Anda tidak perlu lagi membuat kode dari awal untuk membuat antarmuka pengguna yang fantastis. Sebagai gantinya, Anda dapat menggunakan pustaka Javascript sumber terbuka seperti React untuk memilih komponen yang Anda inginkan dan kemudian menggabungkan semuanya.
React adalah library Javascript sumber terbuka yang dirancang untuk membangun antarmuka pengguna . Meskipun ini bukan sebuah framework, React Native dapat membantu mengembangkan aplikasi web - ini seperti membangun sebuah UI dari blok-blok bangunan. React menyediakan blok-blok tersebut, memungkinkan Anda untuk menyatukan semuanya, dan menjaganya agar tetap terorganisir. Anda juga dapat menggunakan React Native untuk membuat aplikasi mobile.
React dan React Native telah menjadi standar untuk membangun antarmuka pengguna. Namun, mereka bukan satu-satunya yang ada di luar sana-Alternatif React menyediakan kerangka kerja, alat, dan fungsi yang berbeda yang mungkin menarik bagi beberapa pengembang.
Pelajari lebih lanjut tentang apa yang harus Anda cari dalam alternatif React dan sepuluh opsi terbaik untuk dicoba tahun ini.
Apa yang Harus Anda Cari di React Native Alternatif?
Ketika meninjau alternatif untuk React, Anda perlu mempertimbangkan beberapa hal:
- Ruang lingkup proyek Anda: Tentukan apakah proyek Anda berskala kecil atau besar. Beberapa alternatif React sangat ideal untuk proyek-proyek yang lebih kecil, sementara yang lain menyediakan kerangka kerja yang komprehensif untuk aplikasi yang lebih besar. Anda juga harus mempertimbangkan kebutuhan performa Anda, karena beberapa alternatif React dapat memberikan manfaat performa yang lebih baik berkat ukuran paket yang ringan dan rendering yang efisien.
- Kebutuhan tim Anda: Mengevaluasi pengalaman tim Anda dengan framework JavaScript. Kurva pembelajaran dapat bervariasi, tetapi memperoleh keterampilan baru dapat bermanfaat bagi proyek-proyek selanjutnya. Pertimbangkan preferensi pengembang Anda untuk kontrol atas UI-beberapa alternatif React memberi Anda kontrol penuh, sementara yang lain memberikan fleksibilitas minimal.
- Fitur yang Anda inginkan: Ekosistem yang ditawarkan oleh alternatif React beragam, dan Anda harus mengetahui apa yang Anda sukai (dan apa yang tidak Anda sukai) ketika Anda mulai mencari alternatif. Beberapa memiliki komunitas yang dinamis dan perangkat yang luas, memberikan lebih banyak pilihan untuk pengembangan. Pastikan alternatif yang dipilih sesuai dengan kebutuhan spesifik proyek Anda.
10 Alternatif React Terbaik untuk Digunakan pada Tahun 2024
1. Menyala

Via Menyala Lit adalah alternatif yang ringan untuk React untuk membangun komponen web. Tidak seperti React, Lit tidak menyediakan kerangka kerja yang lengkap tetapi menyediakan alat untuk membangun UI yang bagus.
Lit menawarkan alternatif untuk komponen React yang modular dan mudah dipelihara, dengan manipulasi DOM yang efisien. Lit memiliki kerangka kerja yang lebih ringan dan kurva pembelajaran yang lebih rendah daripada React.
Fitur terbaik Lit
- Sangat ringan, sehingga Anda akan mendapatkan waktu muat dan performa yang lebih baik, menjadikannya pilihan yang sangat baik untuk proyek-proyek kecil dan menengah
- Kompatibilitas yang sangat baik dengan berbagai macam browser untuk pengembangan web yang fleksibel dan mudah dikelola
- Antarmuka yang kelihatannya sederhana, tetapi juga menawarkan opsi-opsi tingkat lanjut, termasuk templating dan metode siklus hidup kustom
Keterbatasan pencahayaan
- Ini adalah komunitas yang jauh lebih kecil (tetapi masih terus berkembang!) daripada React, jadi Anda akan memiliki lebih sedikit alat dan opsi untuk dimainkan
Harga Lit
- **Gratis
Peringkat dan ulasan Lit
- G2: 4.1/5 (10+ ulasan)
2. Inferno

Melalui GitHub Inferno adalah pustaka Javascript ringan yang mirip dengan React. Inferno menawarkan server-side rendering (SSR) bawaan dengan manfaat kinerja beban yang signifikan. Fokus Inferno pada performa berarti Inferno merender lebih cepat daripada React, terutama pada antarmuka web dinamis dengan banyak komponen.
Fitur terbaik Inferno
- Fitur-fitur inti dari Inferno memprioritaskan performa, dan kecepatan rendering yang cepat membuatnya menarik untuk aplikasi web yang lebih besar
- Ukuran bundel yang kecil dan pemuatan halaman yang sangat cepat berkat rendering sisi server bawaan
- Inferno kini menawarkan fitur dan dukungan animasi bawaan
Keterbatasan Inferno
- Karena ini adalah ekosistem pengembangan yang lebih baru, banyak alat yang masih dalam pengembangan, jadi Anda harus bersabar
Harga Inferno
- Pendukung: $5 per bulan
- Sponsor: $100 per bulan
- Menerima kontribusi satu kali atau berulang dalam jumlah lain
Peringkat dan ulasan Inferno
- N/A
3. Ramping

Melalui Ramping Svelte adalah kerangka kerja JavaScript progresif untuk membangun aplikasi web. Salah satu fitur utama dari kerangka kerja ringan ini adalah ia mengkompilasi kode Anda pada saat pembuatan, yang menghasilkan paket yang lebih kecil untuk kinerja yang lebih cepat.
Svelte juga menghilangkan kebutuhan untuk manipulasi DOM secara manual karena secara otomatis memicu pembaruan pada UI berdasarkan data Anda. Seperti React JS, Svelte mendorong arsitektur berbasis komponen, membuat kode Anda lebih terorganisir dan mudah dipelihara.
Fitur terbaik Svelte
- Mudah digunakan oleh pengembang React, memungkinkan mereka untuk membangun antarmuka pengguna dengan cepat dari komponen yang dapat digunakan kembali, sama seperti React
- Secara otomatis menghasilkan HTML untuk Anda, membuat aplikasi Anda lebih universal dengan DOM virtual yang diperbarui secara otomatis
- Pengalaman pengembangan yang ramah pengguna dapat membantu Anda memecahkan masalah saat Anda membangun aplikasi web
Keterbatasan yang ramping
- Sebagai framework Javascript yang lebih baru, ada ekosistem yang lebih kecil yang dibangun di sekitarnya, sehingga Anda akan memiliki lebih sedikit sumber daya untuk membuat aplikasi web
Harga Svelte
- **Gratis
Peringkat dan ulasan Svelte
- N/A
4. Htmx

Melalui Htmx Htmx adalah pustaka Javascript yang digunakan untuk membangun aplikasi web interaktif. Alih-alih menggunakan alat bantu pembuatan dan kerangka kerja yang rumit, Htmx menambahkan fungsionalitas secara langsung ke HTML Anda, sehingga kinerja dan waktu pemuatan menjadi lebih cepat. Ini sangat ideal untuk aplikasi satu halaman atau proyek kecil lainnya.
Fitur terbaik Htmx
- Mudah digunakan dengan beberapa pengalaman HTML dasar, bahkan jika Anda tidak memiliki banyak pengetahuan JavaScript
- Sangat bagus untuk membuat pengiriman formulir otomatis dan bilah kemajuan pada aplikasi web
- Beradaptasi dengan mudah pada berbagai kerangka kerja dan bahasa backend karena bersifat server-agnostik
Keterbatasan Htmx
- Meskipun relatif ramah pengguna, fitur-fitur yang lebih kompleks dapat membutuhkan lebih banyak waktu dan upaya untuk mempelajarinya
Harga Htmx
- Gratis
Peringkat dan ulasan Htmx
- N/A
5. Elm

Melalui Elm Elm adalah bahasa pemrograman fungsional untuk membangun aplikasi web yang andal dan mudah dipelihara. Salah satu fitur inti Elm adalah menangkap kesalahan selama waktu kompilasi, sehingga mencegah banyak masalah runtime. Elm menggunakan konsep pemrograman fungsional untuk kode yang lebih bersih dan mudah dimengerti.
Fitur terbaik Elm
- Menangkap kesalahan dalam kompilasi, mencegah banyak masalah kesalahan runtime
- Debugging time-traveling memungkinkan Anda untuk kembali ke masa lalu dalam proses Anda, memperbaiki kesalahan, dan bergerak maju dengan mulus
- Kompiler yang mudah digunakan dengan banyak alat debug yang berguna untuk pengembang web
Keterbatasan Elm
- Kurva pembelajaran yang curam, bahkan untuk pengembang yang berpengalaman
Harga Elm
- Gratis
Peringkat dan ulasan Elm
- N / A
6. Retool

Melalui Retool Retool adalah sebuah platform untuk membangun alat bantu internal untuk bisnis. Pengembang bisa mendesain aplikasi web yang terhubung ke basis data untuk membuat dasbor khusus, alat manajemen data, dan alur kerja. Bangun aplikasi web dengan cepat menggunakan antarmuka seret dan lepas platform, lalu tambahkan kontrol akses dan enkripsi data untuk kebutuhan keamanan dan kepatuhan.
Retool fitur terbaik
- Antarmuka seret dan lepas memudahkan untuk membuat aplikasi tanpa menulis kode dari awal
- Kontrol keamanan dan kepatuhan data yang hebat, sempurna untuk melindungi data organisasi
- Konektivitas yang fleksibel sehingga Anda bisa memanfaatkan berbagai sumber data untuk membuat alat internal yang unik
Retool keterbatasan
- Antarmuka pengguna yang sangat hambar
- Beberapa pengguna mencatat masalah kinerja saat mencoba membangun aplikasi yang lebih besar
Harga retool
- **Gratis
- Tim: $10/bulan per pengguna standar + $5/bulan per pengguna akhir
- Bisnis: $50/bulan per pengguna standar + $15/bulan per pengguna akhir
- Perusahaan: Hubungi untuk harga
Peringkat dan ulasan Retool
- G2: 4.6/5 (180+ ulasan)
- Capterra: 4.6/5 (20+ ulasan)
Periksa ini Retool alternatif !
7. Marko

Melalui Marko Marko adalah mesin templat untuk Javascript yang didesain untuk rendering di sisi server. Ini adalah alternatif React yang bagus jika Anda menginginkan sesuatu yang berfokus sepenuhnya pada templating. Marko juga menggunakan teknik DOM virtual untuk memuat halaman web lebih cepat dan menawarkan pengikatan data yang efisien untuk pengembangan yang lebih sederhana.
Fitur-fitur terbaik Marko
- Perenderan progresif berarti pengguna melihat konten saat sudah siap, jadi ada sedikit penundaan di pihak mereka
- Editor VSCode yang mengagumkan memungkinkan Anda untuk menjaga kode tetap mudah dibaca dan terorganisir dengan penyorotan sintaksis, pelengkapan otomatis, dan kemampuan untuk melompat ke file yang direferensikan dengan satu klik
- Secara otomatis memperbarui antarmuka pengguna berdasarkan perubahan data, membuat proyek pengembangan lebih mudah dikelola
Keterbatasan Marko
- Opsi integrasi yang terbatas (dapat berubah seiring dengan pertumbuhan komunitas)
Harga Marko
- Gratis
Peringkat dan ulasan Marko
- G2: 4/5 (1+ ulasan)
- Capterra: 5/5 (3+ ulasan)
8. Vanilla JS

Melalui Vanilla JS Vanilla JS memungkinkan Anda untuk menggunakan Javascript tanpa pustaka atau kerangka kerja eksternal. Ini memberikan Anda kontrol penuh atas UI Anda, dan karena javascript yang minimal, ini adalah salah satu opsi tercepat dan teringan. Namun, menggunakan Vanilla JS berarti Anda tidak mendapatkan keuntungan dari library React, jadi Anda harus membangun framework JS dari awal.
Fitur terbaik Vanilla JS
- Tidak ada pustaka Javascript eksternal yang berarti ini adalah framework paling ringan yang tersedia untuk aplikasi seluler dan web Anda
- Pengembang memiliki kontrol penuh atas kode, sehingga Anda dapat sepenuhnya menyesuaikan setiap aspeknya
- Sangat cocok untuk mengembangkan proyek yang perlu bekerja pada browser dan platform lama
Keterbatasan Vanilla JS
- Ini adalah salah satu alat pengembangan yang lebih tua di luar sana, jadi Anda harus memperbarui kode Anda secara manual agar tetap sesuai dengan standar modern untuk keamanan dan perlindungan data
Harga Vanilla JS
- **Gratis
Peringkat dan ulasan Vanilla JS
- N/A
9. Hyperapp

Melalui GitHub Hyperapp adalah pustaka Javascript minimal untuk membangun antarmuka pengguna yang sederhana dan mudah dipelihara. Ia tidak memiliki struktur yang kaku sehingga Anda bisa tetap memiliki kontrol dan fleksibilitas dalam proyek Anda. Sistem yang mudah digunakan ini sangat ideal untuk pengembang baru yang ingin belajar membuat aplikasi web progresif.
Fitur terbaik Hyperapp
- Jaringan pustaka, alat, dan dukungan yang terus berkembang karena komunitas pengembang yang terus bertambah
- Sangat cocok untuk pengembang JavaScript baru dengan antarmuka yang mudah dipelajari dan basis kode yang kecil
- Banyak fleksibilitas dalam cara Anda mengatur kode Anda, sehingga Anda dapat menyesuaikan arsitektur sesuai kebutuhan
Keterbatasan Hyperapp
- Sangat bagus untuk proyek-proyek kecil, tetapi ekosistem yang lebih kecil membatasi kegunaannya untuk membangun proyek yang lebih besar
Harga aplikasi hiper
- **Gratis
Peringkat dan ulasan Hyperapp
- N/A
10. Aurelia

Melalui Aurelia Aurelia adalah kerangka kerja Javascript modular untuk membuat antarmuka web yang modern dan dinamis. Framework ini berfokus pada penciptaan pengalaman pengembang yang fleksibel, memungkinkan Anda untuk memilih komponen yang diperlukan sehingga ukuran paket tetap kecil dan mudah dipelihara.
Fitur terbaik Aurelia
- Anda bisa menggunakan JavaScript dan HTML untuk membangun aplikasi yang kompleks dengan cepat
- Ekosistem yang sangat baik dengan plugin, alat debugging, dan banyak lagi untuk pengembangan yang lebih cepat dan lebih mudah
- Membantu Anda membuat antarmuka pengguna yang lancar dengan pembaruan DOM yang efisien yang membuat kode Anda lebih mudah dibaca dan dipelihara
Keterbatasan Aurelia
- Karena ini adalah framework yang lebih baru, hanya ada sedikit praktik terbaik yang dibuat di komunitas Aurelia, yang dapat membingungkan jika proyek diteruskan ke pengembang baru
Harga Aurelia
- **Gratis
Peringkat dan ulasan Aurelia
- G2: 3.9/5 (10+ ulasan)
Alat Lain untuk Pengembang

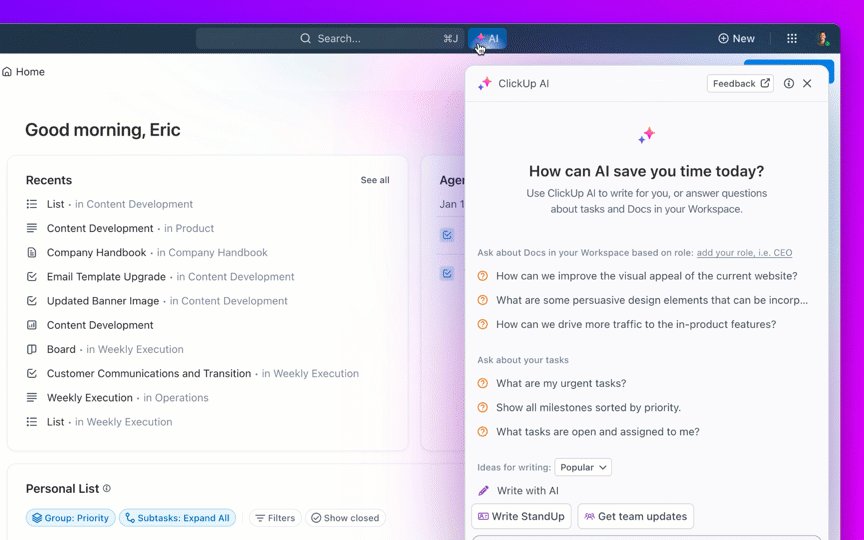
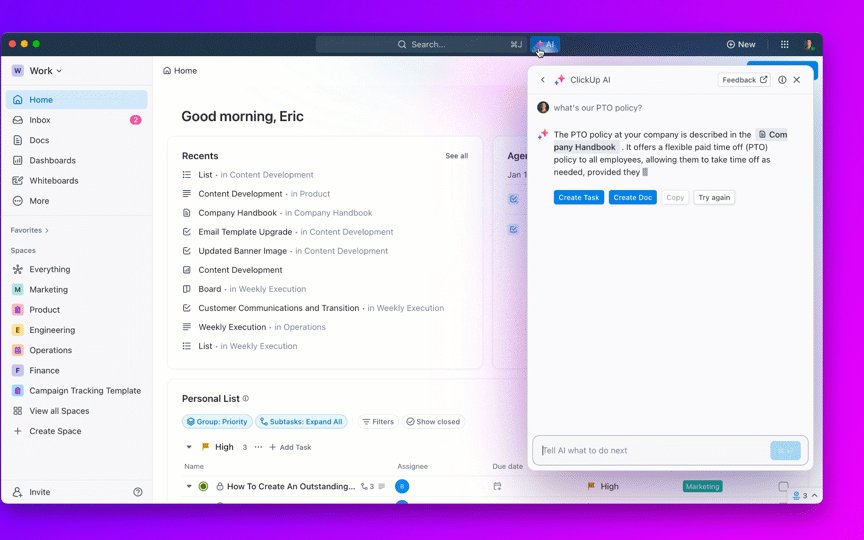
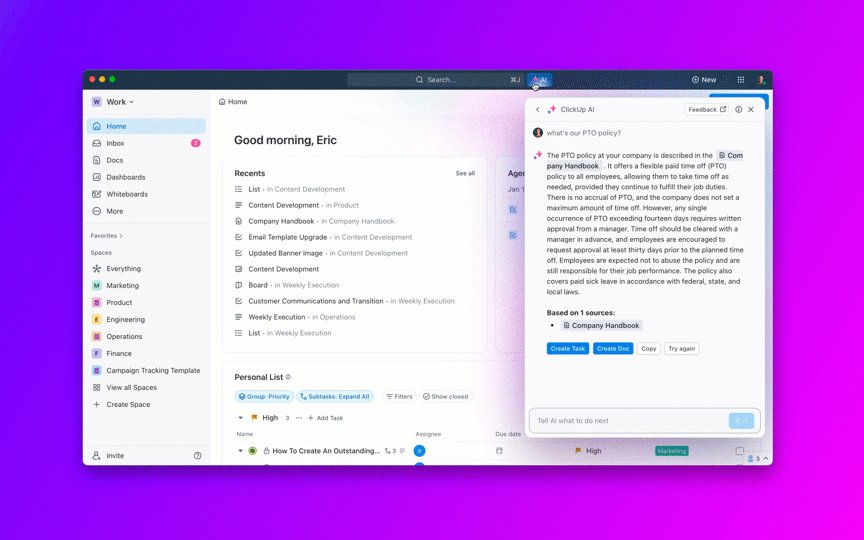
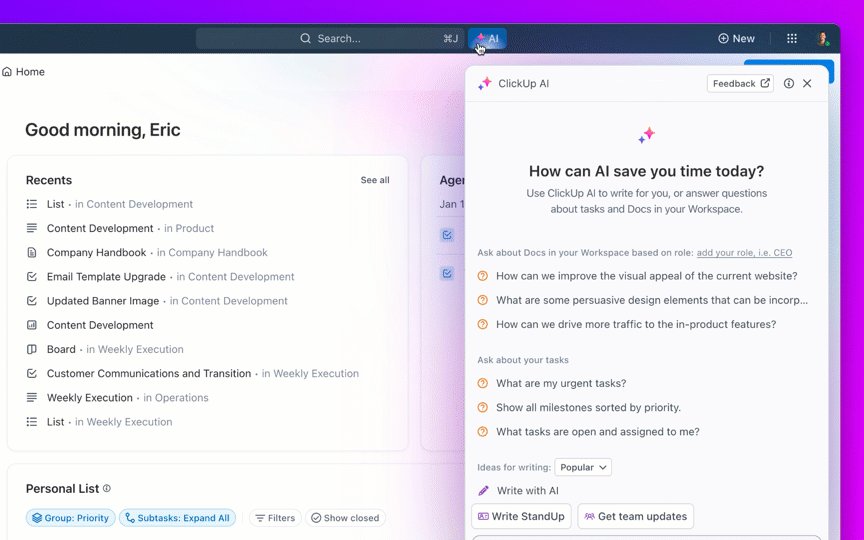
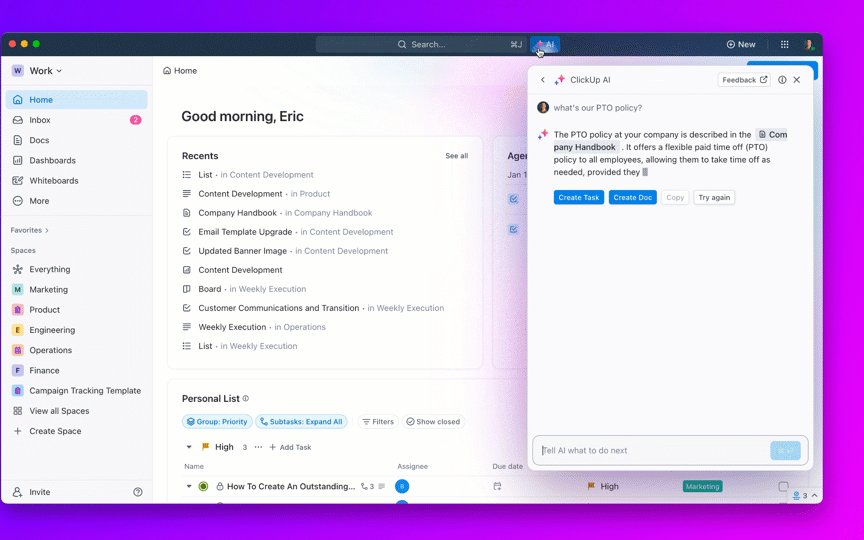
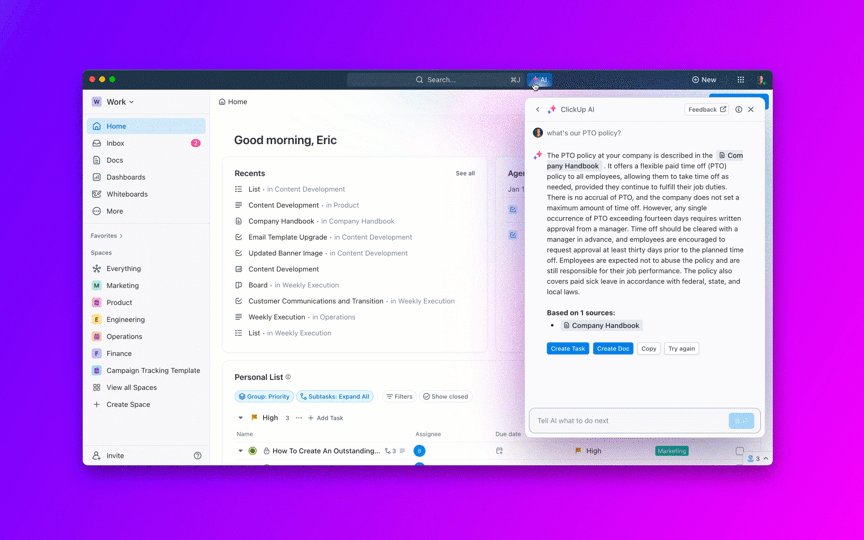
Mengotomatiskan alur kerja dan meluangkan lebih banyak waktu untuk mengembangkan dengan ClickUp AI
Alternatif React yang baik hanyalah salah satu komponen dari perangkat pengembang Anda. Selain kerangka kerja atau library Javascript, Anda perlu menyertakan alat yang membantu tim Anda bekerja secara kolaboratif dan efisien. Untuk itu, ada ClickUp.
ClickUp adalah platform manajemen proyek yang kuat yang sempurna untuk pengembang dan tim perangkat lunak . Anda dapat membuat tampilan, tugas, dan alur kerja khusus yang sesuai dengan proses pengembangan tim Anda . Ini memiliki alat kolaboratif yang luar biasa, sehingga Anda bisa bekerja sama di mana pun dan kapan pun Anda bekerja.
ClickUp juga terintegrasi dengan tumpukan teknologi Anda saat ini bekerja dengan platform seperti GitHub, GitLab, dan Slack, sehingga Anda memiliki lebih banyak alat bantu favorit dalam satu platform terpusat.
Anda akan menyukai Alat-alat AI ClickUp juga! Manfaatkan AI untuk menyusun rencana pengembangan perangkat lunak, menindaklanjuti catatan rapat, atau meringkas artikel yang rumit untuk Anda. Ini seperti memiliki asisten yang bekerja dengan tekun di sisi Anda sehingga Anda dapat fokus pada pengembangan.
Baik Anda membuat aplikasi React kecil atau aplikasi seluler yang kompleks, ClickUp membantu Anda tetap berada di jalur yang benar dengan menyederhanakan alur kerja dan menciptakan ruang kerja kolaboratif untuk tim Anda.
Lihat bagaimana ClickUp membantu tim perangkat lunak bekerja lebih cerdas. Daftar akun ClickUp gratis Anda hari ini dan jelajahi templat dan sumber daya kami yang dibuat dengan mempertimbangkan tim pengembangan.