공동 디자인, 사실적인 프로토타이핑 및 벡터 그래픽을 위한 옵션으로 많은 전문가가 선택하는 디자인 세계의 보석입니다. 출처 온라인 화이트보드 에 미리 로드된 프레임을 추가하여 공동 제작 프로세스를 간소화하고 시간을 절약할 수 있습니다.
Figma는 의심할 여지 없이 최고의 협업 시중에 나와 있는 디자인 및 프로토타이핑 플랫폼 중 장점만 있는 것은 아니며, 단점도 있습니다. 일부 사용자는 너무 복잡하다고 생각하는 반면, 다른 사용자는 제공하는 기능에 비해 너무 비싸다고 생각합니다.
피그마 대안을 찾는 이유가 무엇이든, 디자인 게임에서 에이스가 되는 데 도움이 될 수 있는 다양한 옵션이 있습니다. 이 글에서는 10가지 피그마 대안을 소개하고, 장단점을 논의하며, 디자인 워크플로우에 가장 적합한 솔루션을 찾는 데 도움을 드리고자 합니다.
피그마란 무엇이며 협업 디자인은 어떻게 작동하나요?
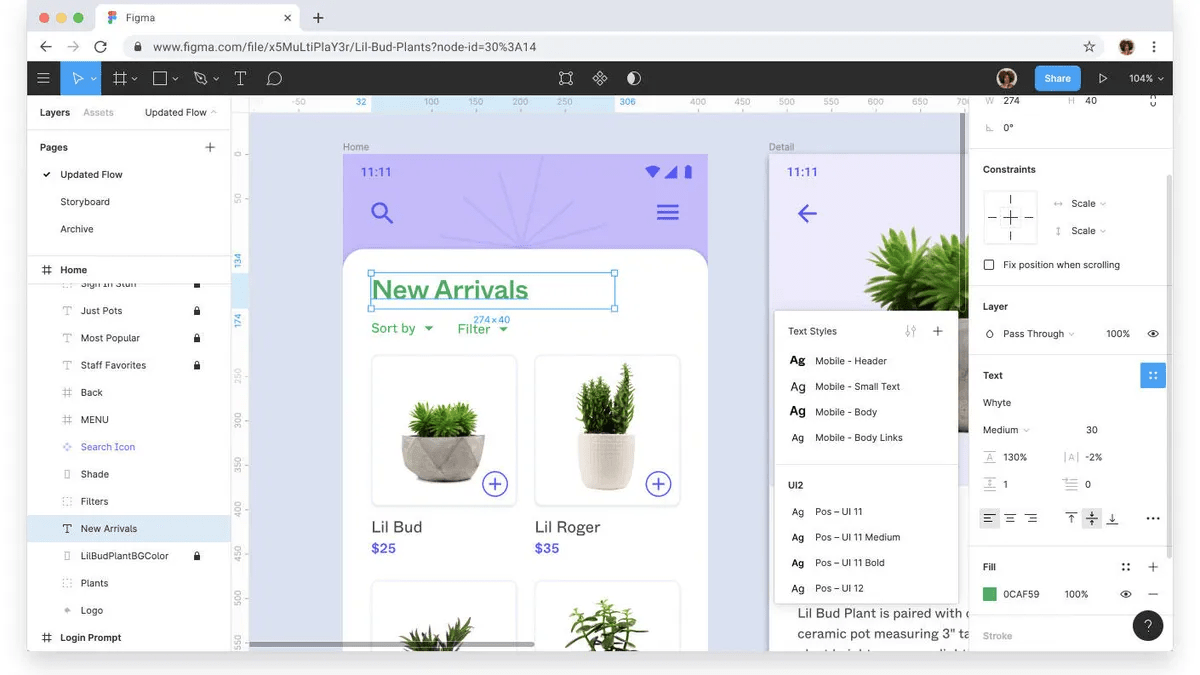
Figma는 다양한 목적에 맞는 생생한 디자인, 프로토타입, 벡터 드로잉을 만들 수 있는 인기 있는 디자인 플랫폼입니다. 자동 레이아웃, 맞춤형 옵션, 자동화 기능, 창작 과정을 간소화하는 통합 기능을 자랑합니다.

via Figma 팀원들의 원격 작업을 지원하는 협업 기능 때문에 많은 팀들이 Figma를 선택합니다. 브레인스토밍, 다이어그램 작성, 아이디어 논의, 디자인 전략 개발, 회의 개최 등을 위한 피그마의 디지털 화이트보드인 피그잼(FigJam)으로 인해 이 프로세스가 작동합니다.
모든 사람에게 커서가 제공되므로 혼란을 방지하고 모든 움직임을 계정으로 확인할 수 있습니다. 의견을 남기고, 아이디어에 반응하고, 다른 팀의 사람들을 초대하고, 프로젝트에 맞게 화이트보드를 맞춤형으로 조정할 수 있습니다. ✨
Figma 대안에서 어떤 기능을 찾아야 하나요?
시장에는 훌륭한 Figma 대안이라고 자처하는 앱과 플랫폼이 넘쳐나고 있습니다. 올바른 선택을 하려면 이러한 특징을 살펴보세요:
- 협업 옵션: 플랫폼은 디지털 화이트보드, 노트 필기, 댓글 남기기, 실시간 편집을 통해 팀이 단합하고 사소한 디자인 변경 사항도 공유할 수 있어야 합니다
- 템플릿: 다음을 위해 미리 만들어진 템플릿을 제공해야 합니다그래픽 디자인, 포트폴리오 구축,브랜드 가이드라인 만들기디자인 검토, 로고 맞춤형 제작 등을 수행합니다.
- 디자인 프로젝트 관리: 이 tool을 사용하면 프로젝트를 작업으로 나누고, 담당자와 마감일을 추가하고, 우선순위를 설정하고, 진행 상황을 추적하고, 적시에 납품할 수 있습니다
- 확장성: 회사의 증가하는 디자인 요구 사항과 프로토타입을 만들고 복잡한 프로젝트를 처리하는 데 필요한 주요 기능을 지원할 수 있어야 합니다
- 맞춤형: 플랫폼은 회사 목표와 클라이언트 요구에 부합하는 고유한 디자인을 만들 수 있는 기능을 제공해야 합니다
- 디자인 도구 중심의 사용자 인터페이스: Figma 대안에는 디자인에 빠르게 추가 할 수있는 드래그 앤 드롭 기능, 친화력 디자이너 및 교차 도메인 팀을 연결하는 협업 도구가 있어야합니다
2024년 최고의 피그마 대안 10선
수십 개의 협업 디자인 도구를 분석한 후 우리는 상위 10개를 선택하고 주요 기능, 장단점을 간략히 설명했습니다. 목록을 확인하여 적합한 솔루션을 찾고 팀이 한도 제한 없이 창의력을 발휘할 수 있도록 하세요. 🖌️
1. ClickUp 
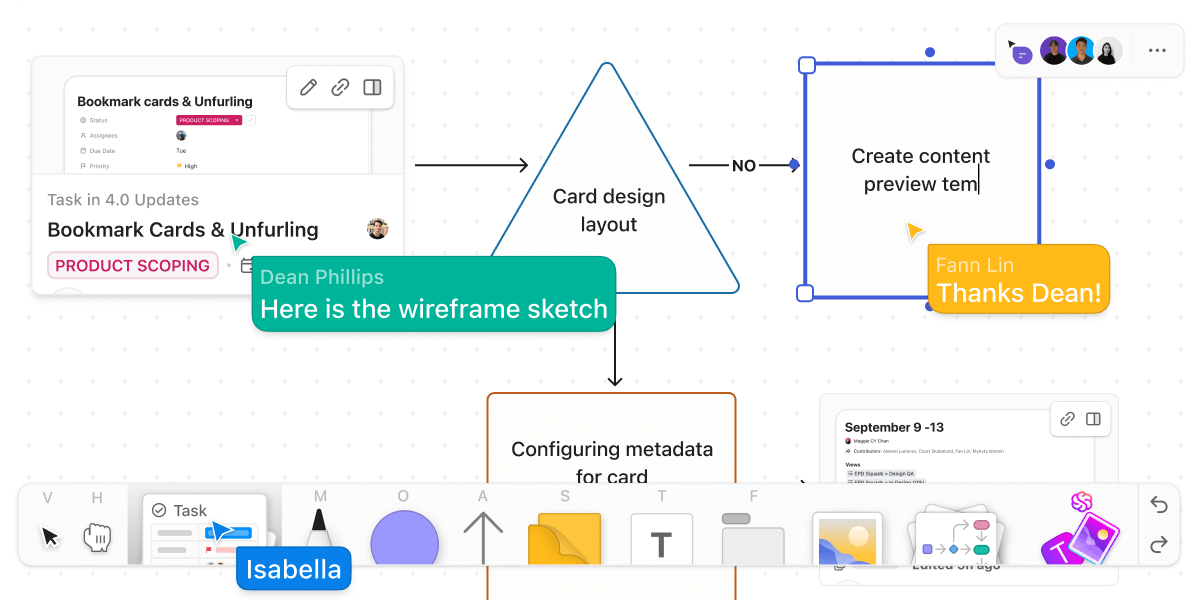
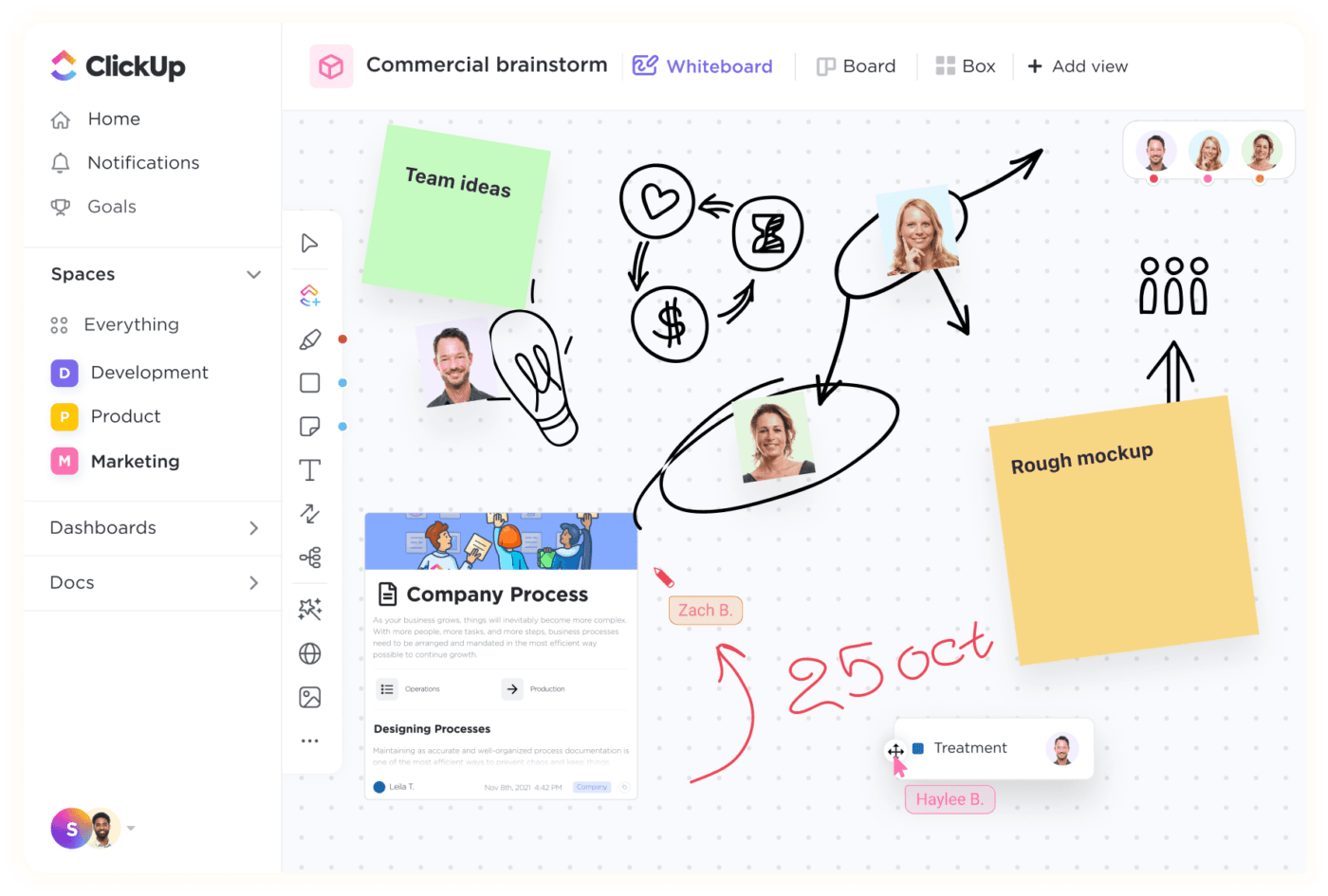
ClickUp 화이트보드를 사용하여 팀과 실시간으로 협업하고 아이디어를 브레인스토밍하세요
ClickUp은 작업 및 프로젝트 관리 플랫폼으로, 모든 사람이 최고의 Figma 대안 중 하나로 꼽히는 기능에 익숙하지는 않습니다. 그중 일부에는 협업, 프로젝트 플랜, 정리, 추적 기능이 포함되어 있어 목록에 이름을 올렸습니다.
이 플랫폼은 팀워크에 중점을 두고 있으며, 디자이너가 즐겨찾기에 추가할 수 있는 기능이 포함되어 있습니다 ClickUp 화이트보드 . 이 디지털 캔버스 를 사용하면 예술적 감각을 무료로 설정하고 동료와 팀을 이루어 최고의 디자인 솔루션을 개발할 수 있습니다. 브레인스토밍하고, 토론하고, 댓글을 남기고, 풍부한 편집 도구 모음으로 아이디어를 연결하세요. 동료와 실시간으로 공동 작업하기 를 통해 동료들과 실시간으로 협업하고 단 하나의 업데이트도 놓치지 마세요.
멋진 디자인이 필요하지만 처음부터 시작하고 싶지 않으신가요? ClickUp 템플릿을 사용하면 미리 만들어진(하지만 사용자 정의가 가능한) 섹션으로 목표를 더 빨리 달성할 수 있습니다. 다음을 사용하는 것이 좋습니다 화이트보드 템플릿 를 사용하여 창의력을 최대한 발휘할 수 있습니다 ClickUp의 템플릿 라이브러리 1,000개 이상의 다른 옵션이 있습니다. 디자인 프로젝트 관리 프로젝트를 작업으로 나누고, 공동 작업자에게 할당하고, 디자인이 하나씩 실현되는 과정을 지켜보는 것도 어렵지만 ClickUp을 사용하면 아주 쉽습니다.
ClickUp처럼 1,000개 이상의 플랫폼과 통합 를 통해 기능을 강화하고 프로세스를 손쉽게 중앙 집중화할 수 있습니다. 또한 몇 가지 주요 기능을 강화하는 무료 플랜과 팀 크기와 필요에 따라 유용한 가격 모델이 모두 제공됩니다.
ClickUp 주요 기능
- 손쉬운 협업과 브레인스토밍을 위한 무한 화이트보드
- ClickUp 양식 디자인 요청 및 피드백 수집
- 채팅 보기 즉각적인 토론을 위한 채팅
- 디자인 친화적인 템플릿
- ClickUp 대시보드로 디자인 워크플로우 보기
- 모바일 및 데스크탑 기기에서 사용 가능
- 뛰어난 확장성
- 1,000개 이상의 통합 기능
- 빠른 디자인 승인을 위한 교정 기능
ClickUp 제한 사항
- 팀의 요구에 맞게 맞춤 설정하는 데 시간이 걸릴 수 있습니다
- 모바일 앱에는 제한된 기능이 있습니다
ClickUp 가격
- free Forever
- 무제한: 사용자 당 월 $ 7 / 월
- Business: 사용자당 $12/월
- Enterprise: 가격 문의 *모든 리스트의 가격은 연간 청구 모델을 기준으로 합니다
ClickUp 평가 및 리뷰
- G2: 4.7/5 (8,500개 이상의 리뷰)
- 카테라: 4.7/5 (3,700개 이상의 리뷰)
2. Freehand by InVision

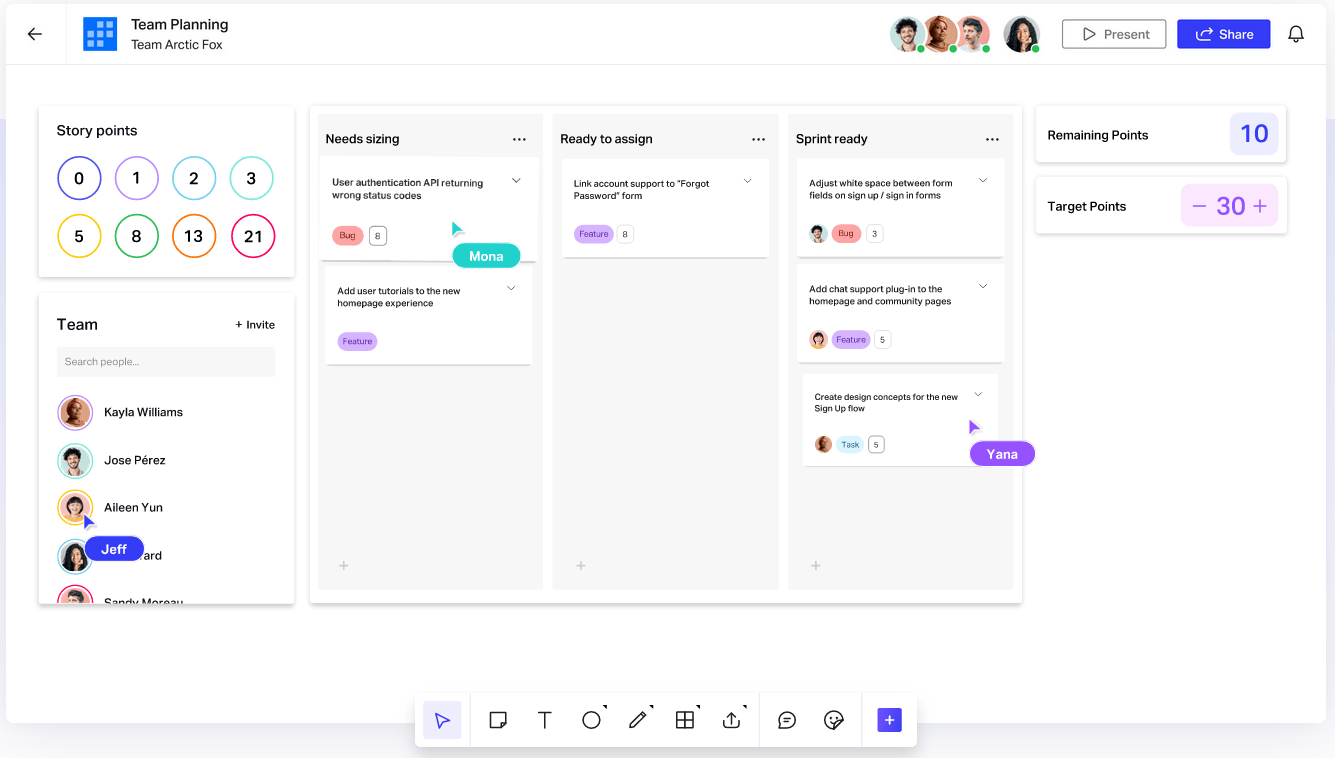
Via: InVision 최고 수준의 Freehand by InVision으로 디자인 기술을 향상시키세요 비주얼 협업 플랫폼 팀을 일관되게 유지합니다.
Freehand는 브레인스토밍, 아이디어 논의, 디자인 작업에 적합한 지능형 캔버스입니다. Canvas에는 프로세스를 간소화하기 위해 함께 작동하는 세 가지 구성 요소가 있습니다:
- 스마트 오브젝트: 데이터가 포함된 오브젝트로, Canvas의 다른 오브젝트와 상호 작용할 수 있습니다
- 커넥터: 오브젝트를 연결하고 워크플로우를 자동화할 수 있게 해줍니다
- 양방향 통합: 자유롭게 연결할 수 있으며 캔버스의 변경 사항이 누락되지 않도록 보장합니다
사람 카드를 끌어서 놓아 작업을 할당하고, 커넥터를 사용해 용량을 관리하고, 여러 보기를 활용해 다양한 관점에서 프로젝트를 관찰할 수 있는 고급 프로젝트 관리 옵션도 Freehand의 장점입니다.
리더보드, 버저 및 스피너, 플립 카드와 같은 주요 기능은 팀 협업을 촉진하고 일을 즐겁게 만들어 줍니다. 🥰
Freehand by InVision 주요 기능
- 지능형 Canvas
- 드래그 앤 드롭 디자인
- 여러 보기
- 팀 참여 도구(tools)
InVision 한도 내 자유형
- 큰 캔버스에서 작업할 때 느릴 수 있음
- 고급 편집 옵션 부족
Freehand by InVision 가격
- 무료
- Pro: 사용자당 $4/월
- Enterprise: 가격 문의
*모든 목록의 가격은 연간 청구 모델을 기준으로 합니다
Freehand by InVision 평가 및 리뷰
- G2: 4.3/5 (300개 이상의 리뷰)
- 카테라: 4.2/5 (리뷰 5개 미만)
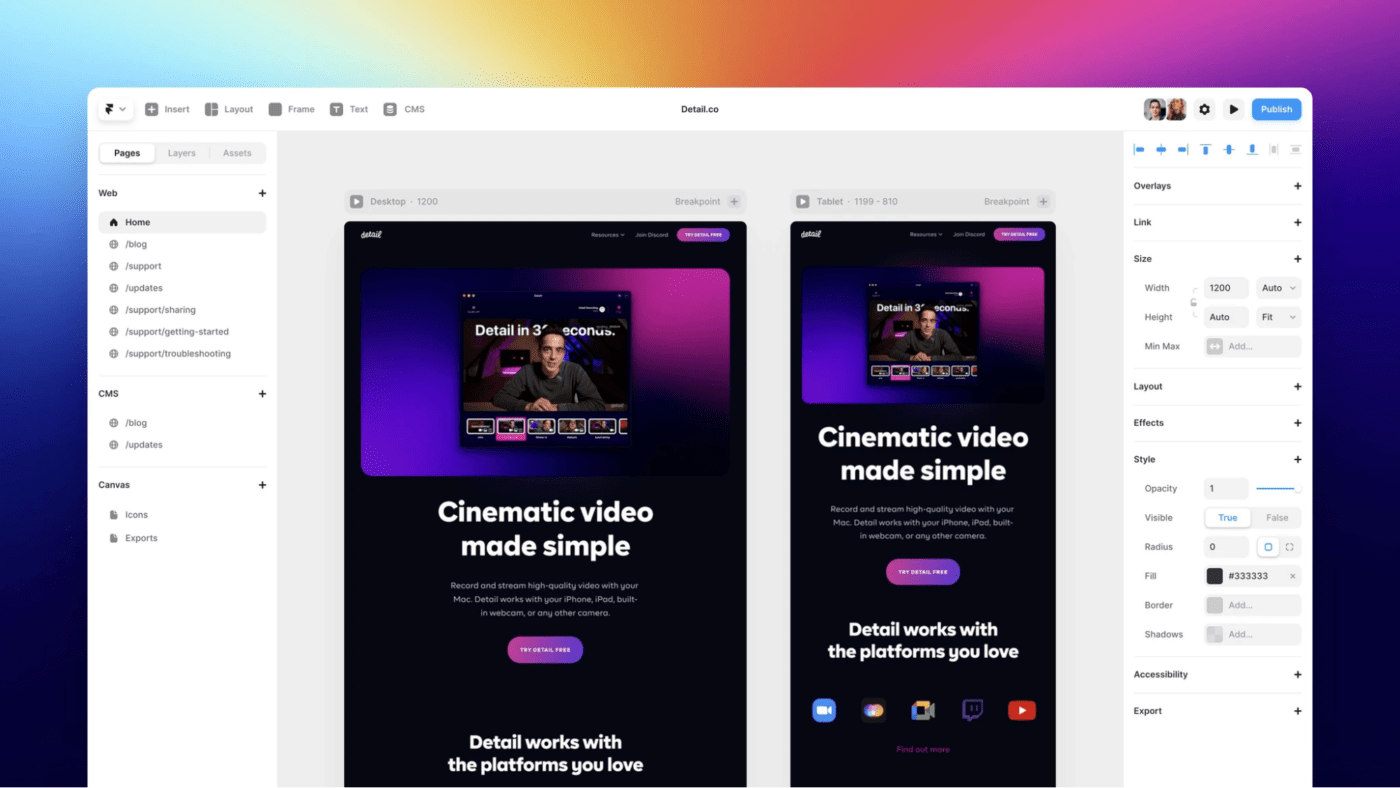
3. Framer

Via: Framer 시각적으로 매력적이고 기능적인 웹사이트를 디자인하고 싶으신가요? 프레이머가 해답입니다! 💪
Framer가 인기 있는 이유 중 하나는 디자인 및 레이아웃 옵션입니다. 사전 설정된 레이아웃 중 하나를 선택하거나 플랫폼의 자유형 캔버스를 통해 창의성을 표현하세요.
Figma에서 작업이 완료됨에 따라, 디자인을 복사하여 Framer에 붙여넣기만 하면 계속 작업할 수 있다는 사실에 만족하실 것입니다.
Framer의 중단점을 사용하여 웹 사이트가 모든 기기에서 원활하게 작동하는지 확인하세요. 코드가 필요 없는 광범위한 위치 지정 옵션을 통해 탐색 막대, 배지, 사이드바 및 기타 요소를 맞춤형으로 설정하여 클라이언트 요구 사항에 맞는 웹사이트를 만들 수 있습니다.
표시 및 스크롤 애니메이션으로 웹사이트에 생동감을 불어넣고 모든 구성 요소를 맞춤형으로 설정하여 방문자를 유치하세요. Framer는 강력한 SEO 및 성능 기능을 자랑하기 때문에 웹 디자인 도구 .
이 디자인 도구로 메타데이터를 생성하고, 시맨틱 태그를 사용하고, 검색 엔진에서 웹사이트의 순위를 확인하세요.
Framer 주요 기능
- 코드 없는 웹사이트 빌더
- 고급 디자인 및 레이아웃 옵션
- Figma와의 원활한 통합
- SEO 및 성능 기능
프레이머 한도
- 카테고리 맞춤형 설정 없음
- 가끔 발생하는 버그
프레이머 가격
- free: 무료
- 미니: 사용자당 월 $5
- 기본: 사용자 당 $ 15 / 월
- Pro: 사용자당 $30/월
*모든 리스트의 가격은 연간 청구 모델을 기준으로 합니다
프레이머 평가 및 리뷰
- G2: 4.5/5 (80개 이상의 리뷰)
- 카테라: 4.4/5 (15개 이상의 리뷰)
4. UXPin

Via: UXPin 프로토타이핑, UX 및 UI 디자인, 와이어프레임, 목업을 위한 강력한 옵션을 갖춘 UXPin은 디자인 앱의 크레메 다 크레메입니다. 🎩
눈에 띄는 기능 중 하나는 React를 사용하여 디자인하고 보드 전체에서 일관성을 유지할 수 있는 UXPin 병합입니다. 이 옵션을 사용하면 디자인과 개발에 동일한 컴포넌트를 사용할 수 있습니다. UI 항목의 소스를 선택하고 최종 제품과 완벽하게 일치하는 프로토타입을 빌드하기만 하면 됩니다.
다른 플랫폼과 마찬가지로 UXPin에서도 처음부터 디자인 시스템을 만들 수 있습니다. 하지만 머티리얼 디자인이나 부트스트랩에서 템플릿을 가져오거나 기존 디자인 시스템 라이브러리를 동기화하여 생산성을 높이고 프로세스를 간소화할 수도 있습니다.
Figma를 대체하는 이 도구는 협업을 우선시합니다. 다른 사람과 작업을 공유하여 몇 번의 클릭만으로 피드백이나 승인을 받고 실시간으로 디자인을 작업할 수 있습니다.
UXPin 주요 기능
- 전체 디자인 프로세스 지원
- 제품 개발의 일관성을 위한 UXPin 병합 기능
- 고급 디자인 시스템 tools
- 협업 친화적
UXPin 제한 사항
- 웹 앱에서 가끔씩 발생하는 자동 저장 문제
- 일부 워크플로우 문제에 대한 문서화 한도 제한
UXPin 가격
- free: 무료
- 고급: 에디터당 월 $29/월
- 프로페셔널: 에디터당 $69/월
- 회사: 에디터당 $ 119/월
- Enterprise: 가격 문의
*모든 리스트의 가격은 연간 청구 모델을 기준으로 합니다
UXPin 평가 및 리뷰
- G2: 4.2/5 (100개 이상의 리뷰)
- 카테라: 4.2/5 (20개 이상의 리뷰)
5. Sketch

Via: Sketch 기능적인 디자인 플랫폼을 찾고 있는 macOS 사용자라면 Sketch를 주목하세요!
이 플랫폼은 사용자 정의 가능한 도구 모음과 바로 가기가 있는 드래그 앤 드롭 인터페이스, 터치 바 지원, 내장 맞춤법 검사 기능을 갖추고 있어 작업을 더 쉽게 할 수 있습니다.
벡터 편집 플랫폼으로 시작한 Sketch는 속기 수학 연산자, 여러 테두리에 대한 손쉬운 편집 등의 옵션을 갖추고 있어 디자인 프로세스를 더욱 쉽게 만들어 줍니다.
이 플랫폼에는 팀이 실시간으로 아이디어를 논의할 수 있는 무한 캔버스가 함께 제공됩니다. 영감이 떠오르지 않나요? 템플릿과 아트보드를 시작점으로 사용하세요!
스마트 레이아웃이 있는 반응형 심볼을 사용하면 컴포넌트를 만들어 나중에 재사용하고 콘텐츠에 맞게 심볼 크기가 자동으로 조정되는 등 작업이 더 원활해집니다.
플랫폼의 프로토타이핑 도구로 아이디어를 현실화하세요. 오버레이와 전용 UI를 사용해 디자인을 테스트하고 Mac 또는 iPhone에서 어떻게 보이는지 확인하세요.
스케치 주요 기능
- MacOS 네이티브
- 무한 캔버스
- 수백 개의 템플릿과 아트보드
- 고급 프로토 타이핑 도구
스케치 한도
- MacOS에서만 사용 가능
- 제한된 플러그인 옵션
Sketch 가격
- 표준: 에디터당 월 $10
- Business: 에디터당 월 $20 / 월
- Mac 전용 라이선스: 라이선스당 $120
스케치 평가 및 리뷰
- G2: 4.5/5 (1,100개 이상의 리뷰)
- 카테라: 4.6/5 (750개 이상의 리뷰)
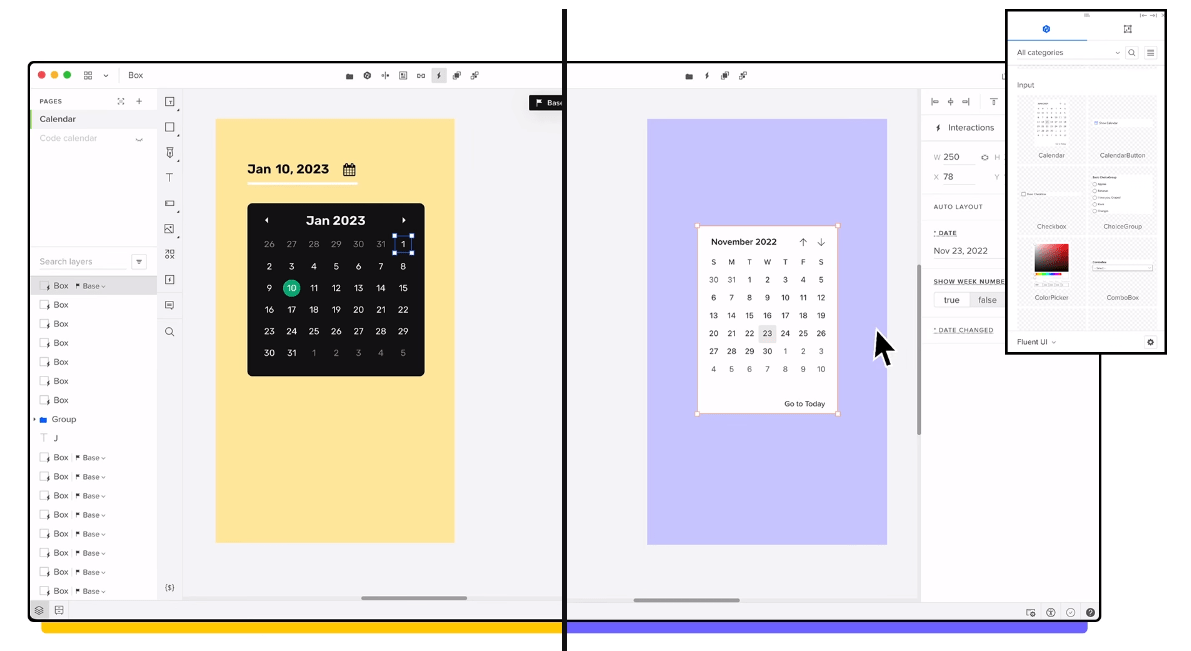
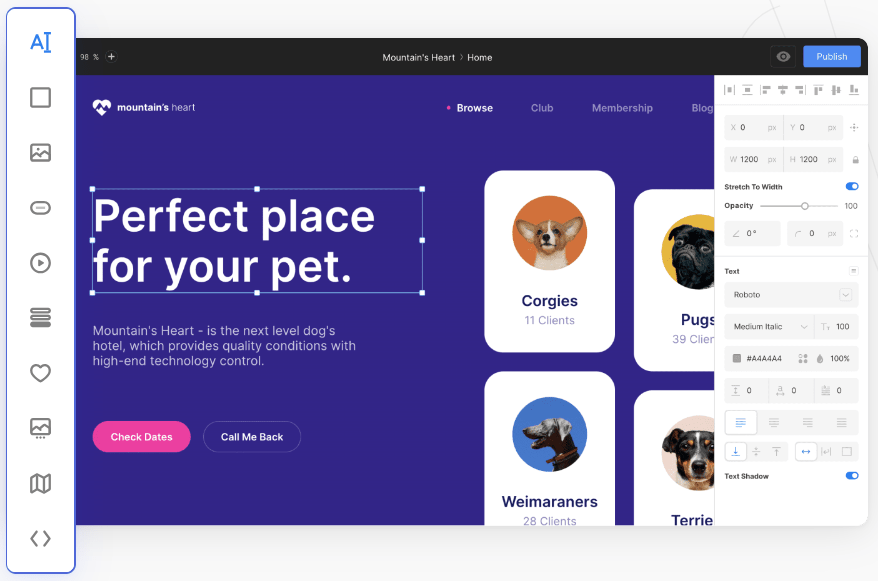
6. Siter

Via: Siter.io 화면 왼쪽의 툴바를 통해 한두 번의 클릭으로 수십 가지 옵션에 액세스할 수 있는 직관적인 인터페이스가 가장 먼저 눈에 띕니다.
Siter를 사용하면 레이어를 그룹으로 구성하여 더 쉽게 탐색할 수 있습니다. 그룹을 잠그고, 숨기고, 이동하여 원하는 윤곽을 유지하고 혼동을 방지할 수 있습니다.
이 플랫폼은 웹사이트를 위한 수천 개의 사전 제작 아이콘을 제공할 뿐만 아니라 나만의 디자인 시스템을 구축할 수도 있습니다. 할 수 있습니다:
- 웹사이트의 링크와 옵션을 맞춤형으로 설정하세요
- 매력적인 장식을 추가하여 페이지를 돋보이게 만들기
- 일관성을 위해 여러 페이지에 걸쳐 폰트 스타일과 색상 저장 및 재사용
실시간 공동 작업 덕분에 팀원들은 같은 공간(또는 주 또는 대륙)에 있지 않더라도 하나가 되어 일할 수 있습니다.
이미 Figma에서 프로젝트를 시작하셨다면, Siter에 코딩 없이 프로젝트를 가져올 수 있는 플러그인이 있다는 사실에 반가워하실 것입니다.
Siter 주요 기능
- 최고의 피그마 대안에 비해 친숙하고 사용하기 쉬운 인터페이스
- 보다 효율적인 웹 디자인 또는 창의적인 프로젝트를 위해 그룹으로 레이어를 정렬합니다
- 피그마 가져오기 지원
- 팀 간 실시간 협업
사이트 한도
- 제한된 템플릿 옵션
- 실제 무료 버전이 없으며 유사한 플랫폼에 비해 월별 가격이 높습니다
Siter 가격
- 개인: 팀원 한 명당 월 $12
- 프로페셔널: 팀원 최대 5명 월 $19
- 대행사: 월 $ 39 / 월, 무제한 팀원
*모든 리스트의 가격은 연간 청구 모델을 기준으로 합니다
사이트 평가 및 리뷰
- 트러스트 파일럿: 4.6/5 (20개 이상의 리뷰)
- 대안: 5/5 (리뷰 5개 미만)
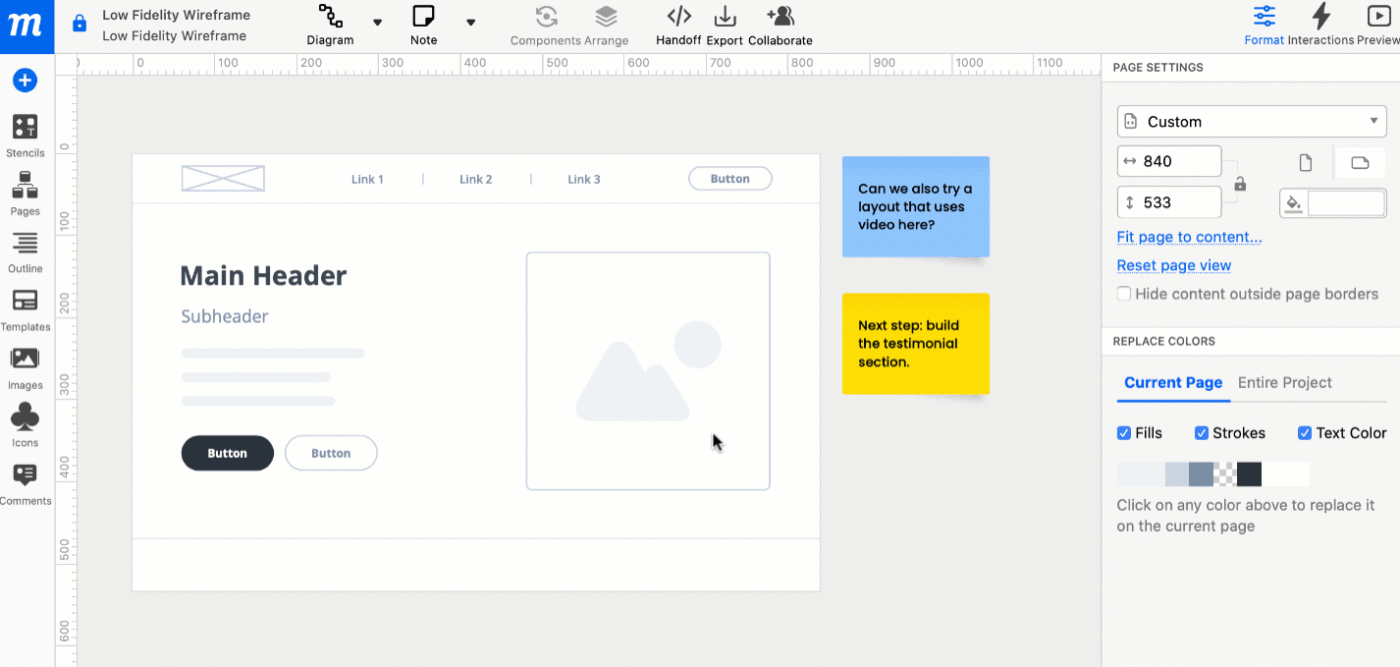
7. Moqups

Via: Moqups 웹사이트를 세상에 공개하기 전에 모든 것이 제대로 보이는지 확인하기 위해 와이어프레임과 프로토타입을 만들어야 합니다. 이를 위한 플랫폼으로 웹사이트 디자인을 시각화하고 검토하는 데 도움이 되는 Moqups가 있습니다.
이 플랫폼을 사용하면 브라우저에서 바로 와이어프레임을 만들 수 있습니다. 드래그 앤 드롭 인터페이스를 사용하여 요소를 이동하고 완벽한 레이아웃을 만들 수 있습니다.
모콥스는 웹사이트에서 사용할 수 있는 아이콘 세트, 위젯, 스마트 모양의 인상적인 라이브러리를 제공합니다. 다이어그램 익스텐더와 커넥터를 사용하여 다이어그램과 순서도를 만들 수 있습니다. 또한 수백 가지의 폰트 옵션 중에서 선택할 수 있으며, Google 폰트 통합을 통해 더 많은 폰트를 사용할 수 있습니다.
이 플랫폼은 온라인 화이트보드 기능을 제공합니다 팀이 협업할 수 있는 온라인 화이트보드가 있습니다 에서 파일을 추가하고, 전략을 세우고, 피드백을 제공하고 받으며, 프로젝트를 시각화할 수 있습니다.
Moqups 주요 기능
- 드래그 앤 드롭 인터페이스
- 다이어그램 및 순서도 생성 지원
- 온라인 화이트보드
- 풍부한 에셋 라이브러리
모콥스 한도
- 오프라인에서는 사용할 수 없음
- 때때로 페이지 로딩이 느림
Moqups 가격
- free: 무료
- 솔로: 좌석당 $9/월
- 팀: 좌석 5개당 $15/월
- 무제한: 무제한 좌석의 경우 $ 40 / 월
*모든 목록의 가격은 연간 청구 모델을 기준으로 합니다
Moqups 평가 및 리뷰
- G2: 4.2/5 (90개 이상의 리뷰)
- 카테라: 4.6/5 (20개 이상의 리뷰)
8. Penpot

Via: 펜팟 플랫폼 호환성, 비싼 요금제, 무거운 소프트웨어 설치에 대해 걱정하고 싶지 않으신가요? 웹사이트를 프로토타이핑하고 디자인할 수 있는 오픈 소스 웹 기반 소프트웨어인 Penpot을 확인해 보세요. 😍
Penpot은 확장 가능한 벡터 그래픽(SVG)을 사용하므로 형식 문제를 걱정할 필요가 없습니다. 펜팟을 사용하면 가능합니다:
- 재사용 가능한 컴포넌트로 워크플로우 가속화
- CSS 표준에 부합하는 유연한 인터페이스 만들기
- 원하는 폰트를 업로드하여 사용자 정의 기능 극대화
트리거와 동작을 정의하여 디자인에 생기를 불어넣고, 눈길을 사로잡는 전환을 생성하고, 무한한 Canvas의 이점을 활용하여 상상력을 마음껏 발휘하세요.
방해 요소를 방지하려면 포커스 모드를 사용해 작업할 요소를 선택하고 나머지는 숨기세요.
펜팟은 내부적으로 프레젠테이션을 공유하고, 댓글을 남기고, 오브젝트와 파일을 내보내 외부 공동 작업자와 공유하는 옵션을 통해 실시간 협업을 지원합니다.
Penpot 주요 기능
- 오픈 소스 및 웹 기반
- SVG 기반
- 생산성 친화적 인 초점 모드
- 손쉬운 파일 공유 옵션
펜포트 한도
- 인터페이스가 가끔 결함을 일으킬 수 있음
- 다크 모드 없음
펜팟 가격
- Free
펜팟 평가 및 리뷰
- G2: 4.5/5 (10개 이상의 리뷰)
- 제품 사냥: 4.9/5 (80개 이상의 리뷰)
9. 코렐 벡터 (그라비트 디자이너 프로)

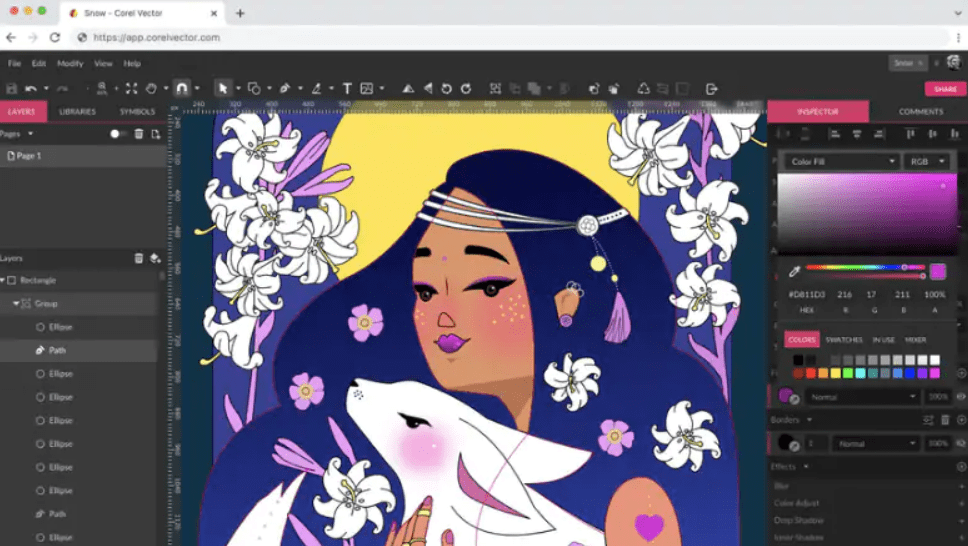
Via: CorelDRAW 코어엘 벡터는 이전에 그라비트 디자이너 프로로 알려진 웹 기반 벡터 그래픽 앱입니다. 로고부터 마케팅 자료, 디자인 목업, 웹사이트 제작에 이르기까지 거의 모든 그래픽 및 디자인 관련 프로젝트에 사용할 수 있습니다.
이 플랫폼은 벡터 편집 옵션으로 유명합니다. 매직 컨트롤 포인트가 있는 스마트 모양 기본 요소를 사용하여 기하학적 모양을 손쉽게 만들 수 있습니다. 펜, 나이프, 베지곤, 올가미 도구를 사용하여 벡터 경로를 조작하세요. 라이브 코너와 자유형 벡터 도구를 사용해 최고의 디자인 제어가 가능합니다.
직관적인 인터페이스 기능 외에도 이 도구로 온라인과 오프라인에서 작업할 수 있다는 점도 멘션할 가치가 있습니다.
풍부한 색상 팔레트, 35개 이상의 라이브 비파괴 효과 및 조정 기능, 광범위한 파일 형식 지원으로 Corel Vector를 사용하면 새로운 디자인의 경지에 도달할 수 있습니다.
코렐 벡터 주요 기능
- 온라인 및 오프라인 모드
- 직관적인 인터페이스
- 35개 이상의 라이브, 비파괴 효과 및 조정 기능
- 강력한 벡터 조작 옵션
코렐 벡터 제한 사항
- 무료 플랜 없음
- 리브랜딩 후 모든 사람이 변경 사항을 좋아하지는 않았습니다
Corel Vector 가격
- 연간 $69.99
코렐 벡터 평가 및 리뷰
- 대안: 3.2/5 (20개 이상의 리뷰)
10. Lunacy

Via: Lunacy 고급 옵션이 있는 AI 기반 디자인 앱을 원한다면, Lunacy에 열광하게 될 것입니다(말장난 의도)!
이 플랫폼은 고품질에서 기대할 수있는 옵션을 제공합니다 협업 디자인 앱 - 실시간 협업, 댓글 남기기, 색상 변수, 손쉬운 프로토타입 제작.
하지만 Lunacy는 한 단계 더 나아가 몇 가지 독점적인 옵션을 제공합니다. 1,000,000개 이상의 아이콘, 70,000개 이상의 일러스트레이션, 140,000개 이상의 사진이 포함된 풍부한 내장 그래픽 라이브러리가 제공되므로 자신에게 맞는 것을 찾을 수 있습니다.
반복적인 작업을 대신 완료해 시간을 절약해주는 루틴 킬러, 일명 옵션도 사용할 수 있습니다. AI 배경 제거기, 아바타 생성기, AI 업스케일러를 사용해 일상적인 작업을 자동화하세요.
스마트 레이어 트리를 사용해 보이지 않는 레이어를 비활성화하고, 모양 색상을 자동으로 조정하고, 생성된 콘텐츠를 자동으로 업데이트하세요!
루나시 최고의 기능
- 광범위한 내장 그래픽 라이브러리
- 루틴 킬러
- 스마트 레이어 트리
- 생성 된 콘텐츠의 자동 업데이트
루나시 한도
- 일부 사용자는 때때로 로그 아웃한다고 멘션합니다
- 더 많은 확장 기능을 사용할 수 있음
루나시 가격
- Free
루나시 평가 및 리뷰
- G2: 4.4/5 (20개 이상의 리뷰)
- 카테라: 4.7/5 (20개 이상의 리뷰)
올바른 피그마 대안으로 디자인 게임 향상하기
목록에 있는 Figma 대안을 사용하면 웹 사이트, 앱, 로고 및 기타 창의적인 제품을 디자인할 수 있는 강력한 기능으로 창의성을 발휘할 수 있습니다.
창의적인 협업을 지원하고 강력한 디자인 프로젝트 관리 옵션을 제공하는 플랫폼을 원한다면 다음을 추천합니다 clickUp에 가입하기 !