새로운 목적지로 여행을 떠나는데 일반 실물 지도나 Google 지도가 없다면 길을 잃을 수밖에 없습니다. 답답하죠? 명확한 사용자 흐름이 없는 웹사이트나 앱이 신규 사용자에게 주는 느낌도 이와 비슷합니다.
잘 구조화된 사용자 흐름은 성공적인 사용자 경험(UX) 디자인의 근간입니다. 사용자 플로우는 사용자의 초기 관심사(랜딩 페이지)에서 원하는 행동(전환)으로 쉽게 안내하여 사용자를 원활하게 추적할 수 있도록 합니다.
이 기능이 없으면 사용자는 혼란을 느껴 카트를 포기하거나 가입을 취소하여 기회를 놓치고 전환율이 감소할 수 있습니다.
이 블로그에서는 사용자 흐름 예시를 살펴보고, 이를 만드는 방법을 알아보고, 디자인을 최적화하기 위한 전략과 최고의 실행 방식에 대해 논의합니다.
지금 바로 시작해보세요!
사용자 흐름이란 무엇인가요?
사용자 흐름은 웹사이트나 앱에서 작업을 완료하기 위해 사용자가 취하는 일련의 단계입니다. 사용자가 원하는 목적지에 도달하기 위해 한 페이지에서 다른 섹션으로 이동하는 방법을 보여줍니다.
사용자 흐름 다이어그램의 목적은 제품 구매나 뉴스레터 신청과 같은 구매 흐름의 초기 상호 작용부터 최종 행동까지 따라야 하는 모든 단계를 시각적으로 명확하게 설명하는 것입니다.
예를 들어, 사용자 흐름은 Google 검색으로 시작하여 제품 페이지로 이어진 다음 장바구니에 항목을 추가하고 성공적인 결제로 끝날 수 있습니다.
따라서 잘 설계된 사용자 흐름은 원활하고 직관적인 경험을 보장하여 마찰을 최소화하고 사용자를 전환으로 쉽게 안내합니다.
사용자 흐름 다이어그램 유형
사용자 흐름도는 사용자가 제품과 상호 작용하는 방식을 이해하고, 잠재적인 문제점이나 개선이 필요한 영역을 파악하며, 사용자 여정을 최적화하는 데 도움이 됩니다. 또한 앱 아이디어를 검증하고 구체화하는 데도 도움이 됩니다. 이러한 다이어그램은 각기 다른 필요에 따라 다양한 양식을 취할 수 있습니다:
- 작업 흐름 다이어그램: 이 다이어그램은 특정 작업에 초점을 맞춰 사용자가 계정 등록이나 서비스 예약과 같은 특정 작업을 완료하기 위해 수행해야 하는 각 단계를 지도화합니다
- 와이어플로우: 와이어플로는 와이어프레임과 흐름 다이어그램을 혼합하여 사용자 상호 작용에 대한 자세한 보기를 제공함으로써 사용자가 여정 전반에 걸쳐 다양한 화면과 상호 작용하는 방식을 설명합니다. 여기에는 일반적으로 모바일 화면에서 흐름을 만드는 것이 포함됩니다
- 플로우차트 다이어그램: 전통적인 플로차트는 직사각형, 다이아몬드, 화살표와 같은 기호를 사용하여 사용자의 의사 결정, 행동, 이동 경로를 지도화합니다
- 사이트맵 다이어그램: 사이트맵 다이어그램은 웹사이트의 구조와 계층을 개략적으로 설명하여 콘텐츠를 논리적으로 구성하고 사용자가 여러 페이지 사이를 이동하는 방법을 보여줍니다
- 스윔레인 다이어그램: 이 다이어그램은 다양한 사용자 역할 또는 시스템을 레인으로 구분하여 각 레인이 프로세스 내에서 상호 작용하는 방식을 보여줍니다
사용자 경험 디자인에서 사용자 흐름의 중요성
사용자 흐름은 사용자 경험 디자인에서 필수적인 부분입니다 UX 전략 그리고 디자인. 사용자 또는 고객을 안내하고, 사용자 경로를 간소화하며, 클라이언트 만족도를 높이고, 참여도를 높이기 위한 청사진 역할을 합니다.
사용자 흐름이 명확하지 않으면 고객은 혼란, 좌절, 막다른 골목에 직면하여 이탈률이 높아지고 전환이 손실될 수 있습니다.
잘 설계된 사용자 흐름을 지도화하면 더 현명한 UX 디자인 결정을 내릴 수 있는 귀중한 인사이트를 얻을 수 있습니다. 사용자 흐름을 지도화하고 추적할 때의 이점은 다음과 같습니다
- 사용자를 염두에 둔 디자인: 사용자 흐름을 생성하면 사용자의 관점에서 생각하도록 장려합니다. 사용자의 행동을 이해함으로써 사용자가 어렵거나 혼란스러워하는 부분을 파악하고 사용자의 요구와 기대에 더 잘 부합하는 디자인을 변경할 수 있습니다
- 사용자 이탈률 감소: 사용자가 제품 앱이나 웹사이트에서 원활하고 긍정적인 경험을 하면 참여도와 충성도를 유지할 가능성이 높아집니다. 전반적인 흐름을 개선하여 사용자 이탈을 줄이고 클라이언트 리텐션을 높일 수 있습니다
- 사용자 여정에서의 마찰 최소화: 직관적인 사용자 흐름을 시각화하면 사용자 경험에서 마찰이 발생하거나 잠재적인 막다른 골목이 있는 영역을 발견하는 데 도움이 됩니다. 이러한 문제를 해결하면 사용자의 사용자 여정이 더욱 원활해져 전환 가능성이 높아집니다
함께 읽어보기: 사용자 행동을 효율적으로 연구하고 분석하는 방법 사용자 추적 소프트웨어
사용자 흐름과 사용자 여정의 간략한 비교
이쯤 되면 사용자 흐름이 사용자 여정과 같은 개념인지 궁금할 수 있습니다. 두 용어 모두 사용자 경험의 맥락에서 일반적으로 사용되지만, 서로 다른 개념을 의미합니다.
사용자 흐름과 사용자 여정의 간단한 비교
| 사용자 흐름 | 사용자 여정 | 사용자 여정 |
|---|---|---|
| 사용자 흐름은 사용자가 웹사이트나 앱에서 구매를 완료하는 등 의사결정을 내릴 때 취하는 특정하고 짧은 경로를 말합니다. 사이트 내 단계별 프로세스에 초점을 맞춰 사용자를 특정 행동이나 목표를 향해 안내합니다. 효과적인 사용자 흐름을 설계하려면 사용자 흐름 차트를 작성하고 앱 사용자 흐름을 고려하여 원활하고 직관적인 경험을 보장해야 합니다. | 반면 사용자 여정(또는 고객 여정)은 사용자가 웹사이트에 도달하기 전부터 사용자가 브랜드와 함께 이동하는 경로를 추적하는 지도와 같습니다. 이 여정에는 광고, 뉴스레터, 소셜 미디어 또는 기타 채널을 통해 제품 앱이나 웹사이트에 대해 처음 알게 된 경로가 포함됩니다. 사용자의 여정은 사용자가 페이지를 떠난 후에도 계속됩니다. |
사용자 흐름 예시 살펴보기: 실제 적용 사례 및 최고의 실행 방식
성공한 제품에서 제공하는 사용자 흐름을 살펴보면 보다 효과적인 사용자 경험을 만드는 데 도움이 될 수 있습니다. 실제 사용자 흐름의 몇 가지 예시를 살펴보겠습니다:
1. Instagram 로그인 흐름

Via Figma 이 다이어그램은 Instagram 사용자가 계정에 액세스하거나 새 계정에 가입하기 위해 수행하는 단계를 간략하게 설명합니다. 기존 사용자가 사용자 아이디와 비밀번호를 입력하거나 신규 사용자가 가입 옵션을 선택하는 것으로 시작됩니다.
그런 다음 신규 사용자는 이메일 또는 전화번호를 입력하고 OTP 또는 이메일 확인을 받는 등의 검증 절차를 거칩니다. 그런 다음 프로필 사진을 추가하고 연락처를 동기화하며 Facebook과 연결하여 친구를 찾을 수 있습니다.
이 사용자 흐름도의 기본 색상은 분홍색은 주요 작업(로그인/가입), 파란색은 추가 단계(검증, 동기화), 녹색은 성공적으로 완료됨을 의미합니다. 이 기본 사용자 흐름 예시는 간단하고 깔끔하여 사용자가 쉽게 따라할 수 있고 혼란 없이 등록 절차를 완료할 수 있습니다
2. Spotify 웹 앱 사용자 흐름

Via Figma Spotify 사용자 흐름 다이어그램은 사용자가 웹 앱을 탐색하는 단계를 보여줍니다. 사용자가 가입하거나 로그인하는 랜딩 페이지에서 시작됩니다. 그런 다음 사용자 흐름은 홈 페이지, 검색 페이지, 새 소식 섹션으로 진행됩니다.
이 음악 앱 사용자 흐름의 각 단계는 주황색(로그인, 가입), 노란색(검색, 재생 목록), 파란색(음악 선택), 녹색(재생, 좋아요, 노래 공유) 등 색상으로 구분되어 있습니다.
이 간단한 사용자 흐름은 음악 검색, 재생 목록 관리, 친구와의 연결과 같은 주요 작업을 통해 사용자를 안내합니다. 이 사용자 중심 디자인의 주요 목표는 소셜 연결과 개인화된 콘텐츠를 통해 원활한 음악 검색을 지원하는 동시에 사용자 참여를 강화하는 것입니다.
3. 온보딩 흐름 예시

Via 유저파일럿 온보딩 흐름도는 가장 일반적인 사용자 흐름 예시 중 하나이며 간단한 의사 결정 기반 프로세스를 보여줍니다. 이 기본 사용자 흐름도의 주요 목표는 사용자에게 주요 기능을 효율적으로 안내하여 온보딩 프로세스를 완료하기 전에 제품을 이해하도록 하는 것입니다.
이 사용자 흐름 예시에서는 검은색 다이아몬드를 의사 결정 포인트, 녹색 원을 '예' 작업, 빨간색 원을 '아니오' 작업으로 사용합니다. 여기서 노란색 Box는 주요 단계 또는 툴팁을 나타냅니다.
사용자 흐름은 환영 메시지로 시작하여 사용자가 온보딩을 시작하기 위한 선택으로 이어집니다. '예'를 선택하면 툴팁을 통해 첫 번째 기능이 소개됩니다. 그런 다음 사용자는 '다음' 버튼을 클릭할 수 있습니다. 계속 진행하면 다른 툴팁과 함께 두 번째 기능이 소개됩니다. 두 결정 지점 중 하나에서 '아니요'를 선택하면 온보딩 흐름이 종료됩니다.
4. 리뷰 생성 사용자 흐름 예시

Via 유저파일럿 리뷰 생성 사용자 흐름 다이어그램은 사용자가 앱을 2주간 사용한 후 순추천지수(NPS) 설문조사를 통해 사용자 피드백을 수집하는 과정을 추적합니다. 이는 널리 사용되는 사용자 흐름 예시 중 하나입니다. 사용자 피드백을 수집하고 만족한 사용자(프로모터)가 외부 웹사이트에 앱을 리뷰하도록 유도하여 평판을 향상시키는 것이 목표입니다.
다이어그램 디자인은 의사 결정 포인트에 검은색 다이아몬드, 설문조사 프롬프트 및 조치에 노란색, 사용자 참여 단계에 청록색, 엔드포인트에 흰색을 사용합니다.
NPS 설문조사는 사용자 흐름의 입력 지점입니다. 사용자는 설문조사에 참여하거나 설문조사를 종료할 수 있습니다. 사용자가 참여를 선택하면 NPS 설문조사를 작성하고 피드백에 따라 프로모션 사용자, 수동 사용자 또는 비추천 사용자로 분류됩니다.
5. 이커머스 사용자 흐름 예시

Via Justinmind 웹사이트 사용자 흐름도는 사용자가 홈페이지 방문부터 앱이나 웹사이트를 통해 로그인, 등록, 구매와 같은 다양한 작업을 완료하는 단계까지를 간략하게 설명합니다. 목표는 사용자에게 웹사이트의 주요 기능을 원활하게 안내하는 것입니다.
이 구매 흐름의 미니멀한 디자인은 하늘색과 진한 파란색 화살표의 단일 색상을 사용하여 흐름의 방향을 나타냅니다. 직사각형 Box는 다양한 행동과 결정을 나타냅니다.
사용자 흐름은 사용자가 로그인하거나 등록하는 것으로 시작됩니다. 사용자가 비밀번호를 잊어버리거나 2단계 검증이 필요한 경우 추가 단계를 거쳐야 합니다. 로그인한 사용자는 계정 페이지에 액세스하거나 계좌 이체를 통해 구매를 시작할 수 있으며, 트랜잭션을 완료하기까지 3단계를 거쳐야 합니다.
고성능 사용자 흐름을 만드는 방법
앱 개발을 위한 사용자 흐름 다이어그램을 만들려면 다음 단계를 따르세요:
1단계: 사용자 행동 및 목표 파악
좋은 사용자 흐름을 만드는 구체적인 작업을 시작하기 전에 먼저 사용자가 제품을 사용하게 된 동기와 제품이 어떻게 기능하기를 기대하는지 등 사용자의 목표를 이해해야 합니다. 사용자 조사 수행하기 를 수행하고 고객 여정 지도를 만드는 것은 어떤 서비스를 제공해야 하는지, 목표 고객과 어떻게 상호 작용할지에 대한 인사이트를 제공하기 때문에 이 단계에서 매우 중요한 작업입니다.
이 시점에서 사용자 페르소나를 생성하여 사용자 행동을 파악하고 사이트 또는 앱의 다양한 경로에서 실제 사용자가 어떤 활동을 하는지 지도를 만들어야 합니다.
더 읽어보기: 성공적인 사용자 조사를 수행하려면 다음을 살펴보세요. 사용자 조사 방법 !
2단계: 효과적인 사용자 흐름 개요
이제 사용자가 플랫폼에 액세스하여 로그인 화면에 도달하는 여러 입력 지점(예: Google 광고, 소셜 미디어, 마케팅 이메일, 직접 방문자, 오가닉 트래픽 등)을 파악하세요. 사용자가 사이트나 앱에 유입되는 방식을 이해하면 전반적인 경험을 향상시키는 사용자 흐름을 설계할 수 있습니다.
다양한 입력 지점을 파악한 후에는 사용자가 최종 목적지에 도달하기 위해 취하는 사용자 경로와 가능한 행동을 개략적으로 파악하세요.
사용자가 최종 단계에 도달하면 어떤 일이 일어날지 결정하는 것을 잊지 마세요. 구독 또는 주문에 대한 감사 화면이 될 수도 있고, 홈 화면과 같은 특정 페이지로 리디렉션될 수도 있습니다.
3단계: 사용자 흐름 다이어그램 시각화하기
사용자 흐름의 윤곽을 잡았다면 이제 시각화할 차례입니다. 몇 가지 방법이 있습니다 플로우차트 소프트웨어 이 프로세스를 지원할 수 있습니다.
특정 표준 모양은 사용자 흐름 다이어그램 예시를 시각화하는 데 사용됩니다. 사용자 흐름 다이어그램에서 다음과 같은 다양한 요소 또는 사용자 행동을 나타냅니다:
- 입력 포인트와 최종 단계를 위한 타원
- 페이지 또는 화면을 위한 직사각형
- 화살표는 사용자의 일반적인 여정에서 단계를 연결합니다
- uX 흐름 다이어그램의 입력/출력 동작을 위한 평행 사변형
- 의사 결정 지점을 위한 다이아몬드
4단계: 사용자 중심 디자인 프로토타입 개발하기
사용자 흐름도를 개발했다면, 다음 단계는 다음과 같습니다 **UI 와이어프레임을 만드는 것입니다 또는 목업 이 전환을 통해 콘텐츠와 사용자 상호 작용이 화면에서 어떻게 결합될지 시각화할 수 있습니다. 이를 통해 시각적 요소를 추가하고 세부 사항을 다듬어 전반적인 UX를 더욱 개선할 수 있습니다.
5단계: 사용자 흐름 차트를 평가하고 필요에 따라 즉흥적으로 수정합니다
마지막 단계는 사용자 테스트를 통해 디자인을 검증하는 것으로, 다음과 같은 다양한 방법으로 완료됨 사용성 테스트 . 프로토타입을 이해관계자 및 최종 사용자와 공유하여 UI가 사용자의 기대에 얼마나 잘 부합하는지에 대한 피드백을 수집하세요. 사용자 행동과 피드백을 분석하여 UX 디자인 프로세스 내에서 개선할 부분을 파악할 수 있습니다.
효과적인 사용자 흐름 차트를 만들기 위한 추가 팁
웹사이트나 앱의 사용자 흐름을 만들 때 도움이 될 몇 가지 팁을 더 소개합니다:
- 시각적 디자인보다 쉬운 탐색이 우선시되는 간단한 사용자 흐름을 선택하세요
- 텍스트보다 시각화를 우선시하고 세부 사항을 간결하게 유지합니다
- 의도된 목적에 맞는 특정 모양을 사용하고 깔끔한 모양을 위해 요소를 정렬하여 사용자 흐름 다이어그램의 일관성을 보장합니다
- 그리드와 눈금이있는 온라인 도구를 사용하여 사용자 흐름 다이어그램을 단일 방향 으로 작성하여 정밀도를 높입니다
- 사용자 흐름 다이어그램을 완료하되 결정 포인트를 최소화하여 깔끔한 사용자 흐름 다이어그램을 만들기 위해 노력합니다
- 여러 작업보다는 한 번에 하나의 사용자 작업으로 사용자의 경로를 지도화하는 데 집중합니다
- 온라인 도구를 사용하여 사용자 흐름을 효율적으로 생성하고 공유하여 빠른 개선이 가능합니다
사용자 흐름 생성을 위한 도구 및 리소스
올바른 도구와 리소스를 사용하면 사용자 흐름 생성 프로세스를 크게 간소화할 수 있습니다. 많은 온라인 플랫폼이 사용자 흐름 다이어그램을 디자인하기 위한 직관적인 인터페이스를 제공합니다. 이러한 플랫폼은 일관성과 명확성을 보장하기 위해 다양한 모양, 격자 및 정렬 옵션을 제공합니다.
흐름 차트를 구상하고 만드는 데 활용할 수 있는 도구 중 하나는 다음과 같습니다 ClickUp .
사용자 흐름 디자인 프로세스 간소화를 위한 ClickUp
ClickUp은 단일 플랫폼에서 모든 작업을 완료됨에 도움을 주는 프로젝트 관리 소프트웨어입니다.
ClickUp을 사용하면 작업을 생성, 자동화 및 관리하고, 목표와 타임라인을 추적하고, 아이디어를 브레인스토밍하고, 팀과 협업하고, 여러 보기에서 프로젝트를 시각화하고, 팀 업무량을 관리하는 등 다양한 작업을 수행할 수 있습니다.
이제 ClickUp에서 사용자 흐름을 만드는 방법을 보여드리겠습니다!
ClickUp 화이트보드

clickUp 화이트보드로 아이디어를 브레인스토밍하고, 전략을 세우고, 지도를 그려보세요_ ClickUp 화이트보드 는 브레인스토밍, 플랜, 아이디어, 그리고 프로세스를 시각화할 수 있습니다. 새로운 기능을 개발하든 사용자 인터페이스를 디자인하든, ClickUp의 화이트보드를 사용하면 모든 것이 어떻게 연결되는지 쉽게 확인할 수 있습니다. 또한 사용자가 제품이나 웹사이트를 통해 이동하는 여정을 지도화할 수 있는 사용자 흐름 다이어그램을 만드는 데도 유용합니다.

사용자 흐름의 모든 인터랙션을 매핑하고 ClickUp 화이트보드를 사용하여 손쉽게 연결하세요_
ClickUp 화이트보드의 지도 기법을 사용하여 사용자 흐름을 만듭니다. 여기에는 가능한 각 사용자 상호 작용을 시각적으로 배치하여 첫 번째 클릭(앱 입력 지점)부터 최종 전환까지 사용자 흐름을 결합하는 것이 포함됩니다.
ClickUp 화이트보드는 이 프로세스를 지원하는 다양한 도구를 제공합니다:
- 자유롭게 그리기: 자유형 그리기 도구로 아이디어를 빠르게 스케치하세요
- 모양 추가: 모양을 사용하여 사용자 여정의 여러 단계를 표현합니다
- 노트 작성: 텍스트 노트를 추가하여 각 단계를 설명하거나 추가 컨텍스트를 제공하세요
- 항목 연결하기: 커넥터(선과 화살표)를 사용하여 서로 다른 요소를 연결하여 한 특정 작업에서 다음 작업으로의 흐름을 표시합니다
색상이나 선 굵기를 변경하거나 텍스트를 추가해 사용자 흐름에 더 자세한 정보를 제공함으로써 이러한 커넥터를 맞춤 설정할 수도 있습니다.
ClickUp 마인드 맵

clickUp 마인드맵으로 작업 항목을 재정렬하고 깔끔한 사용자 흐름을 만드세요 ClickUp 마인드 맵 를 사용하여 사용자 흐름을 만들 수도 있습니다. ClickUp 마인드 맵을 사용하면 아이디어와 개념을 계층적으로 시각화할 수 있어 복잡한 사용자 흐름을 구조화하는 것이 더 쉬워집니다:
- 아이디어 시각화: 사용자 흐름의 핵심 아이디어를 지도화하여 시작한 다음 다양한 사용자 행동이나 결정으로 브랜치합니다
- 레이아웃 재조정 옵션: 마인드 맵이 너무 복잡해지면 레이아웃 재구성 옵션을 사용하여 아이디어를 자동으로 정리하여 사용자 흐름을 명확하고 쉽게 따라갈 수 있도록 합니다
- 아이디어를 작업으로 전환: 사용자 흐름이 지도화되면 마인드 맵에서 직접 각 단계를 작업으로 전환하여 계획을 실행 가능한 항목과 통합합니다
- 맞춤형: ClickUp 마인드 맵은 고도로 사용자 정의할 수 있습니다. 색상을 변경하고, 아이콘을 추가하고, 레이아웃을 조정하여 사용자 흐름을 시각적으로 매력적이고 이해하기 쉽게 만들 수 있습니다

clickUp 마인드맵 커스터마이징하기 _ 클릭업 마인드맵 커스터마이징하기
- 다양한 모드: 간단한 트리 구조를 선호하든 더 복잡한 다이어그램을 선호하든 ClickUp 마인드 맵은 필요에 맞는 여러 모드를 제공하여 다양한 유형의 사용자 흐름을 더 쉽게 표현할 수 있습니다
함께 읽어보기: 온보딩 팀이 ClickUp을 사용하는 방법! 💪
처음부터 개발을 시작하고 싶지 않다면 다음과 같은 효과적인 템플릿을 사용하여 UX 디자인 사용자 흐름 프로세스를 최적화할 수 있습니다:
ClickUp 사용자 흐름 템플릿
ClickUp 사용자 지도 흐름 템플릿 예시
ClickUp의 사용자 흐름 템플릿 는 사용자의 경험과 제품과의 상호 작용을 시각화하는 데 적합합니다. 예를 들어, 새 앱을 디자인하는 경우 가입부터 첫 번째 작업을 완료할 때까지 사용자의 여정을 지도화할 수 있습니다.
이 화이트보드 템플릿에서 '열기' 및 '완료함'과 같은 맞춤형 상태를 사용하여 사용자 흐름을 만들어 각 사용자 작업의 진행 상황을 추적하세요. 시작 가이드 보기에서는 템플릿을 사용하여 사용자 흐름을 시각화하는 방법을 보여 줍니다.
템플릿을 사용하면 웹사이트 또는 앱과의 사용자 상호 작용에 대한 인사이트를 얻고 개선이 필요한 부분을 파악할 수 있습니다.
ClickUp 데이터 흐름 다이어그램 템플릿
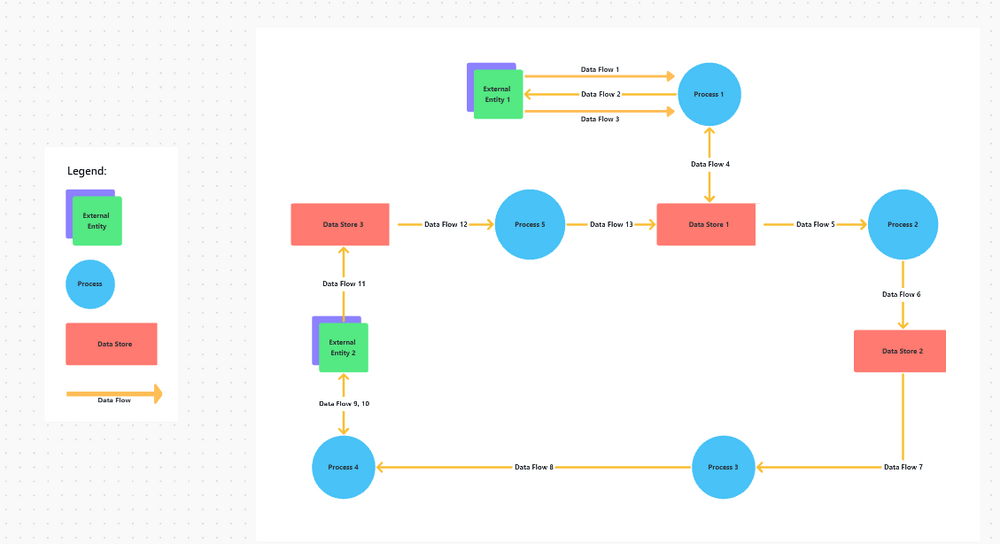
ClickUp 데이터 흐름도 템플릿
The ClickUp 데이터 흐름 다이어그램 템플릿 는 데이터가 시스템을 통과하는 방식을 시각화하는 데 이상적입니다. 예를 들어, 새로운 소프트웨어 기능을 개발하는 경우 이 템플릿을 사용하여 사용자 데이터가 수집, 처리 및 저장되는 방식을 지도화하세요.
구성 요소 간의 흐름을 보여주는 커넥터가 포함된 명확한 시각적 표현을 통해 잠재적인 병목 현상이나 보안 위험을 파악할 수 있습니다.
이 화이트보드 템플릿을 사용하면 데이터와 프로세스 간의 관계는 물론, 시스템 내 각 데이터의 소스와 목적지를 파악할 수 있습니다. 이를 통해 데이터 검색 및 처리를 위한 보다 효율적인 시스템을 만들 수 있습니다.
ClickUp 프로세스 흐름 차트 템플릿
ClickUp 프로세스 흐름도 템플릿
ClickUp의 프로세스 흐름 차트 템플릿 는 사용자 흐름 프로세스의 각 단계를 명확하고 체계적으로 지도화하여 비효율적인 부분을 파악하고 성과를 최적화할 수 있도록 도와줍니다. 예를 들어 영업팀을 관리하는 경우 리드 생성부터 전환까지 각 단계를 지도화할 수 있습니다.
사용자 정의 가능한 필드와 커넥터를 사용하여 특정 요구 사항에 맞게 흐름 차트를 조정하여 모든 세부 사항을 캡처할 수 있습니다.
이 화이트보드 템플릿으로 프로세스를 문서화하면 운영을 표준화하여 관련된 모든 사람이 프로세스의 단계를 명확하게 파악할 수 있습니다. 이렇게 하면 문제를 해결하고 진행 상황을 추적하기가 더 쉬워집니다.
보너스: 액세스 무료 흐름도 템플릿 를 사용하여 웹 앱 개발 프로세스를 간소화하세요!
ClickUp을 활용하여 효과적인 사용자 흐름을 개발하세요
사용자 흐름은 사용자를 원활한 여정으로 안내하여 사용자 경험을 극대화하고 전환율을 높이는 데 매우 중요합니다.
이 블로그의 사용자 흐름 예시는 효과적인 사용자 경로를 통해 인상적인 사용자 흐름을 만드는 방법을 보여주는 실제 사용 사례입니다. ClickUp을 사용하면 여러분만의 사용자 흐름을 구축할 수도 있습니다!
실제로 ClickUp은 전체 소프트웨어 또는 제품 개발 프로세스를 최적화합니다. 강력한 기능을 통해 다음을 수행할 수 있습니다 프로젝트 관리 워크플로우 간소화 를 사용하여 진행 상황을 추적하고 팀과 원활하게 협업하세요. ClickUp에 가입하기 에 가입하고 결과를 이끌어내는 사용자 흐름을 만들어 보세요!