그래픽 디자인은 예술이자 과학입니다. 아름다운 디자인을 제작하려면 그래픽 디자이너의 창의력이 필요합니다. 동시에 그래픽 디자이너는 다음과 같은 체계적인 접근 방식을 따라야 합니다 워크플로우 를 통해 결과물이 클라이언트의 사양을 충족하고 제시간에 전달되는지 확인합니다.
여러분은 이미 필요한 창의적인 재능을 갖추고 있다고 확신하며, 최종 결과물이 클라이언트와 이해관계자의 기대를 충족하고 뛰어넘을 수 있도록 뛰어난 그래픽 디자인 흐름만 있다면 이 가이드가 그 방법을 보여줄 것입니다.
그래픽 디자인이란 무엇인가요?
그래픽 디자인은 텍스트와 이미지를 결합하여 메시지를 전달하는 프로세스입니다. 리드를 생성하고 이를 유료 고객으로 전환하기 위해 가시성을 유지해야 하는 비즈니스에 필수적입니다. 매력적인 비주얼을 통해 비즈니스는 브랜드에 대한 트래픽을 유도할 수 있습니다. 또한 비즈니스는 잠재 고객 및 고객과 보다 개인적인 수준에서 연결할 수 있습니다. 이는 영업 팀에 도움이 됩니다.
비즈니스는 이미 그래픽 디자인 사용의 중요성을 인식하고 있습니다. 실제로 픽토차트 에 따르면 무려 81%가 다양한 형식의 그래픽 디자인을 사용한다고 보고했습니다. 비즈니스에서 가장 많이 사용되는 시각적 형식은 소셜 미디어 그래픽, 프레젠테이션, 비디오, 전단지 및 브로셔, 포스터입니다.
그렇다면 비즈니스에서 비주얼을 사용하기만 하면 괜찮다는 뜻일까요? 그렇지 않습니다. 시각적 콘텐츠가 원하는 결과를 얻으려면 먼저 올바른 방식으로 제작되어야 합니다. 시각적 콘텐츠를 올바르게 제작하는 유일한 방법은 그래픽 디자인 워크플로우에 대한 체계적인 접근 방식을 구현하는 것입니다.
또한 올바른 워크플로우와 적절한 도구를 사용하면 디자인 품질만 보장되는 것이 아닙니다. 효율성과 생산성도 향상됩니다.
그래픽 디자인 워크플로우 최적화하기: 팔로워가 따라야 할 7단계
명확히 하자. 회사나 디자이너마다 고유한 디자인 워크플로우가 있을 것입니다. 예를 들어, Lform에서는 다음과 같은 인스턴스를 전문으로 합니다 웹 디자인 워크플로우 에는 매우 간단한 워크플로가 있습니다.
모든 프로젝트는 "발견" 단계로 시작됩니다. 이 단계는 초기(그리고 일반적으로 긴) 킥오프 회의 이 회의에서는 클라이언트가 누구인지, 클라이언트의 목표는 무엇인지 파악하고 프로젝트에 대한 전반적인 접근 방식을 논의합니다. 그런 다음 실사를 진행하고 지원 문서 작성을 시작합니다.
웹사이트의 구조를 설명하는 사이트맵을 만들거나, 경쟁업체를 검토하거나, SEO에 대한 조사를 하거나, 기타 여러 가지 일을 할 수 있습니다.
탐색이 완료되면 프로젝트 결과물이 무엇이든 간에 개념을 정리하기 시작합니다. 예를 들어, 웹사이트 제작을 완료하고 있다고 가정해 보겠습니다 uI/UX 프로젝트를 위한 와이어프레임을 작성 중일 수 있습니다 (웹의 경우) 또는 개요를 작성하고 인쇄 자료와 같은 콘텐츠를 소싱할 수 있습니다.
Lform을 차별화하는 한 가지 핵심 요소는 " 비전 보드 ." 비전 보드는 디자인 스타일, 글쓰기 톤 및 브랜딩 "느낌"을 확립하는 것을 목표로 합니다 예를 들어 아래에서 클라이언트인 Hockmeyer의 작은 모형을 볼 수 있습니다:

via Lform 마지막으로 클라이언트가 모든 것을 승인하면 프로덕션에 들어갑니다 결과물 가 문제입니다. 이는 명함처럼 디자인 파일과 폰트를 프린터에 제공하는 것처럼 간단할 수도 있고, 광고나 전단지를 만드는 경우처럼 여러 버전의 결과물을 제작하는 것처럼 복잡할 수도 있으며, 웹사이트 재디자인을 통해 전체 개발에 들어가는 것처럼 복잡할 수도 있습니다.
워크플로우가 무엇이든 기본 단계는 동일하다는 것을 알 수 있습니다.
클라이언트를 위한 비주얼을 만드는 그래픽 디자이너든 사내 그래픽 부서든 아직 워크플로우가 없는 경우 프로젝트를 완료할 때 따를 수 있는 좋은 그래픽 디자인 워크플로우의 단계는 다음과 같습니다:
1단계. 개요를 살펴보세요
시작하려면 그래픽 디자인 프로세스 를 검토해야 합니다 프로젝트의 크리에이티브 브리프 .
The 디자인 개요 는 그래픽에 대한 일련의 지침입니다 디자인 프로젝트 는 일반적으로 클라이언트 또는 경영진으로부터 전체 그래픽 디자인 워크플로우의 모양을 결정합니다. 디자인 작업에 들어가기 전에 클라이언트의 지시를 이해하고 관련된 모든 사람이 같은 페이지에 있는지 확인해야 합니다.
그리고 디자인 개요에 프로젝트에 필요한 모든 중요한 정보가 포함되어 있는지 확인하는 것은 디자이너의 책임입니다.
이는 특히 디자이너로서의 전문성과 경험을 보여주고 관계를 구축할 때 반드시 거쳐야 할 중요한 단계입니다. 프로젝트가 배정된 지 한참 후에야 기간, 마감일 또는 색상 팔레트를 확인하기 위해 전화하는 디자이너가 되지 않도록 하세요.
이러한 상황을 피하는 가장 좋은 방법은 간단한 템플릿 를 사용하여 교차 점검할 수 있습니다. 디자인 브리프에 추가할 세부 사항에 대한 아이디어를 이전에 작업한 유사한 프로젝트에서 빌릴 수 있습니다.
하지만 절대 놓치지 말아야 할 필수 세부 사항이 있습니다:
- 회사 배경 정보: 틈새 시장, 고객층,고객 페르소나및 목표 고객층. 또한 쿼리 발생 시 연락할 담당자도 알아야 합니다. 여기에는 다음과 같은 회사 파트너가 포함됩니다웹 호스팅 제공자, 예를 들어 웹 사이트의 그래픽을 디자인하는 경우
- 프로젝트 유형: 어떤 유형의 프로젝트인가요? 로고 디자인일 수 있습니다,제품 디자인또는 포스터 제작
- 브랜드 가이드라인 : 브랜드를 어떻게 표현해야 할까요? 그래서브랜딩 세부 정보 서명 폰트, 색상 팔레트 및 로고 배치와 같은 세부 사항을 지정해야 합니다.
- 프로젝트 목표: 회사가 여러분이 만든 콘셉트로 달성하고자 하는 목표는 무엇인가요? 또한 성공 여부를 어떻게 측정할 것인가요?
- 예산: 프로젝트에 얼마를 지출할 의향이 있나요?
- 타임라인: 프로젝트에 얼마나 걸릴 것으로 예상되나요?
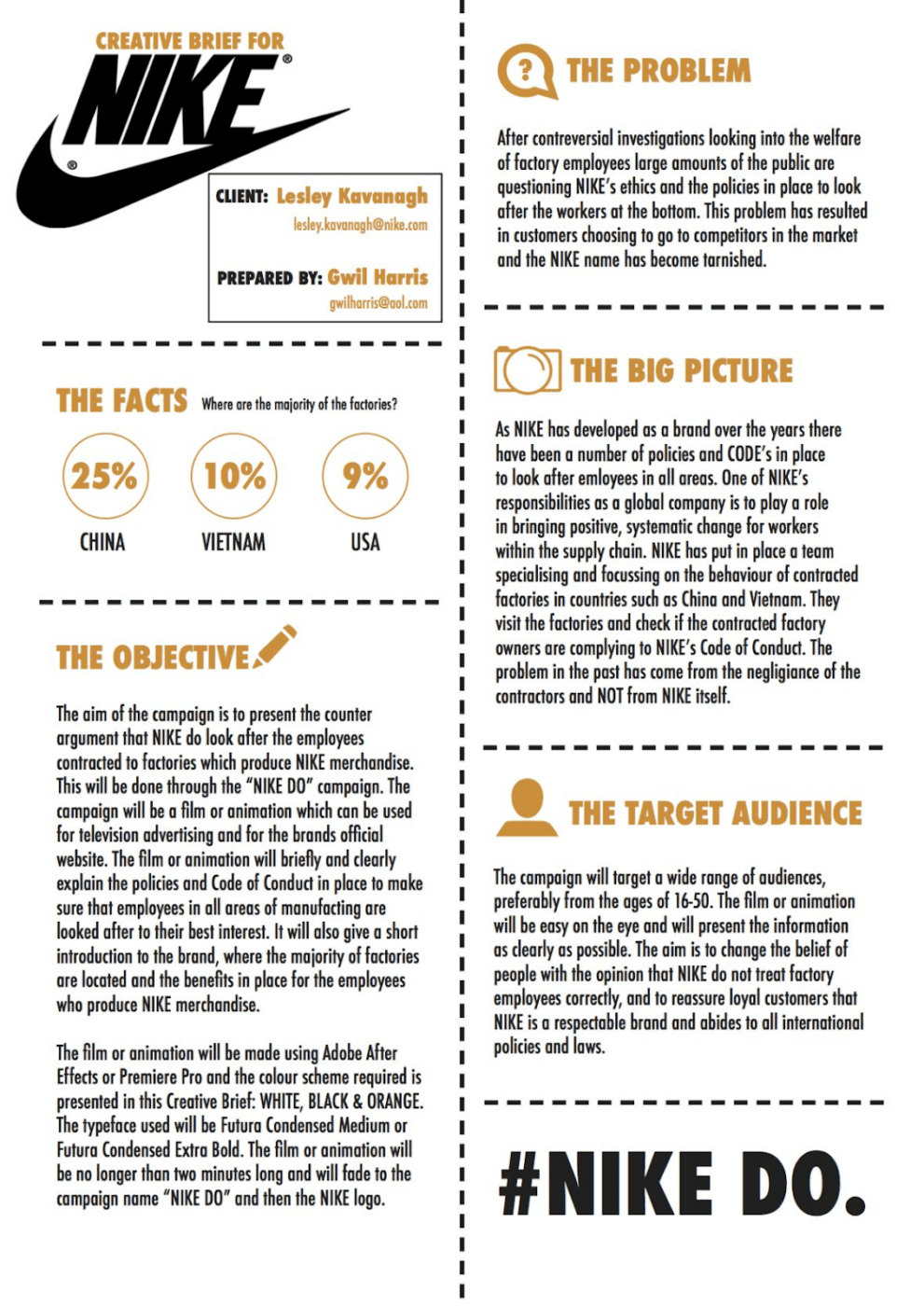
다음은 간단한 예시입니다 워크플로우 템플릿 를 사용하여 크리에이티브 브리프 템플릿을 만들 수 있습니다.

via 메일쉐이크 간략한 템플릿을 만들 때, clickUp의 문서 는 사용을 고려해야 하는 도구 중 하나입니다. 이 도구를 사용하면 문서에서 디자인 개요 템플릿을 만들고 저장할 수 있습니다.
이 제품을 사용하면 테이블과 같은 기능을 추가하고 북마크를 삽입하여 문서 형식을 지정할 수 있습니다. 이 도구는 문서 협업 도구 를 사용하여 사용자와 팀이 실시간으로 문서를 편집할 수 있습니다. 이 문서 페이지를 공개 또는 개인 링크를 통해 클라이언트 또는 다른 이해관계자와 공유할 수 있습니다.
마지막으로, 문서를 작업 영역에 통합하여 프로젝트 관리 워크플로우 .

멋진 문서, 위키 등을 만든 다음 워크플로우에 연결하여 팀과 함께 아이디어를 실행하세요
프로젝트 개요에서 모든 세부 사항을 받은 후, 이 초기 단계에서 각 요구 사항을 이해하고 궁금한 점에 대한 답을 얻으세요.
개요는 그래픽 디자인 프로세스 전반에 걸쳐 참고 자료가 된다는 점을 기억하세요. ClickUp의 디자인 브리프 템플릿 다운로드하기
2단계. 주제 조사하기
프로젝트 크리에이티브 브리핑은 특정 프로젝트에 대한 많은 세부 정보를 제공합니다. 이는 필수적인 정보이지만 환상적인 콘셉트나 디자인을 전달하는 데 필요한 모든 정보는 아닙니다. 회사의 목표를 더 잘 이해하고 회사의 목표 달성을 돕기 위해 자신의 기술을 사용하는 방법을 알기 위해서는 리서치를 수행해야 합니다.
먼저 그래픽 디자인 라이브러리에서 회사의 이전 프로젝트를 살펴보고 회사의 클라이언트가 온라인 플랫폼에서 가장 많이 상호작용하는 디자인 유형과 같은 유용한 트렌드를 파악하는 것부터 시작하세요. 또한 소셜 미디어 데이터에 대한 액세스를 요청하고 랜딩 페이지 도구 활동 보고서를 통해 이를 확인할 수 있습니다.
또한 회사의 스타일 가이드 를 참고하세요. 이는 최종 결과물이 회사의 브랜딩과 일치하도록 하기 위해 중요합니다. 가이드 외에도 회사가 이미 제작한 다른 마케팅 자료와 플랫폼을 확인할 수 있습니다.
예를 들어 소셜 미디어 인포그래픽을 만드는 경우 이전 인스턴스에서 회사가 계정에 게시한 내용을 확인하여 해당 유형의 콘텐츠에 대한 프로젝트의 폰트, 선호하는 색상 등과 같은 일반적인 아이디어를 얻을 수 있습니다.
하지만 웹사이트를 위한 그래프를 디자인하는 경우 먼저 웹사이트를 확인하여 해당 회사의 웹 사이트 디자인 사례 폰트, 색상 및 기타 시각적 요소.
특정 산업의 디자인 트렌드를 이해하기 위해 일반적인 시장 조사를 수행하는 것이 도움이 됩니다. 꼭 팔로워할 필요는 없지만 참고할 만한 가치가 있는 정보입니다.
예를 들어, 목표 고객이 온라인 플랫폼에서 더 많이 상호 작용하는 디자인 요소가 있거나 특정 산업에서 잘 작동하는 폰트나 색상을 찾을 수 있습니다. 또한 경쟁사 조사를 수행해야 합니다.
조사 결과를 통해 대부분의 브랜드에서 효과가 있는 유사한 요소를 찾아낼 수 있습니다. 또한 기존 경쟁사 디자인 및 컨셉에 대한 정보를 얻어 다른 브랜드와 유사한 컨셉을 만들지 않도록 할 수 있습니다.
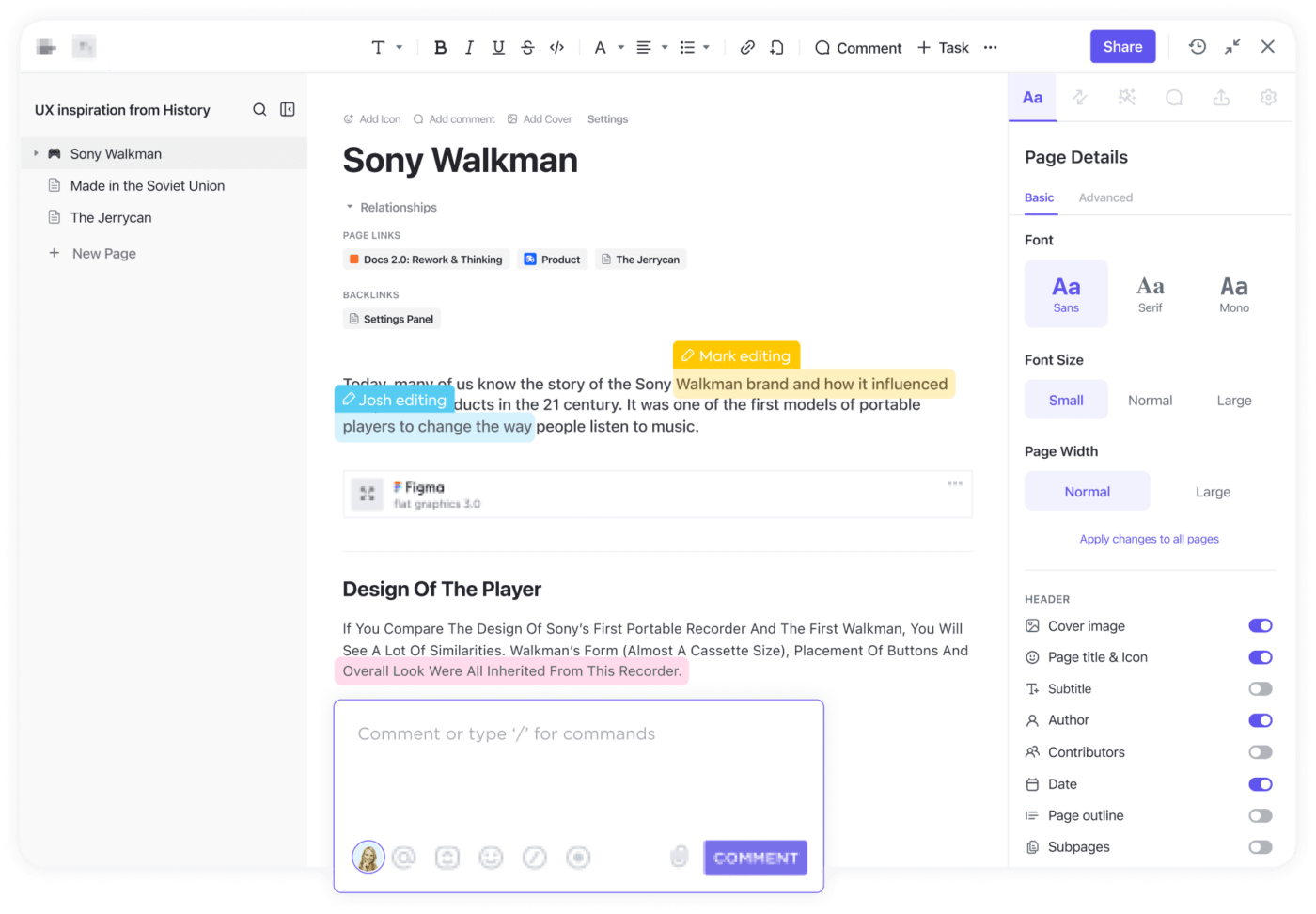
이 모든 조사는 힘들고 시간이 많이 소요될 수 있지만 다음과 같은 도구가 도움이 될 수 있습니다 ClickUp의 메모장 노트 필기가 더 쉬워집니다.

빠르게 노트를 적고, 다양한 편집 기능으로 형식을 지정하고, 어디서나 액세스할 수 있는 추적 가능한 작업으로 입력을 변환하세요
그리고 노트 필기 앱 를 사용하면 어디서나 추적 가능한 노트를 작성할 수 있습니다. 다양한 형식 지정 기능을 사용해 글머리 기호로 데이터를 정리하고, 중요한 결과를 색상으로 강조 표시하고, 헤더를 조정해 텍스트 구조를 표시할 수 있습니다.
이 기능의 가장 큰 장점은 휴대폰 앱이나 ClickUp의 Chrome 확장 프로그램을 통해 어디서든 노트를 캡처하고, 그 노트를 ClickUp에서 실행 가능한 작업으로 전환할 수 있다는 점입니다.
3단계. 아이디어 브레인스토밍
이 단계에서는 클라이언트나 경영진이 무엇을 찾고 있는지, 현재 업계에서 어떤 일이 일어나고 있는지에 대한 확실한 아이디어가 있어야 합니다.
그래픽 디자인 프로세스 컨셉 개발의 다음 단계는 클라이언트의 기대를 뛰어넘을 수 있는 아이디어를 찾는 것입니다. 다음에서 영감을 찾을 때입니다 브레인스토밍 세션 요약본을 받고 연구 결과가 아직 신선할 때 브레인스토밍 세션을 시작하세요.
한 명의 디자이너의 창의적인 아이디어보다 더 좋은 것은 더 많은 디자이너의 아이디어입니다. 따라서 브리프와 리서치 결과를 팀원들과 공유하세요 그래픽 디자인 팀과 협업하세요 를 사용해 반짝이는 아이디어를 한데 모아보세요. 효과적인 브레인스토밍 세션을 위해서는 모든 아이디어를 연결하고 쉽게 참조할 수 있는 로드맵을 만드는 데 도움이 되는 도구가 필요합니다.
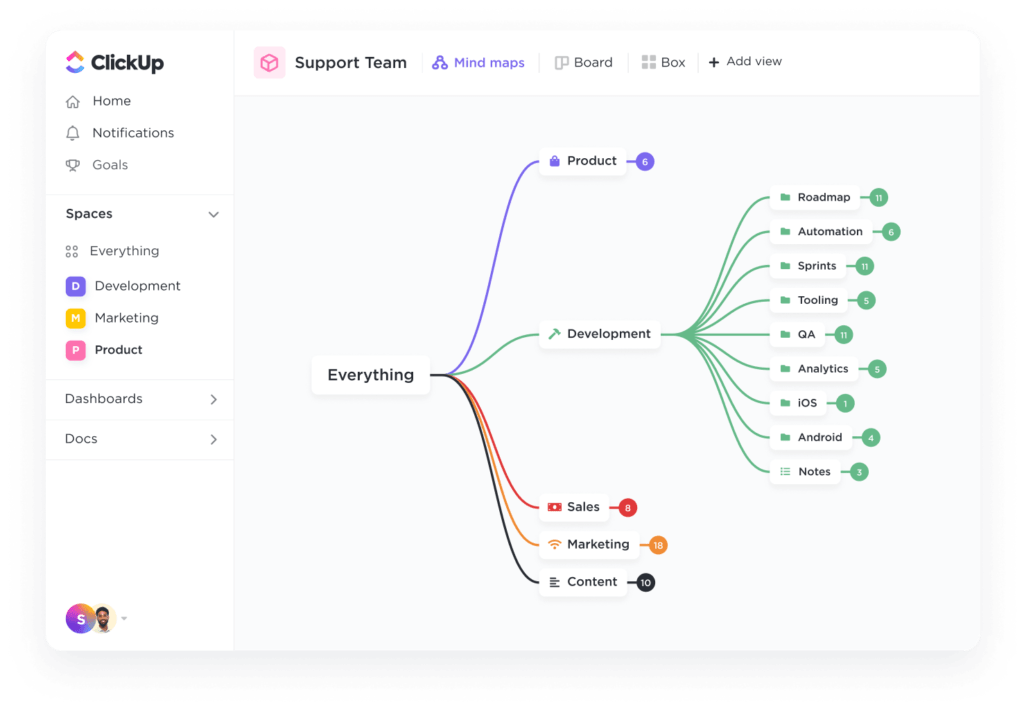
이 경우 다음을 사용하세요 ClickUp의 마인드 맵 를 사용하면 아이디어를 플랜하고 정리하여 보다 시각적인 윤곽을 만들 수 있습니다. 또한 팀, 클라이언트 등과 마인드 맵을 공유할 수 있어 누구나 쉽게 디자인 프로세스와 아이디어를 시각화하거나 피드백을 줄 수 있습니다.

ClickUp에서 프로젝트, 아이디어 또는 기존 작업을 플랜하고 정리하여 궁극의 시각적 개요를 만드세요
마지막으로, 그래픽 디자인 프로세스의 다음 단계로 넘어가기 전에 디자인 아이디어가 프로젝트 크리에이티브 브리핑 및 리서치와 일치하는지 확인하세요.
4단계. 무드 보드 만들기
최고의 디자인 아이디어를 정했다면, 크리에이티브 프로세스의 다음 단계는 최종 콘셉트의 대략적인 모습을 보여주는 시각적 콘텐츠 모음인 무드 보드에 이를 넣는 것입니다.
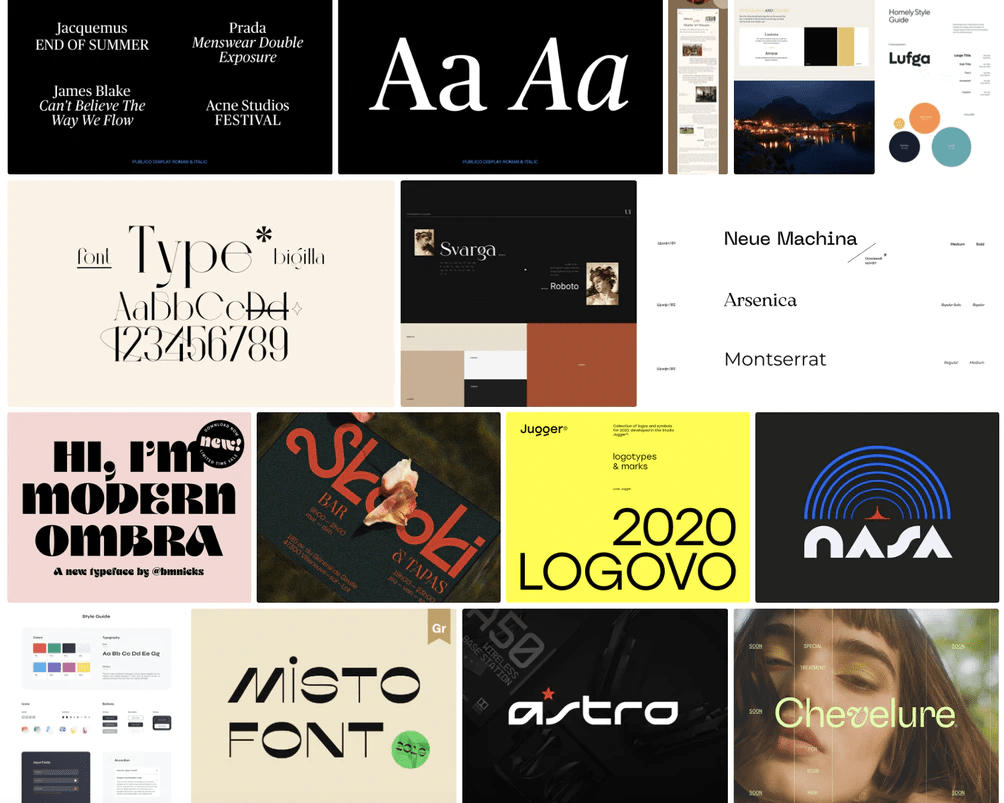
특정 프로젝트에 사용할 수 있는 다양한 폰트와 그에 어울리는 이미지 스타일을 시각화하는 데 도움이 되는 타이포그래피 무드 보드의 예시를 아래에서 확인하세요.

via Maze 무드 보드에 포함할 수 있는 것은 이것뿐만이 아닙니다. 무드 보드는 프로젝트의 방향을 정의하는 데 도움이 되므로 일러스트레이션, 설명 문구, 색상 팔레트 등 도움이 되는 것은 무엇이든 추가해 보세요.
무드 보드는 작업을 시작하기 전에도 최종 결과물이 어떤 모습일지 가장 가까이에서 확인할 수 있는 방법입니다. 결과적으로 가장 잘 어울리는 아이디어와 버려야 할 아이디어를 쉽게 확인할 수 있습니다. 또한 더 나은 디자인을 만들기 위해 조합할 수 있는 디자인도 확인할 수 있습니다.
보너스: 체크 아웃 아이디어 정리를 위한 10가지 무료 무드 보드 템플릿 그래픽 디자이너마다 무드보드에 접근하는 방식이 다릅니다. 어떤 디자이너는 실제 무드보드를 선호하고, 어떤 디자이너는 디지털 무드보드를 선호합니다. 둘 중 어느 쪽이든 잘 작동합니다. 하지만 원격 근무 디자인 팀과 함께 작업하는 경우에는 디지털 무드보드를 사용하는 것이 좋습니다.
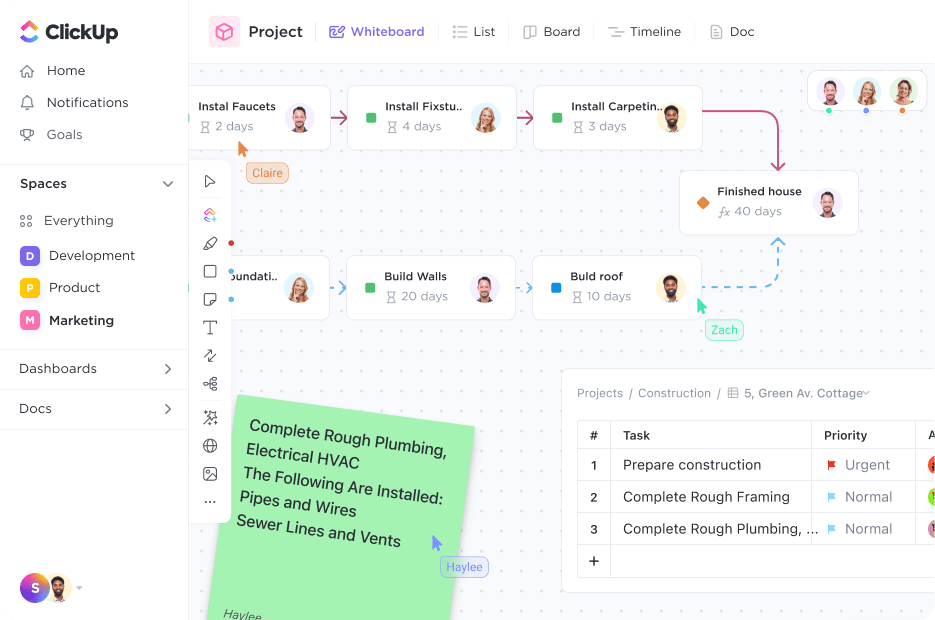
필요한 액세스 권한만 제공하면 크리에이티브 프로세스 전반에 걸쳐 어디서든 다른 크리에이터와 협업할 수 있습니다. 디지털 무드보드에 사용할 수 있는 최고의 리소스 중 하나는 ClickUp의 가상 화이트보드 소프트웨어 .
화이트보드를 통해 사용자는 개념을 시각화하고, 여러 사람이 여러 오브젝트를 연결하고, 이미지, 링크 및 ClickUp 작업을 업로드할 수 있습니다.

화이트보드 도구를 사용하면 팀과 함께 모든 개념을 쉽게 시각화할 수 있습니다 무드 보드 는 디자인 프로세스의 어느 지점에서든 본인이나 팀원이 막막할 때 쉽게 참조할 수 있습니다. 간단한 요구 사항과 조사를 통해 얻은 정보를 잊지 마세요.
무드 보드 아이디어를 클라이언트 및 기타 이해관계자와 공유하여 모두가 같은 페이지에 있는지 확인하세요. 서로 다른 비전을 가지고 있다면 너무 멀리 가기 전에 조정할 수 있기 때문에 이는 매우 중요합니다. 나중에 이 과정을 반복하느라 시간과 노력을 낭비하지 마세요.
5단계. 스케치 준비 및 클라이언트 피드백 받기
그래픽 디자인 프로세스의 이 단계에서는 말 그대로 아이디어가 벽에 붙어 있는 상태입니다. 이제 종이나 iPad, 컴퓨터와 같은 디지털 기기 중 자신에게 가장 적합한 것을 사용해 스케치할 때입니다.
아직 옵션을 탐색 중이므로 가능한 한 많은 대략적인 스케치를 작성하세요. 이 단계에서는 모든 세부 사항을 다듬거나 캡처할 필요는 없습니다. 전체적인 콘셉트를 파악할 수 있을 정도의 세부 사항만 있으면 됩니다.
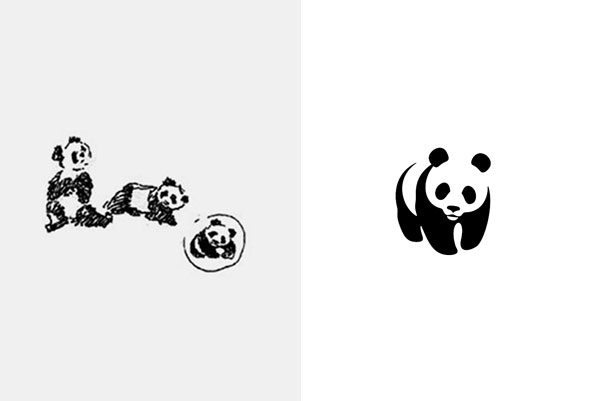
이러한 스케치의 좋은 예시는 WWF 로고입니다. 스케치는 최종 디자인만큼 상세하지는 않습니다. 대신 팬더를 공식 로고로 사용한다는 컨셉에 주로 초점을 맞춥니다.

via 로고 디자인 사랑 스케치를 하다 보면 디자인에 추가할 디테일이나 사용할 폰트에 대한 더 좋은 아이디어가 떠오를 수 있습니다. 하지만 무드 보드를 사용하여 영감을 얻고 안내하는 것을 잊지 마세요 스케치 과정 .
스케치가 완료됨과 동시에 콘셉트를 검토하고 클라이언트나 경영진에게 제시할 최고의 스케치를 숏리스트로 정리하세요. 예를 들어, 20개의 스케치가 있다면 가장 좋은 5개를 선택하세요.
이 5개의 스케치에는 세부 사항을 강조하는 데 더 많은 시간을 할애해야 합니다. 예를 들어, 다음과 같이 디지털화된 목업을 만듭니다 그래픽 디자인 소프트웨어 를 사용하여 전문적인 느낌을 살렸습니다. 체이스 뱅크의 오리지널 로고 스케치는 디지털화된 버전을 더욱 보기 좋게 보여줍니다.

via 로고 디자인 사랑 클라이언트 피드백은 그래픽 디자인 워크플로우에서 가장 신경이 쓰이는 단계 중 하나이지만, 크리에이티브 브리핑을 따르고 양질의 제품을 개발한다면 괜찮습니다. 이 단계에서 클라이언트 또는 경영진은 그래픽 디자인 스케치를 선택하고 수정에 대한 지침을 제공합니다.
가장 마음에 드는 시안을 제시하고 그 이유를 설명할 수 있지만, 디자인을 의뢰하는 것은 클라이언트나 경영진이므로 그들의 의견과 피드백을 염두에 두어야 한다는 점을 잊지 마세요. 가장 좋은 방법은 여러분의 관점과 크리에이티브 방향을 이해하도록 돕는 것입니다. 구체적인 질문을 통해 그들의 관점을 이해하고 각 디자인에서 마음에 들었던 점을 지적하도록 유도하여 수정 아이디어를 구체화하세요.
원하는 수정 사항과 크리에이티브 방향에 대해 모두 의견을 조율했다면 다음 단계는 그래픽 디자인 소프트웨어로 돌아가 클라이언트 또는 경영진의 의견을 염두에 두고 최종 디자인을 작업하는 것입니다.
6단계. 피드백 통합
디자인 수정은 최고의 그래픽 디자이너도 반드시 거쳐야 하는 워크플로우 단계입니다. 실제로 클라이언트나 경영진이 최종 결과물에 만족할 때까지 몇 번의 수정 작업을 거쳐야 할 수도 있습니다.
하지만 라운드당 여러 번 수정하면 최종 디자인을 수정하는 데 필요한 시간을 줄일 수 있습니다. 또한 뛰어난 그래픽 디자인 워크플로우 프로세스 는 동료 및 그래픽 디자이너 커뮤니티로부터 내부 피드백을 받을 수 있습니다.
이 피드백을 통해 프레젠테이션 전에 디자인의 문제점을 파악할 수 있어 피드백 프로세스를 단축할 수 있습니다.
클라이언트나 경영진이 디자인 피드백을 제공한 후 마음이 바뀌면 짧은 시간 여유를 주세요. 추가할 피드백이 더 있는 경우(이는 매우 정상적인 현상입니다), 하루나 이틀 정도 시간을 주고 확인을 받은 후 수정을 진행하세요. 이렇게 하면 디자인을 다시 수정하는 데 많은 시간을 절약할 수 있습니다.
디자인을 수정할 때 가장 중요한 것은 클라이언트나 경영진의 요청에 어긋나지 않도록 하는 것입니다. 동의 여부에 관계없이 아이디어를 추가하기에는 너무 늦었습니다.
그들은 이미 그들이 원하는 실제 디자인을 결정했습니다. 조정이 필요하다고 생각되면 클라이언트의 목표와 선호도를 염두에 두고 제안하세요.
가장 중요한 것은 마감일을 염두에 두는 것입니다. 디자인 피드백을 평가하고 필요한 경우 기간 연장을 요청하여 고품질의 최종 결과물을 제공할 수 있는 충분한 시간을 확보하세요.
7단계. 최종 결과물 발표하기
클라이언트의 승인을 위해 최종 콘셉트를 제시하는 것은 그래픽 디자인 워크플로우의 마지막 단계이자 결정적인 순간입니다. 이 시점까지 필요한 모든 수정을 마쳤으면 멋진 디자인을 선보일 준비가 되었을 것입니다.
하지만 프레젠테이션하기 전에 다음 단계를 따르세요:
- 모든 결과물이 있는지 확인합니다. 프레젠테이션 개요를 확인하고 준비해야 할 모든 것을 갖추었는지 확인하세요.
- 최종 결과물이 브리핑과 클라이언트 또는 경영진의 피드백에 부합하는지 다시 확인합니다: 디자인 개요를 다시 참조하여 디자인이 그래픽 디자인 워크플로우의 첫 번째 단계에서 개요에 명시된 표준에 부합하는지 확인하세요.
- 최종 결과물이 올바른 파일 형식인지 확인하세요. 클라이언트 또는 다른 이해관계자와의 이전 커뮤니케이션과 브리프를 확인하세요. 고객이 JPG 양식의 결과물을 원한다면 JPG 형식인지 확인하세요.
- 최종 결과물의 편집 가능한 소프트웨어 버전을 사용하세요. 이렇게 하면 클라이언트나 경영진이 최종 버전을 수정하려는 경우 특히 도움이 됩니다.
목록에서 위의 항목을 모두 확인했으면 이제 내 일을 발표할 차례입니다.
특히 클라이언트와 함께 일하는 경우, 완성된 제품을 보낸 후 잠시 후 후속 조치를 취하여 제품이 클라이언트의 기준에 부합하는지 확인하는 것이 중요합니다. 이는 향후 그래픽 디자인 프로젝트에서 최우선으로 고려할 수 있는 긍정적인 업무 관계를 구축하는 데 큰 도움이 됩니다.
프로젝트 관리 도구로 디자인 워크플로우 관리하기 ## 프로젝트 관리 도구를 사용하여 디자인 워크플로우 관리하기
탄탄한 그래픽 디자인 프로세스와 올바른 tools는 최고의 비주얼을 만드는 데 필수적입니다 . 비즈니스는 리드를 창출하고 잠재 고객에게 메시지를 전달하기 위해 뛰어난 디자인에 의존합니다.
비즈니스를 관리하는 그래픽 디자이너든 사내 그래픽 부서든, 다음과 같은 올바른 도구가 필요합니다 디자인 프로젝트 관리 앱 의 중요한 단계를 도와줍니다 그래픽 디자인 워크플로우(예: 문서 아이디어화) , 스토어 리서치, 클라이언트 피드백 프로세스의 중요성에 대한 이해.
처음부터 올바르게 준비하고 준비하면 다음과 같은 도움이 된다는 점을 기억하세요 시간 절약 디자인 프로세스를 단축할 수 있습니다. 또한 미적으로 만족스러울 뿐만 아니라 최상의 결과를 제공하는 비주얼을 제공하는 데 도움이 됩니다.
행운을 빕니다!
디자인 프로젝트 관리를 위해 ClickUp 사용해보기

이안 로우는 웹 기업가이자 인바운드 마케팅 전문가로, 의 소유자이자 비즈니스 개발 책임자입니다 Lform Design .
_포춘지 선정 500대 기업에서 4년간 MGT 디자인으로 일한 후 프리랜서 경력을 쌓은 Ian은 2005년에 Lform Design을 설립했습니다. 일을 하지 않을 때는 친구들과 산악자전거를 타거나 가족과 함께 시간을 보내는 것을 좋아합니다
