멋진 사용자 인터페이스를 만들기 위해 더 이상 모든 것을 처음부터 코딩할 필요가 없습니다. 대신 React와 같은 오픈 소스 자바스크립트 라이브러리를 사용하여 원하는 구성 요소를 고른 다음 모두 조합할 수 있습니다.
React는 다음을 위해 설계된 오픈 소스 자바스크립트 라이브러리입니다 사용자 인터페이스 빌드 . 프레임워크는 아니지만 빌딩 블록으로 UI를 구축하는 것과 같이 웹 앱을 개발하는 데 도움이 될 수 있습니다. React는 블록을 제공하고, 블록을 모두 조합할 수 있게 하며, 블록을 체계적으로 유지합니다. React Native를 사용하여 모바일 앱을 구축할 수도 있습니다.
리액트와 리액트 네이티브는 사용자 인터페이스 구축의 표준이 되어 왔습니다. 하지만 이 둘만 있는 것은 아닙니다. React 대안은 일부 개발자에게 어필할 수 있는 다양한 프레임워크, 도구 및 기능을 제공합니다.
React 대안에서 살펴봐야 할 사항과 올해 시도해 볼 만한 최고의 옵션 10가지에 대해 자세히 알아보세요.
React 대안에서 무엇을 찾아야 하나요?
React의 대안을 검토할 때 몇 가지 사항을 고려해야 합니다:
- 프로젝트 범위: 프로젝트의 규모가 작은지 큰지 결정하세요. 일부 React 대안은 소규모 프로젝트에 이상적인 반면, 다른 대안은 대규모 애플리케이션을 위한 포괄적인 프레임워크를 제공합니다. 또한 가벼운 패킷 크기와 효율적인 렌더링 덕분에 더 나은 성능 이점을 제공하는 React 대안도 있으므로 성능 요구 사항도 고려해야 합니다.
- 팀의 요구 사항: 팀의 JavaScript 프레임워크 사용 경험을 평가하세요. 학습 곡선은 다양할 수 있지만 새로운 기술을 습득하면 향후 프로젝트에 도움이 될 수 있습니다. UI에 대한 제어에 대한 개발자의 선호도를 고려하세요. 일부 React 대안은 완전한 제어를 제공하는 반면, 다른 대안은 최소한의 유연성만 제공합니다.
- 원하는 기능: React 대안이 제공하는 생태계는 다양하므로 대안을 검색할 때 자신이 좋아하는 것과 싫어하는 것을 파악해야 합니다. 일부는 활발한 커뮤니티와 광범위한 도구 세트를 자랑하며 개발을 위한 더 많은 옵션을 제공합니다. 선택한 대안이 프로젝트의 특정 요구사항에 부합하는지 확인하세요.
2024년에 사용할 수 있는 최고의 React 대안 10가지
1. Lit

Via Lit Lit는 웹 컴포넌트를 구축하기 위한 React의 경량 대안입니다. React와 달리 완전한 프레임워크를 제공하지는 않지만 멋진 UI를 구축하기 위한 도구를 제공합니다.
Lit는 모듈화되어 있고 유지보수가 쉬우며 효율적인 DOM 조작이 가능한 React 컴포넌트의 대안을 제공합니다. React보다 프레임워크가 더 가볍고 학습 곡선이 더 낮습니다.
Lit 주요 기능
- 매우 가벼워 로딩 시간과 성능이 향상되어 중소규모 프로젝트에 탁월한 옵션
- 다양한 브라우저와의 뛰어난 호환성으로 유연하고 쉽게 웹 개발 유지보수 가능
- 놀랍도록 단순한 인터페이스는 템플릿 및 맞춤형 수명주기 방법을 포함한 고급 옵션도 제공합니다
제한 사항
- React보다 훨씬 작은 (그러나 여전히 성장 중인!) 커뮤니티이므로 사용할 수 있는 도구와 옵션이 적습니다
라이트 가격
- 무료
조명 평가 및 리뷰
- G2: 4.1/5 (10+ 리뷰)
2. Inferno

Via GitHub Inferno는 React와 유사한 경량 자바스크립트 라이브러리입니다. 이 라이브러리는 상당한 로드 성능 이점을 제공하는 내장 서버 측 렌더링(SSR)을 제공합니다. Inferno는 성능에 중점을 두기 때문에 특히 많은 컴포넌트가 있는 동적 웹 인터페이스에서 React보다 빠르게 렌더링됩니다.
Inferno 주요 기능
- Inferno의 핵심 기능은 성능에 우선순위를 두고 있으며, 빠른 렌더링 속도로 인해 대규모 웹 애플리케이션에 적합합니다
- 서버 측 렌더링이 내장되어 있어 번들 크기가 작고 페이지 로딩 속도가 매우 빠릅니다
- Inferno는 이제 내장 애니메이션 기능 및 지원을 제공합니다
인페르노 제한 사항
- 새로운 개발 에코시스템이기 때문에 많은 도구가 아직 개발 중이므로 인내심을 가져야 합니다
인페르노 가격
- 배커: 월 $5
- 스폰서: 월 $100
- 다른 금액의 일회성 또는 반복 후원 허용
인페르노 평가 및 리뷰
- N/A
3. Svelte

Via Svelte Svelte는 웹 앱 구축을 위한 진보적인 자바스크립트 프레임워크입니다. 이 경량 프레임워크의 주요 기능 중 하나는 빌드 시점에 코드를 컴파일하여 결과적으로 더 작은 번들을 만들어 더 빠른 성능을 제공한다는 것입니다.
또한 데이터에 따라 UI 업데이트를 자동으로 트리거하기 때문에 수동으로 DOM을 조작할 필요가 없습니다. React JS와 마찬가지로 Svelte는 컴포넌트 기반 아키텍처를 권장하여 코드를 보다 체계적이고 유지 관리하기 쉽게 만듭니다.
Svelte 주요 기능
- React 개발자가 사용하기 쉬워 React와 마찬가지로 재사용 가능한 컴포넌트로 사용자 인터페이스를 빠르게 구축할 수 있습니다
- 자동으로 HTML을 생성하여 자동으로 업데이트되는 가상 DOM으로 애플리케이션의 범용성을 높입니다
- 사용자 친화적인 개발 환경으로 웹 애플리케이션을 빌드하는 동안 문제를 해결하는 데 도움이 됩니다
한도 제한 없음
- 최신 자바스크립트 프레임워크로서 더 작은 에코시스템이 구축되어 있으므로 웹 애플리케이션을 만드는 데 필요한 리소스가 적습니다
Svelte 가격
- 무료
Svelte 평가 및 리뷰
- N/A
4. Htmx

Via Htmx Htmx는 대화형 웹 애플리케이션을 구축하는 데 사용되는 자바스크립트 라이브러리입니다. 복잡한 빌드 도구와 프레임워크를 사용하는 대신 HTML에 직접 기능을 추가하여 성능과 로딩 시간을 빠르게 유지합니다. 단일 페이지 애플리케이션이나 기타 소규모 프로젝트에 이상적입니다.
Htmx 주요 기능
- JavaScript에 대한 지식이 많지 않더라도 기본적인 HTML 경험만 있으면 쉽게 사용할 수 있습니다
- 웹 애플리케이션에서 자동 양식 제출 및 진행 막대 생성에 적합
- 서버에 구애받지 않으므로 다양한 백엔드 프레임 워크 및 언어에 쉽게 적응할 수 있습니다
Htmx 한도
- 비교적 사용자 친화적이지만 더 복잡한 기능은 배우는 데 더 많은 시간과 노력이 필요할 수 있습니다
Htmx 가격
- 무료
Htmx 평가 및 리뷰
- N/A
5. Elm

Via Elm Elm은 안정적이고 유지 관리가 쉬운 웹 앱을 구축하기 위한 기능적 프로그래밍 언어입니다. Elm의 핵심 기능 중 하나는 컴파일 시간 동안 오류를 포착하여 많은 런타임 문제를 방지하는 것입니다. Elm은 기능 프로그래밍 개념을 사용하여 더 깔끔하고 쉽게 추론할 수 있는 코드를 만듭니다.
Elm 주요 기능
- 컴파일 시 오류를 잡아내어 많은 런타임 오류 문제를 방지합니다
- 시간 이동 디버깅을 통해 프로세스의 시간을 거슬러 올라가 오류를 수정하고 원활하게 앞으로 나아갈 수 있습니다
- 웹 개발자를 위한 유용한 디버깅 도구가 많이 포함된 사용자 친화적인 컴파일러
Elm 제한 사항
- 숙련된 개발자에게도 가파른 학습 곡선
Elm 가격
- 무료
느릅 나무 평가 및 리뷰
- N/A
6. Retool

Via Retool Retool은 비즈니스를 위한 내부 도구를 구축하기 위한 플랫폼입니다. 개발자는 데이터베이스에 연결되는 웹 애플리케이션을 설계하여 맞춤형 대시보드, 데이터 관리 도구 및 워크플로우를 만들 수 있습니다. 플랫폼의 드래그 앤 드롭 인터페이스를 사용하여 웹 애플리케이션을 빠르게 구축한 다음 보안 및 규정 준수 요구 사항을 위해 액세스 제어 및 데이터 암호화를 추가할 수 있습니다.
리툴 주요 기능
- 드래그 앤 드롭 인터페이스로 처음부터 코드를 작성하지 않고도 앱을 쉽게 만들 수 있습니다
- 뛰어난 보안 제어 및 데이터 규정 준수 기능으로 조직 데이터 보호에 완벽함
- 다양한 데이터 소스를 활용하여 고유한 내부 도구를 만들 수 있는 유연한 연결성
리툴 제한 사항
- 매우 단조로운 사용자 인터페이스
- 일부 사용자는 대규모 앱을 구축할 때 성능 문제를 노트합니다
리툴 가격
- free 무료
- 팀: 표준 사용자당 $10/월 + 최종 사용자당 $5/월
- Business : 표준 사용자당 $50/월 + 최종 사용자당 $15/월
- Enterprise: 가격 문의하기
리툴 평가 및 리뷰
- G2: 4.6/5 (180개 이상의 리뷰)
- Capterra: 4.6/5 (20개 이상의 리뷰)
Check out these 리툴 대안 !
7. Marko

Via Marko Marko는 서버 측 렌더링을 위해 설계된 자바스크립트용 템플릿 엔진입니다. 템플릿에 전적으로 집중하는 것을 원한다면 훌륭한 React 대안이 될 수 있습니다. 또한 Marko는 웹 페이지의 빠른 로딩을 위해 가상 DOM 기술을 사용하며, 더 간단한 개발을 위해 효율적인 데이터 바인딩을 제공합니다.
Marko 주요 기능
- 프로그레시브 렌더링을 통해 사용자는 콘텐츠가 준비되는 즉시 볼 수 있으므로 지연 시간이 줄어듭니다
- 구문 강조 표시, 자동 완성, 한 번의 클릭으로 참조 파일로 이동하는 기능을 통해 코드를 가독성 있고 체계적으로 정리할 수 있는 멋진 VSCode 에디터
- 데이터 변경에 따라 사용자 인터페이스를 자동으로 업데이트하여 개발 프로젝트를 더 쉽게 관리할 수 있습니다
마코 제한 사항
- 제한된 통합 옵션(커뮤니티가 성장함에 따라 변경될 수 있음)
Marko 가격
- 무료
마코 평가 및 리뷰
- G2: 4/5 (1+ 리뷰)
- 카테라: 5/5 (3+ 리뷰)
8. 바닐라 JS

Via 바닐라 JS Vanilla JS를 사용하면 외부 라이브러리나 프레임워크 없이도 자바스크립트를 사용할 수 있습니다. UI를 완벽하게 제어할 수 있으며, 최소한의 자바스크립트로 인해 가장 빠르고 가벼운 옵션 중 하나입니다. 하지만 Vanilla JS를 사용하면 React 라이브러리의 이점을 누릴 수 없으므로 JS 프레임워크를 처음부터 새로 구축해야 합니다.
Vanilla JS 주요 기능
- 외부 자바스크립트 라이브러리가 없어 모바일 및 웹 애플리케이션에 사용할 수 있는 가장 가벼운 프레임워크입니다
- 개발자가 코드를 완전히 제어할 수 있으므로 모든 측면을 완벽하게 맞춤형으로 설정할 수 있습니다
- 구형 브라우저 및 플랫폼에서 작업해야 하는 프로젝트 개발에 적합함
바닐라 JS 제한 사항
- 오래된 개발 도구 중 하나이므로 보안 및 데이터 보호를 위한 최신 표준으로 코드를 최신 상태로 유지하려면 수동으로 코드를 업데이트해야 합니다
Vanilla JS 가격
- 무료
바닐라 JS 평가 및 리뷰
- N/A
9. Hyperapp

Via GitHub Hyperapp은 간단하고 유지 관리가 쉬운 사용자 인터페이스를 구축하기 위한 최소한의 자바스크립트 라이브러리입니다. 독단적인 구조가 아니기 때문에 프로젝트에 대한 통제권과 유연성을 유지할 수 있습니다. 사용하기 쉬운 이 시스템은 진보적인 웹 앱을 만드는 방법을 배우려는 초보 개발자에게 이상적입니다.
하이퍼앱 주요 기능
- 개발자 커뮤니티가 성장함에 따라 라이브러리, 도구, 지원 네트워크가 지속적으로 확장되고 있습니다
- 배우기 쉬운 인터페이스와 작은 코드베이스로 초보 자바스크립트 개발자에게 적합
- 코드 구성 방식이 매우 유연하여 필요에 따라 아키텍처를 맞춤형으로 구성할 수 있습니다
하이퍼앱 제한 사항
- 소규모 프로젝트에는 적합하지만, 생태계가 작아 대규모 프로젝트를 구축하기에는 사용성에 한계가 있습니다
하이퍼앱 가격
- Free
하이퍼앱 평가 및 리뷰
- N/A
10. Aurelia

Via Aurelia Aurelia는 현대적이고 동적인 웹 인터페이스를 만들기 위한 모듈식 자바스크립트 프레임워크입니다. 이 프레임워크는 유연한 개발자 환경을 만드는 데 중점을 두어 필요한 구성 요소를 선택할 수 있으므로 번들 크기를 작고 유지 관리하기 쉽습니다.
Aurelia 주요 기능
- JavaScript와 HTML을 사용하여 복잡한 앱을 빠르게 구축할 수 있습니다
- 더 빠르고 쉬운 개발을 위한 플러그인, 디버깅 도구 등이 포함된 뛰어난 에코시스템
- 코드를 더 쉽게 읽고 유지 관리 할 수있는 효율적인 DOM 업데이트로 원활한 사용자 인터페이스를 만들 수 있습니다
Aurelia 제한 사항
- 새로운 프레임워크이기 때문에 Aurelia 커뮤니티에 확립된 최고의 실행 방식이 적어 프로젝트를 새로운 개발자에게 전달할 경우 혼란을 줄 수 있습니다
Aurelia 가격
- 무료
Aurelia 평가 및 리뷰
- G2: 3.9/5 (10+ 리뷰)
기타 개발자용 tools

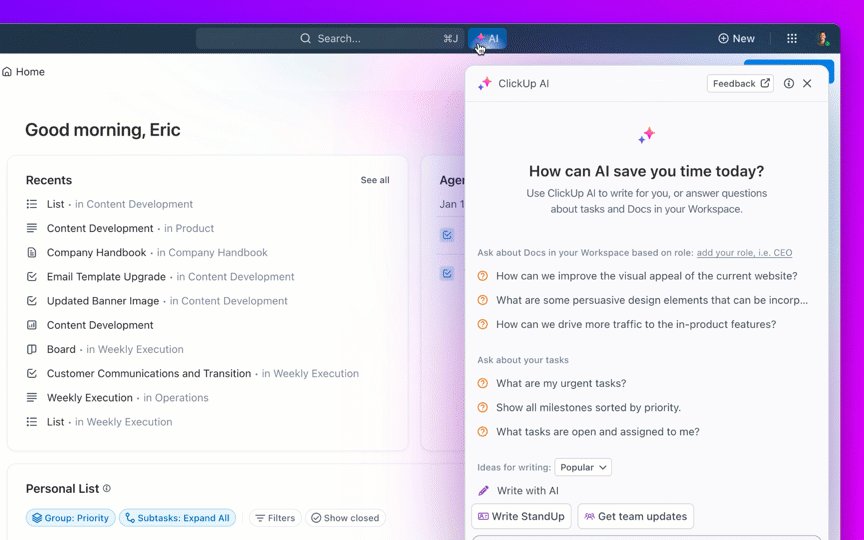
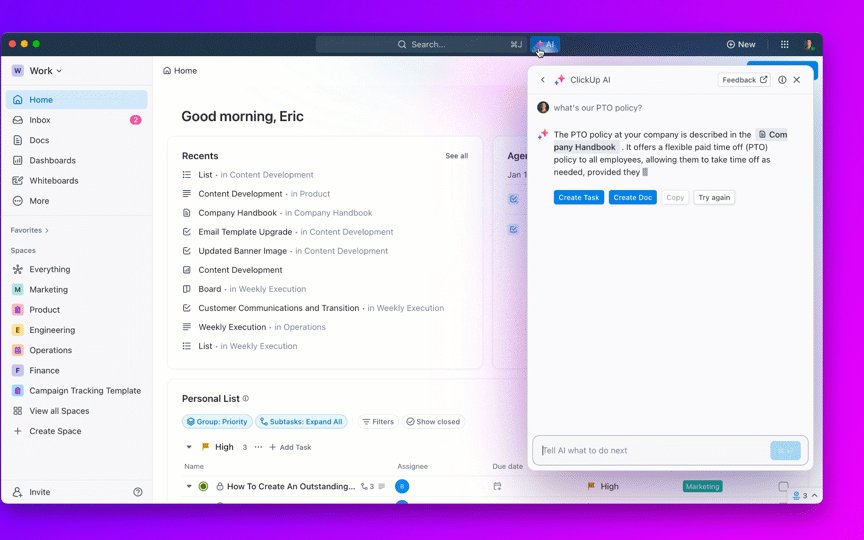
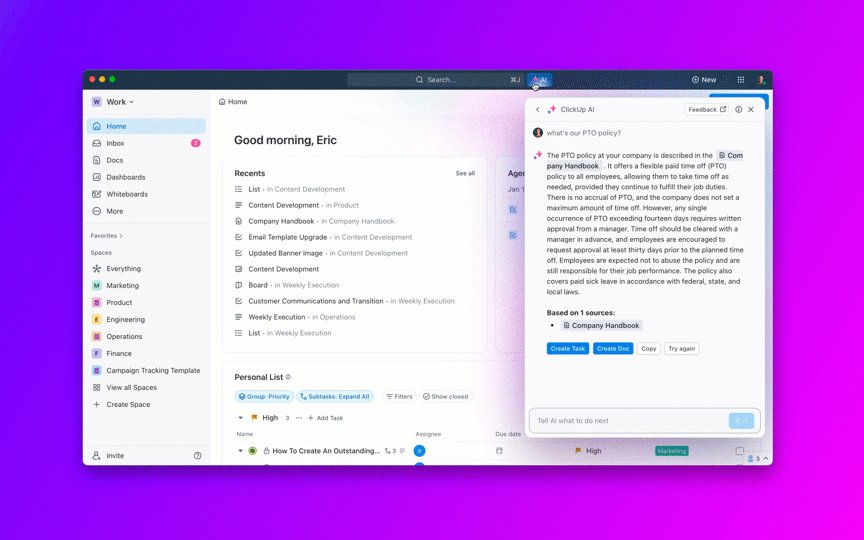
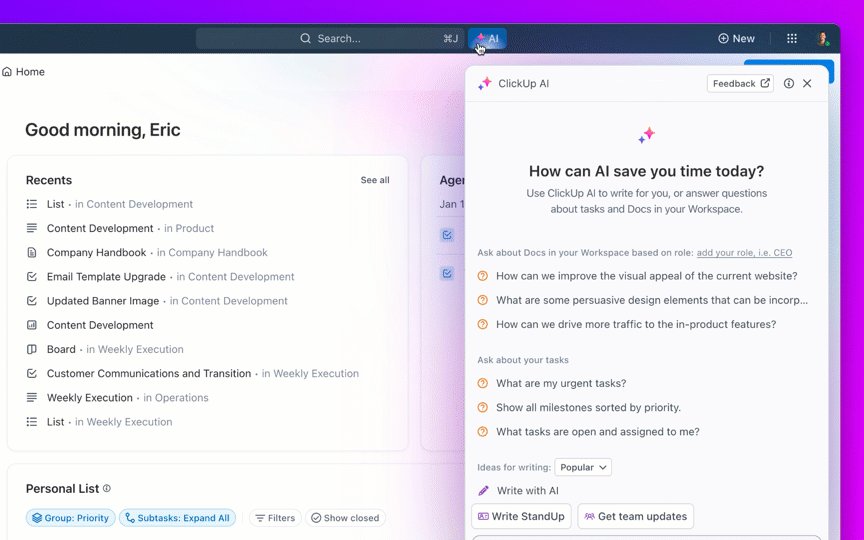
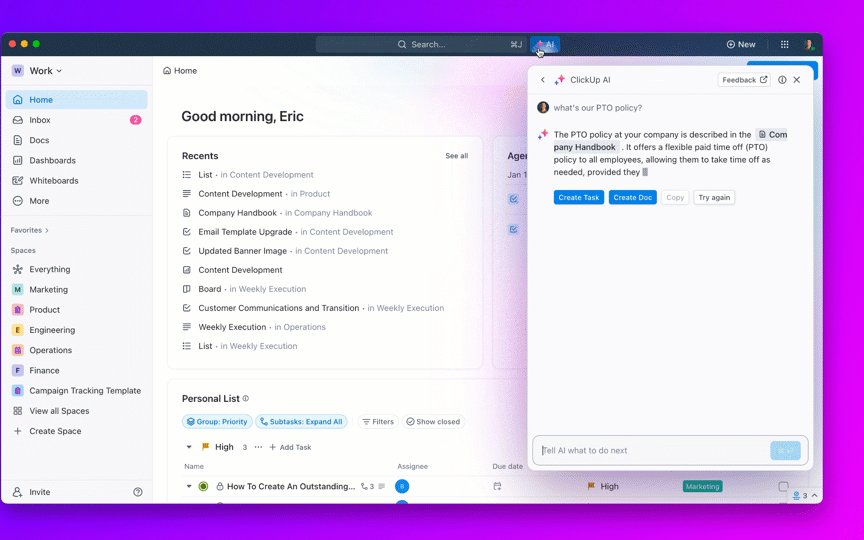
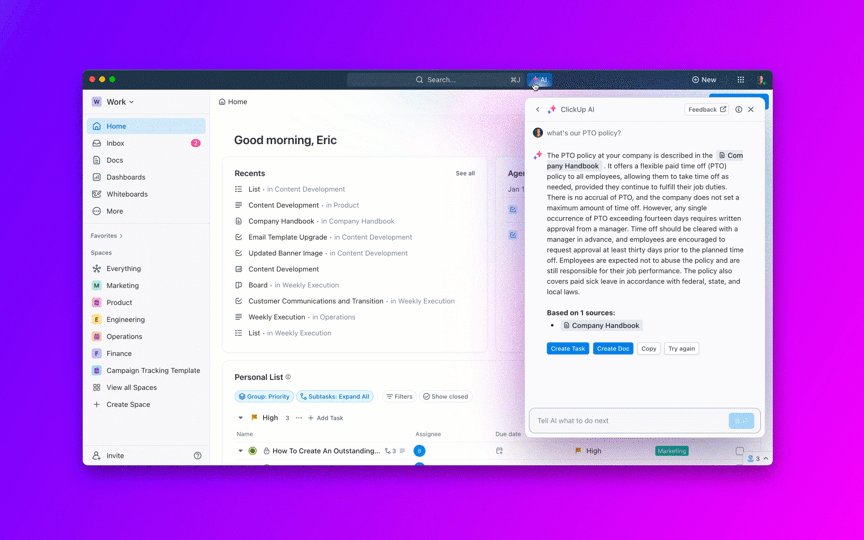
ClickUp AI로 워크플로우를 자동화하고 개발에 더 많은 시간을 할애하세요
좋은 React 대안은 개발자 툴킷의 한 구성 요소일 뿐입니다. Javascript 프레임워크나 라이브러리 외에도 팀이 협업적이고 효율적으로 일할 수 있도록 도와주는 도구가 포함되어야 합니다. 이를 위해 ClickUp이 있습니다.
ClickUp은 다음과 같은 경우에 적합한 강력한 프로젝트 관리 플랫폼입니다 개발자 및 소프트웨어 팀 . 다음과 일치하는 맞춤형 보기, 작업 및 워크플로우를 만들 수 있습니다 팀의 개발 프로세스 . 놀라운 협업 도구가 있어 언제 어디서나 일할 때 팀을 구성할 수 있습니다.
ClickUp은 다음과도 통합됩니다 현재 기술 스택 gitHub, GitLab, Slack과 같은 플랫폼에서 작업하고 있으므로 중앙 플랫폼에서 즐겨찾는 도구를 더 많이 사용할 수 있습니다.
다음과 같은 기능이 제공됩니다 ClickUp의 AI 도구 너무! 소프트웨어 개발 플랜 초안을 작성하거나, 회의 노트를 작성하거나, 복잡한 기사를 요약하는 작업을 AI에게 맡겨보세요. 개발에만 집중할 수 있도록 옆에서 부지런히 일하는 비서가 있는 것과 같습니다.
소규모 React 애플리케이션을 구축하든 복잡한 모바일 앱을 구축하든, ClickUp은 워크플로우를 간소화하고 팀을 위한 협업 작업 공간을 생성하여 추적할 수 있도록 도와줍니다.
ClickUp이 소프트웨어 팀이 더 스마트하게 일하는 데 어떻게 도움이 되는지 알아보세요. 지금 무료 ClickUp 계정에 가입하고 개발 팀을 염두에 두고 만든 템플릿과 리소스를 살펴보세요.