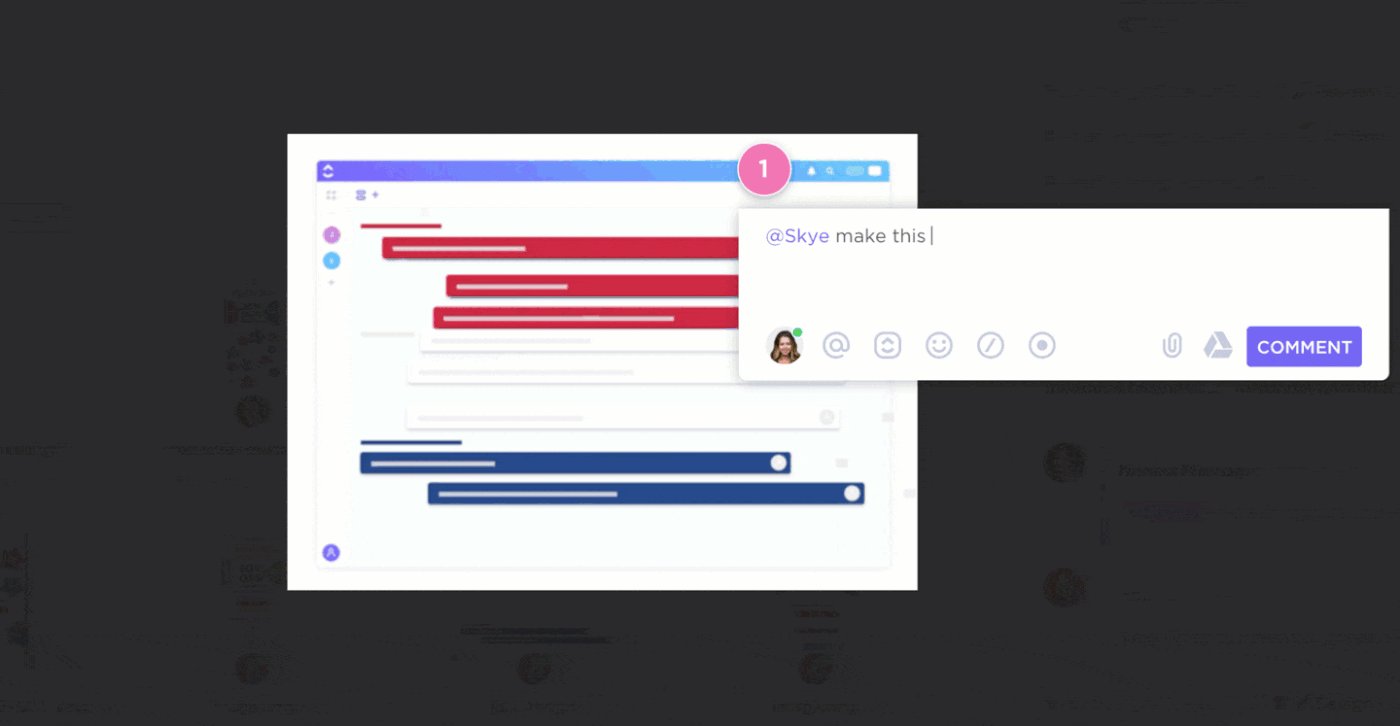
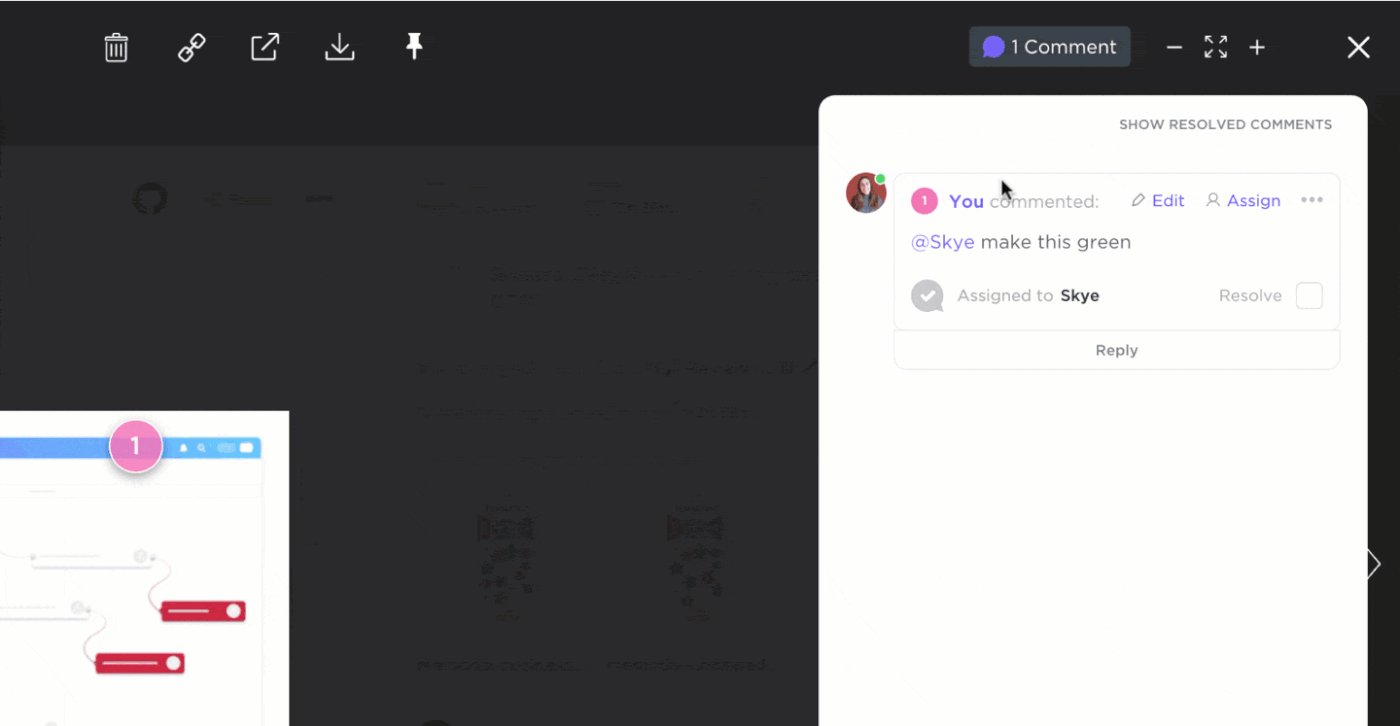
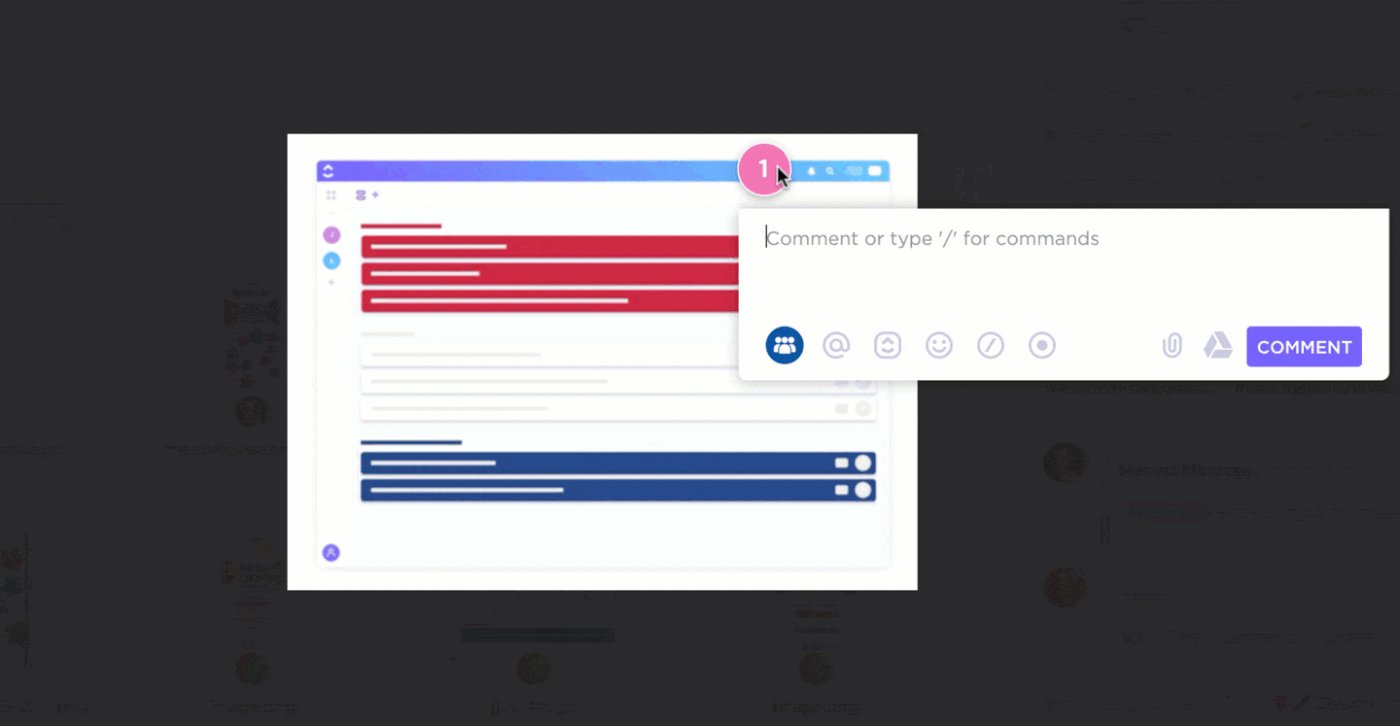
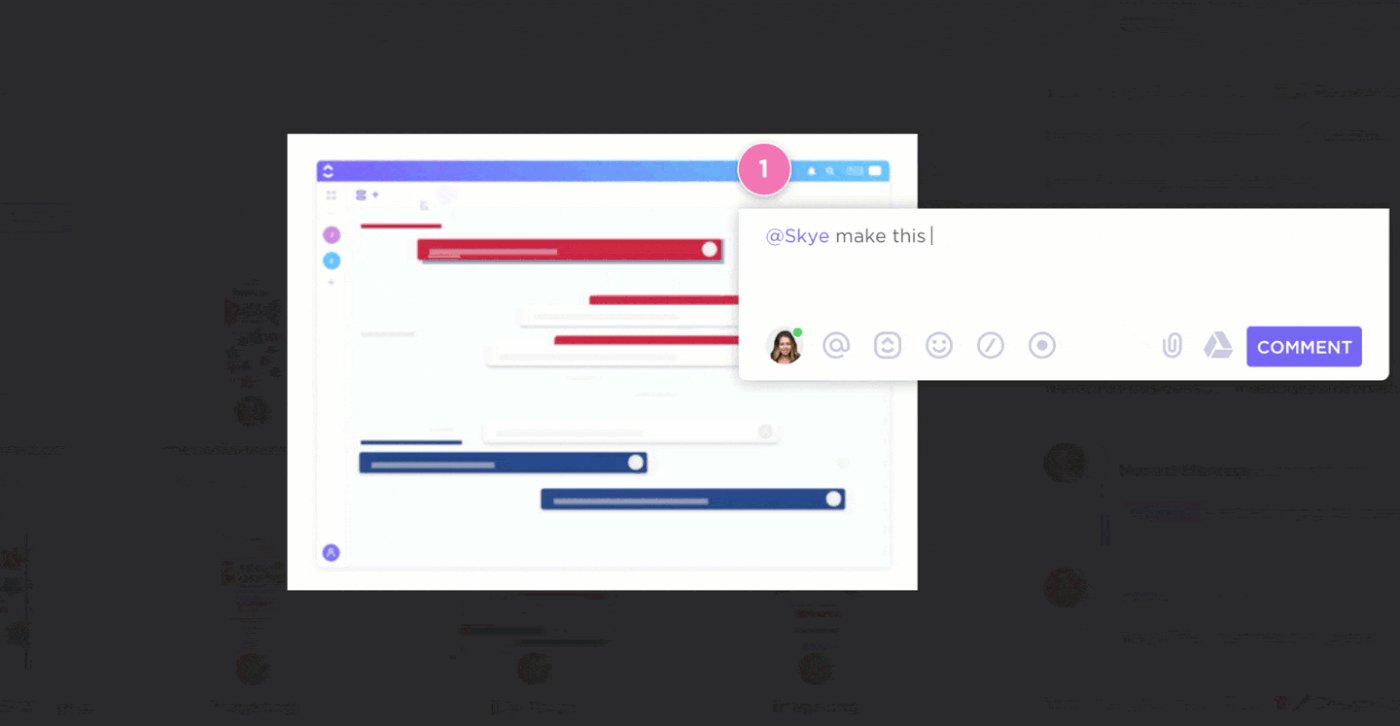
ClickUp의 주석 기능을 사용하면 팀이 파일에 주석을 지정하여 더 빠르게 협업할 수 있습니다
웹 디자이너들이 주석, 할당된 코멘트 등을 통해 서로 쉽게 소통할 수 있도록 하세요. ClickUp의 웹사이트 프로젝트 관리 소프트웨어는 팀이 구체적으로 무엇을 누가 요청했는지 궁금해하는 스트레스를 줄여 효율성을 높일 수 있도록 도와줍니다.
다음은 카피라이팅 팀으로, 디자인 와이어프레임을 검토하고 텍스트 상자, 버튼 등 각 요소에 대한 카피를 작성합니다. 프로젝트 관리자는 카피라이팅 팀원들이 브랜드의 톤과 목소리에 맞는 카피를 작성하고 팔로워의 팔로워십을 확보해야 합니다 페이지 내 SEO 최고의 실행 방식입니다. 이렇게 하면 검색 엔진이 웹사이트를 쉽게 인덱스할 수 있습니다.
검색 엔진이 웹사이트를 쉽게 인덱스할 수 있으면 관련 키워드에 대한 검색 엔진 결과 페이지(SERP)에서 높은 순위를 차지할 가능성이 높아집니다.
6. 웹사이트 개발
이제 구조와 디자인이 준비되었으므로 에이전시 개발 팀은 마침내 클라이언트 웹사이트를 현실로 만드는 작업을 시작할 수 있습니다! 드디어 효과적인 프로젝트 관리 프로세스가 제자리를 잡았나요?
그러길 바랍니다! 이제 일반적으로 두 그룹으로 나뉘는 개발 팀이 웹사이트의 각 부분을 전문적으로 다룰 수 있기 때문입니다.
- 백엔드소프트웨어 개발자: 종종 다음과 같은 웹 사이트의 기능 부분을 구축합니다애널리틱스 추적 또는 스키마 스키마 코드 및리치 스니펫 sEO 개선
- 프론트엔드 개발자: 일반적으로 색상 및 폰트와 같은 웹 사이트의 시각적 부분을 구축하고 디자인 요소 및 사이트 카피를 인구 채우기
또는 소규모 팀이라면 웹사이트의 프론트엔드와 백엔드를 모두 구축하는 '풀스택 개발자'라고 하는 만능 개발자가 있을 수 있습니다.

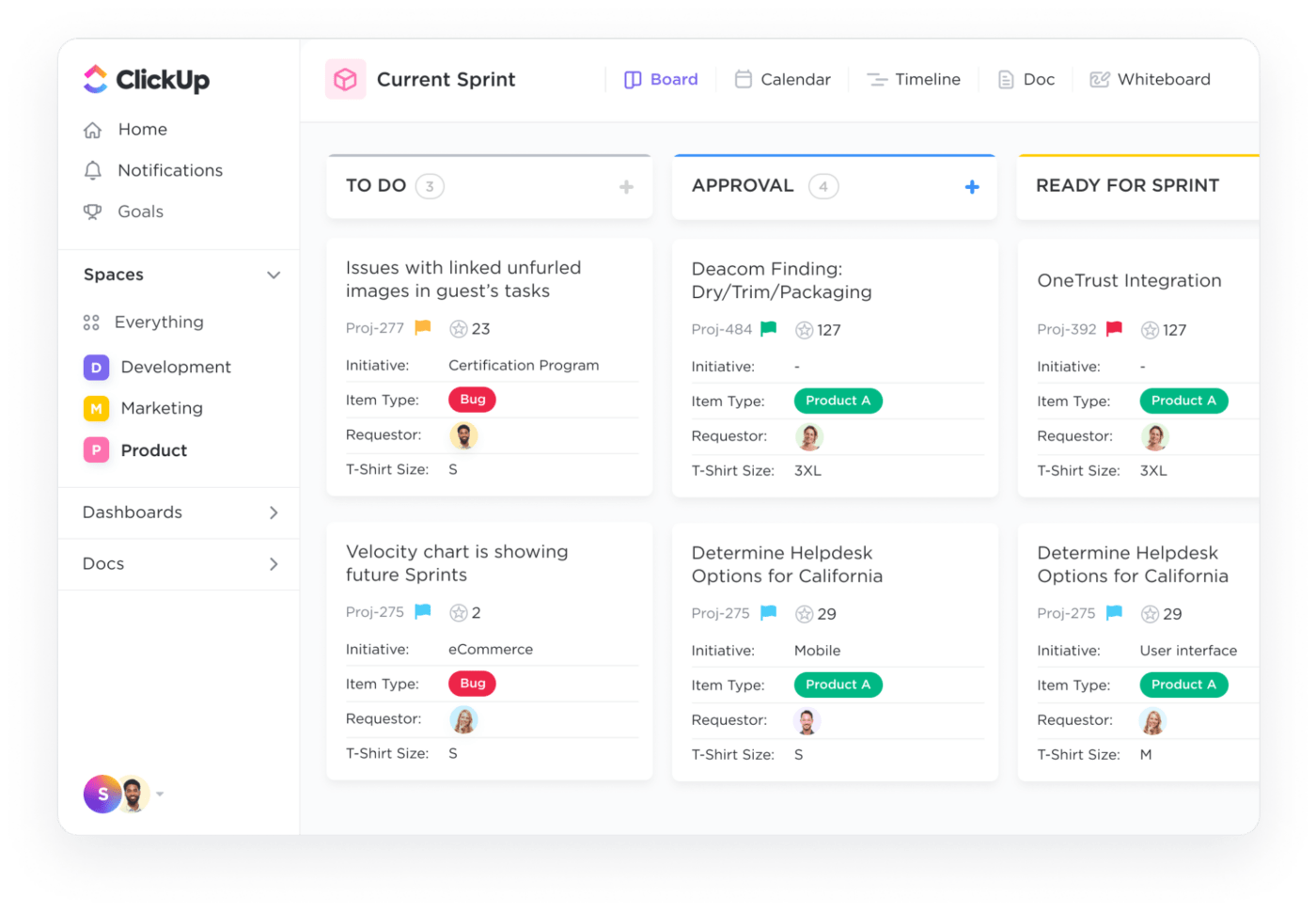
완벽한 애자일 워크플로우 의 보드 보기를 통해 유연한 칸반 시스템을 구축하여 일을 시각화하고 프로젝트 관리를 개선하세요
개발 팀은 "샌드박스 환경"이라고 불리는 곳에서 사이트 구축을 시작합니다 개발팀은 다양한 플러그인을 사용해 볼 수 있습니다, 소프트웨어 통합 및 샌드박스 환경의 의존성을 고려하여 최적의 솔루션과 기능을 찾을 수 있습니다.
개발을 계속 진행하려면 웹사이트 프로젝트 관리 팀이 명확한 플랜 프로젝트의 각 측면에 대한 작업 소유자. 또한 프로젝트 관리자는 각 작업과 작업 소유자를 다음에서 정의해야 합니다 프로젝트 관리 도구 커뮤니케이션을 중앙 집중화하는 도구.
이를 통해 프로젝트 관리자는 전체 웹사이트 프로젝트 관리 프로세스에 대한 예산, 마감일, 결과물을 추적할 수 있습니다.
7. 웹사이트 테스트
웹사이트가 최종 반복 작업에 들어가면 비밀번호로 보호되는 스테이징 사이트로 이동할 준비가 된 것입니다. 스테이징 환경에서는 개발 팀이 라이브 사이트에 영향을 주지 않고 주요 기능을 테스트할 수 있습니다.
프로젝트 관리자는 개발팀이 먼저 링크 테스트, 브라우저 간 버그 테스트, 보안 테스트를 수행하도록 해야 합니다. 그런 다음 UX 팀은 다음과 같은 테스트를 수행할 수 있습니다:
- 시선 추적
- 사용성 설문조사
- 클릭 및 스크롤 히트 맵핑
- 속도 테스트
이러한 테스트는 수행하기가 다소 복잡하므로, 전문가를 고용해야 할 수도 있습니다 외부 공급업체 를 방문하여 지원을 요청하세요. 하지만 여전히 통합 를 선호하는 프로젝트 관리 도구와 통합하세요.

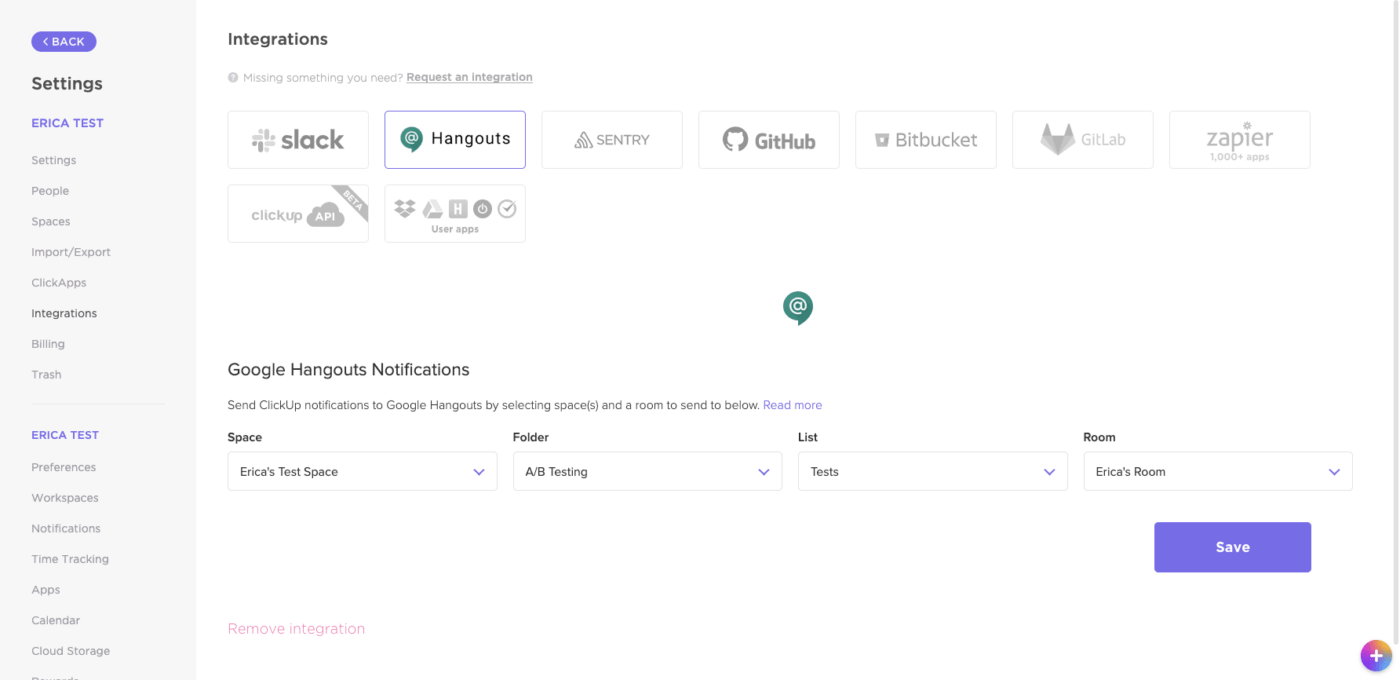
ClickUp은 워크플로우를 간소화하기 위해 Zoom, Google Drive, Slack 및 Microsoft Teams를 포함한 1,000개 이상의 통합을 지원합니다
이러한 개발자 및 UX 테스트를 통해 대행사는 클라이언트의 사이트를 강화하고 고성능으로 설정할 수 있는 방법을 파악할 수 있습니다. 프로젝트 관리자는 특정 이미지 파일을 압축해야 하는지 확인하기 위해 속도 테스트를 권장할 수 있습니다. 시선 추적을 통해 CTA를 페이지의 다른 부분으로 이동해야 한다는 사실을 발견할 수도 있습니다.
8. 최종 클라이언트 검토
내부 팀이 웹사이트를 완성했다면 이제 프로젝트 관리자가 클라이언트로부터 최종 승인을 받을 차례입니다. 클라이언트와 회의하기 전에 스테이징 사이트로 연결된 링크를 보내 클라이언트가 검토하고 질문이나 우려 사항의 목록을 작성할 수 있도록 하세요.
그런 다음 클라이언트와 회의를 통해 각 사이트 요소의 값을 설명하고 질문에 답변합니다. 클라이언트가 변경을 요청하는 경우 수정을 완료하고 최종 검토를 위해 클라이언트에게 다시 보냅니다.
클라이언트가 최종 버전을 승인하면 출시 날짜를 합의합니다.

ClickUp 마인드 맵의 디자인 승인 워크플로우
검토를 위해 지도 수정본 출력* ClickUp 마인드 맵 디자인 및 개발 팀이 웹사이트 프로젝트, 아이디어 또는 기존 작업을 가장 상세한 시각적 타임라인으로 정리하고 플랜을 세울 수 있도록 도와줍니다. 웹사이트 작업 간의 관계를 쉽게 그려서 새 사이트나 개편된 사이트를 제공할 때 클라이언트가 최상의 경험을 얻을 수 있도록 하세요.
9. 웹사이트를 시작하세요!
클라이언트로부터 최종 승인을 받으면 이제 사이트 출시일을 준비할 차례입니다! 개발팀과 프로젝트 매니저가 출시를 위해 완료해야 할 마지막 단계가 몇 가지 남았습니다:
- 클라이언트의 웹 호스팅 플랫폼에 사이트를 업로드하고 콘텐츠 관리 시스템(CMS)에 연결합니다
- 아직 등록하지 않은 경우 클라이언트의 인터넷 서비스 제공자(ISP)에 사이트 도메인을 등록합니다.
- 사이트가 가능한 한 빨리 인덱스되고 검색 엔진 결과 페이지(SERP)에 표시되도록 사이트 지도를 Google Search Console에 업로드합니다
- 게시를 클릭합니다!
이렇게 하면 웹사이트가 완전히 새로 만들어집니다.
유용한 무료 웹사이트 프로젝트 관리 템플릿 7선
프로젝트 관리자는 항상 웹 개발 팀 및 클라이언트와 더 효율적이고 협업할 수 있는 방법이 필요합니다. 그렇다면 프로젝트 관리 템플릿을 사용해 보세요 를 사용하여 조직 및 플랜 수립 프로세스의 속도를 높이고 싶으신가요?
즐겨찾기 목록에 있는 7가지 웹사이트 프로젝트 관리 템플릿을 소개합니다:
1. ClickUp 콘텐츠 관리 템플릿

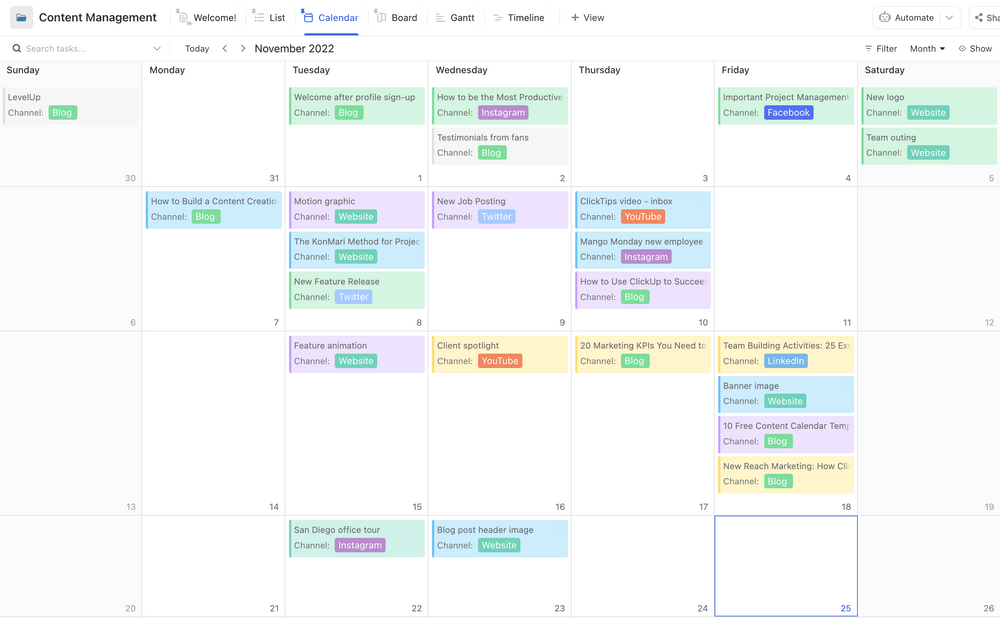
ClickUp 콘텐츠 관리 템플릿을 사용하여 여러 채널에서 맞춤형 달력을 보기
프로젝트 관리자는 모든 콘텐츠 요청을 적절한 프로세스에 쉽게 할당할 수 있으므로 이해관계자나 작업 소유자가 어떤 것도 간과하지 않을 수 있습니다. 이는 에이전시 전체에 걸쳐 팀에게 콘텐츠 작업을 분배할 때 필수적으로 사용해야 하는 기능입니다.
또한 ClickUp 콘텐츠 관리 템플릿 는 프로젝트 관리자가 모든 것을 기록하여 병목 현상을 방지하고 새로운 요청이 발생할 때 범위 확대를 계획할 수 있도록 도와줍니다. 또한 달력 보기 기능을 통해 전체 상황을 한눈에 볼 수 있어 모든 사람이 최신 정보를 파악할 수 있습니다.
2. ClickUp 사이트맵 화이트보드 템플릿

사용하기 쉬운 템플릿으로 사이트맵의 시각적 표현을 계획하세요
새 웹사이트를 처음부터 새로 구축하는 것이 얼마나 어려운지는 의심할 여지가 없습니다. 웹사이트 프로젝트 관리에서 가장 어려운 측면 중 하나는 사이트맵을 이해하고, 무엇보다도 사이트맵을 계획하는 것입니다.
사용 ClickUp의 사이트맵 템플릿 를 랜딩 페이지, 사용자 경험 및 포함해야 할 사이트 주제를 구성하는 가이드로 활용하세요. 빈 화면에서 사이트맵을 시작하지 말고 이 템플릿을 사용하여 ClickUp의 간단하고 시각적인 화이트보드 기능으로 플랜을 시작하세요.
3. ClickUp PMO 팀 템플릿

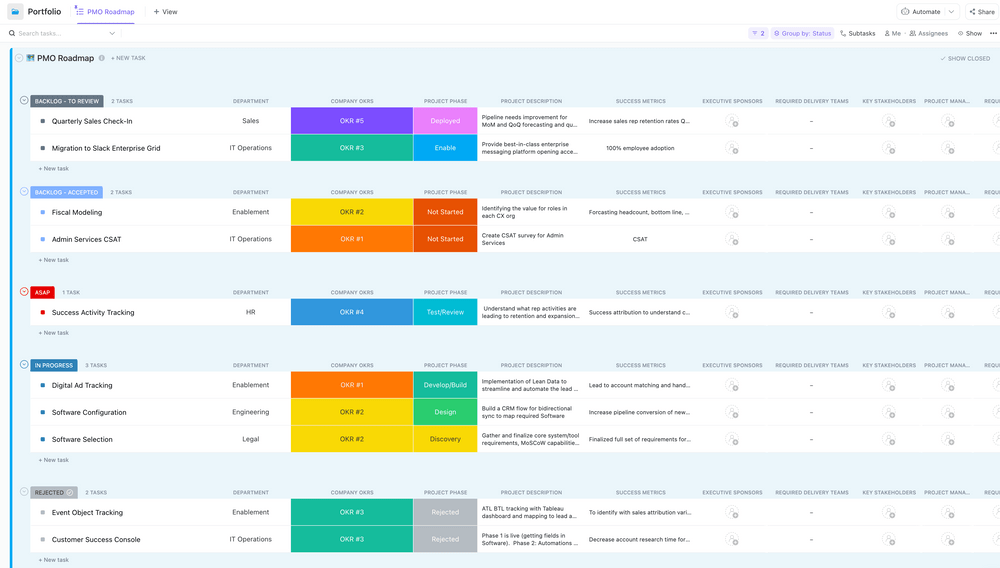
ClickUp PMO 팀 템플릿은 프로젝트 관리를 간소화합니다, 프로그램 관리 장벽을 허물고 신속한 실행을 지원하여 포트폴리오 관리 요구 사항 충족
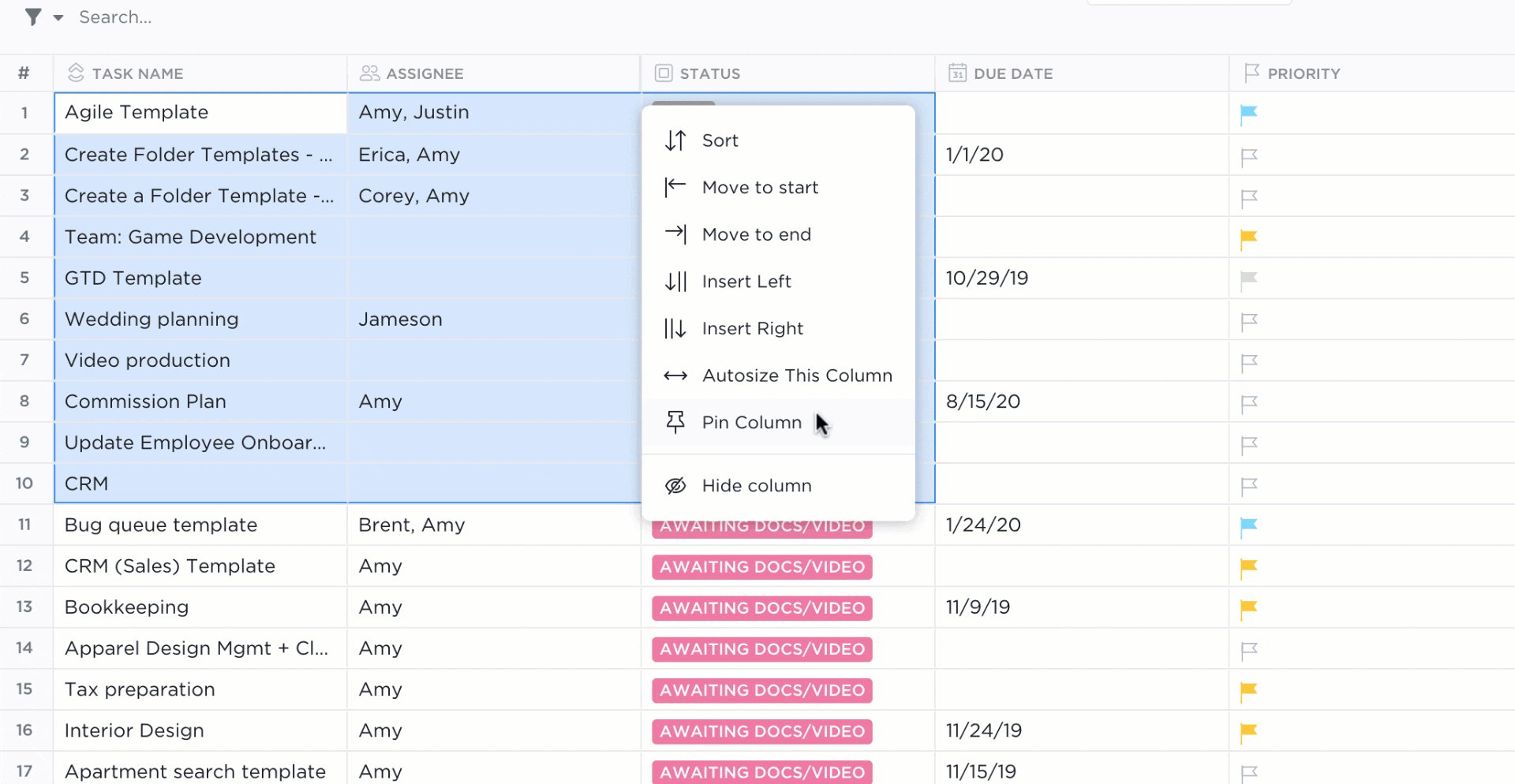
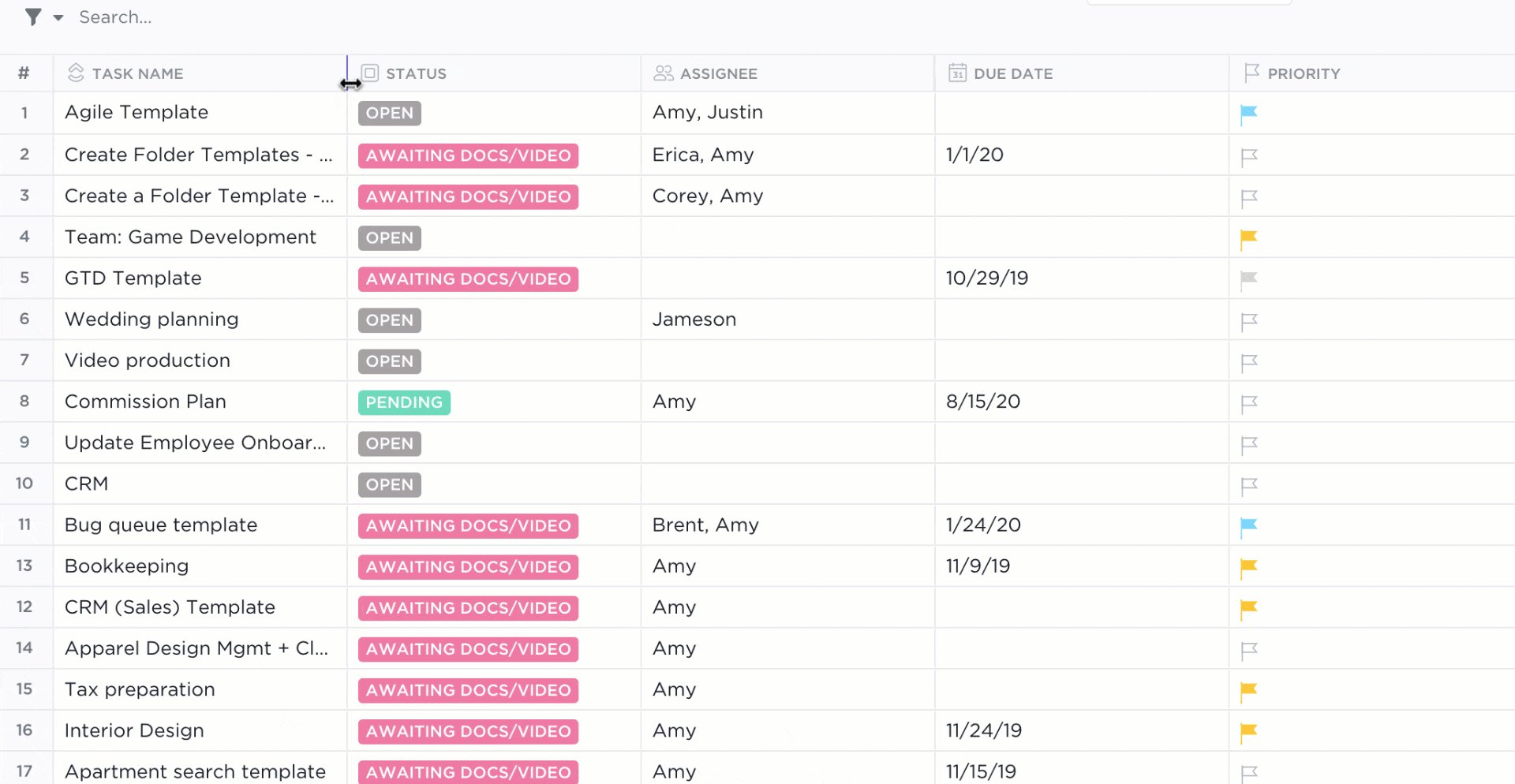
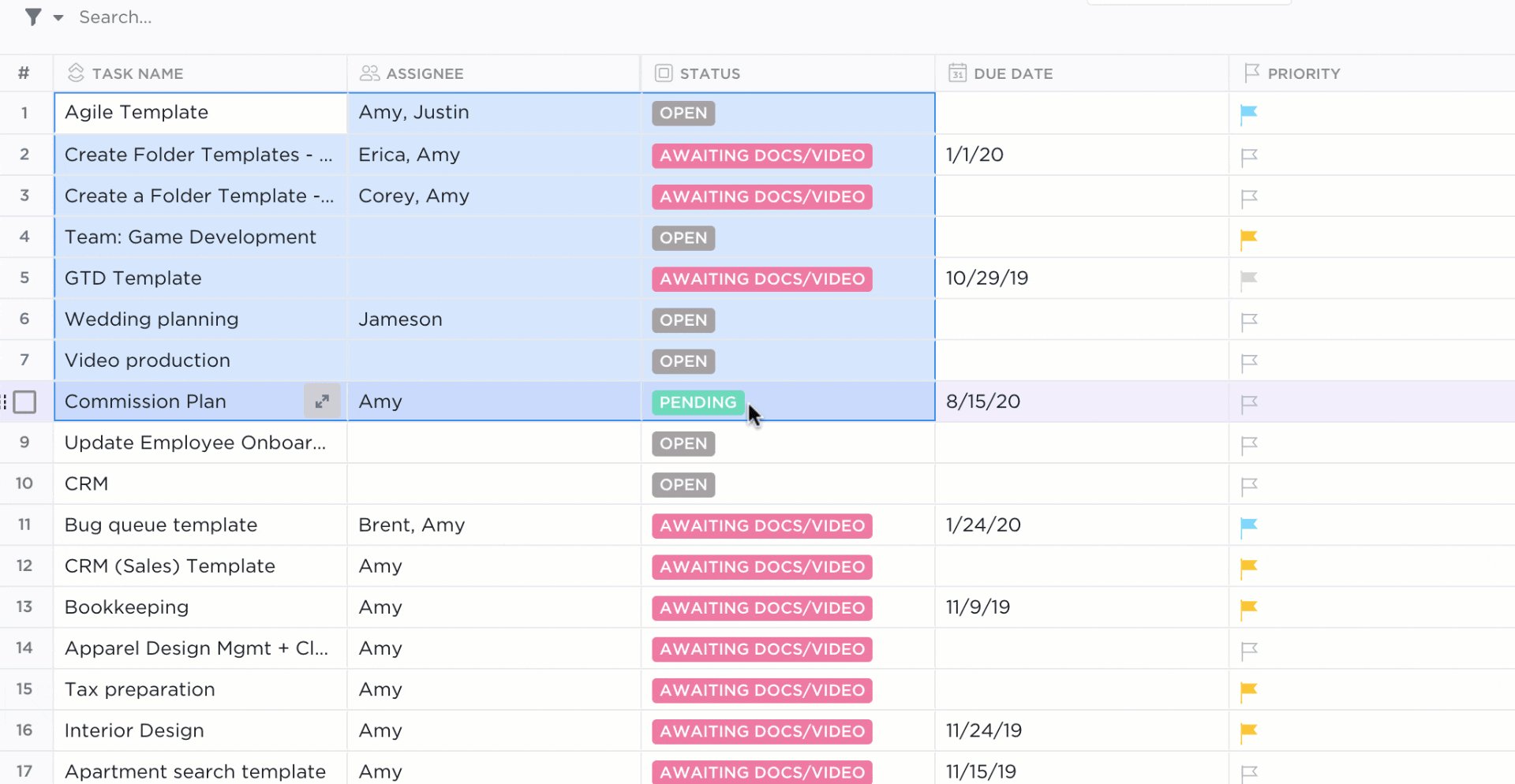
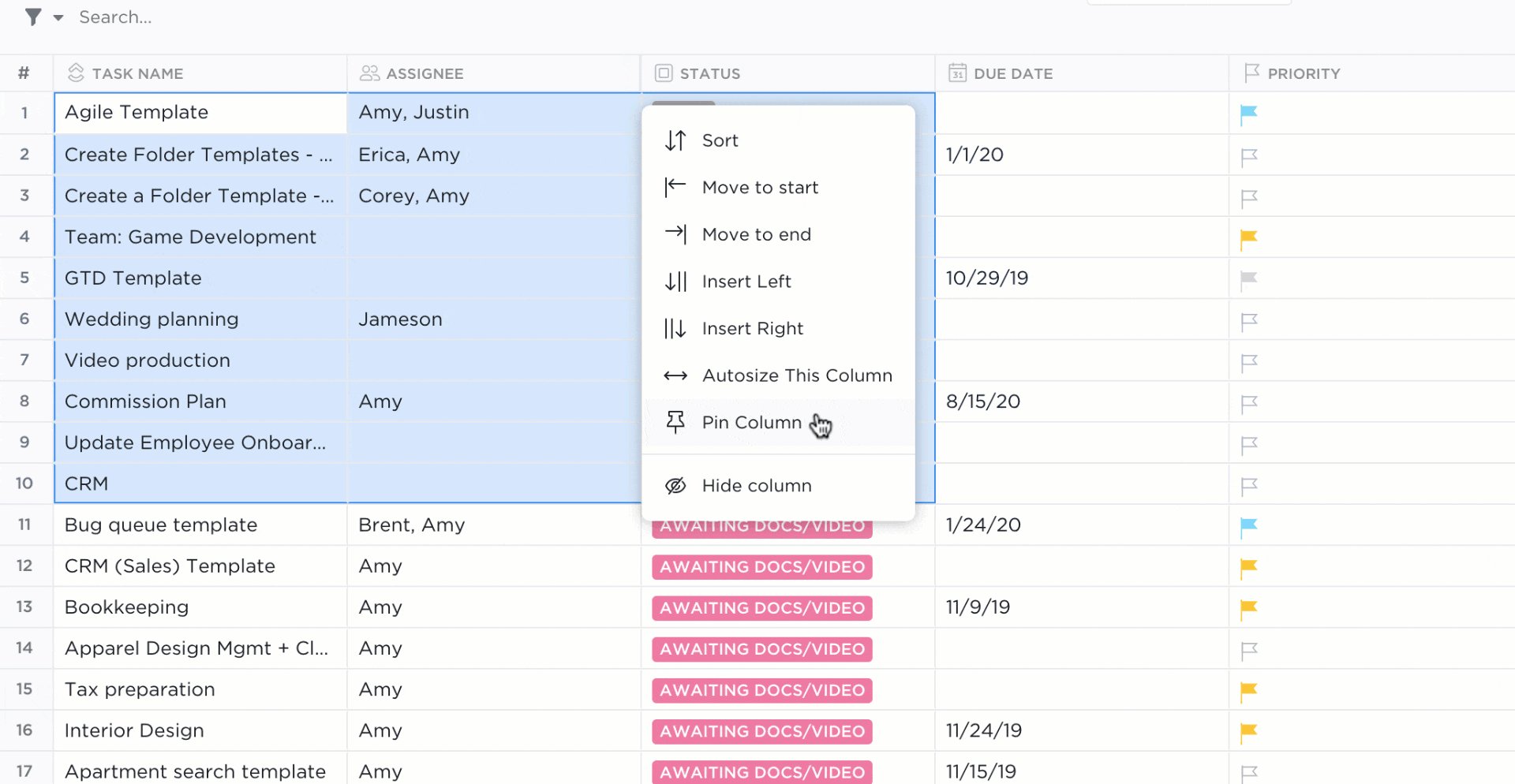
그리고 PMO 팀 템플릿 을 사용하면 프로젝트 관리자가 프로젝트를 14개의 사용자 정의 가능한 상태와 6개의 다른 보기로 분류하여 웹사이트 프로젝트 관리 프로세스를 최대한 최적화할 수 있습니다.
이 템플릿은 프로젝트 결과물, 상태 및 프로젝트의 전체 범위에 대한 명확한 인사이트를 제공하여 작업을 쉽게 추적하고 관리하고자 하는 팀에 이상적입니다.
4. ClickUp 애자일 스크럼 관리 템플릿 - 화이트보드 보기

화이트보드 보기를 사용하여 애자일 프로세스에서 프로젝트 플랜을 세우고 워크플로우를 최적화하여 보다 투명하게 보기
애자일 프로젝트 관리에 대한 직관적이고 시각적인 접근 방식을 원하는 프로젝트 관리자에게 이 템플릿은 완벽한 디딤돌입니다. 팀에 인사이트를 추가할 수 있는 리소스를 제공하여 특정 웹 프로젝트의 요구 사항에 따라 팀원을 쉽게 피벗할 수 있도록 하세요.
이 템플릿의 장점은 단 몇 분 만에 기본적인 애자일 워크플로우를 간단하게 구현할 수 있다는 점입니다. 동시에 좀 더 강력한 기능을 원하는 경우에도 이 템플릿을 사용하여 복잡한 애자일 워크플로우를 구현할 수 있습니다.
화이트보드 보기의 ClickUp 애자일 스크럼 관리 템플릿 을 사용하면 프로젝트 관리자가 정확한 워크플로우를 파악하여 요청과 작업의 우선순위를 정하고 스프린트 및 웹 디자인, 개발자 회의를 성공적으로 구성할 수 있습니다.
5. ClickUp 웹사이트 업무 범위 템플릿

다음 웹 사이트 빌드를 위해 범위 확대를 방지하는 데 필요한 모든 것을 문서화하세요
프로젝트 관리자에게는 스코프 크립이 불가피하게 느껴질 수 있지만 다음 웹 사이트 프로젝트를 위해 모든 것을 문서화하는 것부터 시작하세요 ClickUp 작업 범위 템플릿 . 이렇게 하면 대행사가 수행할 모든 것을 클라이언트의 기대치에 맞추는 데 도움이 됩니다.
클라이언트가 구체적으로 수행하는 작업과 이와 관련된 가격 태그를 이해하도록 도와주세요. 또한 ClickUp 문서에서 댓글에 사용자를 할당하는 것도 간단하므로 다음 단계로 넘어가는 데 필요한 내용을 찾는 것이 팀 협업에 방해가 되지 않습니다.
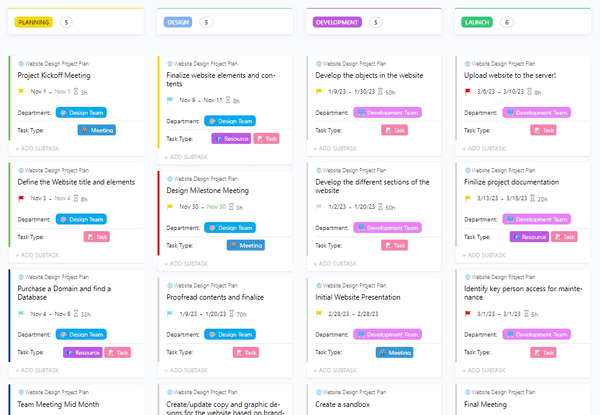
6. ClickUp 웹사이트 디자인 프로젝트 플랜 템플릿

당신과 관련된 모든 것을 플랜하세요 웹 디자인 워크플로우 를 통해 누락되는 부분이 없는지 확인하세요 ClickUp의 웹 사이트 디자인 프로젝트 플랜 템플릿 는 웹사이트 개발 전반에 걸쳐 수행된 모든 작업에 대한 로그 역할을 합니다. 모든 것을 적절한 프로세스 소유자에게 할당하면 어떤 것도 간과되지 않습니다.
칸반 보드 보기를 사용하거나 목록 보기에서 모든 웹사이트 디자인 작업을 계획하세요. ClickUp을 사용하면 15개 이상의 보기를 선택하고 맞춤형으로 설정할 수 있어 프로젝트 관리 플랫폼이 원하는 대로 정확하게 작동합니다.
7. ClickUp의 버그 + 문제 추적 템플릿
![]()
웹사이트 버그와 문제를 추적 및 모니터링하고 팀에 쉽게 할당하세요
웹사이트를 시작했는데 정리해야 할 버그 목록이 끝도 없이 쌓여 있는 것을 발견하고 싶은 사람은 아무도 없습니다. 웹사이트의 ClickUp 버그 및 문제 추적 템플릿 을 사용하여 모든 것을 기록하고, 모니터링하고, 개발자에게 적절하게 위임된 단일 프로젝트 관리 도구에서 관리할 수 있습니다.
ClickUp: 팀을위한 최고의 웹 사이트 프로젝트 관리 앱
특히 여러 개의 단절된 도구에서 클라이언트 웹사이트 프로젝트를 관리하는 경우, 이 모든 것이 말처럼 쉬운가라고 생각할 수 있습니다. 문제는 프로젝트 관리자가 다음과 같은 도구로 일할 때입니다 협업 소프트웨어 clickUp과 같은 협업 소프트웨어는 ClickUp 앱을 여는 것만큼이나 쉽게 성공적인 프로젝트를 관리할 수 있습니다.
ClickUp을 프로젝트 관리 플랫폼으로 사용하면 쉽게 할 수 있습니다:
- 예산 추적
- 프로젝트 모니터링 스케줄
- 결과물 완료됨 팔로우하기
- 내부 및 외부 팀원 태그하기
- 클라이언트 피드백 요청
- 그리고 훨씬 더!
사용해보고 싶으신가요? 다운로드 ClickUp 완전 무료 체험하기 지금 바로 시작하거나 위에서 멘션한 유용한 템플릿 중 하나를 사용해 보세요!

