Sebagai seorang desainer UX, fokus utama Anda adalah menciptakan pengalaman pengguna yang lancar dan mulus. Dan UX yang tepat alat bantu desain dapat membantu Anda menguasai keahlian Anda selama berbagai tahap pengembangan produk.
Mulai dari penelitian dan pengujian pengguna hingga wireframing pembuatan prototipe, dan seterusnya, Anda membutuhkan setiap elemen yang ada untuk membawa Anda ke garis finish. 🏁
Untungnya, panduan praktis ini menampilkan 10 alat bantu desain UX terbaik untuk meningkatkan proses pengembangan produk Anda dan membuat karya Anda menonjol.
Apa yang Harus Anda Cari dalam Alat Desain UX?
Menemukan alat desain UX berkualitas tinggi bisa berarti perbedaan antara membuang-buang waktu bermain dengan opsi yang rewel dan di bawah standar dan merampingkan pekerjaan Anda untuk menghasilkan hasil yang lebih baik. ⚒️
Alat desain UX yang bagus akan memiliki hal-hal berikut ini:
- Integrasi: Perangkat lunak desain UX harus terintegrasi dengan sistem desain Anda yang lain untuk menciptakan alur kerja yang mulus
- Kurva pembelajaran minimal: Perangkat lunak terbaik memiliki antarmuka yang ramping dan tidak membutuhkan banyak waktu untuk mempelajarinya. Dengan begitu, baik para ahli maupun pemula bisa cepat mahir dengan cepat
- Fitur kolaborasi: Banyak UXtim desain bekerja sama untukproduk kerajinan. Carilah alat yang menawarkan cara bagi semua orang untuk bekerja sama secara real-time
- Template dan papan tulis: Alat UX harus memiliki template dan alat sepertipapan tulis untuk manajemen proyek. Hal ini membuat pembuatan desain berulang dan inovasi produk baru menjadi lebih cepat dan efisien
10 Alat Desain UX Terbaik yang Akan Digunakan pada Tahun 2024
Apakah Anda sedang mencari Generator seni AI , alat pengujian, atau templat desain grafis ada alat desain UX/UI untuk membuat hidup Anda lebih mudah. Berikut ini adalah 10 alat UX terbaik, diuraikan berdasarkan kasus penggunaan terbaiknya.
1. ClickUp #### Terbaik untuk kolaborasi desain

Sesuaikan Papan Tulis Anda dengan mudah dengan menambahkan Dokumen, tugas, dan lainnya Templat Rencana Proyek UX ClickUp menjabarkan peta jalan untuk pengembangan dan peluncuran produk Anda. Jabarkan perjalanan pengguna, buat dan prioritaskan tugas untuk setiap anggota tim, dan alokasikan sumber daya untuk memastikan proses yang lancar.
ClickUp lebih dari sekadar alat manajemen proyek -dengan alat ini di ujung jari Anda, desainer UX dapat dengan cepat menyoroti definisi ruang lingkup dan mengembangkan persona pengguna. Selanjutnya, buatlah rancangan wireframe dan prototipe dan langsung masukkan ke dalam pengujian dan validasi.
Gunakan templat ini untuk desain yang berulang dan bertahap. Dengan begitu, tim Anda dapat beradaptasi dan membuat perubahan untuk menghasilkan produk terbaik.

Buat sketsa gambar mockup dan ide gambar rangka dengan mudah di Papan Tulis ClickUp Papan Tulis ClickUp juga membuat kolaborasi menjadi mudah. Gunakan Templat Papan Tulis ClickUp sebagai kanvas untuk bertukar pikiran tentang ide produk, membuat diagram alur, dan bekerja dengan seluruh tim secara real-time.
Tambahkan gambar dan tautan dengan cepat untuk referensi dan pindahkan proyek Anda dari tahap konsep ke item tindakan hanya dalam beberapa klik dengan antarmuka pengguna yang sederhana.
Fitur terbaik ClickUp:
- Kolaborasi real-time membuat semua orang seperti desainer UX dan UI selalu mendapatkan informasi terbaru dan terlibat
- Hub all-in-one memudahkan untuk mendapatkanmanajemen proyek desain gambaran umum dari setiap proyek dan tugas-tugas yang ada di tahap mana
- Templat untuk pengarahan desain, alur kerja, dan banyak lagi untukmenghemat waktu dan meningkatkan efisiensi untuk memindahkan proyek melalui pipeline
- Fitur utama kolaborasi menawarkan cara bagi tim untuk bekerja pada Dokumen atau Papan Tulis yang sama
Keterbatasan ClickUp:
- Beberapa pengguna merasa banyaknya templat dan fungsionalitas bisa memakan waktu untuk mempelajarinya
- Fitur AI baru terbatas pada paket berbayar, yang mungkin sulit untuk tim yang lebih besar
Harga ClickUp:
- Gratis Selamanya
- Tidak Terbatas: $7/bulan per pengguna yang dibayarkan setiap tahun; $10/bulan per pengguna yang dibayarkan setiap bulan
- Bisnis: $12/bulan per pengguna
- Business Plus: $19/bulan per pengguna
- Perusahaan: Hubungi untuk harga
Peringkat dan ulasan ClickUp:
- G2: 4.7/5 (8.200+ ulasan)
- Capterra: 4.7/5 (3.700+ ulasan)
2. Kerajinan
Terbaik untuk kolaborasi desain

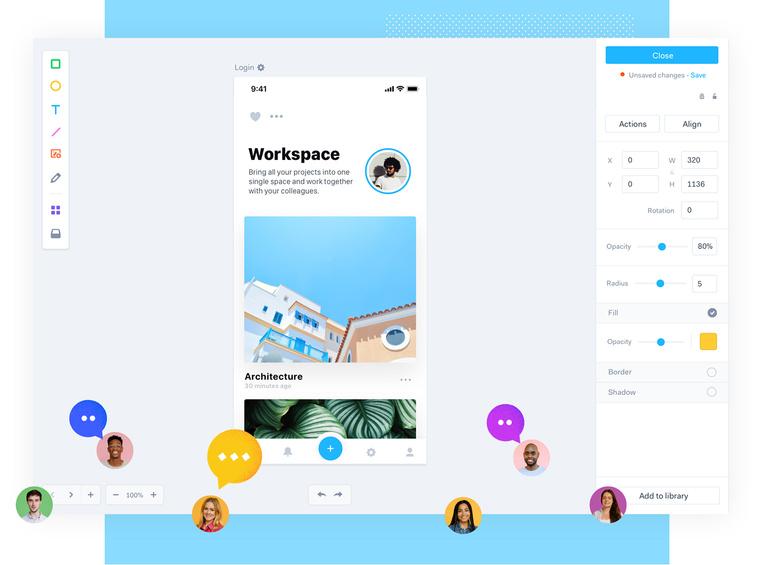
melalui Invision Craft adalah plugin Invision yang bekerja secara mulus dengan alat UX dan UI lainnya, termasuk Sketch dan Photoshop. Setiap pembaruan yang Anda lakukan pada gaya, animasi, atau desain akan diperbarui secara otomatis pada perangkat Anda yang lain. Antarmuka pengguna yang sederhana memungkinkan Anda untuk menyeret dan melepaskan elemen desain, menambahkan data, dan memasukkan gambar berkualitas profesional.
Fitur terbaik Craft:
- Termasuk akses ke Getty Images dan iStock sehingga Anda bisa membuat elemen visual dengan detail tingkat profesional
- Sinkronisasi dan pembaruan instan menghemat waktu saat Anda mendesain di berbagai platform
Keterbatasan Craft:
- Beberapa pengguna mengalami kesulitan mengunduh plugin dan harus mengikuti langkah-langkah manual untuk menginstalnya
- Beberapa pengguna mengalami perlambatan jika mereka mencoba menggunakan Craft dengan sistem operasi Mac yang lebih lama
Harga Craft:
- Gratis
Peringkat dan ulasan kerajinan:
- G2: N/A
- Capterra: N/A
3. Sketsa
Terbaik untuk wireframing

via Sketsa Bagian dari UX proses desain melibatkan wireframing-membuat panduan visual dari kerangka kerja situs web. Sketch adalah alat bantu wireframing yang dirancang khusus untuk pengguna Mac untuk mendukung desain, prototipe, dan banyak lagi.
Gunakan alat ini untuk membuat wireframing dengan ketelitian rendah dan juga wireframing dengan ketelitian tinggi yang lebih kompleks. Dilengkapi dengan ikon, simbol, dan ilustrasi bawaan untuk membuat tugas desain yang berlebihan menjadi lebih cepat dari sebelumnya.
Gunakan Sketsa untuk mendesain skema halaman, cetak biru layar, dan mengidentifikasi elemen-elemen kunci pada halaman situs web.
Sketsa fitur terbaik:
- Desain antarmuka yang intuitif hanya membutuhkan sedikit waktu untuk menguasainya, sehingga Anda bisa mulai mendesain dalam hitungan menit
- Buka dan edit file Figma untuk membuat transisi ke alat ini menjadi mulus
- Templat desain yang dapat digunakan kembali memberi Anda titik awal saat membuat peta jalan situs web
Keterbatasan sketsa:
- Beberapa pengguna menemukan bahwa file SVG yang kompleks tidak selalu dapat diimpor dengan benar
- Saat menggunakan alat Adobe Creative Cloud seperti Adobe XD, beberapa pengguna mengalami gangguan teknis saat mentransfer elemen desain
Harga sketsa:
- Standar: $12 per bulan, per editor, ditagih setiap bulan
- Bisnis: $ 20 per bulan, per editor, ditagih setiap tahun
- Hanya untuk Mac: $120 per lisensi
Peringkat dan ulasan sketsa:
- G2: 4.5/5 (1.100+ ulasan)
- Capterra: 4.6/5 (700+ ulasan)
4. Mockflow
Terbaik untuk wireframing

melalui Mockflow Mockflow adalah alat bantu desain UX/UI yang membantu desainer memvisualisasikan dan bertukar pikiran tentang ide UI dan produk digital. Platform all-in-one ini sangat ideal untuk membuat mockup dan mengawasi seluruh proses desain.
Area untuk aset pencitraan merek termasuk Panduan Gaya, memudahkan untuk mendokumentasikan praktik terbaik, termasuk skema font dan warna. Alat bantu presentasi memudahkan untuk berbagi pembaruan terbaru dengan seluruh tim.
Fitur terbaik Mockflow:
- Rapat desain virtual kolaboratif dengan fitur obrolan langsung dan mode presentasi sehingga Anda bisa bekerja secara real-time dan mendapatkan umpan balik tentang desain produk Anda
- 20+ powerups termasuk pengujian pengguna, arsitektur informasi, persona, prototipe dengan ketelitian tinggi, dan pembuatan storyboard UX
Keterbatasan Mockflow:
- Beberapa pengguna mengatakan sulit untuk mengatur wireframe dan peta situs yang sudah selesai
- Yang lain berpikir bahwa ruang lingkup penggunaannya terbatas, sehingga menyulitkan bisnis dengan kebutuhan desain yang beragam
Harga Mockflow:
- Dasar: Gratis
- Wireframing: $14 per editor, per bulan
- Desain Produk : $19 per editor, per bulan
- Perusahaan: $160 per bulan, ditagih setiap tahun
Peringkat dan ulasan Mockflow:
- G2: 4.2/5 (80+ ulasan)
- Capterra: 4.4/5 (50+ ulasan)
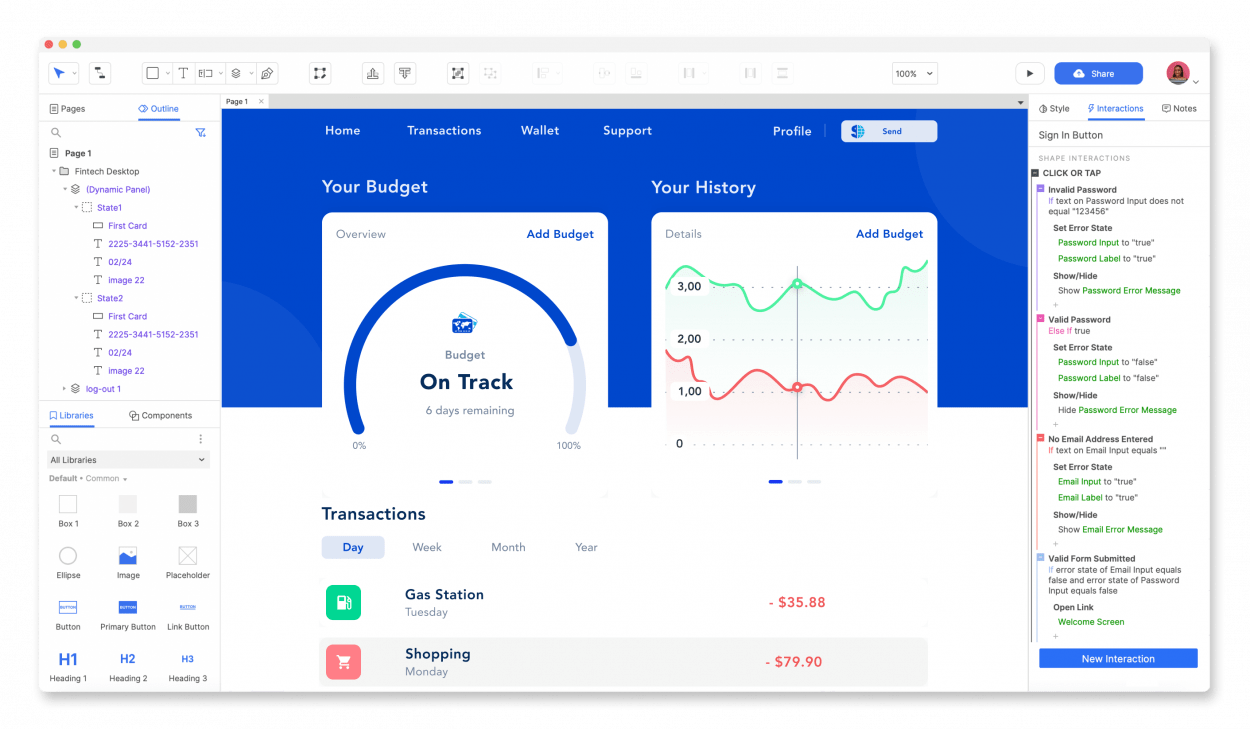
5. Invision
Terbaik untuk pembuatan prototipe

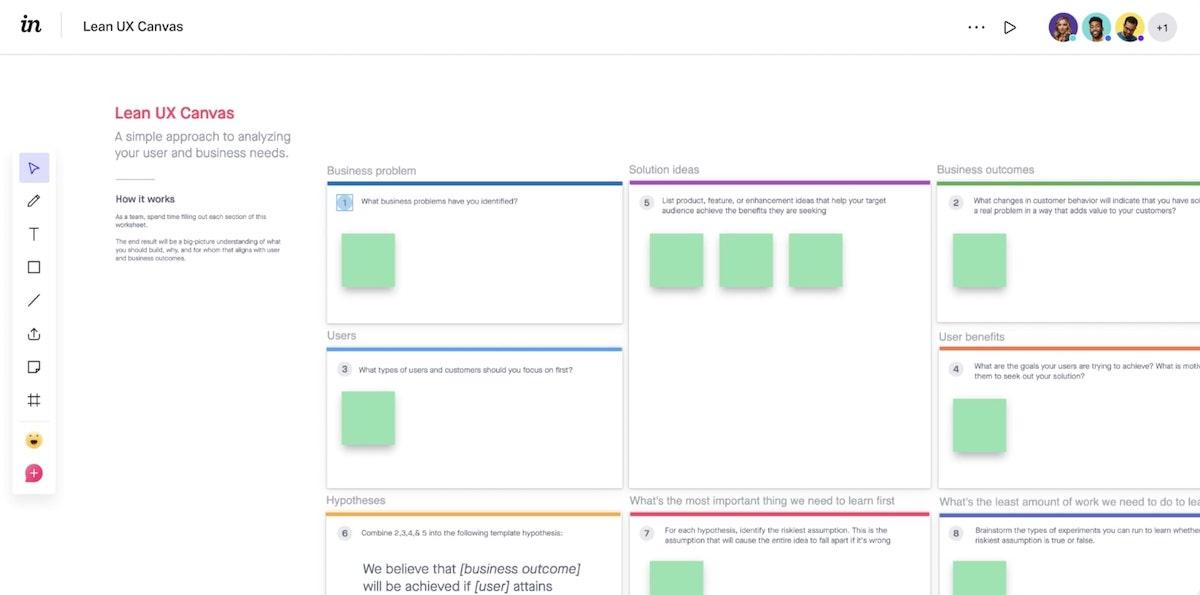
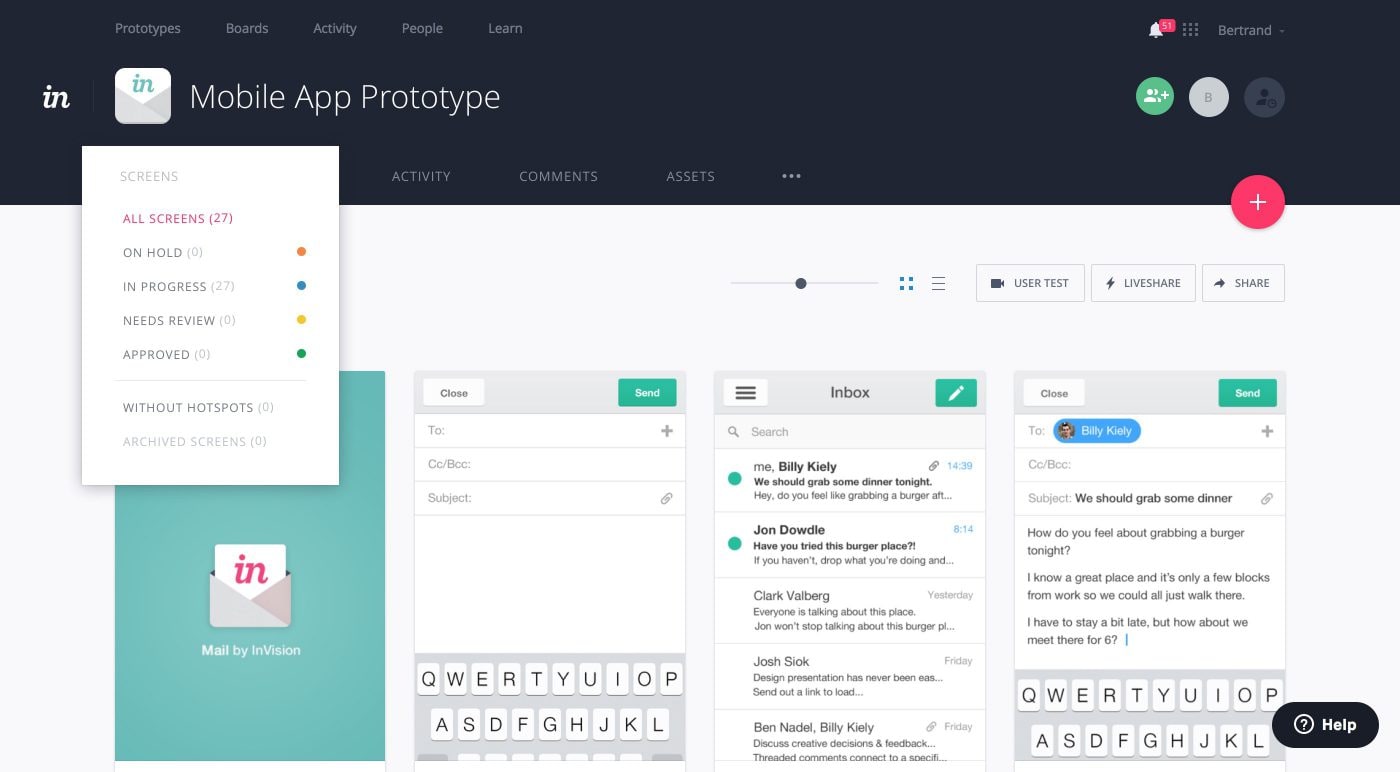
via Invision Jika Anda mencari alat bantu pembuatan prototipe yang bisa digunakan oleh anggota tim, beralihlah ke Invision. Invision menawarkan papan tulis lengkap untuk membantu tim berkolaborasi saat membuat prototipe interaktif dan elemen desain lainnya.
Templat yang sudah dibuat sebelumnya memudahkan untuk masuk ke dalam proses desain, sementara ruang yang terorganisir memungkinkan Anda melacak berbagai proyek dan berbagai tahapan dalam proses.
Fitur terbaik Invision:
- Kolaborasi waktu nyata berarti Anda bekerja bersama, berkreasi, dan pulang dengan solusi dan item tindakan
- Terintegrasi dengan lusinan desain populer danalat produktivitas termasuk Notion, Slack, Salesforce, dan Jira
- Paket gratis dan paket berbayar menawarkan kustomisasi tergantung pada kebutuhan organisasi Anda
Keterbatasan Invision:
- Beberapa pengguna berharap ada perangkat UI yang lebih kuat untuk desain
- Anda bisa menghubungkan semua alat Anda di Invision untuk membuat prototipe, tetapi proses desain yang sebenarnya harus dilakukan di alat lain
Harga Invision:
- **Gratis: $ 0 selamanya
- Pro: $4 per pengguna aktif
- Perusahaan: Harga khusus
Peringkat dan ulasan Invision:
- G2: 4.4 /5 (600+ ulasan)
- Capterra: 4.6/5 (700+ ulasan)
6. Marvel
Terbaik untuk pembuatan prototipe

melalui Marvel Marvel memudahkan tim untuk bekerja sama dalam mendesain dan menguji dan mengembangkan produk dalam berbagai konteks. Ini adalah platform desain untuk meningkatkan pengujian prototipe, menyederhanakan handoff pengembang, dan meningkatkan efektivitas pengujian.
Buat antarmuka pengguna dan wireframe yang memukau dalam hitungan menit, lalu ubah desain tersebut menjadi prototipe tanpa menggunakan platform lain. Serahkan desain kepada pengembang dan ikuti hasil pengujian untuk mendapatkan wawasan tentang alur pengguna-semuanya di tempat yang sama.
Fitur terbaik Marvel:
- Mudah membuat desain interaktif dan prototipe fungsional
- Menyimpan file desain dan umpan balik dalam aplikasi untuk memantau kemajuan dan perubahan apa pun yang perlu dilakukan
Keterbatasan Marvel:
- Beberapa pengguna merasa bahwa elemen UI satu layar membatasi proses desain mereka jika mereka lebih suka memiliki gambaran proyek yang lebih luas
- Beberapa pengguna berpendapat bahwa animasi bisa lebih lancar
Harga Marvel:
- Gratis: $0
- Pro: $12 per bulan, ditagih setiap tahun
- Tim: $42 per bulan, ditagih setiap tahun
Peringkat dan ulasan Marvel:
- G2: 4.4/5 (200+ ulasan)
- Capterra: 4.6/5 (80+ ulasan)
7. Hotjar Terlibat
Terbaik untuk pengujian pengguna

via Hotjar Satu-satunya cara untuk mengetahui apakah desain Anda efektif adalah dengan mengujinya. Sebagian besar dari keseharian Anda sebagai desainer UX atau UI adalah menguji prototipe dan produk serta layanan yang sudah ada.
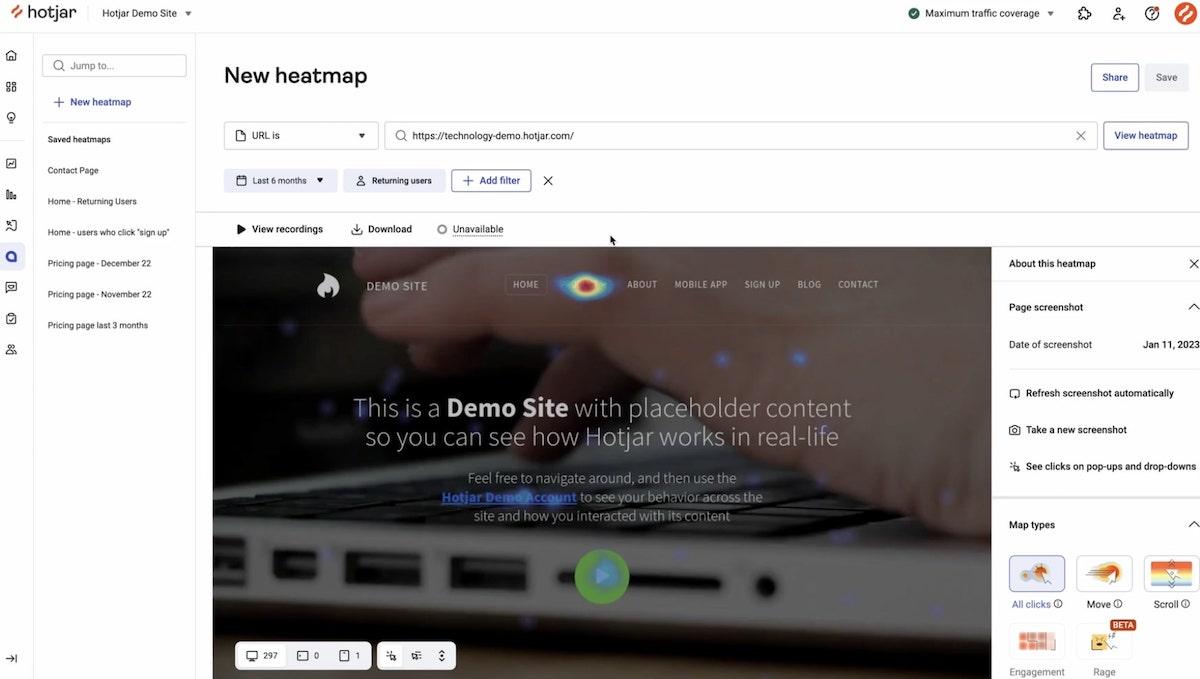
Hotjar adalah alat riset pengguna yang sangat berguna yang menawarkan wawasan tentang bagaimana pengguna menggunakan situs Anda, desain mana yang dikonversi, dan di mana pembaca mengklik keluar dari halaman. Alat Engage bertujuan untuk mengotomatiskan proses pengujian pengguna. Mengidentifikasi area yang perlu ditingkatkan dan menjadwalkan panggilan dengan pengguna nyata untuk menguji solusi.
Hotjar Fitur terbaik Engage:
- Terhubung langsung dengan pengguna dan pemangku kepentingan Anda sendiri atau gunakan kumpulan 200.000+ peserta untuk menguji produk dan spesifikasi Anda
- Secara otomatis mengubah catatan dengan cap waktu dari panggilan menjadi item tindakan
Keterbatasan Hotjar Engage:
- Anda hanya dapat melakukan perekaman sesi di satu area situs dalam satu waktu, sehingga menimbulkan tantangan bagi desainer yang menjalankan beberapa pengujian secara bersamaan
- Tidak ada nomor telepon layanan pelanggan sehingga Anda harus menunggu dukungan melalui email
Harga Hotjar Engage:
- Dasar: $ 0 selamanya
- Plus: $280 per bulan
- Bisnis: $440 per bulan
- Skala: Harga khusus
Peringkat dan ulasan Hotjar Engage:
- G2: 4.3/5 (200+ ulasan)
- Capterra: 4.4/5 (400+ ulasan)
8. Bengkel yang Optimal
Terbaik untuk pengujian pengguna

melalui Bengkel yang Optimal Alat bantu desain UX/UI seperti Optimal Workshop dapat meningkatkan pengujian kegunaan dan membantu Anda mengembangkan produk akhir. Optimal Workshop adalah platform yang berfokus pada data yang menyederhanakan penelitian pengguna dan memberikan wawasan yang dapat ditindaklanjuti di satu tempat.
Alat penelitian kuantitatif dan kualitatif yang ada di dalamnya memberdayakan anggota tim untuk membuat keputusan yang tepat saat membuat desain baru dan memperbarui desain yang sudah ada.
Fitur terbaik Bengkel Optimal:
- 5 alat bantu penelitian khusus termasuk OptimalSort, Treejack, Chalmarks, Questions, dan Reframer untuk mengoptimalkan desain tata letak Anda dan mendapatkan umpan balik
- Berbagai metodologi analisis memungkinkan Anda untuk melihat data sesuai keinginan Anda
- Akses ke 239 juta partisipan dan alat untuk mengundang desainer atau kolaborator UX Anda dengan mudah untuk menguji desain terbaru Anda
Keterbatasan Lokakarya Optimal:
- Anda hanya dapat memilih 10 jawaban untuk dipetakan pada grafik pada waktu tertentu
- Anda tidak dapat membagi audiens dalam satu pengujian; Anda harus menjalankan beberapa pengujian untuk setiap audiens, yang menyebabkan umpan balik yang lebih lambat untuk studi pengalaman pengguna dalam jumlah besar
Harga Lokakarya Optimal:
- Gratis: $ 0 dengan batas pengguna dan pengujian
- Pro: $249 per bulan untuk satu pengguna
- Tim: $249 per pengguna per bulan
- Perusahaan: Harga khusus
Peringkat dan ulasan Bengkel Optimal:
- G2: 4,5 /5 (10+ ulasan)
- Capterra: 4.4/5 (5+ ulasan)
9. Axure
Terbaik untuk desain web responsif

melalui A(https://www.axure.com/)[ure](https://www.axure.com/) Dalam hal desain web responsif, memiliki alat UX yang memungkinkan penyesuaian adalah kuncinya. Axure memungkinkan Anda bermain-main dengan pemicu peristiwa, logika bersyarat tata letak, dan tindakan desain untuk menciptakan pengalaman pengguna terbaik.
Gunakan widget berbasis web bawaan untuk mendesain kisi-kisi dan antarmuka dinamis dalam hitungan menit, bukan jam.
Fitur terbaik Axure:
- Wadah multi-state secara instan membuat semua desain dalam panel dinamis dapat digulir-menyempurnakan desain di desktop dan perangkat seluler seperti iPhone dan Android
- Tampilan adaptif yang mudah digunakan memungkinkan Anda mendesain pada satu halaman sehingga Anda bisa mengatur ukuran dan tata letak dalam tampilan yang berbeda
- Tidak diperlukan kode, membuat desain dapat diakses bahkan oleh orang-orang yang tidak memiliki pengetahuan CSS atau HTML
Keterbatasan Axure:
- Beberapa versi baru memiliki bug pada saat peluncuran awal
- Ada kurva pembelajaran yang curam dibandingkan dengan alat desain lainnya
Harga Axure:
- Pro: $29 per bulan, per pengguna
- Team: $49 per bulan, per pengguna
- Perusahaan: Harga khusus
Peringkat dan ulasan Axure:
- G2: 4.2/5 (200+ ulasan)
- Capterra: 4.4/5 (100+ ulasan)
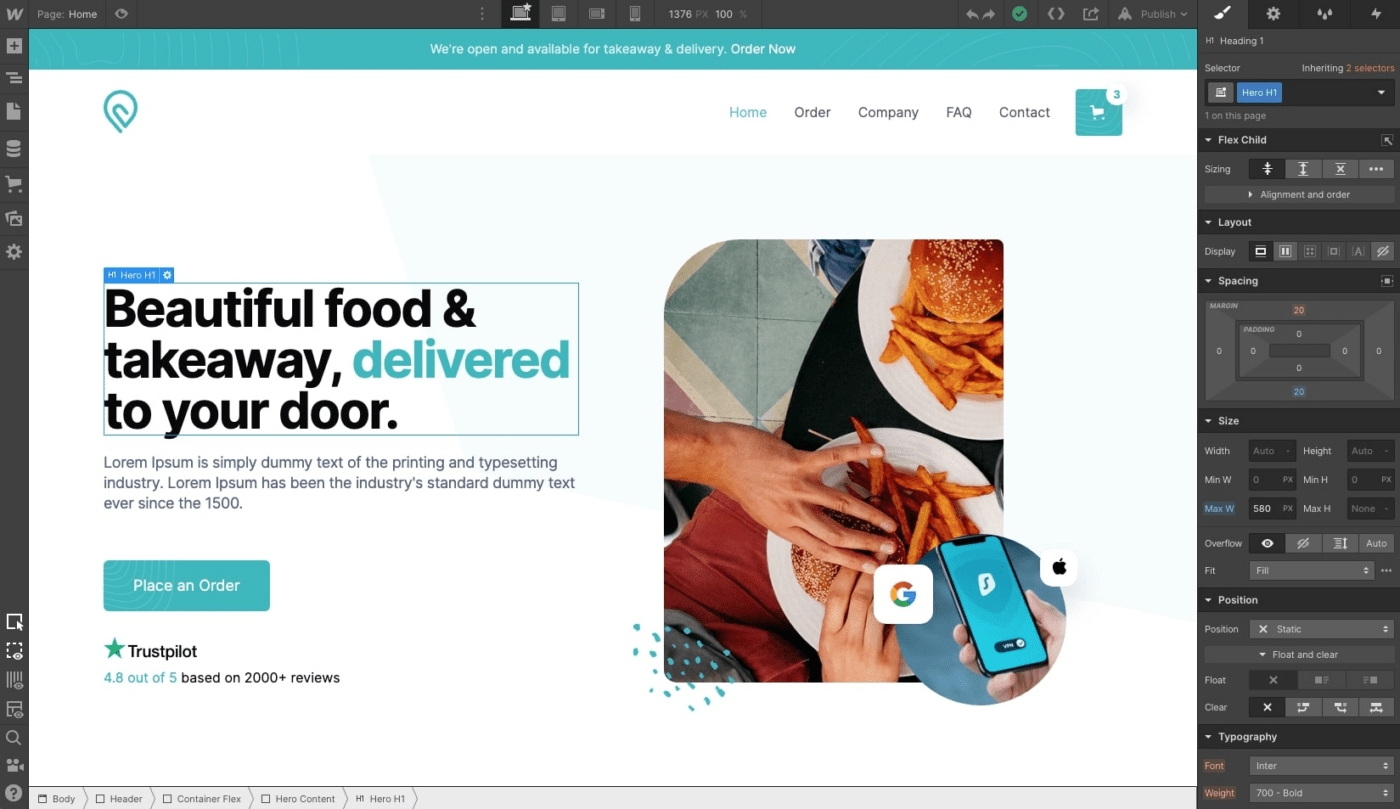
10. Aliran Web
Terbaik untuk desain web responsif

melalui Aliran Web Aspek kunci untuk mengoptimalkan pengalaman pengguna terjadi pada desain tampilan. Desain web responsif memastikan halaman web ditampilkan dengan baik saat diakses melalui ponsel cerdas, laptop, desktop, atau tablet. Gunakan Webflow agar pembaca dapat melihat situs web Anda dengan lancar, apa pun metode tampilannya.
Alat Perancang Webflow juga menyederhanakan desain dan membuatnya dapat diakses oleh semua pengguna tanpa memandang pengalaman pengkodean. Sebagai platform tanpa kode, Anda bisa membuat desain Anda sendiri dan menyerahkannya pada para pengembang terampil atau mempublikasikannya sendiri.
Seret dan lepaskan elemen gaya, komponen yang dapat digunakan kembali, dan gambar untuk menciptakan tampilan yang Anda sukai.
Fitur-fitur terbaik Webflow:
- Alat bantu kustomisasi memungkinkan Anda mengubah tipografi dan menentukan contoh warna global untuk memenuhi kebutuhan branding Anda
- Kontrol tata letak lengkap memungkinkan Anda mendesain sesuai keinginan Anda
- Bagian seret dan lepas memudahkan para pemula untuk bergabung
- Banyak sekali tutorial yang membuatnya relatif mudah untuk mengetahui cara kerja semuanya dalam waktu yang lebih singkat dibandingkan dengan para pesaing
Keterbatasan Webflow:
- Beberapa perancang tingkat lanjut merasa komponennya terbatas
- Tidak ada cara mudah untuk menyalin item antar proyek, jadi Anda harus membangunnya kembali secara manual jika Anda bekerja pada dua situs yang terpisah
Harga Webflow:
- Pemula: Gratis
- Inti: $19 per bulan, per kursi
- Pertumbuhan: $49 per bulan, per kursi
- Perusahaan: Harga khusus
Peringkat dan ulasan Webflow:
- G2: 4.4/5 (400+ ulasan)
- Capterra: 4.6/5 (200+ ulasan)
Hidupkan Desain Anda Dengan ClickUp
Dalam desain UX/UI, pencarian efisiensi tidak terbatas. Biarkan ClickUp meningkatkan perjalanan desain Anda. Gunakan papan tulis untuk bertukar pikiran dan mengembangkan peta jalan produk. Buat wireframe dan prototipe fungsional sebelum beralih ke pengujian pengguna.
Susun rencana proyek desain, otomatiskan pembuatan tugas, dan hemat waktu untuk menciptakan lingkungan kolaboratif yang lebih baik dengan alat UX yang dapat dikerjakan semua orang.
Dengan Templat Kreatif dan Desain ClickUp anda akan menemukan cara-cara baru untuk merampingkan semua aspek dari peralatan UI dan UX Anda dan proses kreasi dan memenuhi tujuan desain Anda. Yang terbaik dari semuanya, Anda tidak perlu khawatir tentang harga yang mahal untuk semua bantuan ini. 🙌 Mendaftar untuk ClickUp hari ini - Gratis Selamanya!

