كمصمم لتجربة المستخدم، ينصب تركيزك الرئيسي على إنشاء تجربة مستخدم سلسة وسلسة. وتجربة المستخدم الصحيحة أدوات التصميم يمكن أن تساعدك على إتقان مهنتك خلال المراحل المختلفة لتطوير المنتج.
من البحث واختبار المستخدم إلى وضع التصاميم السلكية والنماذج الأولية وما بعدها، فأنت بحاجة إلى كل عنصر في مكانه الصحيح للوصول إلى خط النهاية. 🏁
لحسن الحظ، يتميز هذا الدليل المفيد بأفضل 10 أدوات لتصميم تجربة المستخدم لتعزيز عملية تطوير منتجك وإبراز عملك.
ما الذي يجب أن تبحث عنه في أدوات تصميم تجربة المستخدم؟
يمكن أن يعني العثور على أداة عالية الجودة لتصميم تجربة المستخدم الفرق بين إضاعة ساعات في اللعب بخيار صعب ودون المستوى وبين تبسيط عملك لتحقيق نتائج أفضل. ⚒️
ستتمتع أداة تصميم تجربة المستخدم الرائعة بما يلي:
- التكاملات: يجب أن تتكامل برمجيات تصميم تجربة المستخدم مع أنظمة التصميم الأخرى لإنشاء سير عمل سلس
- الحد الأدنى منحنى التعلم: تتميز أفضل الأدوات بواجهة مبسطة لا تستغرق الكثير من الوقت للتعلم. وبهذه الطريقة، يمكن للخبراء والمبتدئين على حد سواء أن يتعلموا بسرعة
- ميزات التعاون: العديد من أدوات تجربة المستخدمفرق التصميم العمل معًا من أجلصناعة المنتجات. ابحث عن الأدوات التي توفر طرقًا تتيح للجميع العمل معًا في الوقت الفعلي
- النماذج واللوحات البيضاء: يجب أن تحتوي أدوات تجربة المستخدم على قوالب وأدوات مثلاللوحات البيضاء لإدارة المشاريع. وهذا يجعل إنشاء التصميمات التكرارية وابتكار منتجات جديدة أسرع وأكثر كفاءة
أفضل 10 أدوات لتصميم تجربة المستخدم لاستخدامها في عام 2024
سواء كنت تبحث عن مولدات فن الذكاء الاصطناعي أو أدوات الاختبار، أو قوالب التصميم الجرافيكي ، هناك أدوات تصميم UX/UI لجعل حياتك أسهل. إليك أفضل 10 أدوات لتجربة المستخدم، مقسمة حسب أفضل حالات استخدامها.
1. انقر فوق #### الأفضل للتعاون في التصميم

قم بتخصيص اللوحات البيضاء بسهولة عن طريق إضافة المستندات والمهام والمزيد قالب خطة مشروع تجربة تجربة المستخدم من ClickUp يضع خارطة طريق لتطوير منتجك وإطلاقه. حدد الخطوط العريضة لرحلة المستخدم، وأنشئ المهام وحدد أولوياتها لكل عضو من أعضاء الفريق، وخصص الموارد لضمان سلاسة العملية.
ClickUp هو أكثر من مجرد أداة لإدارة المشاريع -بوجود هذه الأداة في متناول يدك، يمكن لمصممي تجربة المستخدم تسليط الضوء بسرعة على تعريفات النطاق وتطوير شخصيات المستخدمين. بعد ذلك، قم بصياغة الأطر السلكية والنماذج الأولية ووضعها مباشرة في الاختبار والتحقق من صحتها.
استخدم هذا النموذج للتصميم التكراري والتدريجي. بهذه الطريقة، يقوم فريقك بالتكيف وإجراء التغييرات لإنتاج أفضل منتج ممكن.

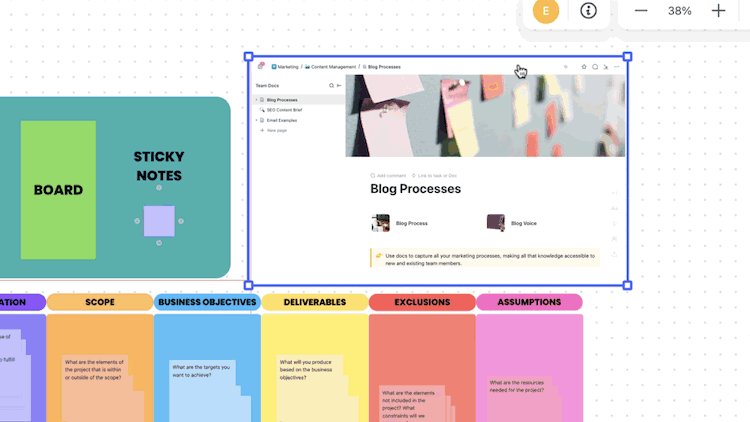
ارسم بسهولة رسومات بالحجم الطبيعي وأفكار الإطار السلكي على لوحات ClickUp Whiteboards ClickUp Whiteboards تجعل أيضًا التعاون أمرًا سهلاً للغاية. استخدم قوالب السبورة في ClickUp كلوحة لتبادل الأفكار حول المنتجات، وإنتاج مخططات انسيابية، والعمل مع الفريق بأكمله في الوقت الفعلي.
أضف صورًا وروابط للمراجع بسرعة وانقل مشروعك من مرحلة الفكرة إلى عناصر العمل ببضع نقرات فقط مع واجهة المستخدم البسيطة.
ClickUp أفضل الميزات:
- تعاون في الوقت الحقيقي يبقي الجميع مثل مصممي تجربة المستخدم وواجهة المستخدم على اطلاع دائم ومشاركة
- محاور الكل في واحد تجعل من السهل الحصول علىإدارة مشروع التصميم نظرة عامة على كل مشروع وما هي المرحلة التي وصلت إليها المهام
- نماذج لموجزات التصميم وسير العمل والمزيد إلىتوفير الوقت وزيادة الكفاءة في نقل المشاريع عبر خط سير العمل
- توفر الميزات الرئيسية للتعاون طريقة للفرق للعمل على نفس المستند أو اللوحة البيضاء
قيود ClickUp:
- يشعر بعض المستخدمين أن العدد الهائل من القوالب والوظائف قد يستغرق بعض الوقت للتعلم
- تقتصر ميزات الذكاء الاصطناعي الجديدة على الخطط المدفوعة، وهو ما قد يمثل تحديًا للفرق الكبيرة
تسعير ClickUp:
- مجاني للأبد
- غير محدود: 7 دولارات شهريًا لكل مستخدم تدفع سنويًا؛ 10 دولارات شهريًا لكل مستخدم تدفع شهريًا
- شركة: 12 دولاراً شهرياً لكل مستخدم
- شركة بلس: 19 دولاراً شهرياً لكل مستخدم
- المؤسسات: اتصل لمعرفة الأسعار
ClickUp التقييمات والمراجعات:
- G2: 4.7/5 (أكثر من 8,200 تقييم)
- Capterra: 4.7/5 (أكثر من 3,700 تقييم)
2. كرافت
الأفضل للتعاون في التصميم

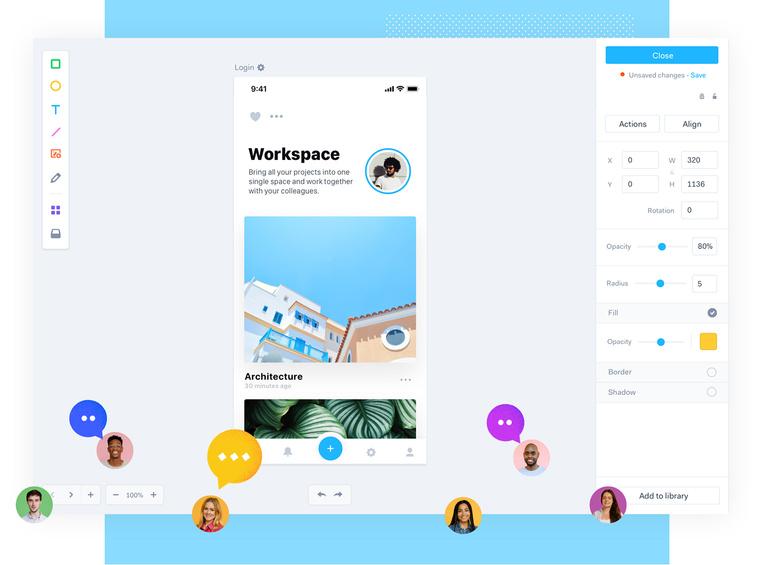
عبر إنفيجن كرافت هو مكون إضافي ل Invision يعمل بسلاسة مع أدوات تجربة المستخدم وواجهة المستخدم الأخرى، بما في ذلك Sketch و Photoshop. يتم تحديث أي تحديثات تجريها على النمط أو الرسوم المتحركة أو التصميم تلقائيًا في أدواتك الأخرى. تتيح لك واجهة المستخدم البسيطة سحب وإسقاط عناصر التصميم وإضافة البيانات ودمج الصور بجودة احترافية.
كرافت أفضل الميزات:
- يتضمن الوصول إلى صور Getty Images و iStock حتى تتمكن من إنشاء عناصر مرئية بتفاصيل احترافية
- مزامنة وتحديثات فورية توفر الوقت عند التصميم عبر المنصات
حدود #### كرافت:
- واجه بعض المستخدمين صعوبة في تنزيل المكون الإضافي واضطروا إلى اتباع خطوات يدوية لتثبيته
- واجه بعض المستخدمين تباطؤًا في العمل إذا حاولوا استخدام Craft مع أنظمة تشغيل Mac القديمة
تسعير #### كرافت:
- مجاني
كرافت التقييمات والمراجعات:
- G2: غير متاح
- Capterra: غير متاح
3. رسم تخطيطي
الأفضل للإطار السلكي

عبر رسم تخطيطي جزء من تجربة المستخدم عملية التصميم تتضمن وضع إطار سلكي - إنشاء دليل مرئي لإطار عمل الموقع الإلكتروني. Sketch هي أداة للإطار السلكي مصممة خصيصًا لمستخدمي Mac لدعم التصميم والنماذج الأولية وغيرها.
استخدمها لإنشاء إطارات سلكية منخفضة الدقة بالإضافة إلى إطارات سلكية عالية الدقة أكثر تعقيدًا. وهو يتميز بأيقونات ورموز ورسوم توضيحية مدمجة لجعل مهام التصميم الزائدة عن الحاجة أسرع من أي وقت مضى.
استخدم Sketch لتصميم مخططات الصفحات ومخططات الشاشة وتحديد العناصر الرئيسية في صفحات الموقع الإلكتروني.
أفضل ميزات Sketch:
- يتطلب تصميم الواجهة البديهية القليل من الوقت لإتقانه، بحيث يمكنك البدء في التصميم في دقائق
- فتح ملفات Figma وتحريرها لجعل الانتقال إلى هذه الأداة سلسًا
- تمنحك قوالب التصميم القابلة لإعادة الاستخدام نقطة انطلاق عند إنشاء خرائط طريق الموقع الإلكتروني
قيود Sketch:
- وجد بعض المستخدمين أن ملفات SVG المعقدة لا يتم استيرادها دائمًا بشكل صحيح
- عند استخدام أدوات Adobe Creative Cloud مثل Adobe XD، واجه بعض المستخدمين مواطن الخلل الفنية عند نقل عناصر التصميم
تسعير #### Sketch:
- قياسي: 12 دولارًا شهريًا، لكل محرر، يتم دفعها شهريًا
- عمل: 20 دولارًا شهريًا، لكل محرر، يتم دفعها سنويًا
- ماك فقط: 120 دولارًا لكل ترخيص
تقييمات ومراجعات #### Sketch:
- G2: 4.5/5 (أكثر من 1100 تقييم)
- Capterra: 4.6/5 (أكثر من 700 تقييم)
4. موك فلو
الأفضل للتأطير السلكي

عبر Mockflow Mockflow هي أداة تصميم لتجربة المستخدم/واجهة المستخدم تساعد المصممين على تصور أفكار واجهة المستخدم والمنتجات الرقمية والعصف الذهني. تعتبر المنصة المتكاملة مثالية لإنشاء نماذج بالحجم الطبيعي ومتابعة عملية التصميم بأكملها.
مجالات أصول العلامة التجارية بما في ذلك دليل الأنماط، مما يجعل من السهل توثيق أفضل الممارسات، بما في ذلك أنظمة الخطوط والألوان. تسهل أدوات العرض التقديمي مشاركة آخر التحديثات مع الفريق بأكمله.
أفضل ميزات Mockflow:
- تتميز اجتماعات التصميم الافتراضية التعاونية بأوضاع الدردشة المباشرة والعروض التقديمية حتى تتمكن من العمل في الوقت الفعلي والحصول على تعليقات على تصميم منتجك
- أكثر من 20 أداة دعم بما في ذلك اختبار المستخدم، وبنية المعلومات، والشخصيات، والنماذج الأولية عالية الدقة، وتصميم القصص المصورة لتجربة المستخدم
قيود Mockflow:
- قال بعض المستخدمين إنه من الصعب تنظيم الأطر السلكية وخرائط الموقع المكتملة
- اعتقد آخرون أن نطاق الاستخدام محدود، مما يجعله صعبًا للشركات ذات الاحتياجات التصميمية المتنوعة
تسعير Mockflow:
- الأساسي: مجانًا
- تصميم الأسلاك: 14 دولارًا لكل محرر، شهريًا
- تصميم المنتج: 19 دولارًا لكل محرر، شهريًا
- المؤسسة: 160 دولارًا أمريكيًا في الشهر، تُدفع سنويًا
تقييمات ومراجعات Mockflow:
- G2: 4.2/5 (أكثر من 80 تقييم)
- Capterra: 4.4/5 (أكثر من 50 مراجعة)
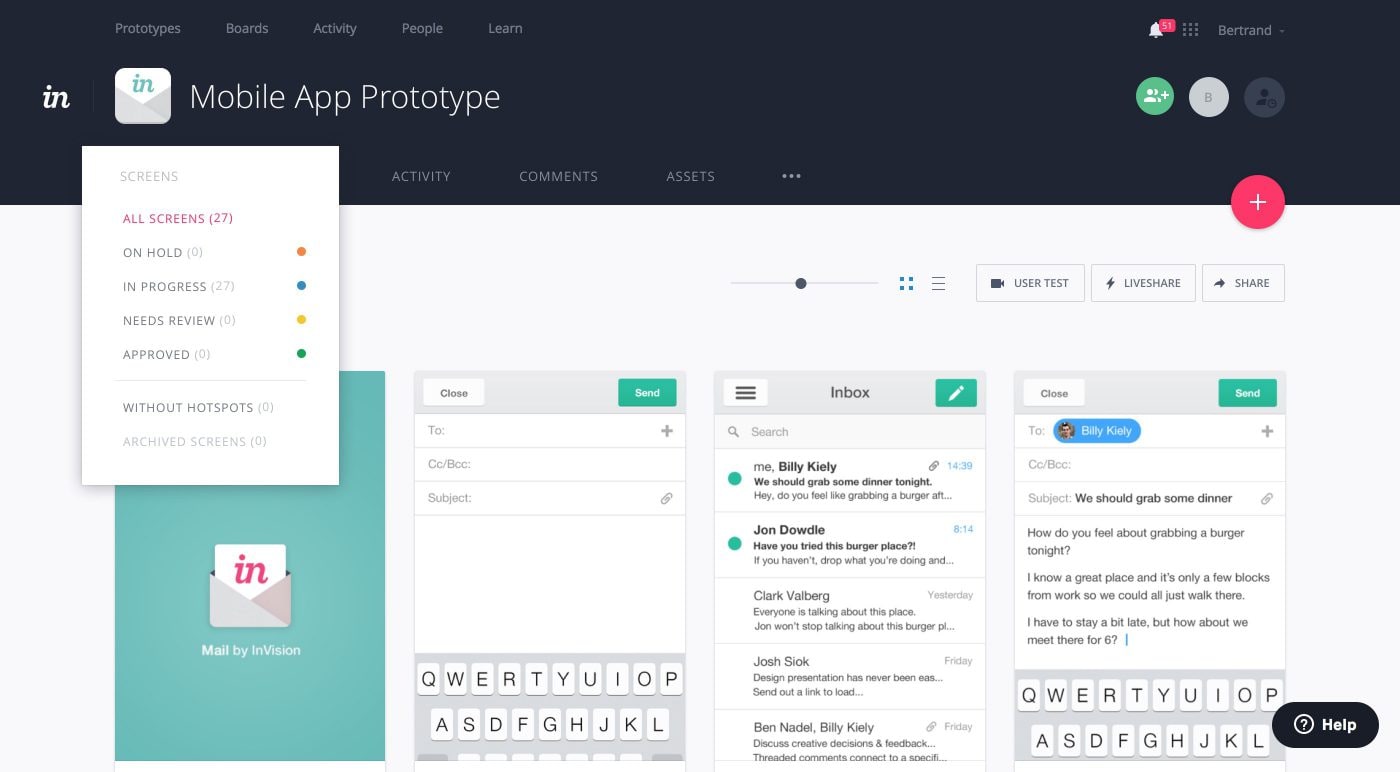
5. إنفيجن
الأفضل للنماذج الأولية

عبر إنفيجن إذا كنت تبحث عن أداة لتصميم النماذج الأولية يمكن لأعضاء الفريق استخدامها، يمكنك اللجوء إلى Invision. يقدم Invision لوحة بيضاء شاملة لمساعدة الفرق على التعاون عند إنشاء نماذج أولية تفاعلية وعناصر تصميم أخرى.
تسهل القوالب المبنية مسبقًا الانتقال إلى عملية التصميم بينما تتيح لك المساحات المنظمة تتبع المشاريع المختلفة والمراحل المختلفة في خط الإنتاج.
Invision أفضل الميزات:
- التعاون في الوقت الحقيقي يعني أنكما تعملان معًا وتبدعان وتخرجان بحلول وعناصر عمل
- يتكامل مع العشرات من التصميمات الشائعة وأدوات الإنتاجية بما في ذلك Notion وSlack وSalesforce وJira
- توفر الخطط المجانية والخطط المدفوعة التخصيص حسب احتياجات مؤسستك
قيود Invision:
- تمنى عدد قليل من المستخدمين وجود مجموعة أدوات واجهة مستخدم أكثر قوة للتصميمات
- يمكنك توصيل جميع أدواتك في Invision لوضع النماذج الأولية، لكن عملية التصميم الفعلية يجب أن تتم في أداة أخرى
تسعير Invision:
- مجاني: 0 دولار للأبد
- محترف: 4 دولارات لكل مستخدم نشط
- المؤسسات: تسعير مخصص
تقييمات ومراجعات Invision:
- G2: 4.4/5 (أكثر من 600 تقييم)
- Capterra: 4.6/5 (أكثر من 700 تقييم)
6. مارفل
الأفضل للنماذج الأولية

عبر أعجوبة تجعل Marvel من السهل على الفرق العمل معًا لتصميم واختبار و تطوير المنتجات في مجموعة متنوعة من السياقات. إنها منصة تصميم لتحسين اختبار النماذج الأولية، وتبسيط عمليات تسليم المطورين، وزيادة فعالية الاختبار.
يمكنك إنشاء واجهات مستخدم وإطارات سلكية مذهلة في دقائق، ثم تحويل هذه التصميمات إلى نماذج أولية دون استخدام منصة أخرى. سلِّم التصميم إلى مطور وتابع نتائج الاختبار للحصول على رؤى حول تدفقات المستخدم - كل ذلك في نفس المكان.
أعجوبة أفضل الميزات:
- سهولة إنشاء تصميمات تفاعلية ونماذج أولية وظيفية
- قم بتخزين ملفات التصميم والملاحظات في التطبيق لمتابعة التقدم المحرز وأي تغييرات يجب إجراؤها
قيود أعجوبة
- وجد بعض المستخدمين أن عناصر واجهة المستخدم ذات الشاشة الواحدة تحد من عملية التصميم إذا كانوا يفضلون الحصول على نظرة عامة أوسع للمشروع
- اعتقد بعض المستخدمين أن الرسوم المتحركة يمكن أن تكون أكثر مرونة
تسعير #### مارفل:
- مجاناً: $0
- محترف: 12 دولارًا أمريكيًا في الشهر، تُدفع سنويًا
- الفريق: 42 دولارًا أمريكيًا في الشهر، تُدفع سنويًا
تقييمات ومراجعات مارفيل
- G2: 4.4/5 (أكثر من 200 تقييم)
- Capterra: 4.6/5 (أكثر من 80 تقييم)
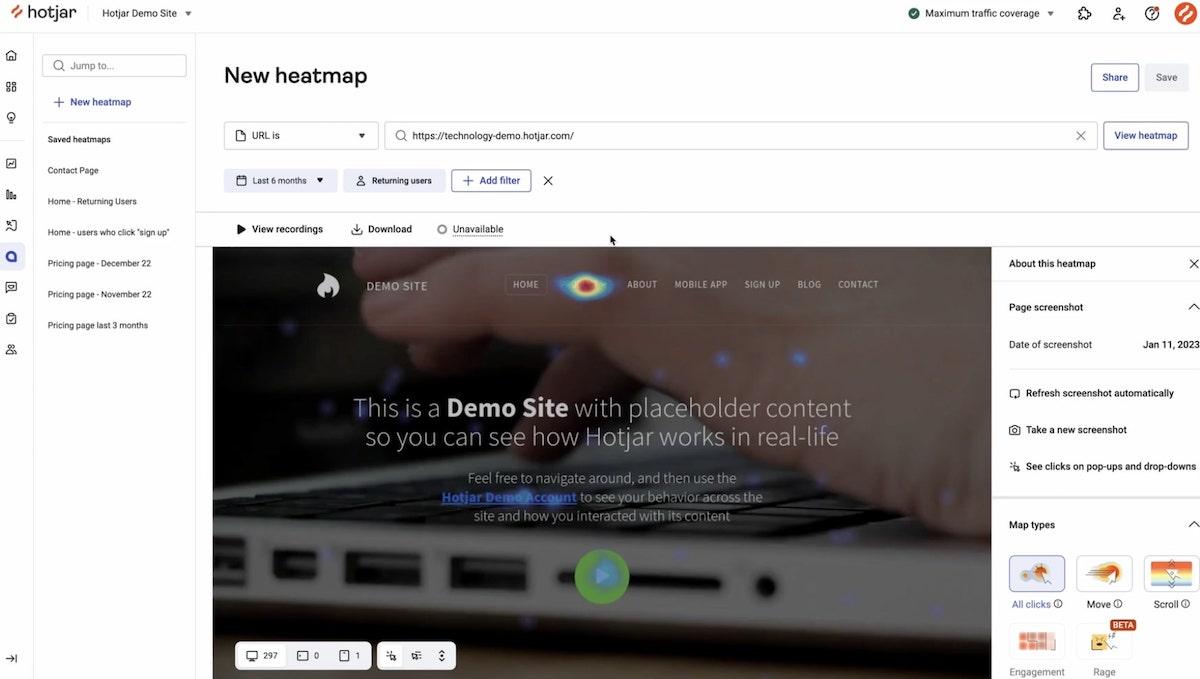
7. هوتجار انخراط
الأفضل لاختبار المستخدم

عبر هوتجار الطريقة الوحيدة لمعرفة ما إذا كانت تصميماتك فعالة هي اختبارها. سيتمثل جزء كبير من عملك اليومي كمصمم لتجربة المستخدم أو واجهة المستخدم في اختبار النماذج الأولية والمنتجات والخدمات الحالية.
Hotjar هي أداة بحثية مفيدة للغاية للمستخدمين تقدم رؤى حول كيفية استخدام المستخدمين لموقعك، والتصميمات التي يتم تحويلها، وأين ينقر القراء على الصفحة. تهدف أداة Engage إلى أتمتة عملية اختبار المستخدم. حدد المجالات التي تحتاج إلى تحسين وجدولة مكالمات مع مستخدمين حقيقيين لاختبار الحلول.
أفضل ميزات أداة Hotjar Engage:
- تواصل مباشرةً مع المستخدمين وأصحاب المصلحة أو استخدم مجموعتهم التي تضم أكثر من 200,000 مشارك لاختبار منتجاتك ومواصفاتك
- تحويل الملاحظات المختومة بالوقت من المكالمات تلقائياً إلى عناصر عمل
قيود Hotjar Engage:
- يمكنك إجراء تسجيلات الجلسات في منطقة واحدة فقط من الموقع في كل مرة، مما يشكل تحديات للمصممين الذين يجرون اختبارات متزامنة متعددة
- لا يوجد رقم هاتف لخدمة العملاء، لذا سيتعين عليك انتظار الدعم عبر البريد الإلكتروني
تسعير Hotjar Engage:
- أساسي: 0 دولار للأبد
- بالإضافة: 280 دولارًا شهريًا
- الأعمال: 440 دولارًا شهريًا
- السعر: تسعير مخصص
Hotjar Engage التقييمات والمراجعات:
- G2: 4.3/5 (أكثر من 200 تقييم)
- Capterra: 4.4/5 (أكثر من 400 تقييم)
8. ورشة العمل المثلى
الأفضل لاختبار المستخدم

عبر ورشة العمل المثلى يمكن لأدوات تصميم تجربة المستخدم/واجهة المستخدم مثل Optimal Workshop تحسين اختبار قابلية الاستخدام ومساعدتك في تطوير المنتج النهائي. Optimal Workshop هي عبارة عن منصة تركز على البيانات وتبسّط أبحاث المستخدم وتوفر رؤى قابلة للتنفيذ في مكان واحد.
تُمكِّن أدوات البحث الكمي والنوعي المدمجة أعضاء الفريق من اتخاذ القرارات الصحيحة عند صياغة تصميمات جديدة وتحديث التصميمات الحالية.
أفضل ميزات Optimal Workshop:
- 5 أدوات بحثية متخصصة بما في ذلك OptimalSort وTreejack وChalmarks وChalmarks وSquits وRiframer لتحسين تصميم تخطيطك والحصول على الملاحظات
- منهجيات تحليل متعددة تتيح لك عرض بياناتك بالطريقة التي تريدها
- إمكانية الوصول إلى 239 مليون مشارك وأدوات لدعوة مصممي تجربة المستخدم الخاصة بك أو المتعاونين معك بسهولة لاختبار أحدث تصميماتك
قيود ورشة العمل المثلى:
- يمكنك فقط اختيار 10 إجابات لتخطيطها على الرسم البياني في أي وقت
- لا يمكنك تقسيم الجماهير في اختبار واحد؛ يجب عليك إجراء اختبارات متعددة لكل جمهور، مما يؤدي إلى بطء التغذية الراجعة لدراسات تجربة المستخدم الكبيرة
تسعير ورشة العمل المثلى:
- مجانًا: 0 دولار مع حدود المستخدم والاختبار
- محترف: 249 دولارًا شهريًا لمستخدم واحد
- الفريق: 249 دولارًا لكل مستخدم شهريًا
- المؤسسة: تسعير مخصص
تقييمات ومراجعات ورشة العمل المثلى
- G2: 4.5 /5 (أكثر من 10 مراجعات)
- Capterra: 4.4/5 (أكثر من 5 مراجعات)
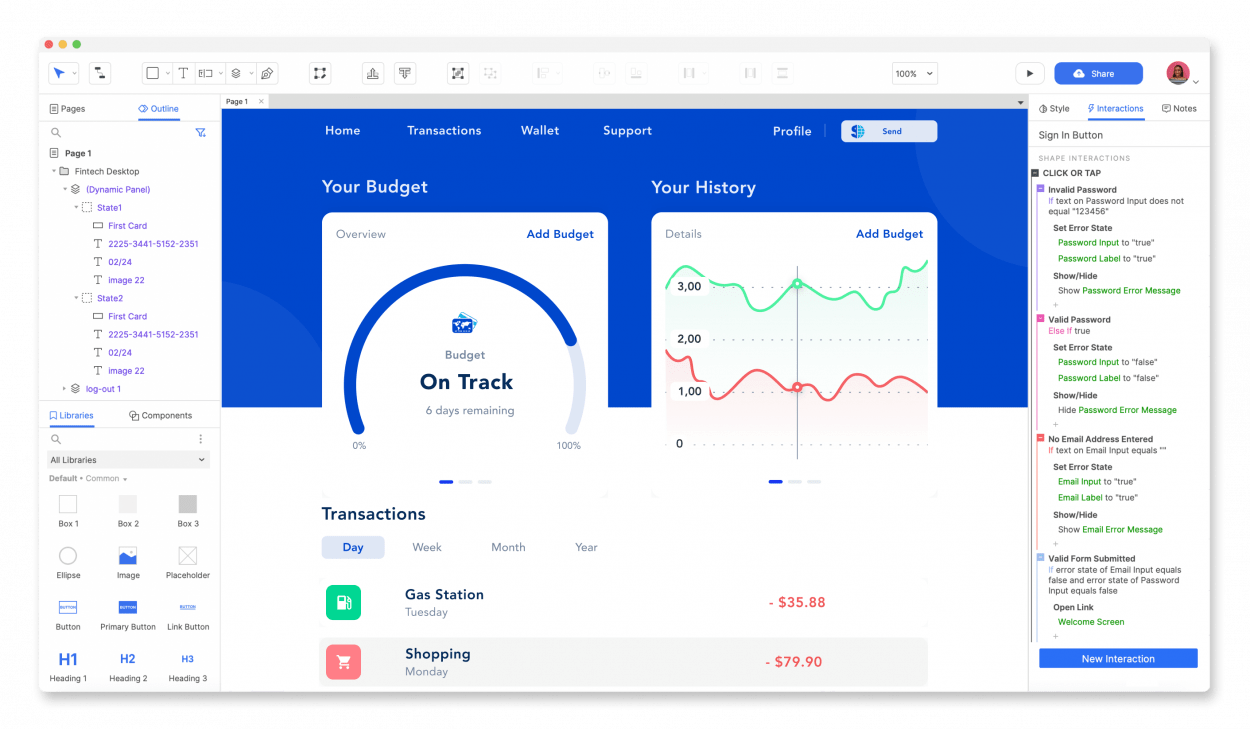
9. أكسور
الأفضل لتصميم الويب سريع الاستجابة

عبر A(https://www.axure.com/)[ure](https://www.axure.com/) عندما يتعلق الأمر بتصميم الويب سريع الاستجابة، فإن امتلاك أداة لتجربة المستخدم تسمح بالتخصيص هو أمر أساسي. يتيح لك Axure التلاعب بمشغلات الأحداث، ومنطق التخطيط المشروط، وإجراءات التصميم لإنشاء أفضل تجربة للمستخدم.
استخدم الأدوات المدمجة المستندة إلى الويب لتصميم شبكات وواجهات ديناميكية في دقائق بدلاً من ساعات.
أفضل ميزات Axure:
- حاويات متعددة الحالات تجعل جميع التصاميم داخل اللوحة الديناميكية قابلة للتمرير على الفور - مما يحسن التصميم على أجهزة سطح المكتب والأجهزة المحمولة مثل أجهزة iPhone وAndroid
- تتيح لك طرق العرض التكيفية سهلة الاستخدام التصميم على صفحة واحدة حتى تتمكن من معالجة تغيير الحجم والتخطيطات في طرق العرض المختلفة
- لا يلزم وجود كود برمجي، مما يجعل التصميم متاحًا حتى للأشخاص الذين ليس لديهم معرفة بـ CSS أو HTML
قيود Axure:
- بعض الإصدارات الجديدة كانت بها أخطاء أثناء الإطلاق الأولي
- هناك منحنى تعليمي حاد مقارنة بأدوات التصميم الأخرى
تسعير أكسور:
- محترف: 29 دولاراً شهرياً، لكل مستخدم
- الفريق: 49 دولارًا شهريًا، لكل مستخدم
- المؤسسات: تسعير مخصص
تقييمات ومراجعات Axure:
- G2: 4.2/5 (أكثر من 200 تقييم)
- Capterra: 4.4/5 (أكثر من 100 تقييم)
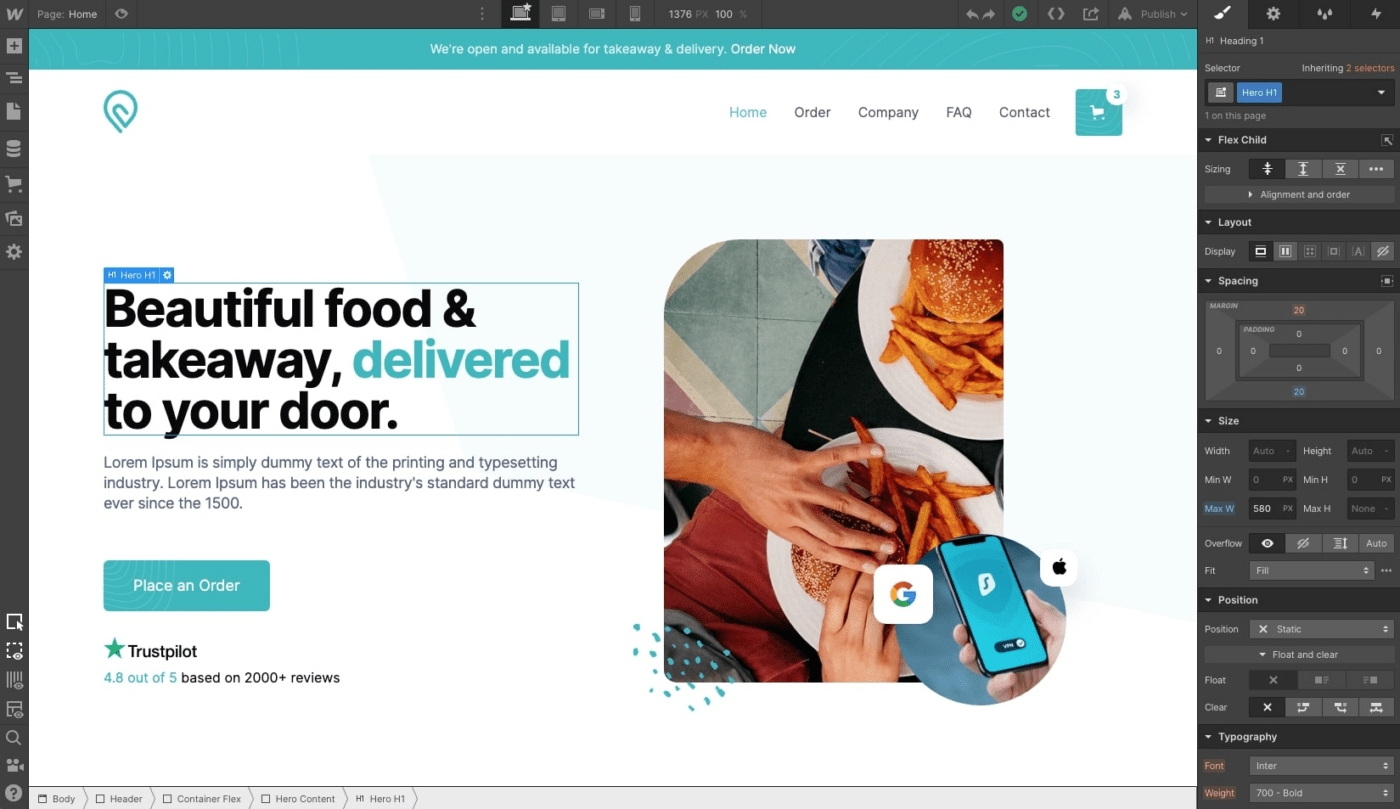
10. ويب فلو
الأفضل لتصميم الويب سريع الاستجابة

عبر ويب فلو يحدث أحد الجوانب الرئيسية لتحسين تجربة المستخدم في تصميم العرض. يضمن تصميم الويب المتجاوب عرض صفحات الويب بشكل جيد سواء تم الوصول إليها عبر الهاتف الذكي أو الكمبيوتر المحمول أو الكمبيوتر المكتبي أو الكمبيوتر اللوحي. استخدم Webflow حتى يتمكن القراء من عرض موقع الويب الخاص بك بسلاسة، بغض النظر عن طريقة العرض الخاصة بهم.
تعمل أداة Webflow Designer الخاصة بـ Webflow أيضًا على تبسيط التصميم وجعله في متناول جميع المستخدمين بغض النظر عن خبرتهم في البرمجة. وباعتبارها منصة لا تعتمد على التعليمات البرمجية، يمكنك صياغة تصميماتك الخاصة وتسليمها إلى مطورين مهرة أو نشرها بنفسك.
قم بسحب وإسقاط عناصر الأنماط والمكونات والصور القابلة لإعادة الاستخدام لإنشاء المظهر الذي تحبه.
أفضل ميزات Webflow:
- تتيح لك أدوات التخصيص تغيير الطباعة وتحديد حامل ألوان عام لتلبية احتياجات علامتك التجارية
- تحكم كامل في التخطيط يتيح لك تصميم التصميم على طريقتك
- أقسام السحب والإفلات تجعل من السهل على المبتدئين الانطلاق في العمل
- الكثير من البرامج التعليمية تجعل من السهل نسبيًا معرفة كيفية عمل كل شيء في وقت أقل مقارنة بالمنافسين
قيود Webflow #### قيود Webflow:
- شعر بعض المصممين المتقدمين أن المكونات محدودة
- لا توجد طريقة سهلة لنسخ العناصر بين المشاريع، لذلك ستحتاج إلى إعادة إنشائها يدويًا إذا كنت تعمل على موقعين منفصلين
تسعير Webflow:
- مبتدئ: مجاني
- النواة: 19 دولارًا شهريًا، لكل مقعد
- النمو: 49 دولارًا شهريًا، لكل مقعد
- المؤسسات: تسعير مخصص
تقييمات ومراجعات Webflow
- G2: 4.4/5 (أكثر من 400 تقييم)
- Capterra: 4.6/5 (أكثر من 200 تقييم)
## اجعل تصميماتك تنبض بالحياة مع ClickUp
في تصميم تجربة المستخدم/واجهة المستخدم، البحث عن الكفاءة لا ينتهي. دع ClickUp يعمل على تحسين رحلة التصميم الخاصة بك. استخدم السبورات البيضاء لتبادل الأفكار وتطوير خرائط طريق المنتج. أنشئ إطارات سلكية ونماذج أولية وظيفية قبل الانتقال إلى اختبار المستخدم.
ضع خطة لمشروع التصميم، وقم بأتمتة إنشاء المهام، ووفر الوقت لإنشاء بيئة تعاونية أفضل باستخدام أدوات تجربة المستخدم التي يمكن للجميع العمل عليها.
مع القوالب الإبداعية والتصميمية في ClickUp ، ستجد طرقًا جديدة لتبسيط جميع جوانب أدوات واجهة المستخدم وتجربة المستخدم وعملية الإنشاء وتحقيق أهداف التصميم الخاصة بك. والأفضل من ذلك كله، لا داعي للقلق بشأن السعر الباهظ لكل هذه المساعدة. 🙌 اشترك في ClickUp اليوم-إنه مجاني للأبد!

