적합한 도구 찾기 효율성 향상 는 압도적일 수 있습니다. 어떤 것이 시간을 투자할 만한 가치가 있는지, 나에게 필요한 것이 무엇인지 어떻게 알 수 있을까요?
그래서 저희는 Chrome 브라우저에서 가장 인기 있는 도구를 분석하여 최고의 도구 10가지를 소개합니다 Chrome 확장 프로그램 웹 개발자를 위한 확장 프로그램이 오늘 출시되었습니다! 👨💻
이 글에서는 워크플로우에서 시간을 극대화하고 스트레스를 최소화하는 데 도움이 되는 다양한 웹 개발자 도구와 각 도구가 생산성을 높이고 프로세스를 간소화하는 방법을 한눈에 볼 수 있는 최고의 기능에 대해 알아보았습니다.
Chrome 확장 프로그램은 어떻게 작동하나요?
웹 개발자용 Chrome 확장 프로그램은 Google Chrome 웹 브라우저의 기능을 맞춤형으로 개선할 수 있는 작은 소프트웨어 프로그램입니다.
이러한 도구는 광고 차단, 비밀번호 관리, 다른 앱 및 서비스와의 통합 등 브라우저에 추가 기능을 추가하기 위해 만들어졌습니다 개발자의 생산성 향상에 도움 .
브라우저에 확장 프로그램을 추가하려면 Chrome 웹스토어로 이동하여 설치하려는 개발자를 위한 최고의 Chrome 확장 프로그램을 찾은 후 'Chrome에 추가' 버튼을 클릭하세요.
그런 다음 Chrome 메뉴에서 또는 브라우저의 툴바에서 확장 프로그램 아이콘을 클릭하여 액세스할 수 있습니다.
같은 종류의 확장 프로그램은 하나의 확장 프로그램만 동시에 작동할 수 있다는 점에 유의하세요. 예를 들어, 두 개의 광고 차단기가 설치되어 있는 경우 하나만 광고를 차단할 수 있으며, 첫 번째 차단기는 다른 차단기를 비활성화합니다.
2024년 웹 개발자를 위한 최고의 Chrome 확장 프로그램 12선
1. ClickUp #### 프로젝트 관리 및 생산성 향상에 가장 적합
 프로젝트 모니터링
업데이트, 워크플로우 관리, 팀과의 협업을 모두 ClickUp 작업 공간에서 수행하세요
프로젝트 모니터링
업데이트, 워크플로우 관리, 팀과의 협업을 모두 ClickUp 작업 공간에서 수행하세요
항상 시간이 부족하고 계획에 맞추기 위해 헤엄치는 자신을 발견한다면 일의 범위 고통에 대한 해결책이 있습니다!
ClickUp은 올인원 프로젝트 관리 및 궁극의 생산성 도구 작업 관리, 문제 추적 등 워크플로우를 간소화하고자 하는 웹 개발자를 포함한 모든 사용자, 팀, 업계를 위한 도구입니다, 버그 보고 등 다양한 기능을 제공합니다.
사용자에게 수백 가지의 사용자 정의가 가능한 플랫폼을 제공함으로써 생산성 향상에 큰 영향을 미치고 있습니다 고급 기능 를 포함한 Chrome 확장 프로그램 를 설치하여 가장 필요한 5가지 기능을 하나의 솔루션으로 연결하세요.
ClickUp의 Chrome 확장 프로그램을 사용하면 새 탭이나 브라우저를 열 필요가 없으며 다음과 같은 주요 기능에 쉽게 액세스할 수 있어 워크플로우 속도가 빨라집니다:
👨💻 워크플로우를 간소화하고 정리하는 작업 관리
⏳시간 추적기를 통해 개발자 작업에 소요된 시간 추적 를 사용하여 청구 가능한 시간 등을 표시합니다
📝 노트 캡처를 위한 메모장
📌 페이지 저장을위한 북마크
작업에 이메일을 쉽게 첨부하고 이메일에서 작업을 생성하는 📧 이메일

ClickUp Chrome 확장 프로그램은 프로젝트 관리에서 가장 단절된 5가지 기능을 하나의 놀라운 앱으로 통합합니다. 작업 생성, 시간 추적, 스크린샷 저장, 웹사이트 북마크, 노트 저장, 이메일 첨부 등 모든 작업을 ClickUp Chrome 확장 프로그램에서 할 수 있습니다
ClickUp의 Chrome 확장 프로그램을 사용하면 모든 유형의 작업을 관리하고, 팀 및 클라이언트와 소통하며, 항상 일을 추적하고 체계적으로 정리할 수 있습니다.
프로젝트 관리와 협업을 위한 최고의 선택이 될 수 있는 ClickUp의 다른 주요 기능을 살펴보세요. 👇
주요 기능
- 맞춤형 보기 : 보드, 타임라인, 작업량 보기 등 15가지 이상의 작업 보기 방법 중에서 선택하세요
- 완전히 사용자 정의 가능한 플랫폼 : 고유 한 요구 사항, 역할 및 워크플로우 기본 설정에 맞게 ClickUp 구축
- 맞춤형 대시보드* 실시간 보고 기능: 이상적인 대시보드를 만들고 진행 상황, 체크리스트 등을 통해 작업에 대한 개괄적인 개요를 확인하세요
- 공동 작업 도구 모음: ClickUp 문서 표준 운용 절차(SOP), 피드백 등을 문서화할 수 있습니다,디지털 화이트보드 전략 및 프로세스 플랜을 위한 화이트보드,마인드 맵 브레인스토밍 등을 위한
- 사용자 지정 필드 사용자 지정 필드 and맞춤형 상태: 중요한 세부 정보를 추가하여 한 눈에 쉽게 확인하고, 프로세스의 모든 단계에 대한 맞춤형 상태를 생성하여 프로젝트 추적을 개선하세요
- 사전 구축 및 맞춤형 자동화 :* : ClickUp에서 워크플로우를 자동화하여 시간을 절약하고 프로세스 속도를 높이세요
- 모바일 앱 모바일 앱 : 모바일 앱으로 언제 어디서나 ClickUp에 액세스하세요
- 통합 기능 : GitHub, Slack 등을 포함한 1,000 개 이상의 작업 도구에 ClickUp 연결
- 개발자를 위한 템플릿 /%%/ 기타 사용 사례: 다음을 포함한 다양한 사용 사례에 대한 수천 개의 템플릿에 액세스하세요ClickUp의 웹사이트 개발 템플릿 실행 플랜을 계획, 구성 및 실행하는 데 도움이 됩니다
가격
- Free Forever (Chrome 확장 프로그램 포함)
- 무제한: 사용자당 월 $7
- Business: 사용자당 월 $12
- Enterprise: 가격 문의
2. 웹 개발자
코드 분석 및 디버깅에 적합

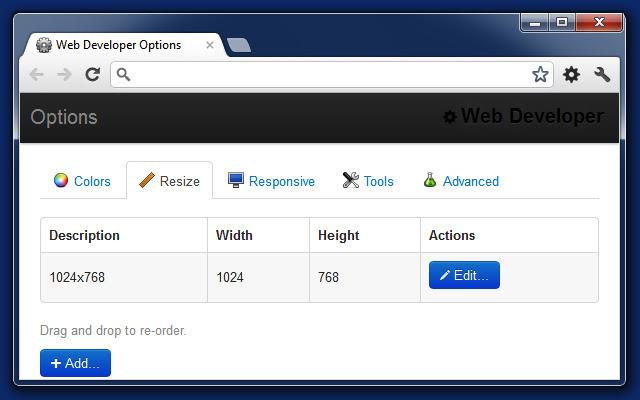
웹 개발자 Chrome 확장 프로그램으로 코드 분석 및 디버깅하기 웹 개발자 는 브라우저에 강력한 툴바를 추가하는 웹 개발자용 Chrome 확장 프로그램입니다.
이미지 크기 확인부터 CSS 편집까지 매일 사용할 수 있는 다양한 기능으로 구성되어 있습니다. 또한 양식 에디터, 쿠키 에디터 등 다양한 도구가 포함되어 있어 웹 개발을 위한 종합적이고 탁월한 솔루션입니다.
이러한 모든 기능 덕분에 개발자와 웹 디자이너 모두에게 유용한 도구입니다.
주요 기능
- 웹페이지의 DOM(문서 오브젝트 모델)을 검사하고 HTML, CSS 및 JavaScript를 확인합니다
- 웹페이지의 CSS와 JavaScript를 실시간으로 편집할 수 있습니다
- 특정 브라우저 기능을 비활성화하여 다양한 조건에서 웹 페이지가 어떻게 기능하는지 테스트합니다
- 브라우저 창의 크기 조정하기
- 웹페이지의 다양한 측면 개요
- 확장 프로그램에서 직접 HTML, CSS 및 접근성 유효성 검사하기
- 네트워크 활동을 관찰하고 웹페이지가 리소스를 로드하는 방식 관찰하기
가격
- Free
3. React 개발자 도구
React 프로젝트의 성능 문제를 파악하는 데 가장 적합합니다

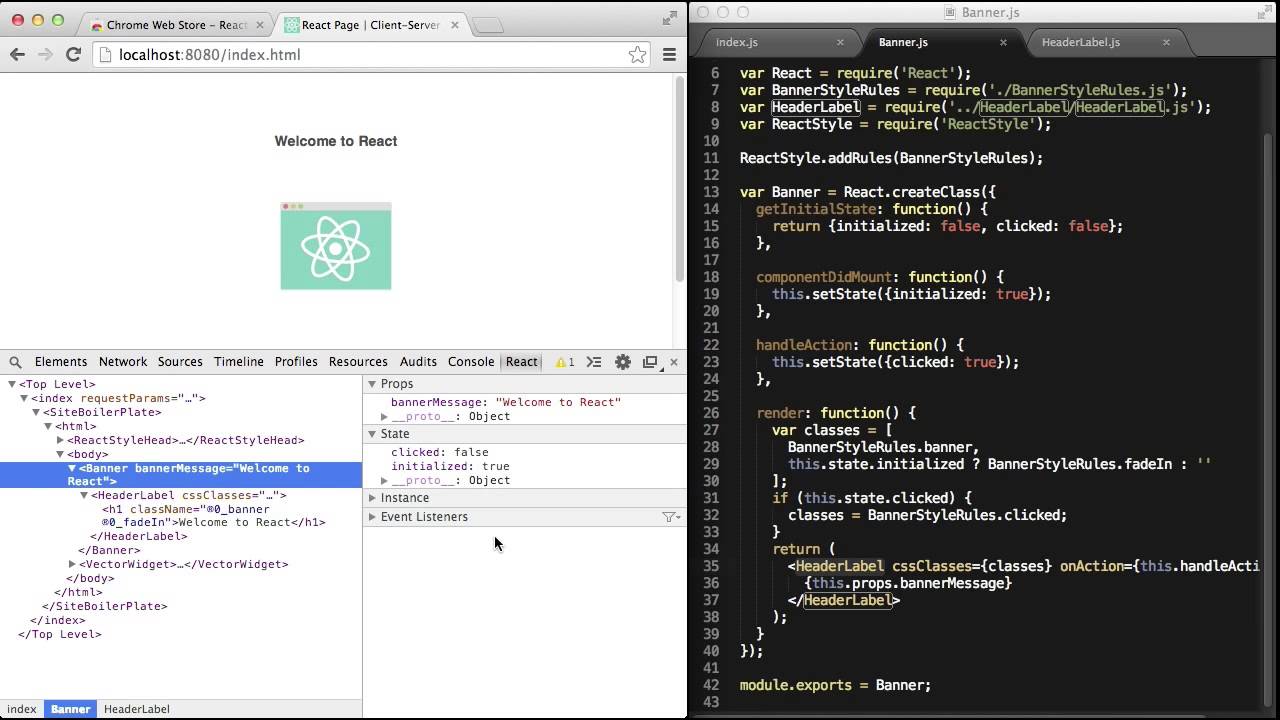
React 개발자 도구 Chrome 확장 프로그램의 성능 문제 파악하기
의 React 개발자 도구 Chrome 확장 프로그램은 React 개발자에게 유용하며, 엔지니어의 작업을 지원하고 효율성을 높이기 위한 다양한 기능을 제공합니다.
사용자는 React 컴포넌트 트리와 각 컴포넌트의 프로퍼티, 상태, 컨텍스트를 분석하여 버그를 쉽게 추적할 수 있습니다. 이 애드온은 개별 컴포넌트를 렌더링하는 데 걸리는 시간을 표시하여 비효율적인 코드를 정의하고 개선하는 데 도움을 줍니다.
또한 다음을 원하는 기업에게는 react 개발자 고용 이 도구를 프로세스에 도입하면 앱 성능을 향상시키는 데 도움이 됩니다.
주요 기능
- React 컴포넌트의 프로퍼티와 상태를 검사 및 수정하고, 컴포넌트 트리를 탐색하고, 계층과 관계를 봅니다
- React 컴포넌트의 성능을 측정하여 성능 병목 현상을 파악하세요
- React 애플리케이션의 성능을 프로파일링하고 잠재적인 성능 문제를 식별합니다
- 각 컴포넌트의 타임라인을 보기 - 컴퓨터가 언제, 얼마나 오래 렌더링했는지 확인합니다.
- Redux 또는 MobX 저장소의 조건을 검사하고 수정합니다
- React 컴포넌트가 수신 중인 이벤트 디버그
- 스택 추적, 컴포넌트 위치, 오류 메시지를 포함한 React 애플리케이션의 오류 디버그
가격
- Free
4. 세션 버디
효율적인 탭 및 북마크 관리에 적합

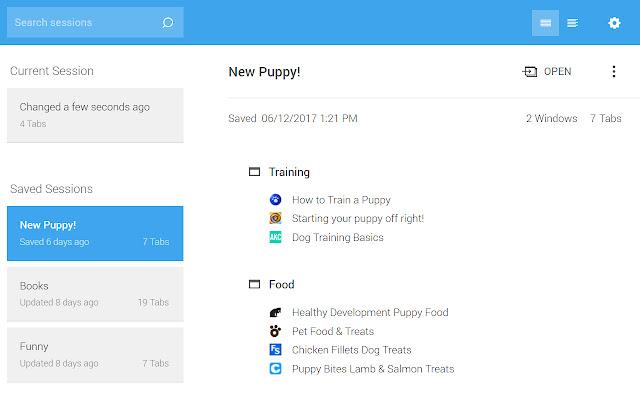
세션 버디 Chrome 확장 프로그램으로 탭과 북마크를 보다 효율적으로 관리하세요
일이나 연구에 필요한 웹페이지를 찾기 위해 수십 개의 탭을 미친 듯이 검색해본 경험이 있을 것입니다. 이는 답답하고 시간이 많이 걸리는 활동이지만 세션 버디 Chrome 확장 프로그램 - 사용자가 모든 탭을 한곳에서 관리하고 닫힌 탭을 복원할 수 있는 탭 도우미입니다.
창 과부하에 지쳐서 브라우징을 업그레이드하고 싶다면 개발자용 Chrome 확장 프로그램을 사용해 보세요!
주요 기능
- 탭을 북마크하고 복원하는 용량을 포함하여 여러 브라우징 세션을 저장하고 구성하세요.
- 탭을 그룹으로 정렬하고, 이름을 바꾸고, 창 사이를 이동하세요
- 제목, URL 또는 도메인으로 탭 검색 및 필터링
- Dropbox, Google Drive와 같은 클라우드 스토리지 서비스를 사용해 여러 장치에서 세션 백업 및 동기화
- 중복 탭을 빠르게 식별하고 닫힘
- HTML, JSON, CSV 등 다양한 형식으로 세션 내보내기
- 북마크 또는 기타 브라우저 확장 프로그램에서 세션 가져오기
가격
- Free
5. BrowserStack
간소화된 크로스 브라우저 테스트에 적합

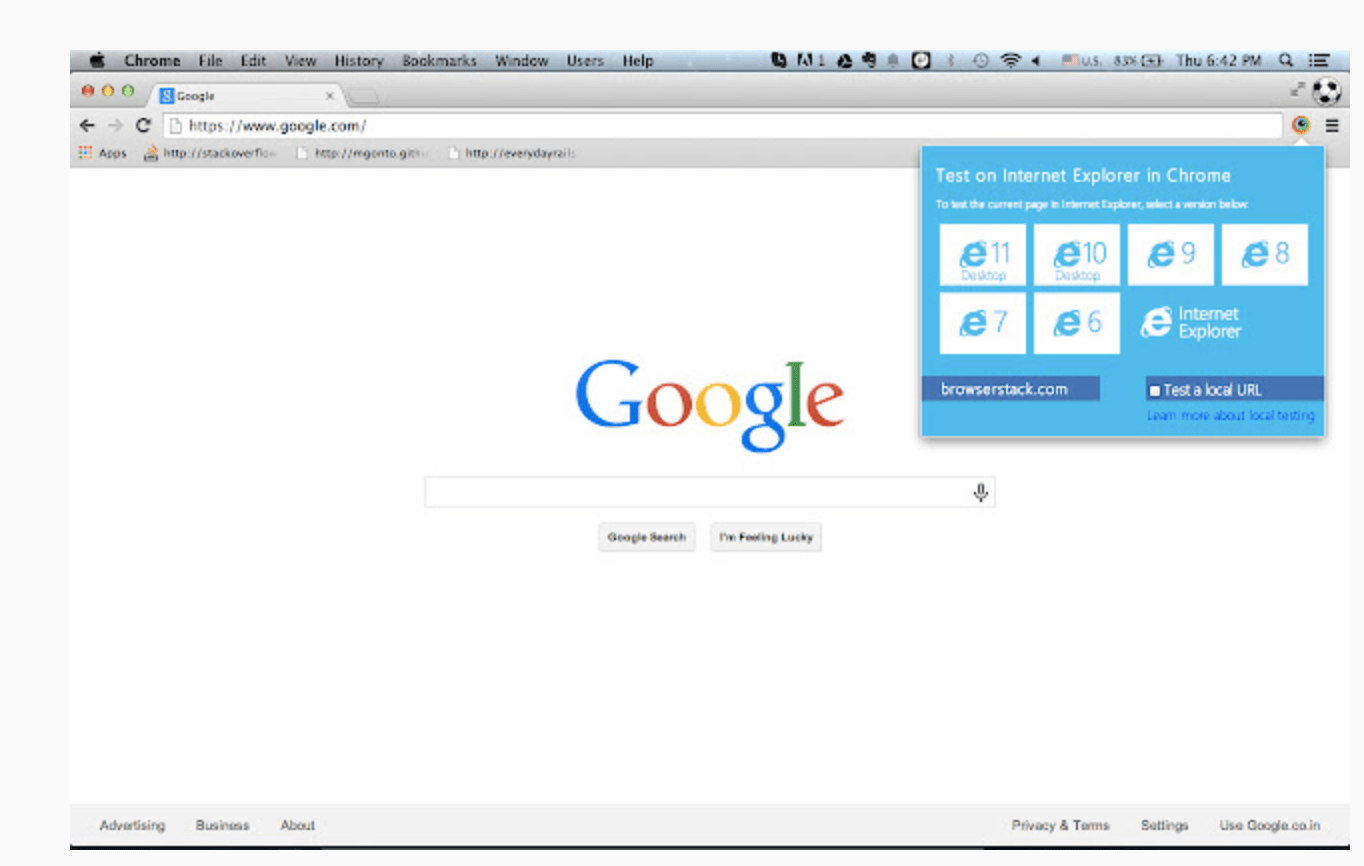
브라우저스택 Chrome 확장 프로그램 브라우저스택 은 웹 개발자뿐만 아니라 품질 보증 전문가에게도 완벽한 솔루션입니다.
이 애드온은 개발자와 QA 엔지니어의 시간을 절약하고 모든 주요 브라우저와 기기에서 호환성을 보장합니다. 탭을 전환하지 않고도 12개 브라우저에서 웹사이트를 동시에 평가할 수 있으므로 테스트 프로세스의 속도가 빨라집니다.
주요 기능
- 다양한 브라우저와 OS 시스템에서 웹사이트와 웹 애플리케이션을 테스트합니다.
- 다양한 화면 크기와 해상도로 디바이스 뷰포트를 시뮬레이션합니다.
- 다양한 디바이스와 브라우저에서 QA 프로세스를 자동화합니다.
가격
- 데스크탑: 회원당 월 $29
- 데스크탑 및 모바일: 회원당 $39/월
- 팀: 회원당 $125/월
- Enterprise: 가격 문의
최고에 대해 알아보기 Mac 개발자 도구
6. CSS 뷰어
CSS 속성 분석에 최적

CSS 뷰어 Chrome 확장 프로그램으로 웹페이지의 CSS 스타일과 속성을 평가하고 감사하세요
The CSS 뷰어 개발자용 Chrome 확장 프로그램은 웹 페이지의 어느 곳에서나 CSS 속성을 보고 식별하는 데 유용합니다. 개발자가 웹 페이지를 분석하고 CSS 속성을 발견할 때 시간을 절약할 수 있도록 도와줍니다.
이를 통해 모든 웹페이지의 CSS 스타일과 속성을 신속하게 평가하고 감사할 수 있습니다. 텍스트, 이미지, 버튼 등 페이지의 모든 요소 위로 마우스를 가져가면 플로팅 패널에서 보고서를 볼 수 있습니다. 폰트, 색상, 효과 등을 포함한 모든 정보가 표시됩니다.
주요 기능
- 개별 요소에 적용된 스타일과 CSS 속성 값을 포함하여 웹페이지의 CSS를 보기 및 검사합니다
- 다양한 형식의 웹페이지에서 색상 선택 및 추출하기
- 정확한 치수, 패딩, 테두리 및 여백을 포함한 요소의 Box 모델 보기
- 웹 페이지의 요소의 위치, 크기 및 스태킹 순서 보기
- 선택한 요소에 대한 CSS 코드를 생성하고 클립보드에 복사하기
가격
- Free
확인하기 AI Chrome 확장 프로그램
7. ColorZilla
고급 색상 선택기 및 그라디언트 생성기에 적합

ColorZilla Chrome 확장 프로그램을 사용하여 페이지의 모든 오브젝트에서 색상을 추출합니다 ColorZilla 는 개발자와 그래픽 디자이너를 위한 최고의 크롬 확장 프로그램 중 하나입니다.
이 웹페이지 색상 분석기를 사용하면 웹페이지의 아무 곳이나 클릭해 정확한 색상 코드 등을 얻을 수 있습니다. 추가 기능 중에는 플래시 오브젝트에서 색상을 선택하는 기능과 CSS 그라데이션 분석기가 있습니다.
또한 키보드 단축키를 사용하면 생성된 색상을 클립보드에 쉽게 자동 복사하여 다른 위치에 붙여넣기할 수 있습니다. 이 기능은 그래픽 디자인 워크플로우 를 사용하면 완벽한 색상을 찾기 위해 여러 팔레트를 살펴보는 시간을 절약할 수 있습니다.
주요 기능
- 페이지의 모든 오브젝트(배경, 이미지, 버튼, 텍스트, 링크)에서 색상을 추출하고 동적 요소까지 추출하여 RGB, 16진수 및 기타 형식으로 값을 확인합니다
- 웹 사이트의 팔레트를 분석하여 가장 널리 사용되는 색상을 결정합니다
- 대각선, 방사형, 수평, 수직 및 복잡한 멀티 스톱 옵션을 포함한 다양한 CSS 그라디언트 생성
가격
- Free
8. 로렘 입섬 생성기
기본적으로 텍스트 생성에 가장 많이 사용됨

로렘 입섬 생성기 Chrome 확장 프로그램을 사용하여 웹 페이지의 기본 텍스트를 생성하세요
웹페이지 프로토타입을 만들 때 최종 텍스트를 미리 작성하는 것은 불필요하고 비생산적일 수 있습니다.
시간을 절약하려면 기본적으로 작성된 기본값 텍스트를 로렘 입섬 생성기 대신 Chrome 확장 프로그램을 사용하세요.
이 Chrome 확장 프로그램은 플레이스홀더 텍스트로 웹 페이지를 채우는 것과 같은 지루한 작업을 위한 실용적인 솔루션입니다.
주요 기능
- 단락, 제목, 목록 등 다양한 길이와 형식의 Lorem Ipsum 플레이스홀더 텍스트를 생성합니다
- 사용자의 요구 사항에 맞게 생성된 텍스트의 단어 또는 문자 수를 설정합니다
가격
- Free
9. Hiver
생산성 높은 팀 협업 및 고객 서비스 자동화에 적합

Hiver Chrome 확장 프로그램으로 이메일을 관리하고 협업을 강화하세요 Hiver 는 이메일 관리 및 협업 솔루션 하나 이상의 Gmail 계정을 공유하는 팀을 위한 솔루션입니다.
이 브라우저 기반 Gmail 개인 도우미는 수신함에 대한 가시성을 향상시키고 팀이 이메일에서 공동 작업하고, 특정 사람에게 메시지를 할당하고, 받은 편지함 활동을 추적할 수 있게 해줍니다.
주요 기능
- Gmail 내에서 이메일 수신함 공유 및 이메일 관리
- 이메일에 댓글, 라벨, 노트를 추가하는 기능으로 이메일을 함께 할당하고 해결하세요
- 이메일 템플릿을 생성하고 사용하여 자주 묻는 질문에 응답
- 이메일을 열고 클릭하면 수신자의 위치 및 기기 세부 정보를 관찰합니다
- 영업 팀의 영업 파이프라인을 관리하고 고객과의 상호 작용을 추적하세요.
- 중요한 메시지를 놓치지 않도록 후속 이메일 알림을 설정하세요
가격
- Lite: 회원당 $15/월
- Pro: 회원당 $39/월
- 엘리트: 회원당 $59/월
10. Wappalyzer
웹 사이트 기술 스택, 도구 및 통합에 가장 적합한 도구 공개

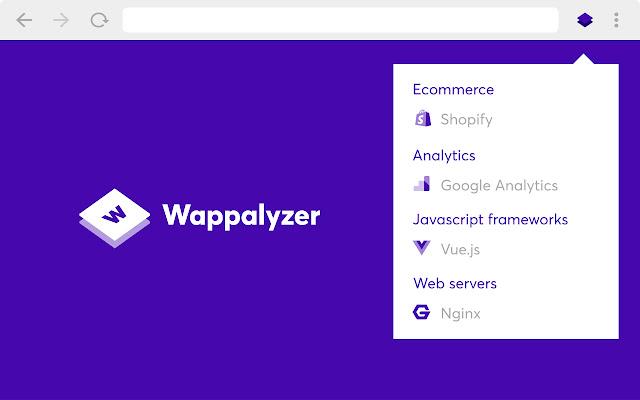
웹 사이트의 구조, 레이아웃 및 디자인 요소를 Wappalyzer Chrome 확장 프로그램으로 분석하세요 Wappalyzer 는 웹사이트를 분석하고자 하는 모든 웹 개발자에게 유용한 Chrome 확장 프로그램입니다.
이 브라우저 확장 프로그램은 탐정처럼 코드를 검사 및 분석하고 웹 페이지 내에서 사용되는 모든 플랫폼, 프레임워크 및 콘텐츠 관리 시스템에 대한 분석을 제공합니다.
주요 기능
- 콘텐츠 관리 시스템(CMS), 전자상거래 플랫폼, JavaScript 라이브러리, 서버 측 프로그래밍 언어, 마케팅, 분석 도구 및 결제 게이트웨이 등 웹사이트에서 사용되는 기술을 식별합니다
- 기술 및 해당 버전 목록 보기 기능을 통해 읽기 쉬운 형식으로 정보에 액세스합니다
- 웹사이트의 구조, 레이아웃 및 디자인 요소 분석
가격
- 스타터: 월 $149 (사용자 1명)
- 팀: 월 $ 249 (사용자 5 명)
- Business: 월 $449 (사용자 15명)
- Enterprise: 월 $ 849 (사용자 50명)
11. UX 점검
웹사이트 사용성 문제 진단에 적합

UX Check Chrome 확장 프로그램으로 웹사이트 사용성 문제 진단하기 UX 점검 는 모든 웹 사이트에서 최종 사용자의 경험 문제를 식별하고 해결하기 위한 웹 개발자 확장 도구입니다.
개발자를 위한 최고의 Chrome 확장 프로그램 중 하나입니다 사용성 테스트 레이아웃, 탐색, 가독성 등 웹사이트 요소에 대한 심층적인 분석을 제공하기 때문입니다.
주요 기능
- 레이아웃, 탐색 및 전반적인 디자인을 포함하여 웹사이트의 사용성과 사용자 경험을 신속하게 분석합니다
- 휴리스틱을 충족하지 않는 요소를 정의하고 의견을 추가하며화면 녹화* 분석을 문서로 내보내 기술 팀과 공유하세요
가격
- 개인 및 상업적 사용 무료
12. Tailscan

via Tailscan
테일윈드 CSS 스타일을 시각화하는 데 어려움을 겪고 계신가요? Tailscan 은 브라우저 내 디자인 어시스턴트 슬래시 인스펙터 역할을 합니다. 페이지에서 바로 Tailwind 클래스를 편집하고, 시각적 효과를 즉시 확인하고, 픽셀 단위로 레이아웃을 미세 조정할 수 있습니다.
모든 웹페이지에 사용된 Tailwind 클래스를 분석하고 학습하여 새로운 디자인 패턴을 익힐 수 있습니다. 기본적인 디자인 기술만 있어도 Tailscan을 통해 개발자는 멋진 UI를 만들 수 있습니다.
주요 기능
- 클래스를 수정할 때 디자인 변경 사항이 실시간으로 반영되므로 브라우저와 코드 에디터 사이를 전환할 필요가 없습니다
- HTML 요소를 재사용 가능한 Tailwind 컴포넌트로 손쉽게 변환할 수 있습니다
- Tailwind 레이아웃 반복 및 디버깅 시간 절약
가격
- 월간 라이선스: 월 $15/월(기기 3대)
- 연간 라이선스: 연간 $120/년(기기 3대)
- 영구 라이선스: 249(기기 3대): $249(기기 3대)
chrome 확장프로그램에 관해 가장 자주 묻는 질문 ## 자주 묻는 질문
개발자에게 필요한 tools?
텍스트 에디터, 버전 관리, 프로그래밍 환경, 디버거는 웹 개발에 가장 필수적인 도구 중 하나입니다. 그런 다음 웹 개발자를 위한 시간을 절약하고 삶을 개선하는 Chrome 도구에 집중하세요.
**Chrome에 개발자 확장 프로그램을 추가하려면 어떻게 하나요?
Google Chrome 웹스토어로 이동하여 설치하려는 개발자용 Chrome 확장 프로그램을 찾은 다음 'Chrome에 추가' 버튼을 클릭합니다.
한 번에 두 개의 Chrome 확장 프로그램을 사용할 수 있나요?
동일한 유형의 확장 프로그램은 하나의 확장 프로그램만 동시에 작동할 수 있습니다.
Chrome 확장 프로그램으로 시간 절약 및 생활의 편리함을 누리세요
간단히 말해, 위에서 멘션한 Chrome 확장 프로그램과 같은 웹 개발자 도구는 끝없는 할 일 목록을 없애고 코딩 과제를 빠르게 정복할 수 있는 비밀병기입니다.
프로젝트 관리와 함께 이러한 Chrome 확장 프로그램을 사용하여 시간을 절약하고 삶을 더 편리하게 만들어 보세요 소프트웨어 개발 도구 처럼 웹 개발자 체크리스트를 작성하고, 진행 상황을 모니터링하고, 목표를 추적하고, 탭을 계속 전환할 필요 없이 작업을 관리할 수 있습니다! 🧑💻⚡️
게스트 작성자:

비탈리 마코프는 DOIT Software의 CEO입니다 IT 직원 증강 에이전시 . DOIT 소프트웨어 팀은 원격 팀을 구축하고 스타트업, 제품 회사 및 디지털 대행사의 비즈니스 과제를 해결하는 데 열정적입니다. _