개발자라면 복잡한 시스템을 시각화하기 위해 모양을 드래그 앤 드롭하며 몇 시간을 낭비하고, 워크플로우를 정리하기 위해 고생하고, 코딩 흐름을 방해하는 여러 도구를 전환하며 고생한 적이 있을 것입니다.
번거롭고 비효율적이며 시간 낭비입니다.
간단한 구문을 몇 초 만에 명확하고 확장 가능한 워크플로우 다이어그램으로 변환하는 경량 코드 기반 도구인 Mermaid를 사용해보세요. 복잡한 UI도, 픽셀 단위의 정렬에 대한 고민도 필요 없습니다. 논리를 작성하기만 하면 Mermaid가 시각화를 처리합니다.
워크플로우를 시각화하는 효율적인 방법입니다. 어떻게? 자세한 가이드를 읽고 모든 것을 알아보세요!
⏰ 60초 요약
- Mermaid 다이어그램을 사용하면 텍스트에서 직접 역동적인 시각 자료를 만들 수 있어 복잡한 디자인 도구에 소요되는 시간을 절약할 수 있습니다
- 흐름도, 간트 차트, 시퀀스 다이어그램, ER 다이어그램 등 다양한 인어 다이어그램 유형을 만들어 프로세스, API 흐름 및 데이터베이스 구조를 지도에 표시할 수 있습니다
- Mermaid는 워크플로우에 잘 맞는 유연하고 오픈 소스 솔루션으로, 커뮤니티에서 정기적으로 업데이트됩니다
- 도표는 작은 규모로 시작하고 정기적으로 업데이트하는 것이 가장 좋습니다. 이렇게 하면 오래된 시각적 요소를 피할 수 있습니다
- Mermaid에는 일부 대화형 기능과 고급 애니메이션이 부족하기 때문에 정적인 워크플로우에는 적합하지만 동적인 시각적 스토리텔링에는 적합하지 않습니다
- 샘플 다이어그램을 ClickUp에 통합하면 팀의 작업 및 프로젝트와 함께 관리 및 편집할 수 있습니다
메리메이드 다이어그램이란 무엇인가요? 🧜♀️
Mermaid 다이어그램은 텍스트에서 직접 생성되는 코드 기반 다이어그램으로, 시간이 많이 소요되는 디자인 도구가 필요하지 않습니다. 이 다이어그램은 Markdown에서 영감을 받은 구문(서식 요소를 추가할 수 있는 일반 텍스트 구문)을 사용하여 프로세스를 설명합니다.
텍스트 형식으로 명확하고 구조화된 지침을 제공하기만 하면 Mermaid가 텍스트를 전문적인 다이어그램으로 자동 변환합니다. 따라서 Mermaid는 형식보다 콘텐츠와 기능에 집중하고 싶은 개발자, 기술 작가 및 프로젝트 관리자에게 유용한 강력한 도구입니다.
다음은 간단한 원형 차트 인 메르메이드 다이어그램의 예시입니다.

Mermaid의 더 큰 장점은 무엇일까요? 오픈 소스입니다. 즉, 커뮤니티의 업데이트와 새로운 기능으로 도구가 계속 개선된다는 의미입니다.
✨ 재미있는 사실: Mermaid의 이름은 흥미로운 영감의 원천에서 유래되었습니다! Mermaid의 제작자 Knut Sveidahl은 집에서 아이들이 인어 공주를 보는 모습에서 영감을 받았습니다.
메리메이드 다이어그램의 유형
Mermaid에서 만들 수 있는 다양한 유형의 다이어그램은 다음과 같습니다:
- 플로우차트: 프로세스, 워크플로우 또는 의사 결정 경로를 설명합니다. 플로우차트는 시스템을 세분화하거나 단계별 논리를 설명하는 데 이상적입니다
- 시퀀스 다이어그램: 시간의 경과에 따른 여러 구성 요소 또는 참여자 간의 상호 작용을 표시합니다. 시퀀스 다이어그램은 API 호출, 시스템 워크플로우 또는 협업 작업을 시각화하는 데 적합합니다
- 간트 차트: 타임라인, 작업 및 의존성을 강조 표시한 간트 차트를 사용하여 프로젝트를 계획하고 추적하세요
- 클래스 다이어그램: 클래스, 속성, 관계 등 객체 지향 프로그래밍 구조를 모델링합니다. 이 다이어그램은 코드 기반을 시각적으로 이해하는 데 유용합니다
- Git 그래프: 브랜치, 병합 및 커밋 기록을 그림으로 표시하여 Git 워크플로우를 시각화합니다. 복잡한 버전 관리 시스템을 관리하는 팀에 유용합니다
- ER 다이어그램: 데이터베이스 엔티티 간의 관계를 정의합니다. ER 다이어그램은 데이터베이스 스키마를 설계하거나 데이터 구조를 이해하는 데 매우 중요합니다
- 사용자 여정 다이어그램: 사용자 경험을 지도에 표시하여 접점, 행동 및 감정을 시각화합니다. 이 다이어그램은 UX 디자이너와 제품 팀이 고객 여정을 개선하는 데 도움이 됩니다
- 원형 차트: 비율과 백분율을 빠르게 표현합니다. 원형 차트는 통계 데이터나 설문조사 결과를 표현하는 데 효과적인 방법입니다
- 마인드 맵: 아이디어를 계층적으로 정리하고 구조화합니다. 마인드 맵은 브레인스토밍, 플랜 수립, 복잡한 주제의 단순화에 적합합니다
인기 있는 인어 다이어그램 예시
다음은 몇 가지 일반적인 다이어그램 예시와 Mermaid를 사용하여 이를 만드는 방법입니다.
1. 소프트웨어 릴리스를 위한 흐름도

이 흐름도 다이어그램은 금요일인지 여부에 따라 코드를 프로덕션에 배포하기 위한 결정 지점을 보여줍니다. '프로덕션에 배포'라는 작업으로 시작하여 '금요일인가?'라는 결정 노드로 이어집니다. 대답이 '예'인 경우 흐름은 '배포하지 마세요!'로 이동합니다. 그렇지 않으면 '배포를 실행하세요. sh를 실행하여 배포하세요!'로 진행됩니다. 'flowchart TD' 구문은 다이어그램이 위에서 아래로 흐르도록 표시합니다.
💡 프로 팁: Mermaid 구문을 사용하여 수동으로 플로우 차트를 만드는 대신, 플로우 차트 템플릿이나 전용 플로우 차트 제작 도구를 사용하여 프로세스를 간소화할 수 있습니다.
2. 프로젝트 타임라인을 추적하는 간트 차트

Mermaid로 간트 차트를 만들 수도 있습니다. 이 간트 차트 예시는 프로젝트를 여러 작업으로 나누어 프로젝트 타임라인을 시각적으로 표현합니다. 각 작업에는 시작 날짜, 종료 날짜 및 기간이 있으며, 작업 간의 의존성과 중복이 표시됩니다. 이 차트는 프로젝트 일정, 진행 상황 및 마감일을 명확하게 개요로 보여줍니다.
3. API 흐름을 설명하는 시퀀스 다이어그램
시퀀스 다이어그램은 시스템 내 구성 요소 간의 메시지 또는 이벤트의 흐름을 설명하는 데 도움이 됩니다. 요청, 응답, 트리거 등 각 단계를 매핑하여 구성 요소가 상호 작용하는 방식, 순서, 데이터가 시스템을 통해 흐르는 방식을 쉽게 확인할 수 있습니다.

이 시퀀스 다이어그램은 사용자 이름/암호 및 JSON 웹 토큰(JWT)을 사용한 인증 프로세스를 보여줍니다. 클라이언트, 서버, 데이터베이스의 세 엔티티 간의 상호 작용을 나타냅니다.
4. ERD 다이어그램을 사용하여 데이터베이스 구조를 설계하세요
엔티티-관계 다이어그램(ERD)은 데이터베이스 구조에서 엔티티(사용자, 제품, 주문 등)와 그 관계(일대다, 일대다, 다대다)를 시각화합니다.
ClickUp 엔티티 관계 다이어그램 템플릿을 사용하면 ER 다이어그램을 쉽게 만들 수 있습니다. 이 템플릿은 관계형 데이터베이스를 시각화하고 다양한 엔티티 간의 논리적 관계를 지도에 표시할 수 있는 체계적인 구조를 제공합니다.
이 템플릿을 사용하면 다음을 수행할 수 있습니다.
- 코드를 사용하지 않고 복잡한 데이터 구조를 설명하세요
- 데이터베이스 구조의 오류 감소
- 데이터베이스의 잠재적 문제 파악하기
컨텍스트 다이어그램 템플릿은 데이터베이스 스키마의 세부 사항으로 넘어가기 전에 시스템의 경계와 상호 작용을 개략적으로 설명하는 데도 도움이 될 수 있습니다. 예를 들어, 컨텍스트 다이어그램은 고객이 주문을 하고 공급업체가 재고를 업데이트하는 모습을 보여줄 수 있습니다. 이 단계를 통해 세부 사항에 집중하기 전에 큰 그림을 이해할 수 있습니다.
5. 팀 워크플로우를 시각화하는 스윔레인 다이어그램
스윔레인 다이어그램은 팀이나 부서 간에 작업을 분할하는 데 이상적입니다. 각 레인을 디자인, 개발, 마케팅 등 특정 팀에 할당할 수 있습니다. 이를 통해 누가 무엇을 처리하고 작업이 어떻게 흐름을 따르는지 시각화할 수 있으므로 모든 사람이 자신의 책임을 명확하게 이해할 수 있습니다.
ClickUp 스윔레인 플로우차트 다이어그램 템플릿을 사용하여 우선순위, 마감일 및 상태를 관리하면서 명확한 플로우차트를 만들어 효율적이고 간소화된 프로세스를 구현하세요.
이 템플릿은 다음에 도움이 됩니다.
- 책임 명확화: 특정 팀이나 개인에게 작업을 할당하여 모든 사람이 자신의 역할을 알 수 있도록 합니다. 예시: 마케팅은 캠페인을 처리하고, 개발은 배포에 집중합니다
- 작업 인계 간소화: 팀 간 작업의 흐름을 시각화하여 원활한 전환을 보장합니다. 예시: 기능이 설계에서 개발로, 그리고 QA로 이동합니다
- 비효율성 발견: 병목 현상이나 지연을 파악하여 문제를 더 빠르게 해결하세요
- 복잡성 단순화: 복잡한 워크플로우를 명확하고 따르기 쉬운 단계로 분할
📖 자세히 보기: 업무를 완료하기 위한 최고의 스윔레인 다이어그램 소프트웨어 도구
6. 프로젝트 마인드 맵
마인드 맵은 중심 주제를 중심으로 아이디어나 개념을 시각적으로 표현한 것입니다. 관련 아이디어를 연결하고, 정보를 구조화하거나 분석하고, 프로젝트 플랜을 개략적으로 정리하는 데 사용됩니다.
ClickUp 프로젝트 매핑 템플릿을 사용하여 프로젝트 계획을 위한 간단한 마인드 맵을 만들 수 있습니다. 이 템플릿은 프로젝트 작업을 구성하고, 프로젝트의 장애물을 파악하고, 프로젝트의 마일스톤을 추적하는 데 도움이 됩니다.
이 템플릿을 사용하면 다음을 수행할 수 있습니다.
- 중복 영역을 파악하고 프로젝트 위험을 파악하세요
- 프로젝트 기간 및 예산 추정
- 팀 내 투명성과 책임감을 개선하세요
Mermaid 다이어그램이 얼마나 다재다능한지 확인하셨다면, 이제 항해를 시작하고 실제로 사용해보세요! 아이디어를 정리하고, 복잡한 프로세스를 설명하고, 팀과 협업하는 데 도움이 될 것입니다.
📖 자세히 보기: Visio에서 스윔레인 다이어그램을 만드는 방법
메리메이드를 다이어그램 작성에 사용하는 이점
개발자, 프로젝트 관리자 또는 명확한 시각 자료를 중요하게 생각하는 사람이라면 Mermaid가 뛰어난 이유를 여기에서 확인할 수 있습니다.
✏️ 다이어그램을 간단하게
기존 도구에서 모양과 정렬에 어려움을 겪지 마세요. Mermaid는 몇 줄의 텍스트를 세련된 다이어그램으로 변환합니다. 드래그, 드롭, 복잡한 조작이 필요 없이 몇 초 만에 깔끔하고 효과적인 시각 자료를 만들 수 있습니다.
🔗 워크플로우에 원활하게 통합
Mermaid는 이미 사용 중인 도구와 완벽하게 통합됩니다. 새로운 소프트웨어나 추가 플러그인이 필요하지 않습니다. GitHub와 같은 플랫폼에서 기본적으로 작동하므로 문서, 프로젝트 플랜 또는 코드 리뷰에 다이어그램을 쉽게 통합할 수 있습니다.
📊 시각적 문서화
프로세스 변경에 맞게 복잡한 다이어그램을 업데이트하는 것은 힘든 작업이 될 수 있습니다. Mermaid를 사용하면 이 작업을 쉽게 할 수 있습니다. 다이어그램은 코드로 생성되므로 프로젝트와 함께 쉽게 편집하고 업데이트할 수 있습니다. 즉, 워크플로우나 아키텍처가 발전함에 따라 다이어그램의 버전을 관리하고, 편집하고, 업데이트할 수 있습니다.
🎨 쉬운 맞춤 설정
Mermaid는 다이어그램을 개인화할 수 있는 충분한 스타일링 옵션을 제공하지만, 단순함을 유지합니다. 끝없는 사용자 지정 메뉴에서 헤매지 않고 색상과 레이아웃을 조정할 수 있습니다. 프레젠테이션에는 다크 모드 테마를 사용하거나, 노드의 모양과 색상을 조정하여 회사의 브랜딩이나 프로젝트의 요구 사항에 맞출 수 있습니다.
🧠 알고 계셨나요? Mermaid는 JavaScript를 사용하여 브라우저에서 완전히 실행되므로 가볍고 플랫폼에 독립적입니다. 서버 측 렌더링이나 추가 플러그인이 필요하지 않습니다.
메리메이드 다이어그램을 만드는 방법은 무엇인가요?
다음의 간단한 단계를 따라 나만의 Mermaid 다이어그램을 만들어 보세요.
1단계: 다이어그램의 유형과 목적을 결정하세요
실제로 필요한 다이어그램의 유형을 생각해보세요. 프로세스를 설명하기 위해 플로우 차트를 만들고 계십니까? 프로젝트 진행 상황을 추적하기 위해 간트 차트를 만들고 계십니까? 다이어그램의 유형과 목적을 결정하면 집중력을 유지하고 다이어그램에 가장 적합한 구조를 선택할 수 있습니다.
2단계: Mermaid 코드 작성
원하는 다이어그램의 유형을 결정했다면 이제 코드를 작성할 시간입니다. Mermaid의 구문은 매우 간단합니다.
메리메이드 다이어그램을 만들기 위한 기본 구문은 다음과 같습니다:
| 도표 유형 | 문법 | 예시 |
| 흐름도 | 흐름도 TDA –> B | 흐름도 TDA[시작] –> B[프로세스] –> C[종료] |
| 시퀀스 다이어그램 | 시퀀스 다이어그램 참가자 AA->>B: 메시지 | sequenceDiagramparticipant 참가자 BA->>B: 안녕하세요B->>A: 안녕하세요! |
| 간트 차트 | gantttitle 프로젝트 섹션 1A :a1, 2025-01-01, 30일 | 간트 제목 내 간트 차트 섹션 계획 작업 1 :a1, 2025-01-01, 10d 작업 2 :a1 이후, 15d |
| 클래스 다이어그램 | classDiagramClassName : AttributeClassName : Method() | classDiagramclass CarCar : +start()Car : +stop() |
| 원형 차트 | pietitle 차트 제목 "슬라이스 A": 30 | pietitle 즐겨찾기 과일 "사과" : 40 "바나나" : 30 "포도" : 30 |
| 엔티티 관계 다이어그램 | erDiagramEntity1 {Field1 문자열} | erDiagramCustomer {ID intName string}Order {OrderID intCustomerID int} |
3단계: Mermaid Live 에디터 열기
이제 Mermaid Live Editor로 이동하세요. 작성한 코드를 왼쪽 패널에 붙여넣기 하면 오른쪽에 다이어그램이 실시간으로 표시됩니다.

4단계: 다이어그램 조정 및 미세 조정
다이어그램이 준비되면 필요에 따라 조정할 수 있습니다. 노드와 링크를 추가하거나 레이아웃을 변경하여 모든 것을 원하는 대로 조정할 수 있습니다. 라이브 에디터는 이러한 변경 사항을 즉시 표시하므로 다이어그램을 쉽게 편집하고 완성할 수 있습니다.

5단계: 마크다운 코드 복사
다이어그램을 완성한 후, 라이브 에디터에서 Markdown 코드를 복사하세요. 이 코드는 다이어그램을 정의하는 텍스트 기반 코드입니다.
코드 는 왼쪽 패널 하단에서 확인할 수 있습니다.

6단계: 마크다운 코드 붙여 넣기
다이어그램이 완성되면 이제 전체적인 맥락에 적용해 보세요.
Mermaid 코드를 GitHub 또는 GitLab의 Markdown 파일에 붙여넣기하면, 플랫폼이 리포지토리에서 파일을 볼 때 다이어그램을 자동으로 렌더링합니다. 공동 프로젝트에서 작업 중이고 다이어그램을 코드베이스에 직접 통합할 수 있는 가벼운 방법이 필요한 경우 이 방법이 좋습니다.
그러나 시각적 다이어그램을 실제 워크플로우에 연결할 수 있는 다목적 워크플로우 다이어그램 소프트웨어를 찾고 있다면 ClickUp을 사용해 보세요. 이 앱은 아이디어를 실행 가능한 작업으로 전환하고, 프로젝트 로드맵을 구축하고, 문서를 만들고, 프로세스를 시각화하는 등 다양한 작업을 수행할 수 있는 일하기 위한 모든 것이 담긴 앱입니다.
ClickUp에서 Mermaid 다이어그램 만들기
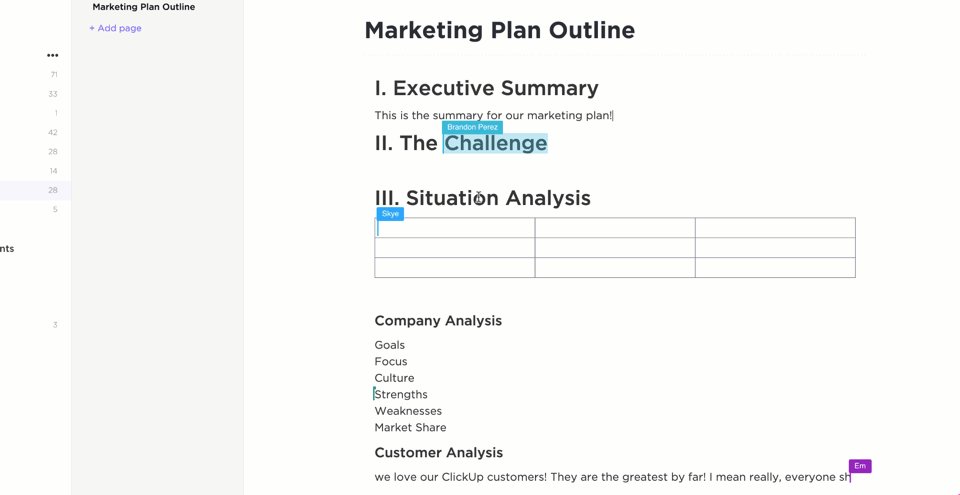
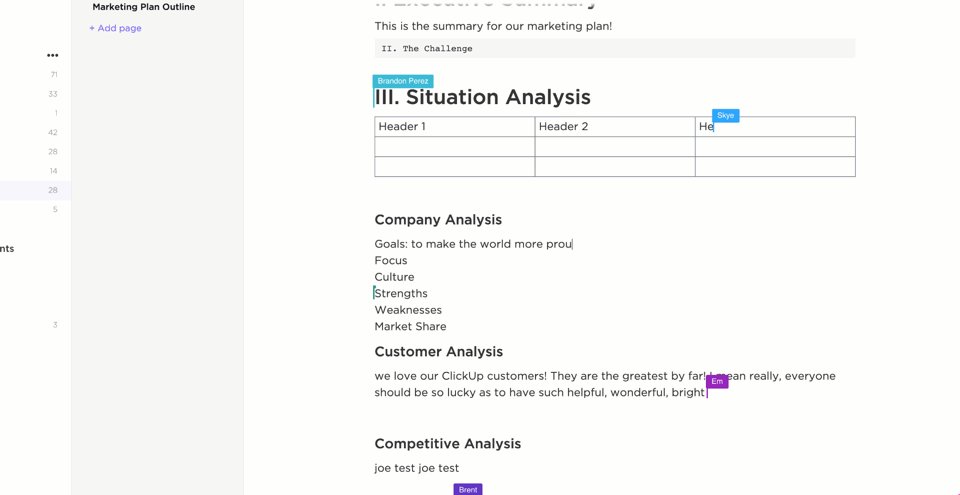
인어 다이어그램 코드를 복사하여 ClickUp 문서에 붙여넣기 하면 프로젝트의 컨텍스트에서 직접 프로세스, 워크플로우 또는 타임라인을 시각화할 수 있습니다.

프로젝트 플랜을 개발하거나 아이디어를 정리할 때, ClickUp 문서는 모든 것을 한 곳에 보관하기에 완벽한 장소입니다.
다이어그램을 추가할 ClickUp 문서로 이동하세요. 이제 문서에 /명령어를 입력하여 메뉴를 열고 Markdown을 선택하세요. 이곳이 모든 종류의 콘텐츠를 삽입할 수 있는 입력 지점이며, Mermaid 다이어그램도 여기에 딱 맞습니다!
Mermaid Live 에디터에서 Mermaid 다이어그램 코드를 복사한 후, 생성한 Markdown 블록에 붙여넣기 하세요.

형식 지정은 걱정하지 마세요. ClickUp이 대신 해드립니다. 위의 코드를 삽입한 후 붙여넣기를 클릭하세요. ClickUp이 코드를 읽고 즉시 다이어그램을 기본 이해를 위한 명확하고 시각적인 형식으로 렌더링합니다.
이미 흐름도, 시퀀스 다이어그램, 또는 선택한 어떤 다이어그램이든 완벽하게 배치되어 모두가 볼 수 있도록 준비하셨나요?
Mermaid 다이어그램을 ClickUp 문서에 직접 삽입하면 워크플로우를 쉽게 시각화하고 즉시 실행 가능한 단계로 전환할 수 있습니다.
다른 사람이 업데이트를 완료할 때까지 기다릴 필요가 없습니다. 모든 사람이 한 번에 기여할 수 있습니다. 문서 또는 다이어그램의 아무 부분이나 강조 표시하고 바로 그 자리에 댓글을 남기면 됩니다. 팀 회원에게 태그를 지정하고, 댓글을 작업으로 할당하거나, 진행 상황을 추적할 수도 있습니다.
기술에 익숙하지 않으신 분들은 ClickUp의 AI 어시스턴트인 ClickUp Brain을 사용하여 머메이드 다이어그램 코드를 생성해 보세요.
ClickUp 화이트보드로 프로세스를 시각화하세요
문서를 ClickUp 화이트보드에 연결하여 협업을 더욱 강화하세요. 팀과 함께 워크플로우를 지도에 표시하고, 다이어그램을 만들고, 차트를 실시간으로 추가할 수 있습니다.
예를 들어, 개발 팀이 새로운 기능을 플랜하고 있는 경우 화이트보드를 사용하면 아키텍처를 쉽게 스케치할 수 있습니다. 다이어그램을 드롭하여 API의 통신 방식, 데이터베이스의 관계, 사용자 여정을 지도에 표시할 수 있습니다.
가장 좋은 점은 무엇일까요? 브레인스토밍을 진행하는 동안 팀원들은 보드에서 바로 책임을 할당하고 모든 것을 프로젝트 타임라인에 연결할 수 있습니다. 이를 통해 전체 프로세스가 원활하게 진행되고 모든 사람이 동일한 페이지를 볼 수 있습니다.
화이트보드에 적어 놓은 아이디어는 즉시 작업으로 변환되어, 개념에서 실행까지 한 단계도 놓치지 않고 진행할 수 있습니다.

협업은요? 아주 쉽습니다. 스페이스 설정으로 이동하여 공유 및 권한을 클릭하고 팀 회원을 초대하기만 하면 됩니다. 팀원들은 참여하여 다이어그램에 기여하고 워크플로우를 함께 개선할 수 있습니다.

ClickUp 화이트보드를 사용하여 아이디어를 브레인스토밍하고 실행하는 방법을 알아보세요. 👇
ClickUp 마인드 맵으로 아이디어와 프로세스를 정리하세요
전체적인 구조를 시각화한 후에는 ClickUp 마인드 맵을 사용하여 아이디어를 더욱 세분화할 수 있습니다. 사용자 지정 가능한 대화형 인터페이스에서 하위 작업을 추가하고, 연결을 그리고, 관련 개념을 그룹화할 수 있습니다.

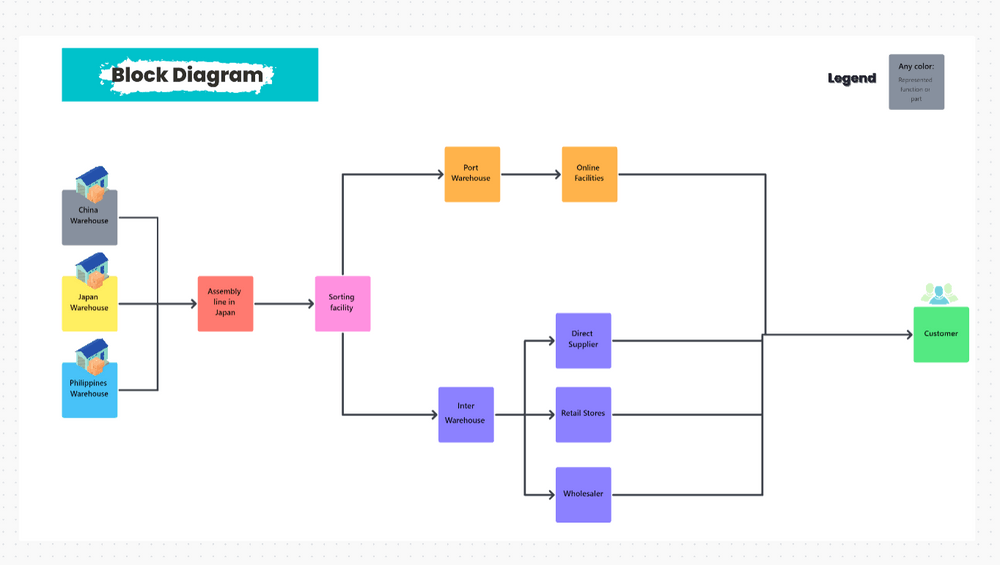
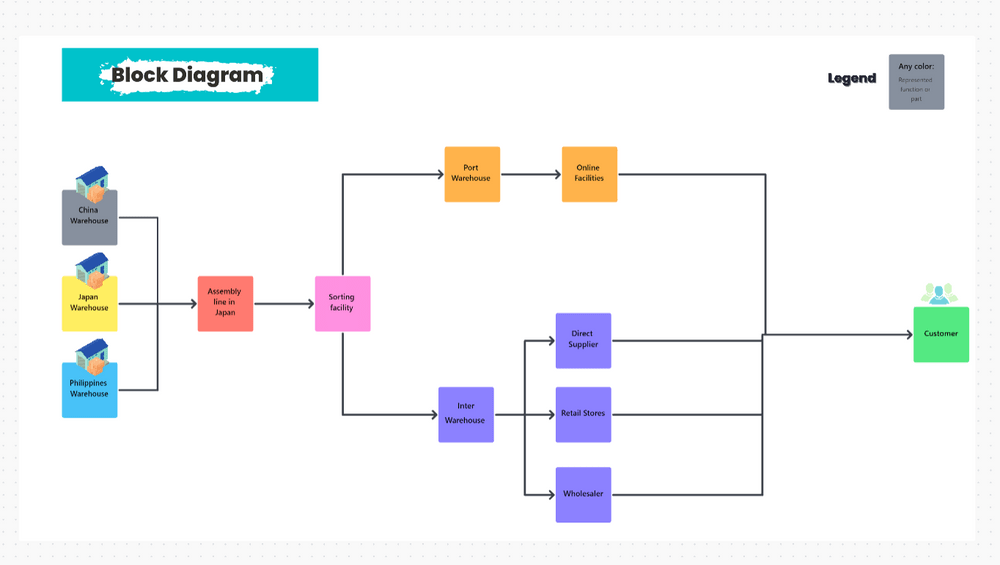
ClickUp 블록 다이어그램 템플릿은 정적인 이미지를 대화형 동적 작업 공간으로 바꿔줍니다.
이 템플릿을 사용하면 다음을 수행할 수 있습니다.
- 일정을 준수하세요: 다이어그램의 각 블록에 시작 날짜와 마감일을 설정하여 아무것도 놓치지 마세요
- 시각적 명확성: 색상으로 구분된 요소를 사용하여 작업을 그룹화하면 우선순위와 의존성을 한눈에 쉽게 파악할 수 있습니다
- 드래그 앤 드롭의 유연성: 블록을 쉽게 재배치하여 구조를 유지하면서 워크플로우를 조정할 수 있습니다
📮ClickUp 인사이트: 약 43%의 근로자가 매일 0~10개의 메시지를 보냅니다. 이는 대화가 더 집중적이고 신중함을 의미할 수도 있지만, 중요한 논의가 다른 곳(예: 이메일)에서 이루어지고 있어 원활한 협업이 이루어지지 않고 있음을 나타낼 수도 있습니다.
불필요한 플랫폼 전환과 컨텍스트 전환을 방지하려면, 프로젝트, 지식, 채팅을 한 곳에서 통합하고 AI를 통해 업무 효율을 높이는 ClickUp과 같은 모든 것을 지원하는 업무용 앱이 필요합니다.
머메이드 다이어그램의 과제 및 최고의 실행 방식
인어 다이어그램은 다이어그램을 만드는 과정을 단순화하는 효율적인 텍스트 기반의 접근 방식을 제공합니다.

메리메이드 다이어그램은 많은 장점을 제공하지만, 개선이 필요한 몇 가지 영역에 대해 인지하는 것이 중요합니다.
1. 편집은 어려울 수 있습니다
Mermaid의 라이브 에디터에는 드래그 앤 드롭 인터페이스가 없기 때문에 사용자는 노드와 연결을 수동으로 코딩해야 합니다. Mermaid 구문에 익숙하지 않은 개발자에게는 이 작업이 번거로울 수 있습니다.
✅ 최고의 실행 방식: 코딩을 시작하기 전에 종이나 간단한 디지털 화이트보드에 다이어그램을 스케치하세요. 대략적인 구상이 완성되면, 이를 더 작은 구성 요소로 나누고 자주 테스트하세요. 더 원활한 워크플로우를 위해, 시각적 인터페이스와 코드 편집 기능을 결합한 ClickUp과 같은 도구를 사용하면 모든 것을 처음부터 작성하지 않고도 다이어그램을 쉽게 만들고 수정할 수 있습니다.
📌 예시: API에 대한 플로우 차트를 작성하는 경우, 화이트보드에 엔드포인트를 스케치하는 것으로 시작하세요. 그런 다음 엔드포인트와 연결을 추가하고, 하나씩 테스트하면서 Mermaid 다이어그램을 점차 만들어 가세요.
2. 구식 다이어그램
코드베이스가 발전함에 따라 복잡한 다이어그램은 빠르게 구식이 될 수 있으며, 특히 빠르게 변화하는 요소인 마이크로서비스나 복잡한 데이터 구조를 표현할 경우 더욱 그렇습니다.
✅ 최고의 실행 방식: 프로젝트 유지 관리의 일환으로 다이어그램을 검토하고 업데이트할 담당자를 지정하세요. 버전 관리 시스템을 통합하거나 변경 내역 로그를 유지하여 프로젝트와 함께 다이어그램의 업데이트를 추적하세요.
📌 예시: SaaS 제품의 백엔드 아키텍처를 작업하는 경우, 코드베이스에 새로운 서비스나 기능이 추가될 때마다 시스템 아키텍처 다이어그램을 업데이트하세요. 버전 관리를 통해 모든 것을 최신 변경 사항과 동기화할 수 있습니다.
3. 인터랙티브 기능이 부족합니다
머메이드 다이어그램에는 툴팁이나 클릭 가능한 요소와 같은 대화형 기능이 부족하기 때문에 동적인 프레젠테이션이나 웹사이트에 사용하기에는 한계가 있습니다.
✅ 최고의 실행 방식: 더 많은 컨텍스트나 상호 작용을 추가하려면 Mermaid 다이어그램을 ClickUp Docs와 같은 플랫폼과 함께 사용하세요. 이렇게 하면 다이어그램을 삽입하고 댓글, 링크 및 기타 주석을 추가하여 사용자 경험을 향상시킬 수 있습니다.
📌 예시: 모바일 앱의 온보딩 흐름의 경우, 공개적으로 공유된 ClickUp 문서에 Mermaid 다이어그램을 삽입하고 링크를 사용하여 사용자를 관련 문서나 리소스로 연결하여 더 풍부하고 상호 작용이 가능한 경험을 제공하세요.
4. 제한된 애니메이션 옵션
Mermaid는 기본 애니메이션을 제공하지만, 복잡한 애니메이션은 지원하지 않으므로, 역동적인 스토리텔링이나 매력적인 시각 자료에 대한 매력이 떨어질 수 있습니다.
✅ 최고의 실행 방식: 정적인 워크플로우 또는 빠른 개요에 Mermaid 다이어그램을 사용하세요. 더 역동적인 시각 자료를 원한다면, 대화형이며 시각적으로 매력적인 방식으로 아이디어를 탐색할 수 있는 마인드 매핑 도구를 사용해보세요.
📌 예시: 팀에 새로운 기능의 아키텍처를 발표할 때 Mermaid를 사용하여 간단하고 명확한 플로우 차트를 만든 다음, 다양한 기능 브랜치와 그 상호 작용을 시각적으로 동적으로 표현하고 싶다면 마인드 맵으로 전환하세요.
5. 브라우저 문제
인어 다이어그램은 모든 브라우저에서 일관되게 표시되지 않을 수 있으며, 일부 사용자에게는 문제가 발생할 수 있습니다.
✅ 최고의 실행 방식: Chrome, Firefox, Edge 등 사용자가 가장 많이 사용하는 브라우저에서 다이어그램을 항상 테스트하세요. 렌더링 문제가 발생하면 Mermaid 다이어그램을 PNG 또는 PDF로 내보내 모든 플랫폼에서 액세스할 수 있도록 하세요.
ClickUp에서 인어 다이어그램 만들기
Mermaid는 다이어그램을 만드는 데 필요한 모든 기능을 직관적으로 제공하기 때문에 복잡한 아이디어를 단순화하고 워크플로우를 정리하는 데 필수적인 도구입니다. 프로세스 매핑부터 프로젝트 시각화에 이르기까지, Mermaid는 여러분이 계속해서 찾게 될 도구입니다.
워크플로우를 더 잘 설명하고 싶으신가요? ClickUp과 통합하여 다이어그램을 생성하고, 진행 상황을 추적하고, 팀과 한 곳에서 협업하세요.
개발 팀은 이 다이어그램을 사용하여 아키텍처와 워크플로우를 지도에 표시할 수 있고, 프로젝트 관리자는 다이어그램에서 직접 작업을 추적 및 관리할 수 있으며, 여러 부서의 팀원들은 명확하고 공유 가능한 시각 자료를 통해 부서 간 협업을 쉽게 조정할 수 있습니다.
지금 ClickUp에 가입하고 머메이드 다이어그램을 쉽게 만들어 보세요!